Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Примечание
Здесь доступна обновленная версия этого руководства, использующая ASP.NET MVC 5 и Visual Studio 2013. Это более безопасно, гораздо проще следовать и демонстрирует больше функций.
В этом разделе вы измените HelloWorldController класс, чтобы использовать файлы шаблонов представления для чистой инкапсуляции процесса создания HTML-ответов клиенту.
Вы создадите файл шаблона представления с помощью обработчика представлений Razor , представленного в ASP.NET MVC 3. Шаблоны представлений на основе Razor имеют расширение ФАЙЛА CSHTML и предоставляют элегантный способ создания выходных данных HTML с помощью C#. Razor минимизирует количество символов и нажатий клавиш, необходимых при написании шаблона представления, и обеспечивает быстрый и гибкий рабочий процесс программирования.
На данный момент метод Index возвращает строку с сообщением, которое жестко задано в классе контроллера. Измените Index метод, чтобы он возвращал View объект , как показано в следующем коде:
public ActionResult Index()
{
return View();
}
Приведенный Index выше метод использует шаблон представления для создания HTML-ответа в браузере. Методы контроллера (также известные как методы действий), такие как Index метод выше, обычно возвращают ActionResult (или класс, производный от ActionResult), а не примитивные типы, такие как string.
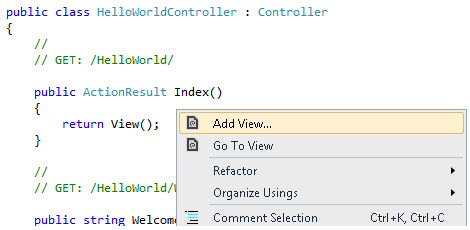
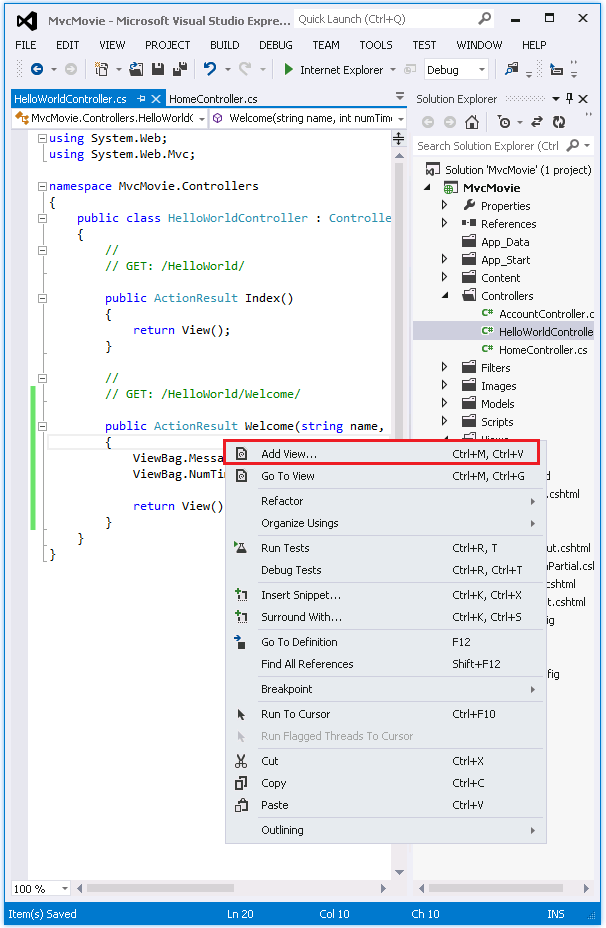
В проекте добавьте шаблон представления, который можно использовать с методом Index . Для этого щелкните правой Index кнопкой мыши внутри метода и выберите команду Добавить представление.

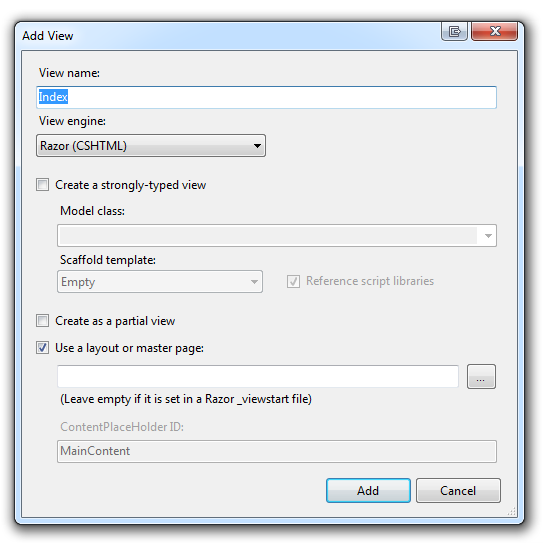
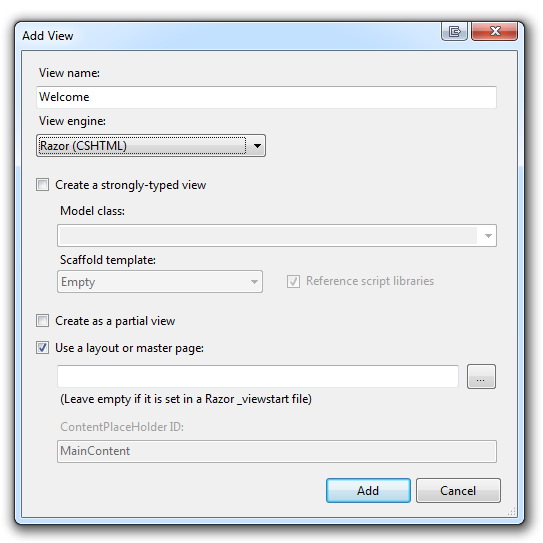
Откроется диалоговое окно Добавление представления . Оставьте значения по умолчанию и нажмите кнопку Добавить :

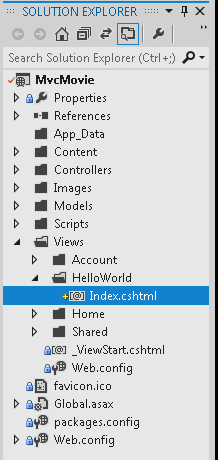
Создаются папка MvcMovie\Views\HelloWorld и файл MvcMovie\Views\HelloWorld\Index.cshtml . Их можно увидеть в Обозреватель решений:

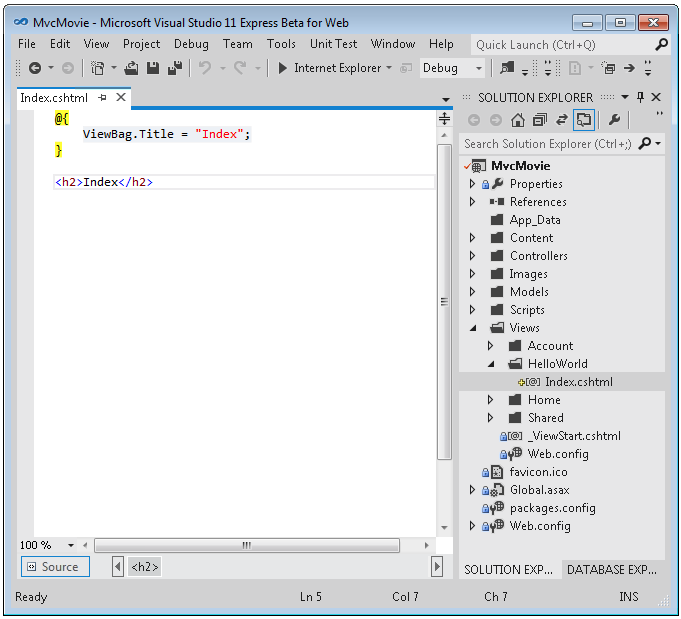
Ниже показан созданный файл Index.cshtml :

Добавьте следующий HTML-код под тегом <h2> .
<p>Hello from our View Template!</p>
Ниже показан полный файл MvcMovie\Views\HelloWorld\Index.cshtml .
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
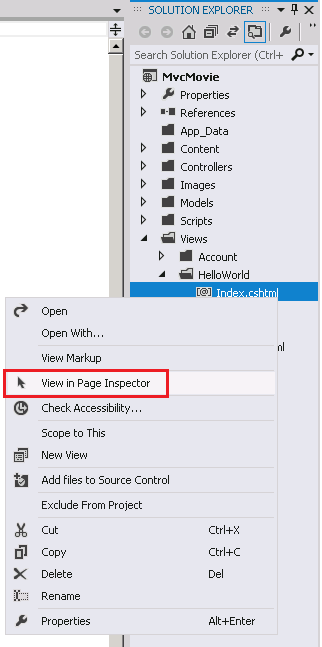
Если вы используете Visual Studio 2012, в обозревателе решений щелкните правой кнопкой мыши файл Index.cshtml и выберите Вид в Инспектор страниц.

Дополнительные сведения об этом новом средстве см. в руководстве по Инспектор страниц.
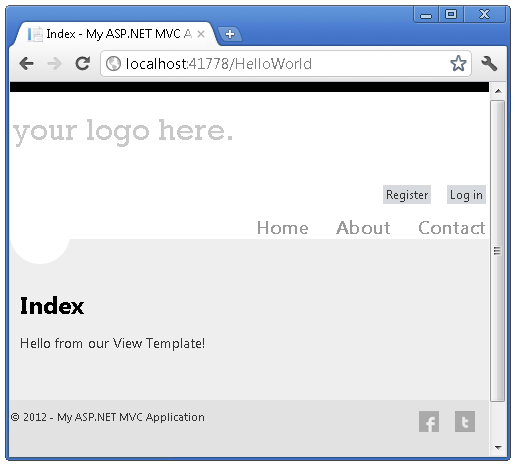
Кроме того, запустите приложение и перейдите к контроллеру HelloWorld (http://localhost:xxxx/HelloWorld). Метод Index в контроллере не выполнял много работы; он просто выполнил инструкцию return View(), которая указала, что метод должен использовать файл шаблона представления для отображения ответа в браузере. Так как вы явно не указали имя файла шаблона представления, ASP.NET MVC по умолчанию использует файл представления Index.cshtml в папке \Views\HelloWorld . На рисунке ниже показана строка "Hello from our View Template!", жестко закодированная в представлении.

Выглядит довольно хорошо. Однако обратите внимание, что в заголовке окна браузера отображается сообщение "Индексировать ASP.NET A", а в верхней части страницы отображается большая ссылка "Ваш логотип здесь". Под ссылкой "Ваш логотип здесь". Находятся ссылки для регистрации и входа, а ниже — ссылки на страницы "Главная", "О программе" и "Контакты". Давайте изменим некоторые из них.
Изменение представлений и страниц макета
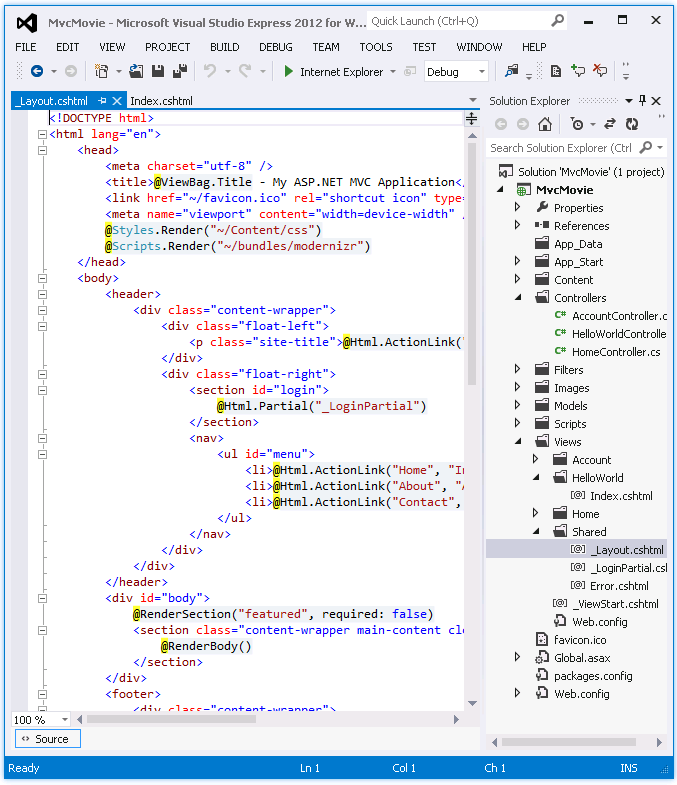
Сначала нужно изменить заголовок "Ваш логотип здесь". В верхней части страницы. Этот текст является общим для каждой страницы. Фактически она реализована только в одном месте проекта, даже если она отображается на каждой странице приложения. Перейдите в папку /Views/Shared в Обозреватель решений и откройте файл _Layout.cshtml. Этот файл называется страницей макета , и это общая "оболочка", которую используют все остальные страницы.

С помощью шаблонов макета можно в одном месте задать макет контейнера HTML для всего сайта и затем использовать его на разных страницах сайта. Найдите строку @RenderBody().
RenderBody — это заполнитель, в котором все создаваемые страницы представления отображаются в "оболочке" на странице макета. Например, если щелкнуть ссылку О программе, представление Views\Home\About.cshtml отрисовывается внутри RenderBody метода .
Измените заголовок сайта в шаблоне макета с "Ваш логотип здесь" на "Фильм MVC".
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
Замените содержимое элемента title следующей разметкой:
<title>@ViewBag.Title - Movie App</title>
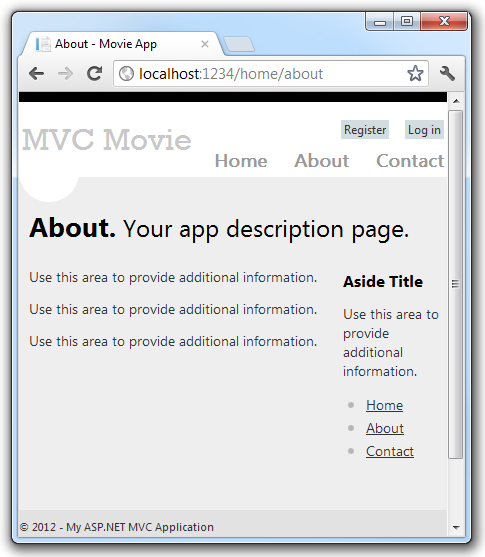
Запустите приложение и обратите внимание, что теперь в нем отображается сообщение "MVC Movie". Щелкните ссылку О программе , и вы увидите, как на этой странице также отображается "Фильм MVC". Мы смогли внести изменения один раз в шаблон макета, чтобы все страницы на сайте отражали новое название.

Теперь изменим заголовок представления Индекс.
Откройте MvcMovie\Views\HelloWorld\Index.cshtml. Существует два места для внесения изменений: сначала текст, который отображается в заголовке браузера, а затем во вторичном заголовке <h2> (элементе). Сделайте их немного разными, чтобы видеть, какой именно фрагмент кода изменяет соответствующую часть приложения.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Чтобы указать отображаемый заголовок HTML, приведенный Title выше код задает свойство ViewBag объекта (который находится в шаблоне представления Index.cshtml ). Если вы посмотрите на исходный код шаблона макета, вы заметите, что шаблон использует это значение в элементе <title> как часть <head> раздела HTML, который мы изменили ранее. С помощью этого ViewBag подхода можно легко передавать другие параметры между шаблоном представления и файлом макета.
Запустите приложение и перейдите по папке http://localhost:xx/HelloWorld. Обратите внимание, что основной и дополнительный заголовки браузера изменились. (Если вы не видите изменения в браузере, возможно, вы просматриваете кэшированное содержимое. Нажмите клавиши CTRL+F5 в браузере, чтобы принудительно загрузить ответ с сервера.) Заголовок браузера создается с помощью , заданного ViewBag.Title в шаблоне представления Index.cshtml , и дополнительного приложения Movie App, добавленного в файл макета.
Кроме того, обратите внимание, что содержимое шаблона представления Index.cshtml было объединено с шаблоном представления _Layout.cshtml , а в браузер был отправлен один ответ HTML. С помощью шаблонов макета можно легко вносить изменения, которые применяются ко всем страницам приложения.

Однако наш маленький фрагмент "данные" (в данном случае сообщение "Hello from our View Template!") жестко запрограммирован. Приложение MVC предоставляет представление, вы реализуете контроллер, однако модели на данный момент еще нет. Вскоре мы рассмотрим, как создать базу данных и извлечь из нее данные модели.
Передача данных из контроллера в представление
Но прежде чем перейти к базе данных и обсудить модели, давайте поговорим о передаче информации из контроллера в представление. Классы контроллера вызываются в ответ на входящий ЗАПРОС URL-адреса. Класс контроллера — это код, который обрабатывает входящие запросы браузера, извлекает данные из базы данных и в конечном итоге решает, какой тип ответа следует отправить обратно в браузер. Затем шаблоны представлений можно использовать из контроллера для создания и форматирования HTML-ответа в браузере.
Контроллеры отвечают за предоставление любых данных или объектов, необходимых для того, чтобы шаблон представления отображал ответ в браузере. Рекомендация. Шаблон представления никогда не должен выполнять бизнес-логику или напрямую взаимодействовать с базой данных. Вместо этого шаблон представления должен работать только с данными, предоставленными ему контроллером. Сохранение этого "разделения задач" помогает обеспечить чистоту, тестирование и удобство обслуживания кода.
В настоящее Welcome время метод действия в HelloWorldController классе принимает name и параметр , numTimes а затем выводит значения непосредственно в браузер. Вместо того, чтобы контроллер отображал этот ответ в виде строки, давайте изменим контроллер, чтобы вместо него использовался шаблон представления. Шаблон представления создаст динамический ответ, для получения которого необходимо передать соответствующие фрагменты данных из контроллера в представление. Это можно сделать, заставив контроллер поместить динамические данные (параметры), необходимые шаблону представления, в ViewBag объект, к которому шаблон представления сможет получить доступ.
Вернитесь к файлу HelloWorldController.cs и измените Welcome метод, добавив Message в объект значение ViewBag и NumTimes .
ViewBag является динамическим объектом, что означает, что вы можете поместить в него все, что хотите; ViewBag Объект не имеет определенных свойств, пока вы не поместите в него что-либо.
Система привязки модели ASP.NET MVC автоматически сопоставляет именованные параметры (name и numTimes) из строки запроса в адресной строке с параметрами в методе . Полный файл HelloWorldController.cs выглядит следующим образом:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
ViewBag Теперь объект содержит данные, которые будут автоматически переданы в представление.
Затем вам потребуется шаблон представления приветствия! В меню Сборка выберите Сборка MvcMovie , чтобы убедиться, что проект скомпилирован.
Затем щелкните правой Welcome кнопкой мыши внутри метода и выберите команду Добавить представление.

Диалоговое окно Добавление представления выглядит следующим образом:

Нажмите кнопку Добавить, а затем добавьте следующий код <h2> в элемент в новом файле Welcome.cshtml . Вы создадите цикл с надписью "Hello" столько раз, сколько пользователь скажет. Ниже показан полный файл Welcome.cshtml .
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
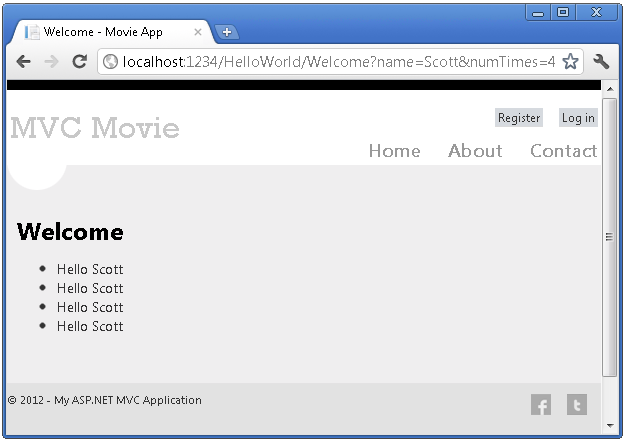
Запустите приложение и перейдите по следующему URL-адресу:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Теперь данные берутся из URL-адреса и передаются контроллеру с помощью связывателя модели. Контроллер упаковывает данные в ViewBag объект и передает этот объект в представление. Затем представление отображает данные в формате HTML для пользователя.

В приведенном выше примере мы использовали объект для ViewBag передачи данных из контроллера в представление. В последнем руководстве мы будем использовать модель представления для передачи данных из контроллера в представление. Подход модели представления к передаче данных, как правило, предпочтительнее подхода к контейнеру представлений. Дополнительные сведения см. в записи блога Dynamic V Строго типизированные представления .
Этот подход характерен для модели, а не для базы данных. Итак, обобщим все полученные данные и попробуем создать базу данных фильмов.