Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Одна из распространенных характеристик удобных веб-сайтов заключается в том, что они имеют согласованную схему макета страниц на уровне сайта и схемы навигации. В этом руководстве рассматривается, как создать единый стиль для всех страниц, который можно легко обновлять.
Введение
Одна из распространенных характеристик удобных веб-сайтов заключается в том, что они имеют согласованную схему макета страниц на уровне сайта и схемы навигации. ASP.NET 2.0 представляет две новые функции, которые значительно упрощают реализацию макета страниц на уровне сайта и навигационной структуры: главные страницы и навигация сайта. Главные страницы позволяют разработчикам создавать шаблон на уровне сайта с указанными редактируемыми регионами. Затем этот шаблон можно применить к ASP.NET страницам сайта. Таким ASP.NET страницам требуется предоставить содержимое только для указанных редактируемых регионов главной страницы, все остальные разметки на главной странице идентичны для всех ASP.NET страниц, использующих главную страницу. Эта модель позволяет разработчикам определять и централизировать макет страницы на уровне сайта, тем самым упрощая создание согласованного внешнего вида и чувства на всех страницах, которые можно легко обновить.
Система навигации сайта предоставляет как механизм для разработчиков страниц для определения карты сайта, так и API для программного запроса карты сайта. Новые веб-элементы управления навигацией меню, TreeView и SiteMapPath упрощают отображение всех или частей карты сайта в общем элементе пользовательского интерфейса навигации. Мы будем использовать поставщик навигации по умолчанию, что означает, что карта сайта будет определена в XML-формате файла.
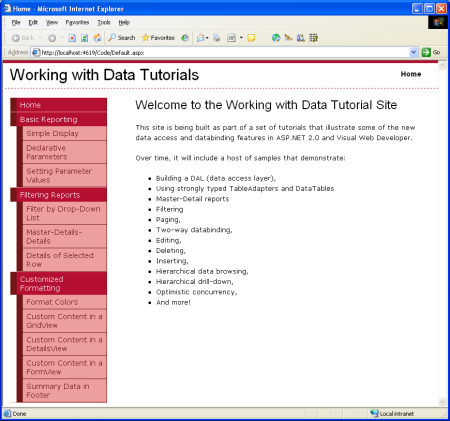
Чтобы проиллюстрировать эти понятия и сделать веб-сайт учебников более пригодным для использования, давайте рассмотрим этот урок, определим макет страницы на уровне сайта, реализуем карту сайта и добавляем пользовательский интерфейс навигации. К концу этого туториала у нас будет отшлифованный дизайн веб-сайта для создания веб-страниц для учебника.
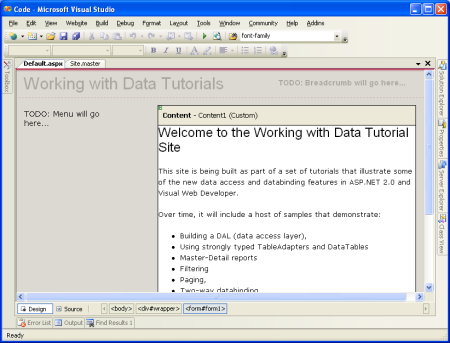
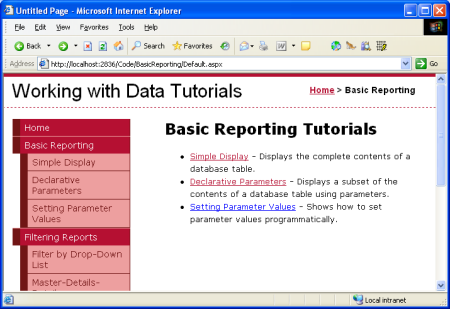
Рис. 1. Конечный результат этого руководства (щелкните, чтобы просмотреть изображение полного размера)
Шаг 1. Создание главной страницы
Первым шагом является создание главной страницы сайта. Сейчас наш веб-сайт состоит только из типизированного набора данных (Northwind.xsd в папке App_Code), классов BLL (ProductsBLL.cs, CategoriesBLL.cs и других, все в папке App_Code), базы данных (NORTHWND.MDF в папке App_Data), файла конфигурации (Web.config) и файла таблицы стилей CSS (Styles.css). Я очистил эти страницы и файлы, демонстрируя использование DAL и BLL из первых двух учебников, так как мы будем повторно использовать эти примеры более подробно в будущих руководствах.

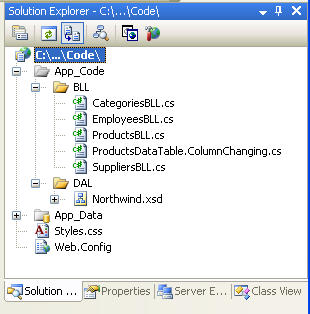
Рис. 2. Файлы в нашем проекте
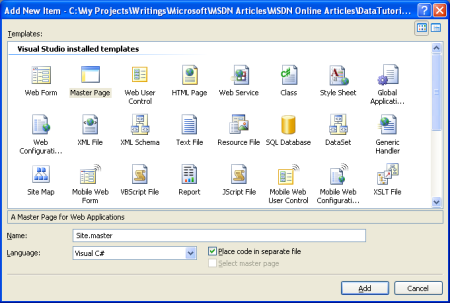
Чтобы создать главную страницу, щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите "Добавить новый элемент". Затем выберите тип главной страницы из списка шаблонов и назовите его Site.master.
Рис. 3. Добавление новой главной страницы на веб-сайт (щелкните, чтобы просмотреть изображение полного размера)
Определите макет страницы на уровне сайта на главной странице. Вы можете использовать режим конструктора и добавить необходимые элементы управления или вручную добавить разметку в исходном режиме. На главной странице я использую каскадные таблицы стилей для размещения и стилей с параметрами CSS, определенными во внешнем файле Style.css. Хотя нельзя определить по разметке, показанной ниже, правила CSS определены таким образом, что содержимое навигации <div> абсолютно позиционировано, чтобы оно отображалось слева и имело фиксированную ширину 200 пикселей.
Сайт.мастер
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Эталонная страница определяет как статический макет страницы, так и регионы, которые можно изменить на страницах ASP.NET, использующих главную страницу. Эти редактируемые области содержимого указываются элементом управления ContentPlaceHolder, который можно увидеть в содержимом <div>. У нашей главной страницы есть один ContentPlaceHolder (MainContent), но на главной странице может быть несколько ContentPlaceHolders.
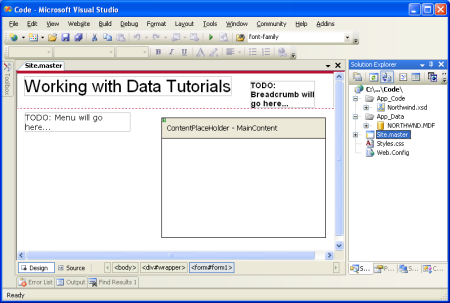
В введенной выше разметке переключение на представление конструктора отображает макет основной страницы. Все ASP.NET страницы, использующие эту главную страницу, будут иметь этот универсальный макет, с возможностью указания разметки для MainContent региона.
Рис. 4. Эталонная страница при просмотре в режиме конструктора (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Добавление домашней страницы на веб-сайт
Определив эталонную страницу, мы готовы добавить ASP.NET страницы для веб-сайта. Начнем с добавления Default.aspx, домашней страницы нашего веб-сайта. Щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите пункт "Добавить новый элемент". Выберите параметр "Веб-форма" из списка шаблонов и назовите файл Default.aspx. Кроме того, установите флажок "Выбрать главную страницу".
Рис. 5. Добавление новой веб-формы, проверка флажка "Выбор главной страницы" (щелкните, чтобы просмотреть изображение полного размера)
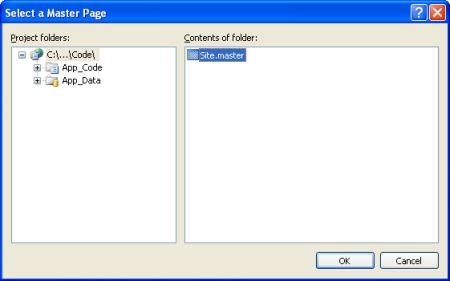
После нажатия кнопки "ОК" мы попросили выбрать главную страницу этой новой ASP.NET страницы. Хотя в проекте можно использовать несколько главных страниц, у нас есть только один.
Рис. 6. Выберите главную страницу, используемую ASP.NET (щелкните, чтобы просмотреть изображение полного размера)
После выбора главной страницы новые ASP.NET страницы будут содержать следующую разметку:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
@Page В директиве упоминается файл используемой основной страницы (MasterPageFile="~/Site.master"), а в разметке страницы ASP.NET содержится элемент управления "Содержимое" для каждого элемента ContentPlaceHolder, определенного на основной странице, при этом ContentPlaceHolderID сопоставляет элемент управления "Содержимое" с конкретным ContentPlaceHolder. Элемент управления "Содержимое" — это место, где размещается разметка, которую вы хотите видеть в соответствующем ContentPlaceHolder. Задайте значение Home для атрибута @Page директивы Title и добавьте приветственное содержимое в элемент управления Content.
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
Атрибут Title в @Page директиве позволяет задать заголовок страницы на странице ASP.NET, даже если <title> элемент определен на главной странице. Мы также можем задать название программным способом, используя Page.Title. Кроме того, обратите внимание, что ссылки эталонной страницы на таблицы стилей (например Style.css) автоматически обновляются таким образом, чтобы они работали на любой странице ASP.NET независимо от того, какой каталог находится на странице ASP.NET относительно главной страницы.
Переключившись в режим конструктора, мы можем увидеть, как будет выглядеть наша страница в браузере. Обратите внимание, что в представлении конструктора для страницы ASP.NET только редактируемые области содержимого могут быть изменены, разметка non-ContentPlaceHolder, определенная в главной странице, отображается приглушенно.
Рис. 7. Представление конструктора для страницы ASP.NET отображает как редактируемые, так и не редактируемые регионы (щелкните, чтобы просмотреть изображение полного размера)
Когда Default.aspx страницу посещает браузер, подсистема ASP.NET автоматически объединяет содержимое главной страницы и содержимое ASP.NET, и рендерит объединенное содержимое в окончательный HTML-код, который отправляется в запрашивающий браузер. Когда содержимое главной страницы обновляется, все ASP.NET страницы, использующие эту главную страницу, будут повторно объединены с новым содержимым главной страницы при следующем запросе. Короче говоря, модель главной страницы позволяет определить один шаблон макета страницы (эталонную страницу), изменения которых сразу же отражаются на всем сайте.
Добавление дополнительных страниц ASP.NET на веб-сайт
Давайте уделим время, чтобы добавить дополнительные макеты страниц ASP.NET на сайт, который в конечном итоге будет содержать различные примеры отчетов. В общей сложности будет более 35 демонстраций, поэтому вместо создания всех заглушек страниц давайте просто создадим первые несколько из них. Так как также будет много категорий демонстраций, для лучшего управления демонстрациями добавьте папку для категорий. Добавьте следующие три папки:
BasicReportingFilteringCustomFormatting
Наконец, добавьте новые файлы, как показано в обозревателе решений на рис. 8. При добавлении каждого файла не забудьте установить флажок "Выбрать главную страницу".

Рис. 8. Добавление следующих файлов
Шаг 2. Создание карты сайта
Одна из задач управления веб-сайтом, состоящим из нескольких страниц, обеспечивает простой способ для посетителей перемещаться по сайту. Для начала необходимо определить структуру навигации сайта. Далее эта структура должна быть переведена в элементы пользовательского интерфейса, такие как меню или хлебные крошки. Наконец, весь процесс должен поддерживаться и обновляться, так как новые страницы добавляются на сайт и существующие удаляются. До ASP.NET 2.0 разработчики самостоятельно создавали структуру навигации сайта, сохраняя ее и превратив ее в навигационные элементы пользовательского интерфейса. Однако при использовании ASP.NET 2.0 разработчики могут использовать очень гибкую встроенную систему навигации сайта.
Система навигации по сайту ASP.NET 2.0 предоставляет разработчикам средства для определения карты сайта и последующего доступа к этой информации через программный API. ASP.NET поставляется с поставщиком карты сайта, который ожидает, что данные карты сайта будут храниться в XML-файле в определенном формате. Но так как система навигации сайта основана на модели поставщика , ее можно расширить для поддержки альтернативных способов сериализации сведений карты сайта. Статья Джеффа Просайза, "The SQL Site Map Provider You've Been Waiting For", показывает, как создать поставщика карты сайта, который хранит карту сайта в базе данных SQL Server; другим вариантом является создание поставщика карты сайта на основе структуры файловой системы.
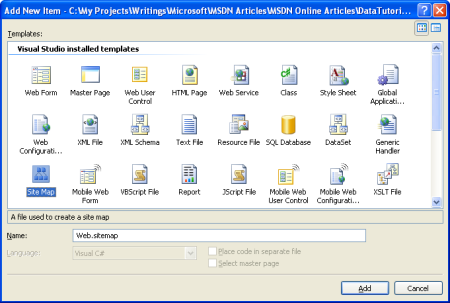
Однако в этом руководстве мы будем использовать поставщик карты сайта по умолчанию, который поставляется с ASP.NET 2.0. Чтобы создать карту сайта, просто щелкните правой кнопкой мыши имя проекта в обозревателе решений, выберите "Добавить новый элемент" и выберите параметр "Карта сайта". Оставьте имя как Web.sitemap и нажмите кнопку "Добавить".
Рис. 9. Добавление карты сайта в проект (щелкните, чтобы просмотреть изображение полного размера)
Файл карты сайта — это XML-файл. Обратите внимание, что Visual Studio предоставляет IntelliSense для структуры карты сайта. Файл карты сайта должен иметь <siteMap> узел в качестве корневого узла, который должен содержать ровно один <siteMapNode> дочерний элемент. Этот первый <siteMapNode> элемент может содержать произвольное число элементов-потомков <siteMapNode> .
Определите карту сайта, чтобы имитировать структуру файловой системы. То есть добавьте <siteMapNode> элемент для каждой из трех папок и дочерние <siteMapNode> элементы для каждой из страниц ASP.NET в этих папках, например:
Карта сайта
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
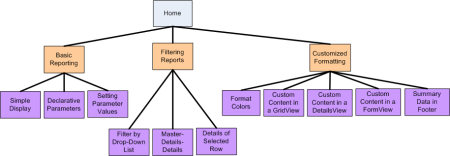
Карта сайта определяет структуру навигации веб-сайта, которая представляет собой иерархию, описывающую различные разделы сайта. Каждый <siteMapNode> элемент в Web.sitemap представляет раздел в структуре навигации сайта.
Рис. 10. Схема сайта представляет иерархическую структуру навигации (щелкните, чтобы просмотреть изображение полного размера)
ASP.NET предоставляет структуру карты сайта через класс SiteMap платформы .NET Framework. Этот класс имеет CurrentNode свойство, которое возвращает сведения о разделе, который пользователь в настоящее время посещает; RootNode свойство возвращает корень карты сайта (главная, на карте сайта). Оба свойства CurrentNode и RootNode возвращают экземпляры SiteMapNode, имеющие такие свойства, как ParentNode, ChildNodes, NextSibling, PreviousSibling и т. д., которые позволяют осуществлять навигацию по иерархии карты сайта.
Шаг 3. Отображение меню на основе карты сайта
Доступ к данным в ASP.NET 2.0 можно выполнять программным способом, например в ASP.NET 1.x или декларативно с помощью новых элементов управления источниками данных. Существует несколько встроенных элементов управления источниками данных, таких как элемент управления SqlDataSource, для доступа к данным реляционной базы данных, элементу управления ObjectDataSource для доступа к данным из классов и других. Вы даже можете создавать собственные пользовательские элементы управления источниками данных.
Элементы управления источником данных служат прокси-сервером между страницей ASP.NET и базовыми данными. Чтобы отобразить извлеченные данные системы управления версиями данных, мы обычно добавим другой веб-элемент управления на страницу и привязываем его к элементу управления источниками данных. Чтобы привязать веб-элемент управления к элементу управления источником данных, просто задайте свойству веб-элемента управления значение свойства элемента управления источником данных.
Чтобы помочь в работе с данными карты сайта, ASP.NET включает элемент управления SiteMapDataSource, который позволяет привязать веб-элемент управления к карте сайта нашего веб-сайта. Два веб-элемента управления TreeView и Menu обычно используются для предоставления пользовательского интерфейса навигации. Чтобы привязать данные карты сайта к одному из этих двух элементов управления, просто добавьте SiteMapDataSource на страницу вместе с элементом управления TreeView или Menu, свойство которого DataSourceID задано соответствующим образом. Например, можно добавить элемент управления Menu на главную страницу с помощью следующей разметки:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Для более точного контроля над сгенерированным HTML мы можем привязать элемент управления SiteMapDataSource к элементу управления Repeater, например.
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Элемент управления SiteMapDataSource возвращает иерархию карты сайта по одному уровню за раз, начиная с корневого узла карты сайта (Главная в нашей карте сайта), затем следующий уровень (Базовые отчеты, Фильтрация отчетов и Настраиваемое форматирование) и так далее. При привязке SiteMapDataSource к повторителю он перечисляет экземпляры первого возвращенного уровня и создает ItemTemplate для каждого экземпляра SiteMapNode на этом уровне. Чтобы получить доступ к конкретному свойству SiteMapNode, мы можем использовать Eval(propertyName), чтобы получить свойства SiteMapNode и Url каждого Title элемента управления HyperLink.
Приведенный выше пример Повторителя будет отображать следующую разметку:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Эти узлы карты сайта (базовые отчеты, отчеты фильтрации и настраиваемое форматирование) составляют второй уровень отрисовки карты сайта, а не первый. Это связано с тем, что свойство SiteMapDataSource ShowStartingNode установлено в значение False, из-за чего SiteMapDataSource обходит корневой узел карты сайта и начинает возвращать второй уровень в иерархии карты сайта.
Чтобы отобразить дочерние элементы для базового отчетирования, фильтрации отчетов и настроенного форматирования SiteMapNode, можно добавить еще один Repeater к начальному Repeater ItemTemplate. Этот второй повторитель будет привязан к свойству SiteMapNode экземпляра ChildNodes , как показано ниже:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Эти два повтора приводят к следующей разметке (часть разметки была удалена для краткости):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
Используя стили CSS, выбранные из книги Рэйчел Эндрю«Антология CSS: 101 Основные советы, трюки и хаки», элементы <ul> и <li> стилизованы так, что разметка обеспечивает следующий визуальный результат.

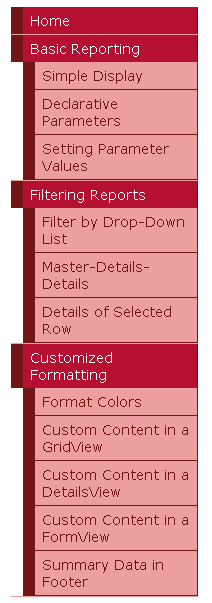
Рис. 11. Меню, состоящее из двух повторяющихся элементов и некоторых CSS
Это меню находится на главной странице и привязано к карте сайта, определенной в Web.sitemap, то есть любое изменение карты сайта будет немедленно отражено на всех страницах, использующих Site.master главную страницу.
Отключение ViewState
Все элементы управления ASP.NET могут дополнительно сохранять свое состояние в состоянии представления, которое сериализуется как скрытое поле формы в отрисованном HTML. Состояние просмотра используется элементами управления для запоминания их программно измененного состояния во время обратной передачи, например данных, привязанных к веб-элементу управления данными. Хотя состояние представления позволяет запоминать сведения во время обратной передачи, оно увеличивает размер разметки, которую необходимо отправить клиенту, и может привести к серьёзному разбуханию страницы, если за ним не следят внимательно. Веб-элементы управления данными, особенно GridView, особенно известны для добавления десятков дополнительных килобайт разметки на страницу. Хотя такое увеличение может быть незначительным для пользователей широкополосной сети или интрасети, состояние просмотра может добавить несколько секунд в круговую поездку для пользователей с телефонным подключением.
Чтобы увидеть влияние состояния представления, посетите страницу в браузере, а затем просмотрите источник, отправленный веб-страницей (в Internet Explorer перейдите в меню "Вид" и выберите параметр "Источник"). Вы также можете включить трассировку страниц , чтобы просмотреть выделение состояния представления, используемое каждым из элементов управления на странице. Сведения о состоянии представления сериализуются в скрытом поле формы с именем __VIEWSTATE, расположенном в <div> элементе сразу после открывающего <form> тега. Состояние представления сохраняется только при использовании веб-формы; Если страница ASP.NET не включает <form runat="server"> в декларативный синтаксис, в ней не будет __VIEWSTATE скрытого поля формы в отрисованной разметке.
Поле __VIEWSTATE формы, созданное главной страницей, добавляет примерно 1800 байт в созданную разметку страницы. Этот дополнительный перегруз обусловлен в основном элементом управления Repeater, так как содержимое элемента управления SiteMapDataSource сохраняется в состоянии представления. **
Хотя дополнительные 1800 байт могут показаться незначительными, при использовании GridView с множеством полей и записей состояние представления может легко увеличиться в 10 раз или больше.
Состояние просмотра можно отключить на странице или на уровне элемента управления, установив для свойства EnableViewState значение false, тем самым уменьшая размер отрисованной разметки. Так как состояние представления для элемента управления данными сохраняет данные, привязанные к нему, при обратных передачах, при отключении состояния представления данные должны быть привязаны к каждой обратной отправке. В ASP.NET версии 1.x эта ответственность упала на плечи разработчика страницы; однако в ASP.NET 2.0 веб-элементы управления данными будут при необходимости автоматически повторно привязываться к их источнику данных при каждом отправлении данных формы.
Чтобы уменьшить состояние представления страницы, задайте для свойства элемента управления EnableViewState Repeater значение false. Это можно сделать в окне "Свойства" в конструкторе или декларативно в представлении источника. После внесения этого изменения декларативная разметка повторителя должна выглядеть следующим образом:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
После этого изменения размер состояния представления страницы сократился до всего 52 байтов, 97% экономии в состоянии просмотра! В руководствах по всей этой серии мы отключим состояние представления веб-элементов управления данными по умолчанию, чтобы уменьшить размер отрисованной разметки. В большинстве примеров свойству EnableViewState будет присвоено значение false, и это будет сделано без упоминания. Единственное время, когда будет обсуждаться состояние представления, — это сценарии, в которых оно должно быть включено, чтобы веб-элемент управления данными мог обеспечить ожидаемые функциональные возможности.
Шаг 4: Добавление навигации «хлебные крошки»
Чтобы завершить главную страницу, давайте добавим элемент пользовательского интерфейса навигации на каждую страницу. Хлебные крошки быстро показывают пользователям их текущее положение в иерархии сайта. Добавить навигационную цепочку в ASP.NET 2.0 легко - просто добавьте элемент управления SiteMapPath на страницу; код не нужен.
Для нашего сайта добавьте этот элемент управления в заголовок <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
В навигационной строке отображается текущая страница, которую пользователь посещает в иерархии карты сайта, а также её предки, вплоть до корня (Главная, на карте сайта).

Рис. 12. Хлебные крошки отображают текущую страницу и её предков в иерархии карты сайта
Шаг 5. Добавление страницы по умолчанию для каждого раздела
Руководства на нашем сайте разделены на различные категории: "Базовые отчеты", "Фильтрация", "Настраиваемое форматирование" и так далее. Для каждой категории предназначена отдельная папка, а соответствующие руководства представлены как страницы ASP.NET внутри этой папки. Кроме того, каждая папка содержит страницу Default.aspx . На этой странице по умолчанию будем показывать все учебные материалы для текущего раздела. То есть для Default.aspxBasicReporting папки у нас будут ссылки на SimpleDisplay.aspx, DeclarativeParams.aspxи ProgrammaticParams.aspx. Здесь, опять же, можно использовать SiteMap класс и веб-элемент управления данными для отображения этих сведений на основе карты сайта, определенной в Web.sitemap.
Давайте снова отобразим неупорядоченный список с помощью Repeater, но на этот раз мы отобразим название и описание пособий. Так как разметку и код для этого потребуется повторить для каждой Default.aspx страницы, мы можем инкапсулировать эту логику пользовательского интерфейса в элемент управления пользователем. Создайте папку на веб-сайте с именем UserControls, добавьте в эту папку новый элемент типа "Элемент управления веб-пользователя" с именем SectionLevelTutorialListing.ascx, и добавьте следующую разметку:
Рис. 13. Добавление нового пользовательского веб-элемента управления в UserControls папку (щелкните, чтобы просмотреть изображение полного размера)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
В предыдущем примере с Repeater мы привязали SiteMap данные к Repeater декларативным образом. Однако SectionLevelTutorialListing пользовательский управляющий элемент делает это программным способом. В обработчике Page_Load событий выполняется проверка, чтобы убедиться, что URL-адрес этой страницы сопоставляется с узлом на карте сайта. Если этот элемент управления пользователем используется на странице, которая не имеет соответствующей <siteMapNode> записи, SiteMap.CurrentNode вернёт значение null, и данные не будут привязаны к повторителю. Предположим, что у нас есть CurrentNode коллекция, которую мы привязываем к повторителю ChildNodes. Так как наша карта сайта настроена таким образом, что Default.aspx страница в каждом разделе является родительским узлом всех учебников в этом разделе, этот код будет отображать ссылки на все руководства раздела и описания, как показано на снимке экрана ниже.
После создания этого повторителя откройте Default.aspx страницы в каждой папке, перейдите в режим дизайна и просто перетащите элемент управления пользователем из обозревателя решений в область дизайна, где вы хотите, чтобы появлялся список учебников.
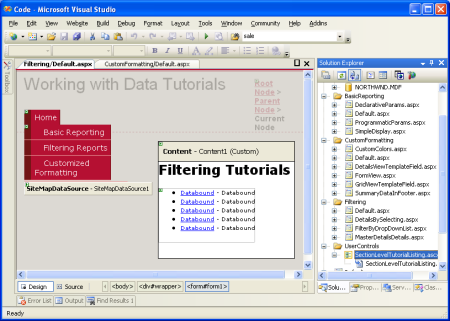
Рис. 14. Элемент управления для пользователя был добавлен Default.aspx (щелкните, чтобы открыть изображение в полный размер)
Рис. 15. Основные руководства по отчетам перечислены (щелкните, чтобы просмотреть изображение полного размера)
Сводка
После определения карты сайта и завершения главной страницы теперь у нас есть согласованная схема макета страницы и схемы навигации для наших учебников, связанных с данными. Независимо от того, сколько страниц мы добавляем на наш сайт, обновление макета страницы на уровне сайта или сведений о навигации по сайту является быстрым и простым процессом из-за централизованных сведений. В частности, сведения о макете страницы определяются на главной странице Site.master и карте сайта.Web.sitemap Нам не нужно писать никакой код для создания макета страницы и механизма навигации для всего сайта, и при этом мы сохраняем полную поддержку конструктора WYSIWYG в Visual Studio.
Завершив уровень доступа к данным и уровень бизнес-логики и определив согласованный макет страницы и навигацию сайта, мы готовы начать изучение общих шаблонов отчетов. В следующих трех руководствах мы рассмотрим основные задачи отчетности, отображающие данные, полученные из BLL в элементах управления GridView, DetailsView и FormView.
Счастливое программирование!
Дальнейшее чтение
Дополнительные сведения о разделах, описанных в этом руководстве, см. в следующих ресурсах:
- Обзор главных страниц ASP.NET
- Главные страницы в ASP.NET 2.0
- Шаблоны проектирования ASP.NET 2.0
- Обзор навигации по сайту ASP.NET
- Изучение навигации по сайтам ASP.NET 2.0
- ASP.NET 2.0 Функции навигации по сайтам
- Общие сведения о состоянии представления ASP.NET
- Практическое руководство. Включение трассировки для страницы ASP.NET
- Элементы управления ASP.NET
Сведения о авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Самоучитель по ASP.NET 2.0 за 24 часа. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо кому
Эта серия учебников была проверена многими полезными рецензентами. Ведущими рецензентами этого руководства были Лиз Шулок, Деннис Паттерсон и Хилтон Гизеноу. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.