Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Одна из распространенных характеристик удобных веб-сайтов заключается в том, что они имеют согласованную схему макета страниц на уровне сайта и схемы навигации. В этом руководстве рассматривается, как создать согласованный стиль на всех легко обновляемых страницах.
Введение
Одна из распространенных характеристик удобных веб-сайтов заключается в том, что они имеют согласованную схему макета страниц на уровне сайта и схемы навигации. ASP.NET 2.0 представляет две новые функции, которые значительно упрощают реализацию макета страниц на уровне сайта и схемы навигации: главные страницы и навигацию по сайту. Главные страницы позволяют разработчикам создавать шаблон на уровне сайта с указанными редактируемыми регионами. Затем этот шаблон можно применить к ASP.NET страницам сайта. Таким ASP.NET страницам требуется предоставить содержимое только для указанных редактируемых регионов главной страницы, все остальные разметки на главной странице идентичны для всех ASP.NET страниц, использующих главную страницу. Эта модель позволяет разработчикам определять и централизировать макет страницы на уровне сайта, тем самым упрощая создание согласованного внешнего вида и чувства на всех страницах, которые можно легко обновить.
Система навигации сайта предоставляет как механизм для разработчиков страниц для определения карты сайта, так и API для программного запроса карты сайта. Новые веб-элементы управления навигацией меню, TreeView и SiteMapPath упрощают отображение всех или частей карты сайта в общем элементе пользовательского интерфейса навигации. Мы будем использовать поставщик навигации по умолчанию, что означает, что карта сайта будет определена в XML-формате файла.
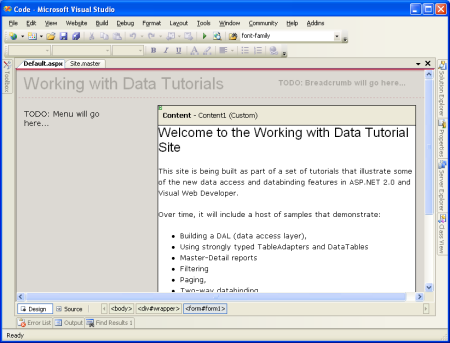
Чтобы проиллюстрировать эти понятия и сделать веб-сайт учебников более пригодным для использования, давайте рассмотрим этот урок, определим макет страницы на уровне сайта, реализуем карту сайта и добавляем пользовательский интерфейс навигации. К концу этого руководства у нас будет завершённый дизайн веб-сайта для разработки страниц учебного пособия.
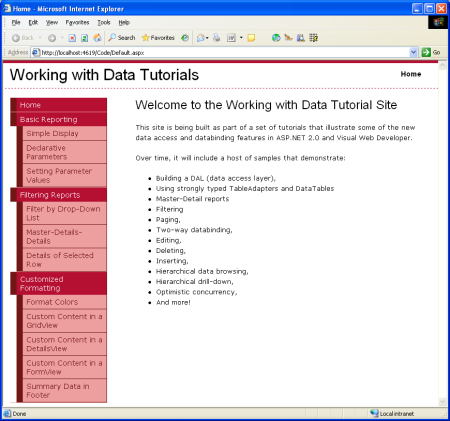
Рис. 1. Конечный результат этого руководства (щелкните, чтобы просмотреть изображение полного размера)
Шаг 1. Создание главной страницы
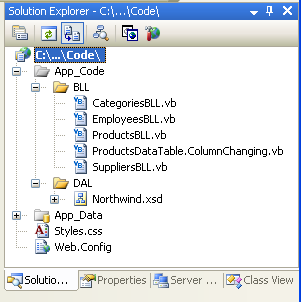
Первым шагом является создание главной страницы сайта. Сейчас наш веб-сайт состоит только из типизированного набора данных (Northwind.xsd, в папке App_Code), классов BLL (ProductsBLL.vb, CategoriesBLL.vb и так далее, все в папке App_Code), базы данных (NORTHWND.MDF, в папке App_Data), файла конфигурации (Web.config) и файла таблицы стилей CSS (Styles.css). Я очистил эти страницы и файлы, демонстрируя использование DAL и BLL из первых двух учебников, так как мы будем повторно использовать эти примеры более подробно в будущих руководствах.

Рис. 2. Файлы в нашем проекте
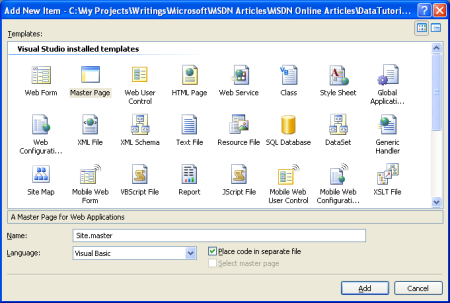
Чтобы создать главную страницу, щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите "Добавить новый элемент". Затем выберите тип главной страницы из списка шаблонов и назовите его Site.master.
Рис. 3. Добавление новой главной страницы на веб-сайт (щелкните, чтобы просмотреть изображение полного размера)
Определите макет страницы на уровне сайта на главной странице. Вы можете использовать дизайнерский режим и добавить нужные элементы макета или веб-элементы управления, либо вручную добавить HTML-разметку в режиме исходного кода. На главной странице я использую каскадные таблицы стилей для размещения и стилей с параметрами CSS, определенными во внешнем файле Style.css. Хотя вы не можете сказать по разметке, представленной ниже, правила CSS определяются таким образом, что содержимое навигации <div> абсолютно спозиционировано, чтобы оно отображалось слева с фиксированной шириной 200 пикселей.
Сайт.мастер
<%@ Master Language="VB" AutoEventWireup="true"
CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Эталонная страница определяет как статический макет страницы, так и регионы, которые можно изменить на страницах ASP.NET, использующих главную страницу. Эти редактируемые области содержимого указываются элементом управления ContentPlaceHolder, который можно увидеть в содержимом <div>. У нашей главной страницы есть один ContentPlaceHolder (MainContent), но на главной странице может быть несколько ContentPlaceHolders.
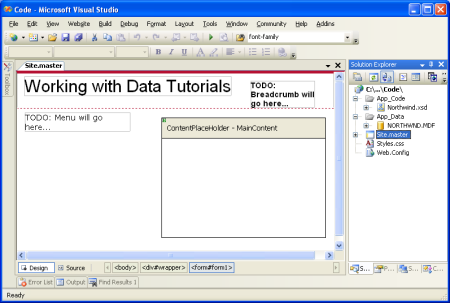
При введении разметки выше переключение на режим конструктора отображает макет основной страницы. Все ASP.NET страницы, использующие эту главную страницу, будут иметь этот универсальный макет, с возможностью указания разметки для MainContent региона.
Рис. 4. Эталонная страница при просмотре в режиме конструктора (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Добавление домашней страницы на веб-сайт
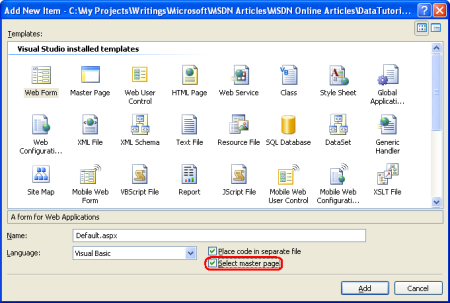
Определив эталонную страницу, мы готовы добавить ASP.NET страницы для веб-сайта. Начнем с добавления Default.aspx, домашней страницы нашего веб-сайта. Щелкните правой кнопкой мыши имя проекта в обозревателе решений и выберите пункт "Добавить новый элемент". Выберите параметр "Веб-форма" из списка шаблонов и назовите файл Default.aspx. Кроме того, установите флажок "Выбрать главную страницу".
Рис. 5. Добавление новой веб-формы, проверка флажка "Выбор главной страницы" (щелкните, чтобы просмотреть изображение полного размера)
После нажатия кнопки "ОК" мы попросили выбрать главную страницу этой новой ASP.NET страницы. Хотя в проекте можно использовать несколько главных страниц, у нас есть только один.
Рис. 6. Выберите главную страницу, используемую ASP.NET (щелкните, чтобы просмотреть изображение полного размера)
После выбора главной страницы новые ASP.NET страницы будут содержать следующую разметку:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
@Page В директиве есть ссылка на используемый главный файл страницы (MasterPageFile="~/Site.master"), а разметка страницы ASP.NET содержит элемент управления "Содержимое" для каждого элемента управления ContentPlaceHolder, определенного на главной странице, с ContentPlaceHolderID сопоставлением элемента управления "Содержимое" с определенным ContentPlaceHolder. Элемент управления "Содержимое" — это место разметки, которую нужно разместить в соответствующем ContentPlaceHolder. Задайте атрибуту директивы @Page значение Home и добавьте в элемент управления Content приветственное содержимое:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials
that illustrate some of the new data access and databinding
features in ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
Атрибут Title в @Page директиве позволяет задать заголовок страницы на странице ASP.NET, даже если <title> элемент определен на главной странице. Мы также можем задать название программным способом, используя Page.Title. Кроме того, обратите внимание, что ссылки эталонной страницы на таблицы стилей (например Style.css) автоматически обновляются таким образом, чтобы они работали на любой странице ASP.NET независимо от того, какой каталог находится на странице ASP.NET относительно главной страницы.
При переключении на представление дизайна мы можем увидеть, как будет выглядеть наша страница в браузере. Обратите внимание, что в представлении конструктора страницы ASP.NET можно редактировать только области содержимого, в то время как разметка вне ContentPlaceHolder, определенная в главной странице, отображается неактивной.
Рис. 7. Представление конструктора для страницы ASP.NET отображает как редактируемые, так и не редактируемые регионы (щелкните, чтобы просмотреть изображение полного размера)
Когда страницу посещает браузер, движок ASP.NET автоматически объединяет содержимое мастер-страницы и содержимое ASP.NET, и отрисовывает объединенное содержимое в окончательный HTML-код, который отправляется в запрашивающий браузер. Когда содержимое главной страницы обновляется, все ASP.NET страницы, использующие эту главную страницу, будут повторно объединены с новым содержимым главной страницы при следующем запросе. Короче говоря, модель главной страницы позволяет определить один шаблон макета страницы (эталонную страницу), изменения которых сразу же отражаются на всем сайте.
Добавление дополнительных страниц ASP.NET на веб-сайт
Давайте на некоторое время добавим дополнительные заглушки страницы ASP.NET на сайт, который в конечном итоге будет содержать различные демонстрации отчетов. В общей сложности будет более 35 демонстраций, поэтому вместо создания всех страниц-заготовок давайте просто создадим первые несколько. Так как также будет много категорий демонстраций, для лучшего управления демонстрациями добавьте папку для категорий. Добавьте следующие три папки:
BasicReportingFilteringCustomFormatting
Наконец, добавьте новые файлы, как показано в обозревателе решений на рис. 8. При добавлении каждого файла не забудьте установить флажок "Выбрать главную страницу".

Рис. 8. Добавление следующих файлов
Шаг 2. Создание карты сайта
Одна из задач управления веб-сайтом, состоящим из нескольких страниц, обеспечивает простой способ для посетителей перемещаться по сайту. Для начала необходимо определить структуру навигации сайта. Далее эта структура должна быть переведена в такие элементы интерфейса пользователя, как меню или навигационные цепочки. Наконец, весь процесс должен поддерживаться и обновляться, так как новые страницы добавляются на сайт и существующие удаляются. До ASP.NET 2.0 разработчики самостоятельно создавали структуру навигации сайта, сохраняя ее и превратив ее в навигационные элементы пользовательского интерфейса. Однако при использовании ASP.NET 2.0 разработчики могут использовать очень гибкую встроенную систему навигации сайта.
Система навигации по сайту ASP.NET 2.0 предоставляет разработчикам средства для определения карты сайта и последующего доступа к этой информации через программный API. ASP.NET поставляется с поставщиком карты сайта, который ожидает, что данные карты сайта будут храниться в XML-файле в определенном формате. Но так как система навигации сайта основана на модели поставщика , ее можно расширить для поддержки альтернативных способов сериализации сведений карты сайта. Статья Джеффа Просайса, «Поставщик карты сайта SQL, которого вы ждали», показывает, как создать поставщика карты сайта, который хранит карту сайта в базе данных SQL Server.
Однако в этом руководстве мы будем использовать поставщик карты сайта по умолчанию, который поставляется с ASP.NET 2.0. Чтобы создать карту сайта, просто щелкните правой кнопкой мыши имя проекта в обозревателе решений, выберите "Добавить новый элемент" и выберите параметр "Карта сайта". Оставьте имя как Web.sitemap и нажмите кнопку "Добавить".
Рис. 9. Добавление карты сайта в проект (щелкните, чтобы просмотреть изображение полного размера)
Файл карты сайта — это XML-файл. Обратите внимание, что Visual Studio предоставляет IntelliSense для схемы сайта. Файл карты сайта должен иметь <siteMap> узел в качестве корневого узла, который должен содержать ровно один <siteMapNode> дочерний элемент. Этот первый <siteMapNode> элемент может содержать произвольное число элементов-потомков <siteMapNode> .
Определите карту сайта, чтобы имитировать структуру файловой системы. То есть добавьте <siteMapNode> элемент для каждой из трех папок и дочерние <siteMapNode> элементы для каждой из страниц ASP.NET в этих папках, например:
Карта сайта
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
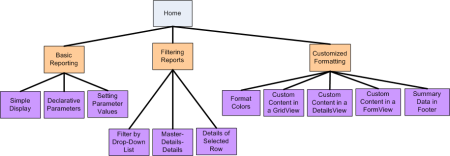
Карта сайта определяет структуру навигации веб-сайта, которая представляет собой иерархию, описывающую различные разделы сайта. Каждый <siteMapNode> элемент в Web.sitemap представляет раздел в структуре навигации сайта.
Рис. 10. Схема сайта представляет иерархическую структуру навигации (щелкните, чтобы просмотреть изображение полного размера)
ASP.NET предоставляет структуру карты сайта через класс SiteMap платформы .NET Framework. Этот класс имеет CurrentNode свойство, которое возвращает сведения о разделе, который пользователь в настоящее время посещает; RootNode свойство возвращает корень карты сайта (главная, на карте сайта). И CurrentNode, и RootNode свойства возвращают экземпляры SiteMapNode, имеющие такие свойства, как ParentNode, ChildNodes, NextSibling, PreviousSibling и так далее, которые позволяют обходить иерархию карты сайта.
Шаг 3. Отображение меню на основе карты сайта
Доступ к данным в ASP.NET 2.0 можно выполнять программным способом, например в ASP.NET 1.x или декларативно с помощью новых элементов управления источниками данных. Существует несколько встроенных элементов управления источниками данных, таких как элемент управления SqlDataSource, для доступа к данным реляционной базы данных, элементу управления ObjectDataSource для доступа к данным из классов и других. Вы даже можете создавать собственные пользовательские элементы управления источниками данных.
Элементы управления источником данных служат прокси-сервером между страницей ASP.NET и базовыми данными. Чтобы отобразить извлеченные данные системы управления версиями данных, мы обычно добавим другой веб-элемент управления на страницу и привязываем его к элементу управления источниками данных. Чтобы привязать веб-элемент управления к элементу управления источником данных, просто задайте свойству веб-элемента управления DataSourceID значение свойства элемента управления источником данных ID.
Чтобы помочь в работе с данными карты сайта, ASP.NET включает элемент управления SiteMapDataSource, который позволяет привязать веб-элемент управления к карте сайта нашего веб-сайта. Два веб-элемента управления TreeView и Menu обычно используются для предоставления пользовательского интерфейса навигации. Чтобы привязать данные карты сайта к одному из этих двух элементов управления, просто добавьте SiteMapDataSource на страницу вместе с элементом управления TreeView или Menu, свойство которого DataSourceID задано соответствующим образом. Например, можно добавить элемент управления Menu на главную страницу с помощью следующей разметки:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Для более точного управления генерируемым HTML мы можем привязать элемент управления SiteMapDataSource к элементу управления Repeater, например:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
Элемент управления SiteMapDataSource возвращает иерархию карты сайта по одному уровню за раз, начиная с узла корневой карты сайта (Home, в нашей карте сайта), а затем следующий уровень (Базовые отчеты, Фильтрация отчетов и Настраиваемое форматирование) и так далее. При привязке SiteMapDataSource к элементу Repeater, он перечисляет первый уровень, который возвращается, и создаёт экземпляр ItemTemplate для каждого экземпляра SiteMapNode на этом первом уровне. Чтобы получить доступ к определенному свойству SiteMapNode, мы можем использовать Eval(propertyName), что позволяет нам получить свойства SiteMapNode и Url для каждого элемента управления Title HyperLink.
Приведенный выше пример Повторителя будет отображать следующую разметку:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Эти узлы карты сайта (базовые отчеты, отчеты фильтрации и настраиваемое форматирование) составляют второй уровень отрисовки карты сайта, а не первый. Это обусловлено тем, что свойство SiteMapDataSource ShowStartingNode имеет значение False, из-за чего SiteMapDataSource пропускает корневой узел карты сайта и начинает с возврата второго уровня в иерархии карты сайта.
Чтобы отобразить дочерние элементы для базовой отчетности, фильтрации отчетов и настраиваемого форматирования SiteMapNode, можно добавить еще один Repeater к начальному Repeater ItemTemplate. Этот второй повторитель будет привязан к свойству SiteMapNode экземпляра ChildNodes , как показано ниже:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource="<%# CType(Container.DataItem,
SiteMapNode).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Эти два ретранслятора результируют в следующей разметке (некоторая разметка была удалена для краткости):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
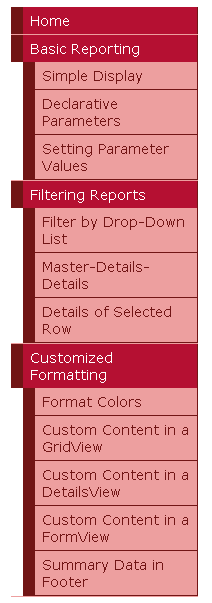
Используя стили CSS, выбранные из книги Рэйчел ЭндрюАнтология CSS: 101 основных советов, трюков и хаки, элементы <ul> и <li> оформляются так, чтобы разметка создавала следующий визуальный результат.

Рис. 11. Меню, состоящее из двух повторяющихся элементов и некоторых CSS
Это меню находится на главной странице и привязано к карте сайта, определенной в Web.sitemap, то есть любое изменение карты сайта будет немедленно отражено на всех страницах, использующих Site.master главную страницу.
Отключение ViewState
Все элементы управления ASP.NET могут дополнительно сохранять свое состояние в состоянии представления, которое сериализуется как скрытое поле формы в отрисованном HTML. Состояние просмотра используется элементами управления для запоминания их программно измененного состояния во время обратной передачи, например данных, привязанных к веб-элементу управления данными. Хотя состояние представления позволяет запоминать сведения во время обратной передачи, оно увеличивает размер разметки, которую необходимо отправить клиенту, и может привести к серьезному разрастанию страницы, если за ним не следить внимательно. Веб-элементы управления данными, особенно GridView, особенно известны для добавления десятков дополнительных килобайт разметки на страницу. Хотя такое увеличение может быть незначительным для пользователей широкополосной сети или интрасети, состояние просмотра может добавить несколько секунд к задержке для пользователей с модемным подключением.
Чтобы увидеть влияние состояния представления, посетите страницу в браузере, а затем просмотрите источник, отправленный веб-страницей (в Internet Explorer перейдите в меню "Вид" и выберите параметр "Источник"). Вы также можете включить трассировку страниц , чтобы просмотреть выделение состояния представления, используемое каждым из элементов управления на странице. Сведения о состоянии представления сериализуются в скрытом поле формы с именем __VIEWSTATE, расположенном в <div> элементе сразу после открывающего <form> тега. Состояние представления сохраняется только при использовании веб-формы; Если страница ASP.NET не включает <form runat="server"> в декларативный синтаксис, в ней не будет __VIEWSTATE скрытого поля формы в отрисованной разметке.
Поле __VIEWSTATE формы, созданное главной страницей, добавляет примерно 1800 байт в созданную разметку страницы. Этот избыточный объем данных обусловлен главным образом элементом управления Repeater, так как содержимое элемента управления SiteMapDataSource сохраняется в состоянии просмотра. Хотя дополнительные 1800 байт не кажутся значительными, при использовании GridView с множеством полей и записей состояние представления может легко увеличиться в 10 раз или более.
Состояние просмотра можно отключить на уровне страницы или элемента управления, установив значение свойства EnableViewState на False, что уменьшит размер отрисованной разметки. Поскольку состояние представления для веб-элемента управления данными сохраняет данные, привязанные к нему в ходе обратной передачи, при отключении состояния представления данные должны быть привязаны на каждом обратном вызове. В ASP.NET версии 1.x эта ответственность лежала на плечах разработчика страницы; однако с ASP.NET 2.0 веб-контролы данных будут повторно привязываться к их источнику данных при необходимости на каждом повторном запросе.
Чтобы уменьшить состояние представления страницы, задайте для свойства элемента управления EnableViewState Repeater значение False. Это можно сделать в окне "Свойства" в конструкторе или декларативно в представлении источника. После внесения этого изменения декларативная разметка повторителя должна выглядеть следующим образом:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
После этого изменения размер состояния представления страницы сократился до всего 52 байтов, 97% экономии в состоянии просмотра! В руководствах по всей этой серии мы отключим состояние представления веб-элементов управления данными по умолчанию, чтобы уменьшить размер отрисованной разметки. В большинстве примеров свойство EnableViewState будет установлено на False без дополнительного упоминания. Единственный случай, когда будет обсуждаться состояние представления, — это сценарии, в которых его необходимо включить, чтобы веб-управляющий элемент для данных обеспечивал ожидаемую функциональность.
Шаг 4. Добавление навигации с хлебными крошками
Чтобы завершить главную страницу, давайте добавим элемент пользовательского интерфейса навигации на каждую страницу. Хлебная крошка быстро показывает пользователям их текущее положение в иерархии сайта. Чтобы добавить навигационную цепочку в ASP.NET 2.0, просто добавьте элемент управления SiteMapPath на страницу; код не требуется.
Для нашего сайта добавьте этот элемент управления в заголовок <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
На навигационной цепочке отображается текущая страница, которую пользователь посещает в иерархии карты сайта, а также "предки" этого узла вплоть до корня (Главная в нашей карте сайта).

Рис. 12. Хлебные крошки отображают текущую страницу и её предков в иерархии карты сайта.
Шаг 5. Добавление страницы по умолчанию для каждого раздела
Руководства на нашем сайте разбиты на различные категории: базовые отчеты, фильтрация, настраиваемое форматирование и так далее, с папкой для каждой категории и соответствующими руководствами в виде ASP.NET страниц в этой папке. Кроме того, каждая папка содержит страницу Default.aspx . Для этой стандартной страницы отобразим все руководства для текущего раздела. То есть для Default.aspxBasicReporting папки у нас будут ссылки на SimpleDisplay.aspx, DeclarativeParams.aspxи ProgrammaticParams.aspx. Здесь, опять же, можно использовать SiteMap класс и веб-элемент управления данными для отображения этих сведений на основе карты сайта, определенной в Web.sitemap.
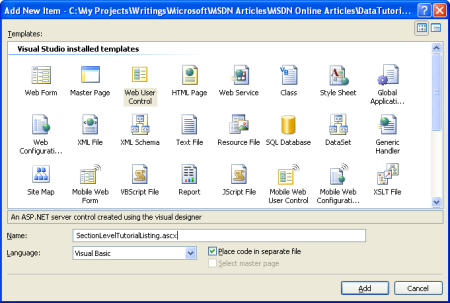
Давайте снова отобразим неупорядоченный список с помощью повторителя, но на этот раз мы отобразим название и описание уроков. Поскольку разметку и код для этого потребуется повторить для каждой Default.aspx страницы, мы можем инкапсулировать эту логику пользовательского интерфейса в элемент управления. Создайте папку на веб-сайте с именем UserControls, и в нее добавьте новый элемент типа "Пользовательский элемент управления" с именем SectionLevelTutorialListing.ascx, а также добавьте следующую разметку:
Рис. 13. Добавление нового пользовательского веб-элемента управления в UserControls папку (щелкните, чтобы просмотреть изображение полного размера)
SectionLevelTutorialListing.ascx
<%@ Control Language="VB" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.vb"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.vb
Partial Class UserControls_SectionLevelTutorialListing
Inherits UserControl
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If SiteMap.CurrentNode IsNot Nothing Then
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes
TutorialList.DataBind()
End If
End Sub
End Class
В предыдущем примере Повторителя мы декларативно связывали данные с Повторителем. Однако элемент управления пользователем делает это программным образом. В обработчике Page_Load событий выполняется проверка, чтобы убедиться, что URL-адрес этой страницы сопоставляется с узлом на карте сайта. Если этот элемент управления пользователем используется на странице, которая не имеет соответствующей <siteMapNode> записи, SiteMap.CurrentNode вернёт Nothing, и данные не будут привязаны к повторителю. Предположим, что у нас есть CurrentNodeколлекция, мы привязываем ее ChildNodes коллекцию к повторителеру. Так как наша карта сайта настроена таким образом, что Default.aspx страница в каждом разделе является родительским узлом всех учебников в этом разделе, этот код будет отображать ссылки на все руководства раздела и описания, как показано на снимке экрана ниже.
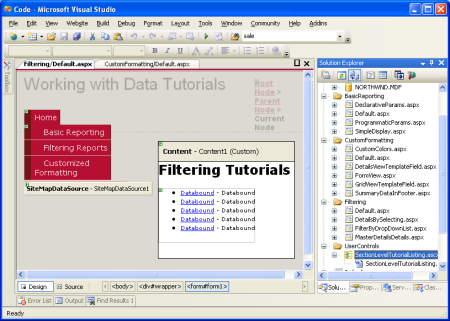
После создания этого повторяющегося средства откройте Default.aspx страницы в каждой папке, перейдите в представление конструктора и просто перетащите элемент управления пользователем из обозревателя решений в область конструктора, в которую будет отображаться список учебников.
Рис. 14. Управление пользователем добавлено Default.aspx (Нажмите, чтобы посмотреть изображение в полном размере)
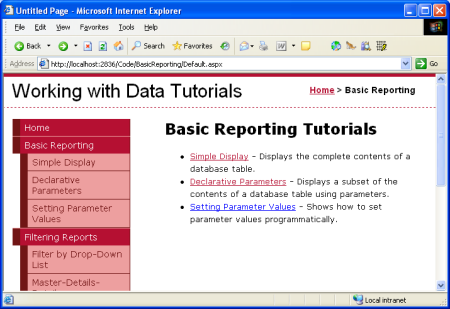
Рис. 15. Основные руководства по отчетам перечислены (щелкните, чтобы просмотреть изображение полного размера)
Сводка
После определения карты сайта и завершения главной страницы теперь у нас есть согласованная схема макета страницы и схемы навигации для наших учебников, связанных с данными. Независимо от того, сколько страниц мы добавляем на наш сайт, обновление макета страницы на уровне сайта или сведений о навигации по сайту является быстрым и простым процессом из-за централизованных сведений. В частности, сведения о макете страницы определяются на главной странице Site.master и карте сайта.Web.sitemap Нам не нужно писать любой код, чтобы добиться макета страниц на уровне сайта и механизма навигации, и мы сохраняем полную поддержку конструктора WYSIWYG в Visual Studio.
Завершив уровень доступа к данным и уровень бизнес-логики и определив согласованный макет страницы и навигацию сайта, мы готовы начать изучение общих шаблонов отчетов. В следующих трех руководствах мы рассмотрим основные задачи отчетности, отображающие данные, полученные из BLL в элементах управления GridView, DetailsView и FormView.
Счастливое программирование!
Дальнейшее чтение
Дополнительные сведения о разделах, описанных в этом руководстве, см. в следующих ресурсах:
- Обзор главных страниц ASP.NET
- Главные страницы в ASP.NET 2.0
- Шаблоны проектирования ASP.NET 2.0
- Обзор навигации по сайту ASP.NET
- Изучение навигации по сайтам ASP.NET 2.0
- ASP.NET 2.0 Функции навигации по сайтам
- Общие сведения о состоянии представления ASP.NET
- Практическое руководство. Включение трассировки для страницы ASP.NET
- ASP.NET элементы управления пользователя
Сведения о авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 за 24 часа. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо кому
Эта серия учебников была проверена многими полезными рецензентами. Основные рецензенты для этого руководства были Лиз Шулок, Деннис Паттерсон и Хилтон Гисеноу. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.