Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Проверяет, как вызывать методы, задавать свойства и т. д. главной страницы из кода на странице содержимого.
Введение
В ходе последних пяти учебников мы рассмотрели, как создать эталонную страницу, определить области контента, привязать ASP.NET страницы к главной странице и определить содержимое для конкретной страницы. Когда посетитель запрашивает определенную страницу содержимого, разметка содержимого и главных страниц стекаются во время выполнения, что приводит к отрисовке единой иерархии элементов управления. Таким образом, мы уже видели один из способов взаимодействия главной страницы и одной из его страниц контента: страница содержимого описывает разметку для трансфузации в элементы управления ContentPlaceHolder главной страницы.
То, что еще предстоит изучить, заключается в том, как эталонная страница и страница содержимого могут взаимодействовать программным образом. Помимо определения разметки для элементов управления ContentPlaceHolder главной страницы, страница содержимого может также назначать значения общедоступным свойствам главной страницы и вызывать его общедоступные методы. Аналогичным образом эталонная страница может взаимодействовать со своими страницами содержимого. Хотя программное взаимодействие между главной и контентной страницей менее распространено, чем взаимодействие между декларативными разметками, существует множество сценариев, в которых требуется такое программное взаимодействие.
В этом руководстве мы рассмотрим, как страница содержимого может программно взаимодействовать с ее главной страницей; В следующем руководстве мы рассмотрим, как эталонная страница может взаимодействовать с ее страницами содержимого.
Примеры программного взаимодействия между страницей содержимого и главной страницей
Если необходимо настроить определенный регион страницы на странице, мы используем элемент управления ContentPlaceHolder. Но как насчет ситуаций, когда большинство страниц должны выдавать определенные выходные данные, но небольшое количество страниц необходимо настроить, чтобы показать что-то другое? Один из таких примеров, который мы рассмотрели в руководстве по нескольким contentPlaceHolders и Содержимому по умолчанию , включает отображение интерфейса входа на каждой странице. Хотя большинство страниц должны включать интерфейс входа, он должен быть подавлен для нескольких страниц, таких как главная страница входа (Login.aspx), страница создания учетной записи и другие страницы, доступные только для пользователей, прошедших проверку подлинности. В руководстве по содержимому contentPlaceHolders и по умолчанию показано, как определить содержимое по умолчанию для ContentPlaceHolder на главной странице, а затем переопределить его на этих страницах, где содержимое по умолчанию не было нужно.
Другим вариантом является создание общедоступного свойства или метода на главной странице, указывающее, следует ли отображать или скрывать интерфейс входа. Например, эталонная страница может включать общедоступное свойство с именем ShowLoginUI , значение которого использовалось для задания Visible свойства элемента управления Login на главной странице. Эти страницы содержимого, в которых пользовательский интерфейс входа должен быть подавлен, может затем программным образом задать ShowLoginUI для falseсвойства значение .
Возможно, наиболее распространенный пример взаимодействия с контентом и главной страницей возникает, когда данные, отображаемые на главной странице, необходимо обновить после того, как некоторые действия произошли на странице содержимого. Рассмотрим эталонную страницу, содержащую GridView, которая отображает пять последних добавленных записей из определенной таблицы базы данных, и что одна из ее страниц содержимого включает интерфейс для добавления новых записей в ту же таблицу.
Когда пользователь посещает страницу, чтобы добавить новую запись, она видит пять последних добавленных записей, отображаемых на главной странице. После заполнения значений для столбцов новой записи она отправляет форму. Предположим, что GridView на главной странице имеет значение EnableViewState true (по умолчанию), его содержимое перезагрузится из состояния представления и, следовательно, отображаются пять одинаковых записей, даже если новая запись была только что добавлена в базу данных. Это может запутать пользователя.
Примечание.
Даже если состояние представления GridView отключается таким образом, чтобы он повторно привязывался к базовому источнику данных на каждой обратной отправке, он по-прежнему не будет отображать только что добавленную запись, так как данные привязаны к GridView ранее в жизненном цикле страницы, чем при добавлении новой записи в базу данных.
Чтобы устранить эту проблему, чтобы только что добавленная запись отображалась на главной странице GridView в обратной записи, необходимо указать GridView повторно привязывать к источнику данных после добавления новой записи в базу данных. Для этого требуется взаимодействие между содержимым и главными страницами, так как интерфейс для добавления новой записи (и его обработчиков событий) находится на странице содержимого, но GridView, который необходимо обновить, находится на главной странице.
Так как обновление отображения главной страницы из обработчика событий на странице содержимого является одним из наиболее распространенных потребностей в взаимодействии с содержимым и главной страницей, давайте рассмотрим этот раздел более подробно. Скачивание этого руководства включает базу данных Microsoft SQL Server 2005 Express Edition с именем NORTHWIND.MDF в папке веб-сайта App_Data . База данных Northwind хранит информацию о продукте, сотруднике и продажах для вымышленной компании Northwind Traders.
Шаг 1 описывает отображение пяти последних добавленных продуктов в GridView на главной странице. Шаг 2 создает страницу содержимого для добавления новых продуктов. Шаг 3 показано, как создать общедоступные свойства и методы на главной странице, а шаг 4 иллюстрирует, как программно интерфейсировать с этими свойствами и методами на странице содержимого.
Примечание.
В этом руководстве не рассматривается особенности работы с данными в ASP.NET. Шаги по настройке главной страницы для отображения данных и страницы содержимого для вставки данных завершены, но невзрезки. Дополнительные сведения о отображении и вставке данных и использовании элементов управления SqlDataSource и GridView см. в разделе "Дополнительные чтения" в конце этого руководства.
Шаг 1. Отображение пяти последних добавленных продуктов на главной странице
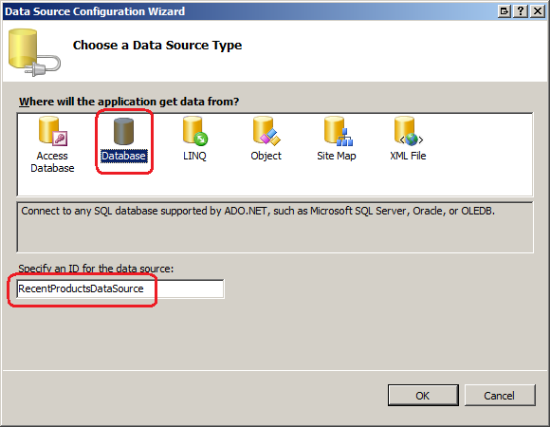
Site.master Откройте главную страницу и добавьте в элемент leftContent <div>управления GridView метку и элемент управления GridView. Удалите свойство LabelText, задайте для свойства EnableViewState значение false, а его ID свойство имеет значение ; задайте для свойства GridMessageRecentProductsGridView ID значение . Затем в конструкторе разверните смарт-тег GridView и привязать его к новому источнику данных. Откроется мастер настройки источника данных. Так как база данных Northwind в App_Data папке является базой данных Microsoft SQL Server, выберите sqlDataSource, выбрав (см. рис. 1); имя SqlDataSource RecentProductsDataSource.
Рис. 01. Привязка GridView к элементу управления SqlDataSource с именем RecentProductsDataSource (щелкните, чтобы просмотреть изображение полного размера)
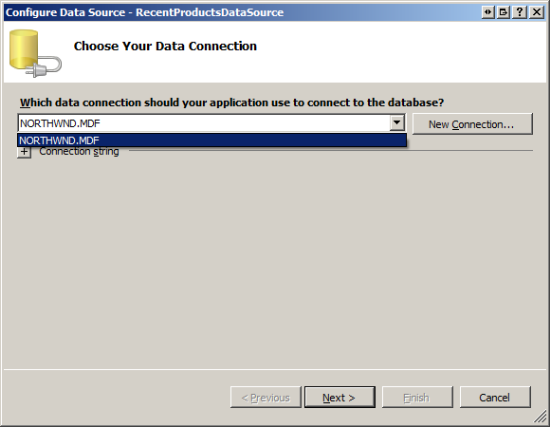
Следующий шаг просит указать, к какой базе данных необходимо подключиться. NORTHWIND.MDF Выберите файл базы данных из раскрывающегося списка и нажмите кнопку "Далее". Так как это первый раз, когда мы использовали эту базу данных, мастер предложит сохранить строка подключения в Web.config. Сохраните строка подключения с помощью имениNorthwindConnectionString.
Рис. 02. Подключение к базе данных Northwind (щелкните, чтобы просмотреть изображение полного размера)
Мастер настройки источника данных предоставляет два средства, с помощью которых можно указать запрос, используемый для получения данных:
- Указание пользовательской инструкции SQL или хранимой процедуры или
- Выбрав таблицу или представление, а затем указав столбцы для возврата
Так как мы хотим вернуть только пять последних добавленных продуктов, нам нужно указать пользовательскую инструкцию SQL. Используйте следующий запрос SELECT:
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
Ключевое TOP 5 слово возвращает только первые пять записей из запроса. Products Первичный ключ ProductIDтаблицы — это IDENTITY столбец, который гарантирует, что каждый новый продукт, добавленный в таблицу, будет иметь большее значение, чем предыдущая запись. Таким образом, сортировка результатов по убыванию возвращает продукты ProductID , начиная с последних созданных.
Рис. 03. Возврат пяти последних добавленных продуктов (щелкните, чтобы просмотреть изображение полного размера)
После завершения работы мастера Visual Studio создает два BoundFields для GridView, чтобы отобразить ProductName поля, UnitPrice возвращенные из базы данных. На этом этапе декларативная разметка главной страницы должна включать разметку, аналогичную следующей:
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice"/>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
Как видно, разметка содержит: веб-элемент управления Label (GridMessage); GridView RecentProductsс двумя BoundFields; и элемент управления SqlDataSource, который возвращает пять последних добавленных продуктов.
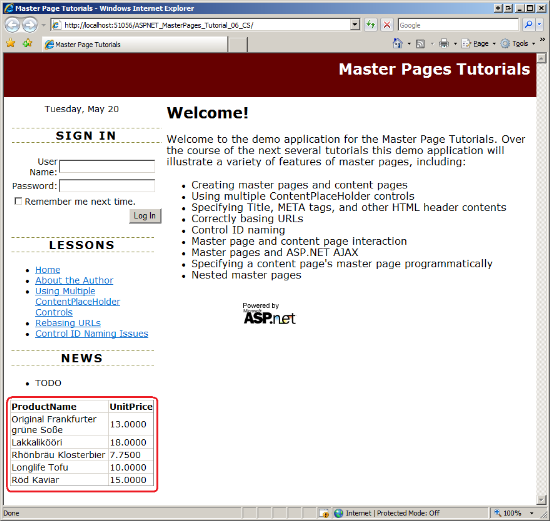
С помощью этого элемента управления GridView и его элемента управления SqlDataSource посетите веб-сайт через браузер. Как показано на рисунке 4, вы увидите сетку в левом нижнем углу, где перечислены пять последних добавленных продуктов.
Рис. 04. GridView отображает пять последних добавленных продуктов (щелкните, чтобы просмотреть изображение полного размера)
Примечание.
Вы можете очистить внешний вид GridView. Некоторые предложения включают форматирование отображаемого UnitPrice значения в виде валюты и использование цветов фона и шрифтов для улучшения внешнего вида сетки.
Шаг 2. Создание страницы содержимого для добавления новых продуктов
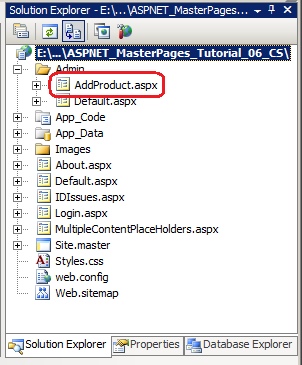
Наша следующая задача — создать страницу содержимого, из которой пользователь может добавить новый продукт в таблицу Products . Добавьте новую страницу содержимого в Admin папку с именем AddProduct.aspx, обязательно привязав ее к главной Site.master странице. На рисунке 5 показана Обозреватель решений после добавления этой страницы на веб-сайт.
Рис. 05. Добавление новой страницы ASP.NET в Admin папку (щелкните, чтобы просмотреть изображение полного размера)
Помните, что в руководстве по указанию заголовка, мета тегов и других заголовков HTML в руководстве по главной странице мы создали пользовательский базовый класс BasePage страницы, который создал заголовок страницы, если он не был явно задан. Перейдите к AddProduct.aspx классу code-behind страницы и наследуйтесь от него (а не от BasePage System.Web.UI.Page).
Наконец, обновите Web.sitemap файл, чтобы включить запись для этого занятия. Добавьте следующую разметку под занятием по проблемам именования идентификаторов <siteMapNode> элемента управления:
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
Как показано на рисунке 6, добавление этого <siteMapNode> элемента отражается в списке уроков.
Вернитесь в AddProduct.aspx. В элементе управления ContentPlaceHolder добавьте элемент управления MainContent DetailsView и назовите его NewProduct. Привязите DetailsView к новому элементу NewProductDataSourceуправления SqlDataSource. Как и в sqlDataSource на шаге 1, настройте мастер таким образом, чтобы он использовал базу данных Northwind и выбрал настраиваемую инструкцию SQL. Так как DetailsView будет использоваться для добавления элементов в базу данных, необходимо указать SELECT оператор и INSERT оператор. Используйте следующий SELECT запрос:
SELECT ProductName, UnitPrice FROM Products
Затем на вкладке INSERT добавьте следующую INSERT инструкцию:
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
После завершения работы мастера перейдите к смарт-тегу DetailsView и установите флажок "Включить вставку". Это добавляет CommandField в DetailsView со свойством ShowInsertButton true. Так как этот Элемент DetailsView будет использоваться исключительно для вставки данных, задайте для свойства DetailsView DefaultMode значение Insert.
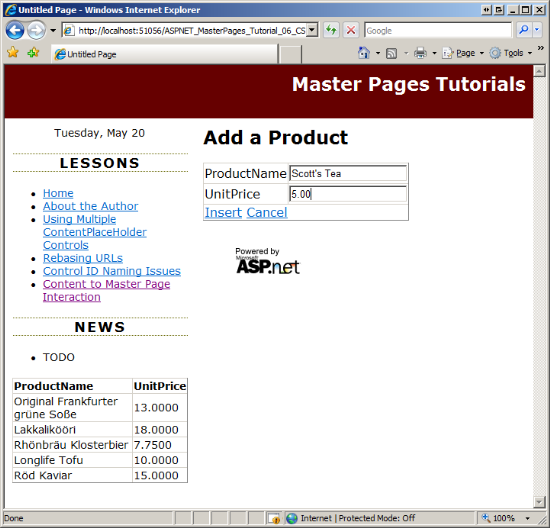
Это все. Давайте протестируем эту страницу. Посетите AddProduct.aspx браузер, введите имя и цену (см. рис. 6).
Рис. 06. Добавление нового продукта в базу данных (щелкните, чтобы просмотреть изображение полного размера)
После ввода имени и цены на новый продукт нажмите кнопку "Вставить". Это приводит к обратной отправке формы. При обратной отправке выполняется инструкция элемента управления INSERT SqlDataSource. Его два параметра заполняются введенными пользователем значениями в двух элементах управления TextBox DetailsView. К сожалению, нет визуальной обратной связи о том, что произошла вставка. Было бы приятно отобразить сообщение, убедив, что добавлена новая запись. Я оставлю это как упражнение для читателя. Кроме того, после добавления новой записи из DetailsView gridView на главной странице по-прежнему отображаются те же пять записей, что и раньше; Он не включает только что добавленную запись. Мы рассмотрим, как исправить это в предстоящих шагах.
Примечание.
Помимо добавления некоторой формы визуальной обратной связи, которую вставка прошла успешно, я хотел бы также обновить интерфейс вставки DetailsView, чтобы включить проверку. В настоящее время проверка отсутствует. Если пользователь вводит недопустимое значение для UnitPrice поля, например "Слишком дорого", исключение будет возникать при попытке системы преобразовать ее в десятичную. Дополнительные сведения о настройке интерфейса вставки см. в руководстве по настройке интерфейса изменения данных из серии учебников по работе с данными.
Шаг 3. Создание общедоступных свойств и методов на главной странице
На шаге 1 мы добавили веб-элемент управления Label с именем GridMessage выше GridView на главной странице. Эта метка предназначена для дополнительного отображения сообщения. Например, после добавления новой записи в Products таблицу может потребоваться отобразить сообщение, которое считывает "ProductName было добавлено в базу данных". Вместо жесткого кода текст этой метки на главной странице может потребоваться настроить сообщение на странице содержимого.
Так как элемент управления Label реализуется как защищенная переменная члена на главной странице, к ней не удается получить доступ непосредственно с страниц содержимого. Чтобы работать с меткой на главной странице со страницы содержимого (или, в этом случае, любой веб-элемент управления на главной странице) необходимо создать общедоступное свойство на главной странице, которая предоставляет веб-элемент управления или служит прокси-сервером, с помощью которого можно получить доступ к одному из его свойств. Добавьте следующий синтаксис в класс кода главной страницы, чтобы предоставить свойство Label Text :
public string GridMessageText
{
get
{
return GridMessage.Text;
}
set
{
GridMessage.Text = value;
}
}
При добавлении Products новой записи в таблицу со страницы RecentProducts содержимого GridView на главной странице необходимо повторно привязываться к базовому источнику данных. Чтобы повторно привязать gridView, вызовите его DataBind метод. Так как GridView на главной странице недоступен программным способом для страниц содержимого, необходимо создать общедоступный метод на главной странице, которая при вызове повторно привязывает данные к GridView. Добавьте следующий метод в класс кода главной страницы:
public void RefreshRecentProductsGrid()
{
RecentProducts.DataBind();
}
GridMessageText Используя свойство и RefreshRecentProductsGrid метод, любая страница содержимого GridMessage может программно задать или считывать значение свойства Label Text или повторно привязать данные к RecentProducts GridView. Шаг 4 проверяет, как получить доступ к общедоступным свойствам и методам главной страницы из страницы содержимого.
Примечание.
Не забудьте пометить свойства и методы главной страницы как public. Если вы явно не указываете эти свойства и методы, они publicне будут доступны на странице содержимого.
Шаг 4. Вызов общедоступных участников главной страницы из страницы содержимого
Теперь, когда эталонная страница имеет необходимые общедоступные свойства и методы, мы готовы вызвать эти свойства и методы на странице содержимого AddProduct.aspx . В частности, необходимо задать свойство главной страницы GridMessageText и вызвать его RefreshRecentProductsGrid метод после добавления нового продукта в базу данных. Все ASP.NET веб-элементы управления данными запускают события непосредственно до и после выполнения различных задач, что упрощает выполнение программных действий разработчиков страниц до или после выполнения задачи. Например, когда конечный пользователь нажимает кнопку "Вставка DetailsView", после обратной передачи DetailsView вызывает его ItemInserting событие перед началом вставки рабочего процесса. Затем он вставляет запись в базу данных. После этого Элемент DetailsView вызывает его ItemInserted событие. Поэтому для работы с главной страницей после добавления нового продукта создайте обработчик событий для события DetailsView ItemInserted .
Существует два способа программного интерфейса страницы содержимого с главной страницей:
Page.MasterИспользование свойства, которое возвращает свободно типизированные ссылки на главную страницу или- Укажите тип главной страницы или путь к файлу страницы с помощью
@MasterTypeдирективы. Это автоматически добавляет строго типизированное свойство на страницу с именемMaster.
Рассмотрим оба подхода.
Использование свободно типизированногоPage.Masterсвойства
Все ASP.NET веб-страницы должны быть производными от Page класса, расположенного System.Web.UI в пространстве имен. Класс Page содержит Master свойство , которое возвращает ссылку на главную страницу страницы. Если на странице нет эталонной страницы Master , возвращается null.
Свойство Master возвращает объект типа MasterPage (также расположен в System.Web.UI пространстве имен), который является базовым типом, от которого производны все главные страницы. Поэтому для использования общедоступных свойств или методов, определенных на главной странице веб-сайта, необходимо привести MasterPage объект, возвращаемый из Master свойства в соответствующий тип. Так как мы назвали наш главный файл Site.masterстраницы, класс code-behind был назван Site. Поэтому следующий код приводит Page.Master свойство к экземпляру класса Site.
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
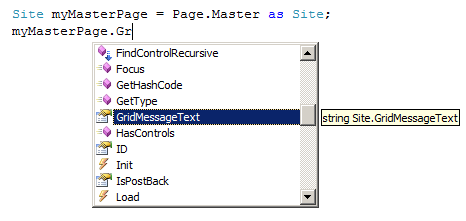
Теперь, когда мы привязали свободно типизированное Page.Master свойство к Site типу, можно ссылаться на свойства и методы, относящиеся к Сайту. Как показано на рисунке 7, общедоступное свойство GridMessageText отображается в раскрывающемся списке IntelliSense.
Рис. 07. IntelliSense показывает общедоступные свойства и методы главной страницы (щелкните, чтобы просмотреть изображение полного размера)
Примечание.
Если вы назвали файл главной страницы, то имя MasterPageкласса главной страницы MasterPage.master находится в коде. Это может привести к неоднозначности кода при приведения типа к классу System.Web.UI.MasterPage MasterPage . Короче говоря, необходимо полностью определить тип, к которому вы приведение, что может быть немного сложно при использовании модели проекта веб-сайта. Мое предложение будет либо убедиться, что при создании главной страницы вы назовете ее нечто другое MasterPage.master или, даже лучше, создайте строго типизированную ссылку на главную страницу.
Создание строго типизированной ссылки с помощью директивы@MasterType
Если внимательно посмотреть, что класс кода ASP.NET страницы является частичным классом (обратите внимание partial на ключевое слово в определении класса). Частичные классы были введены в C# и Visual Basic с платформа .NET Framework 2.0 и, вкратце, позволяют определять члены класса в нескольких файлах. Файл класса программной части , AddProduct.aspx.csнапример, содержит код, который мы, разработчик страницы, создаем. В дополнение к нашему коду подсистема ASP.NET автоматически создает отдельный файл класса со свойствами и обработчиками событий, которые переводят декларативную разметку в иерархию классов страницы.
Автоматическое создание кода, которое происходит всякий раз, когда страница ASP.NET просматривается на пути для некоторых довольно интересных и полезных возможностей. В случае главных страниц, если мы говорим подсистеме ASP.NET, какую главную страницу использует наша страница содержимого, она создает строго типизированное Master свойство для нас.
@MasterType Используйте директиву, чтобы сообщить подсистеме ASP.NET типа главной страницы содержимого. Директива @MasterType может принимать имя типа главной страницы или его путь к файлу. Чтобы указать, что AddProduct.aspx страница используется Site.master в качестве главной страницы, добавьте следующую директиву в начало AddProduct.aspx:
<%@ MasterType VirtualPath="~/Site.master" %>
Эта директива предписывает обработчику ASP.NET добавить строго типизированную ссылку на главную страницу через свойство с именем Master. @MasterType С помощью директивы мы можем вызывать Site.master общедоступные свойства и методы главной страницы непосредственно через Master свойство без каких-либо приведения.
Примечание.
Если опустить @MasterType директиву, синтаксис Page.Master и Master вернуть то же самое: слабо типизированный объект на главную страницу страницы. Если вы включаете @MasterType директиву, Master возвращает строго типизированную ссылку на указанную главную страницу. Page.MasterОднако по-прежнему возвращает свободно типизированные ссылки. Дополнительные сведения о том, почему это так и как Master свойство создается при @MasterType включении директивы, см. в записи @MasterType блога К. Скотта Аллена в ASP.NET 2.0.
Обновление главной страницы после добавления нового продукта
Теперь, когда мы знаем, как вызвать общедоступные свойства и методы главной страницы из страницы содержимого, мы готовы обновить AddProduct.aspx страницу, чтобы эталонная страница обновлялась после добавления нового продукта. В начале шага 4 мы создали обработчик событий для события элемента управления ItemInserting DetailsView, который выполняется сразу после добавления нового продукта в базу данных. Добавьте следующий код в этот обработчик событий:
protected void NewProduct_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
{
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
myMasterPage.GridMessageText = string.Format("{0} added to grid...", e.Values["ProductName"]);
// Use the strongly-typed Master property
Master.RefreshRecentProductsGrid();
}
Приведенный выше код использует как свободно типизированное Page.Master свойство, так и строго типизированное Master свойство. Обратите внимание, что GridMessageText для свойства задано значение ProductName, добавленное в сетку..." Значения только что добавленного продукта доступны через e.Values коллекцию. Как можно увидеть, доступ к только что добавленному ProductName значению осуществляется через e.Values["ProductName"].
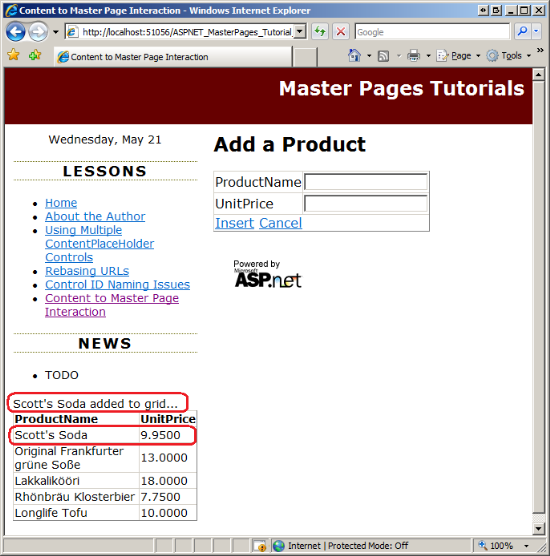
На рисунке 8 показана AddProduct.aspx страница сразу после добавления нового продукта в базу данных Скотта Soda. Обратите внимание, что имя только что добавленного продукта указано в метке главной страницы и что GridView был обновлен, чтобы включить продукт и его цену.
Рис. 08. Метка главной страницы и GridView показывают только что добавленный продукт (щелкните, чтобы просмотреть изображение полного размера)
Итоги
В идеале эталонная страница и ее страницы содержимого полностью отделены друг от друга и не требуют никакого уровня взаимодействия. Хотя эталонные страницы и страницы содержимого должны быть разработаны с учетом этой цели, существует ряд распространенных сценариев, в которых страница содержимого должна интерфейсироваться со своей главной страницей. Одной из наиболее распространенных причин является обновление определенной части отображения главной страницы на основе некоторых действий, которые выполнялись на странице содержимого.
Хорошая новость заключается в том, что это относительно просто иметь страницу содержимого программно взаимодействовать со своей главной страницей. Начните с создания общедоступных свойств или методов на главной странице, которая инкапсулирует функциональные возможности, которые должны вызываться страницей содержимого. Затем на странице содержимого перейдите к свойствам и методам главной страницы через свободно типизированное Page.Master свойство или используйте @MasterType директиву для создания строго типизированной ссылки на эталонную страницу.
В следующем руководстве мы рассмотрим, как программно взаимодействовать с главной страницей с одним из его страниц содержимого.
Счастливое программирование!
Дополнительные материалы
Дополнительные сведения о разделах, описанных в этом руководстве, см. в следующих ресурсах:
- Доступ и обновление данных в ASP.NET
- ASP.NET эталонные страницы: советы, рекомендации и ловушки
@MasterTypeв ASP.NET 2.0- Передача сведений между содержимым и главными страницами
- Работа с данными в руководствах по ASP.NET
Об авторе
Скотт Митчелл, автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 3,5 в 24 часах. Скотт можно получить по mitchell@4GuysFromRolla.com адресу или через свой блог.http://ScottOnWriting.NET
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущий рецензент этого руководства был Зак Джонс. Хотите просмотреть мои предстоящие статьи MSDN? Если да, выбросить меня линию в mitchell@4GuysFromRolla.com