Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Обсуждаются варианты использования ASP.NET AJAX и master страниц. Просматривает с помощью класса ScriptManagerProxy; Описывает загрузку различных JS-файлов в зависимости от того, используется ли scriptManager на главной странице или на странице содержимого.
Введение
За последние несколько лет все больше и больше разработчиков создали веб-приложения с поддержкой AJAX. Веб-сайт с поддержкой AJAX использует ряд связанных веб-технологий, чтобы обеспечить более быстрый пользовательский интерфейс. Создание приложений ASP.NET с поддержкой AJAX удивительно просто благодаря платформе MICROSOFT ASP.NET AJAX. ASP.NET AJAX встроен в ASP.NET 3.5 и Visual Studio 2008; он также доступен в виде отдельного скачивания для приложений ASP.NET 2.0.
При создании веб-страниц с поддержкой AJAX с помощью платформы ASP.NET AJAX необходимо добавить только один элемент управления ScriptManager на каждую страницу, использующая эту платформу. Как следует из названия, ScriptManager управляет клиентским скриптом, используемым на веб-страницах с поддержкой AJAX. Как минимум, ScriptManager выдает HTML-код, который предписывает браузеру скачать файлы JavaScript, которые составляют ASP.NET клиентскую библиотеку AJAX. Его также можно использовать для регистрации пользовательских файлов JavaScript, веб-служб с поддержкой скриптов и пользовательских функций службы приложений.
Если сайт использует master страницы (как и должно быть), вам не обязательно добавлять элемент управления ScriptManager на каждую страницу содержимого. Вместо этого можно добавить элемент управления ScriptManager на страницу master. В этом руководстве показано, как добавить элемент управления ScriptManager на страницу master. В нем также рассматривается, как использовать элемент управления ScriptManagerProxy для регистрации пользовательских скриптов и служб сценариев на определенной странице содержимого.
Примечание
В этом руководстве не рассматривается проектирование и создание веб-приложений с поддержкой AJAX с помощью платформы ASP.NET AJAX. Дополнительные сведения об использовании AJAX см. в ASP.NET видеороликах и руководствах по AJAX, а также в ресурсах, перечисленных в разделе "Дополнительное чтение" в конце этого руководства.
Изучение разметки, созданной элементом управления ScriptManager
Элемент управления ScriptManager создает разметку, которая предписывает браузеру скачать файлы JavaScript, которые определяют ASP.NET клиентскую библиотеку AJAX. Он также добавляет немного встроенного Кода JavaScript на страницу, которая инициализирует эту библиотеку. В следующей разметке показано содержимое, которое добавляется в отображаемые выходные данные страницы, включающей элемент управления ScriptManager:
<script src="/ASPNET_MasterPages_Tutorial_08_CS/WebResource.axd?d=T8EVk6SsA8mgPKu7_sBX5w2 t=633363040378379010" type="text/javascript"></script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-p_Uf42Ahmr_SKd8lwgZUWb2uPJmfX0X_H6oLA50bniyQ1 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="/ASPNET_MasterPages_Tutorial_08_CS/ScriptResource.axd?d=SCE1TCh8B24VkQIU5a8iJFizuPBIqs6Lka7GEkxo-6ROKNw5LVPCpF_pmLFR-R-phT96yZPngppiP_VXlN4Vz2RuVtvwDiQzF9xt42dUCiYjL0UylAJoyYzStwvObx0U0 t=633465688673751480" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
Теги <script src="url"></script> указывают браузеру скачать и выполнить файл JavaScript по URL-адресу. ScriptManager выдает три таких тега; один ссылается на файл WebResource.axd, а два других ссылают на файл ScriptResource.axd. Эти файлы на самом деле не существуют как файлы на веб-сайте. Вместо этого, когда запрос к одному из этих файлов поступает на веб-сервер, подсистема ASP.NET проверяет строку запроса и возвращает соответствующее содержимое JavaScript. Скрипт, предоставляемый этими тремя внешними файлами JavaScript, представляет собой клиентскую библиотеку платформы AJAX ASP.NET. Другие <script> теги, создаваемые ScriptManager, включают встроенный скрипт, который инициализирует эту библиотеку.
Ссылки на внешние скрипты и встроенные скрипты, создаваемые ScriptManager, необходимы для страницы, использующего платформу ASP.NET AJAX, но не требуются для страниц, которые не используют платформу. Таким образом, вы можете предположить, что лучше всего добавлять ScriptManager только на те страницы, на которых используется платформа ASP.NET AJAX. Этого достаточно, но если у вас есть много страниц, использующих платформу, вы в конечном итоге добавите элемент управления ScriptManager на все страницы. Это, по меньшей мере, повторяющаяся задача. Кроме того, можно добавить ScriptManager на страницу master, которая затем внедряет этот необходимый скрипт во все страницы содержимого. При таком подходе не нужно добавлять ScriptManager на новую страницу, которая использует платформу ASP.NET AJAX, так как она уже включена на страницу master. В шаге 1 описывается добавление ScriptManager на страницу master.
Примечание
Если вы планируете включить функции AJAX в пользовательский интерфейс страницы master, у вас нет выбора в этом вопросе — необходимо включить ScriptManager на страницу master.
Одним из недостатков добавления ScriptManager на страницу master является то, что приведенный выше скрипт создается на каждой странице независимо от того, требуется ли он. Это явно приводит к трате пропускной способности для тех страниц, которые включены в ScriptManager (через страницу master), но не используют какие-либо функции платформы ASP.NET AJAX. Но сколько пропускной способности тратится впустую?
- Фактическое содержимое, выдаваемое ScriptManager (показано выше), составляет чуть более 1 КБ.
- Однако три внешних файла скрипта, на которые
<script>ссылается элемент, содержат примерно 450 КБ несжатых данных. На веб-сайте, использующего сжатие gzip, эту общую пропускную способность можно уменьшить почти на 100 КБ. Однако эти файлы скриптов кэшируются браузером в течение одного года, то есть их нужно скачать только один раз, а затем повторно использовать на других страницах сайта.
В лучшем случае при кэшировании файлов скриптов общая стоимость составляет 1 КБ, что является незначительным. В худшем случае, однако, когда файлы скрипта еще не скачаны и веб-сервер не использует какие-либо формы сжатия, пропускная способность достигает около 450 КБ, что может добавить в любом месте от секунды или двух по широкополосному подключению до минуты для пользователей через модемы с телефонным подключением. Хорошая новость заключается в том, что, поскольку внешние файлы скриптов кэшируются браузером, этот наихудший сценарий происходит редко.
Примечание
Если вам по-прежнему неудобно размещать элемент управления ScriptManager на странице master, рассмотрите веб-форму (разметку <form runat="server"> на странице master). Каждая страница ASP.NET, использующая модель обратной передачи, должна содержать только одну веб-форму. Добавление веб-формы добавляет дополнительное содержимое: ряд скрытых полей формы, <form> сам тег и, при необходимости, функцию JavaScript для инициации обратной передачи из скрипта. Эта разметка не требуется для страниц, на которые не выполняется обратная обратная связь. Эту излишную разметку можно устранить, удалив веб-форму со страницы master и вручную добавив ее на каждую страницу содержимого, для которых она требуется. Однако преимущества веб-формы на странице master перевешивают недостатки из-за того, что она без необходимости добавляется на определенные страницы содержимого.
Шаг 1. Добавление элемента управления ScriptManager на главную страницу
Каждая веб-страница, использующая платформу ASP.NET AJAX, должна содержать только один элемент управления ScriptManager. В связи с этим требованием обычно имеет смысл разместить один элемент управления ScriptManager на странице master, чтобы все страницы содержимого автоматически включали элемент управления ScriptManager. Кроме того, scriptManager должен находиться перед любыми ASP.NET серверными элементами управления AJAX, такими как Элементы управления UpdatePanel и UpdateProgress. Поэтому лучше поместить ScriptManager перед любыми элементами управления ContentPlaceHolder в веб-форме.
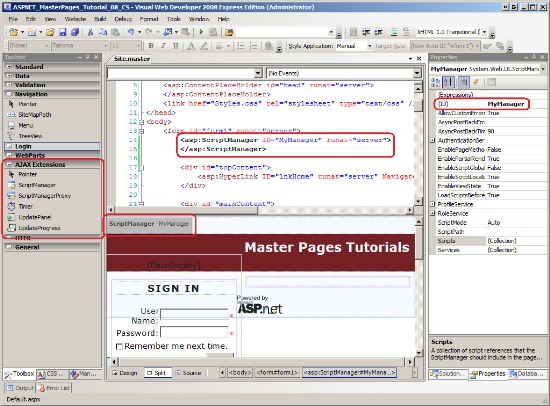
Откройте страницу Site.master master и добавьте элемент управления ScriptManager на страницу веб-формы, но перед элементом <div id="topContent"> (см. рис. 1). Если вы используете Visual Web Developer 2008 или Visual Studio 2008, элемент управления ScriptManager находится на панели элементов на вкладке Расширения AJAX. Если вы используете Visual Studio 2005, сначала необходимо установить платформу ASP.NET AJAX и добавить элементы управления на панель элементов. Посетите вики-сайт ASP.NET AJAX , чтобы получить платформу для ASP.NET 2.0.
После добавления ScriptManager на страницу измените его ID с ScriptManager1 на MyManager.
Рис. 01. Добавление ScriptManager на главную страницу (щелкните для просмотра полноразмерного изображения)
Шаг 2. Использование ASP.NET AJAX Framework со страницы содержимого
После добавления элемента управления ScriptManager на страницу master мы можем добавить ASP.NET функциональные возможности платформы AJAX на любую страницу содержимого. Давайте создадим новую страницу ASP.NET, на котором отображается случайно выбранный продукт из базы данных Northwind. Мы будем использовать элемент управления таймера ASP.NET платформы AJAX, чтобы обновлять этот дисплей каждые 15 секунд, отображая новый продукт.
Начните с создания новой страницы в корневом каталоге с именем ShowRandomProduct.aspx. Не забудьте привязать эту новую страницу к Site.master странице master.
Рис. 02. Добавление новой страницы ASP.NET на веб-сайт (щелкните для просмотра полноразмерного изображения)
Напомним, что в учебнике Указание заголовка, метатегов и других заголовков HTML в главной странице мы создали пользовательский класс базовой страницы с именем BasePage , который создал заголовок страницы, если он не был задан явно. Перейдите к классу ShowRandomProduct.aspx кода программной части страницы и получите его производным от BasePage (а не от System.Web.UI.Page).
Наконец, обновите Web.sitemap файл, чтобы включить запись для этого занятия. Добавьте следующую разметку под для урока <siteMapNode> Взаимодействие с главной страницей содержимого:
<siteMapNode url="~/ShowRandomProduct.aspx" title="Master Pages and ASP.NET AJAX" />
Добавление этого <siteMapNode> элемента отражено в списке "Уроки" (см. рис. 5).
Отображение случайно выбранного продукта
Вернитесь к ShowRandomProduct.aspx. Из Designer перетащите элемент управления UpdatePanel из панели элементов в MainContent элемент управления Содержимое и задайте для его ID свойства значение ProductPanel. UpdatePanel представляет область на экране, которую можно асинхронно обновить с помощью частичной обратной передачи страницы.
Наша первая задача — отобразить сведения о случайно выбранном продукте в UpdatePanel. Начните с перетаскивания элемента управления DetailsView в UpdatePanel. Задайте для свойства элемента управления ID DetailsView значение ProductInfo и очистите его Height свойства и Width . Разверните смарт-тег DetailsView и в раскрывающемся списке Выбор источника данных выберите привязку DetailsView к новому элементу управления SqlDataSource с именем RandomProductDataSource.
Рис. 03. Привязка DetailsView к новому элементу управления SqlDataSource (щелкните для просмотра полноразмерного изображения)
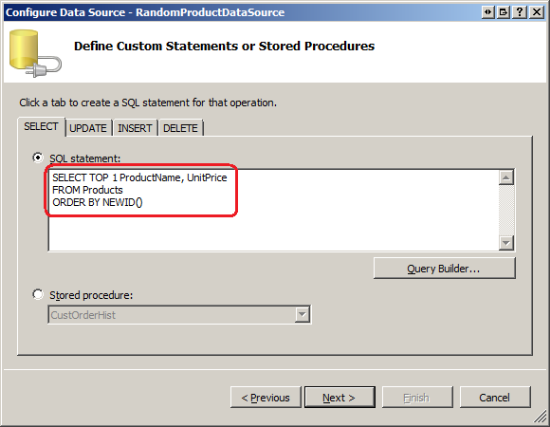
Настройте элемент управления SqlDataSource для подключения к базе данных Northwind с помощью NorthwindConnectionString (созданной в руководстве По взаимодействию с главной страницей на странице содержимого ). При настройке инструкции select выберите пользовательскую инструкцию SQL, а затем введите следующий запрос:
SELECT TOP 1 ProductName, UnitPrice
FROM Products
ORDER BY NEWID()
Ключевое слово TOP 1 в предложении SELECT возвращает только первую запись, возвращенную запросом.
ФункцияNEWID() создает новое глобально уникальное значение идентификатора (GUID) и может использоваться в ORDER BY предложении для возврата записей таблицы в случайном порядке.
Рис. 04. Настройка SqlDataSource для возврата одной случайно выбранной записи (щелкните для просмотра полноразмерного изображения)
После завершения работы мастера Visual Studio создает BoundField для двух столбцов, возвращаемых приведенным выше запросом. На этом этапе декларативная разметка страницы должна выглядеть примерно так:
<asp:UpdatePanel ID="ProductPanel" runat="server">
<ContentTemplate>
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataSourceID="RandomProductDataSource">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="RandomProductDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT TOP 1 ProductName, UnitPrice FROM Products ORDER BY NEWID()"></asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
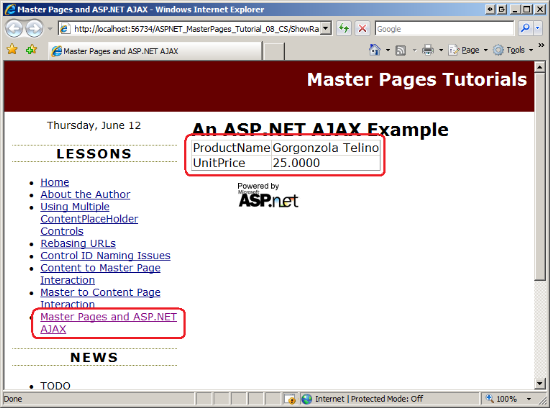
На рисунке 5 показана ShowRandomProduct.aspx страница при просмотре в браузере. Нажмите кнопку Обновить в браузере, чтобы перезагрузить страницу; вы должны увидеть ProductName значения и UnitPrice для новой случайно выбранной записи.
Рис. 05. Отображаются имя и цена случайного продукта (щелкните для просмотра полноразмерного изображения)
Автоматическое отображение нового продукта каждые 15 секунд
Платформа ASP.NET AJAX включает элемент управления Таймер, который выполняет обратную передачу в указанное время; при обратной отправке возникает событие Таймера Tick . Если элемент управления Timer помещается в UpdatePanel, он активирует частичную обратную передачу страницы, во время которой мы можем повторно привязывать данные к DetailsView для отображения нового случайно выбранного продукта.
Для этого перетащите таймер с панели элементов и перетащите его в UpdatePanel. Измените значение параметра Timer ID с Timer1 на ProductTimer , а его Interval свойство — с 60000 на 15000. Свойство Interval указывает количество миллисекунд между обратными передачами. Если задать значение 15 000, таймер будет запускать частичную обратную передачу страницы каждые 15 секунд. На этом этапе декларативная разметка таймера должна выглядеть примерно так:
<asp:UpdatePanel ID="ProductPanel" runat="server" onload="ProductPanel_Load">
<ContentTemplate>
...
<asp:Timer ID="ProductTimer" runat="server" Interval="15000">
</asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
Создайте обработчик событий таймера Tick . В этом обработчике событий необходимо повторно привязать данные к DetailsView, вызвав метод DetailsView DataBind . Это дает представление DetailsView для повторного извлечения данных из своего элемента управления источником данных, который выберет и отобразит новую случайно выбранную запись (как и при перезагрузке страницы, нажав кнопку Обновить в браузере).
protected void ProductTimer_Tick(object sender, EventArgs e)
{
ProductInfo.DataBind();
}
Вот и все! Вернитесь на страницу через браузер. Изначально отображается информация о случайном продукте. Если вы терпеливо watch экран, вы заметите, что через 15 секунд информация о новом продукте волшебным образом заменяет существующий дисплей.
Чтобы лучше увидеть, что здесь происходит, давайте добавим элемент управления Метка в UpdatePanel, который отображает время последнего обновления экрана. Добавьте веб-элемент управления Метка в UpdatePanel, задайте для его IDLastUpdateTimeзначение и очистите его Text свойство. Затем создайте обработчик событий для события UpdatePanel Load и отобразите текущее время в метке. (Событие UpdatePanel Load запускается при каждой полной или частичной обратной отправке страницы.)
protected void ProductPanel_Load(object sender, EventArgs e)
{
LastUpdateTime.Text = "Last updated at " + DateTime.Now.ToLongTimeString();
}
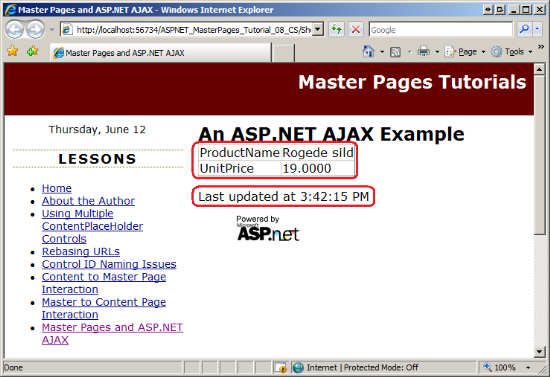
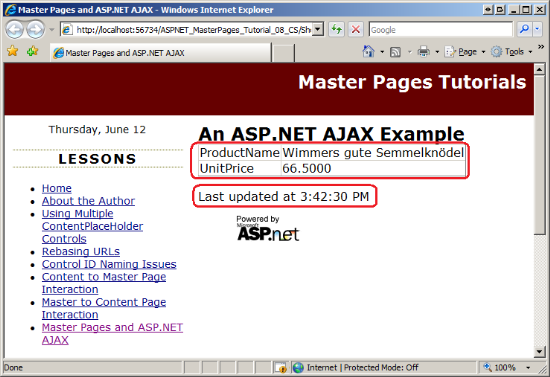
После завершения этого изменения страница включает время загрузки текущего отображаемого продукта. На рисунке 6 показана страница при первом посещении. На рисунке 7 показана страница через 15 секунд после того, как элемент управления "Таймер" заметен, а UpdatePanel был обновлен для отображения сведений о новом продукте.
Рис. 06. При загрузке страницы отображается случайно выбранный продукт (щелкните для просмотра полноразмерного изображения)
Рис. 07. Каждые 15 секунд отображается новый случайно выбранный продукт (щелкните для просмотра полноразмерного изображения)
Шаг 3. Использование элемента управления ScriptManagerProxy
Помимо включения необходимого скрипта для клиентской библиотеки платформы AJAX ASP.NET, ScriptManager также может регистрировать пользовательские файлы JavaScript, ссылки на веб-службы с поддержкой скриптов, а также пользовательские службы проверки подлинности, авторизации и профилей. Обычно такие настройки относятся к определенной странице. Однако если на пользовательские файлы скриптов, ссылки на веб-службы, проверки подлинности, авторизации или службы профилей ссылаются в ScriptManager на странице master, они включаются на все страницы веб-сайта.
Чтобы добавить настройки, связанные со ScriptManager, на постраничной основе используйте элемент управления ScriptManagerProxy. Вы можете добавить ScriptManagerProxy на страницу содержимого, а затем зарегистрировать настраиваемый файл JavaScript, ссылку на веб-службу или службу проверки подлинности, авторизации или профиля из ScriptManagerProxy. это действие влияет на регистрацию этих служб для определенной страницы содержимого.
Примечание
На странице ASP.NET может присутствовать не более одного элемента управления ScriptManager. Поэтому нельзя добавить элемент управления ScriptManager на страницу содержимого, если элемент управления ScriptManager уже определен на странице master. Единственной целью ScriptManagerProxy является предоставление разработчикам способа определения ScriptManager на странице master, но при этом возможность добавлять настройки ScriptManager постранично.
Чтобы увидеть элемент управления ScriptManagerProxy в действии, давайте добавим UpdatePanel в ShowRandomProduct.aspx , чтобы включить кнопку, которая использует клиентский скрипт для приостановки или возобновления элемента управления Таймер. Элемент управления "Таймер" имеет три метода на стороне клиента, которые можно использовать для достижения этой требуемой функциональности:
-
_startTimer()— запускает элемент управления "Таймер" -
_raiseTick()— приводит к тому, что элемент управления Таймера "тикает", тем самым отправляет обратно и вызывает событиеTickна сервере. -
_stopTimer()— останавливает элемент управления "Таймер"
Давайте создадим файл JavaScript с переменной timerEnabled и функцией с именем ToggleTimer. Переменная timerEnabled указывает, включен или отключен элемент управления Таймер. По умолчанию используется значение true. Функция ToggleTimer принимает два входных параметра: ссылку на кнопку Пауза/Возобновление и клиентское id значение элемента управления Таймер. Эта функция переключает значение timerEnabled, получает ссылку на элемент управления Таймер, запускает или останавливает таймер (в зависимости от значения timerEnabled) и обновляет отображаемый текст кнопки на "Пауза" или "Возобновить". Эта функция будет вызываться при нажатии кнопки Пауза/Возобновление.
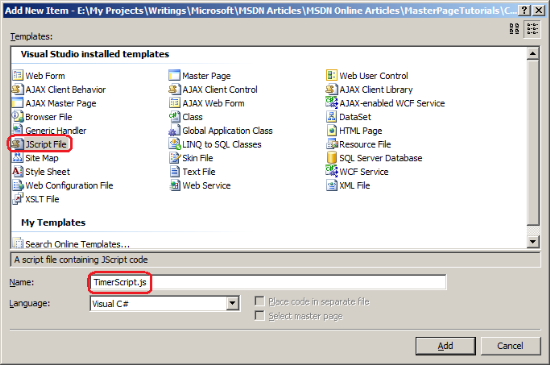
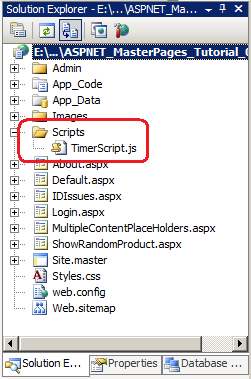
Начните с создания новой папки на веб-сайте с именем Scripts. Затем добавьте новый файл в папку Scripts с именем TimerScript.js типа JScript File.
Рис. 08. Добавление нового файла JavaScript в папку Scripts (щелкните для просмотра полноразмерного изображения)
Рис. 09. На веб-сайт добавлен новый файл JavaScript (щелкните для просмотра полноразмерного изображения)
Затем добавьте следующий снимок в файл TimerScript.js:
var timerEnabled = true;
function ToggleTimer(btn, timerID)
{
// Toggle the timer enabled state
timerEnabled = !timerEnabled;
// Get a reference to the Timer
var timer = $find(timerID);
if (timerEnabled)
{
// Start timer
timer._startTimer();
// Immediately raise a tick
timer._raiseTick();
btn.value = 'Pause';
}
else
{
// Stop timer
timer._stopTimer();
btn.value = 'Resume';
}
}
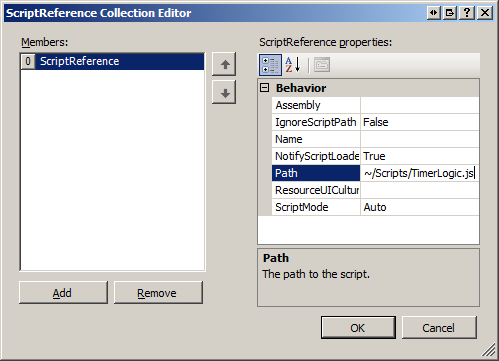
Теперь нам нужно зарегистрировать этот пользовательский файл JavaScript в ShowRandomProduct.aspx. Вернитесь к ShowRandomProduct.aspx и добавьте элемент управления ScriptManagerProxy на страницу. Присвойте ей ID значение MyManagerProxy. Чтобы зарегистрировать пользовательский файл JavaScript, выберите элемент управления ScriptManagerProxy в Designer и перейдите к окно свойств. Одно из свойств называется Скрипты. При выборе этого свойства отображается Редактор Коллекция ScriptReference, показанная на рисунке 10. Нажмите кнопку Добавить, чтобы включить новую ссылку на скрипт, а затем введите путь к файлу скрипта в свойстве Path: ~/Scripts/TimerScript.js.
Рис. 10. Добавление ссылки на скрипт в элемент управления ScriptManagerProxy (щелкните для просмотра полноразмерного изображения)
После добавления ссылки на скрипт декларативная разметка элемента управления ScriptManagerProxy обновляется для включения <Scripts> коллекции с одной ScriptReference записью, как показано в следующем фрагменте разметки:
<asp:ScriptManagerProxy ID="MyManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/TimerScript.js" />
</Scripts>
</asp:ScriptManagerProxy>
Запись ScriptReference указывает ScriptManagerProxy включить ссылку на файл JavaScript в отрисованную разметку. То есть, регистрируя настраиваемый скрипт в ScriptManagerProxy ShowRandomProduct.aspx , отображаемые выходные данные страницы теперь включают другой <script src="url"></script> тег: <script src="Scripts/TimerScript.js" type="text/javascript"></script>.
Теперь можно вызвать функцию, определенную ToggleTimer в TimerScript.js из клиентского скрипта на ShowRandomProduct.aspx странице. Добавьте следующий HTML-код в UpdatePanel:
<input type="button" id="PauseResumeButton"
value="Pause"
onclick="ToggleTimer(this, '<%=ProductTimer.ClientID %>');" />
Отобразится кнопка с текстом "Пауза". При каждом нажатии вызывается функция ToggleTimer JavaScript, передавая ссылку на кнопку и значение идентификатора элемента управления Таймер (ProductTimer). Обратите внимание на синтаксис для получения id значения элемента управления Timer.
<%=ProductTimer.ClientID%> выдает значение ProductTimer свойства элемента управления ClientID Timer. В руководстве По именованию идентификаторов элементов управления на страницах содержимого мы обсудили различия между значением на стороне ID сервера и результирующее значение на стороне id клиента, а также способ ClientID возврата клиентского idзначения .
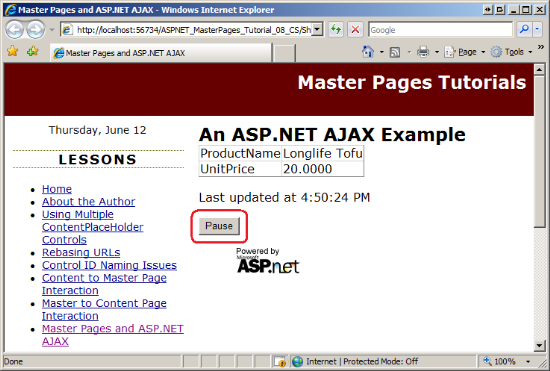
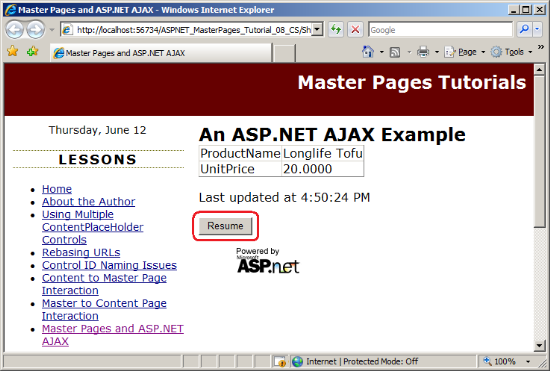
На рисунке 11 показана эта страница при первом посещении через браузер. Таймер работает и обновляет отображаемые сведения о продукте каждые 15 секунд. На рисунке 12 показан экран после нажатия кнопки Пауза. Нажатие кнопки Пауза останавливает таймер и обновляет текст кнопки на "Возобновить". Информация о продукте будет обновляться (и будет обновляться каждые 15 секунд), как только пользователь нажмет кнопку Возобновить.
Рис. 11. Нажмите кнопку Пауза, чтобы остановить элемент управления таймером (щелкните для просмотра полноразмерного изображения)
Рис. 12. Нажмите кнопку "Возобновить", чтобы перезапустить таймер (щелкните для просмотра полноразмерного изображения)
Сводка
При создании веб-приложений с поддержкой AJAX с помощью платформы ASP.NET AJAX необходимо, чтобы каждая веб-страница с поддержкой AJAX включала элемент управления ScriptManager. Чтобы упростить этот процесс, мы можем добавить ScriptManager на страницу master вместо того, чтобы не помнить о добавлении ScriptManager на каждую страницу содержимого. В шаге 1 показано, как добавить ScriptManager на страницу master, а на шаге 2 рассматривается реализация функций AJAX на странице содержимого.
Если необходимо добавить пользовательские скрипты, ссылки на веб-службы с поддержкой скриптов или настраиваемые службы проверки подлинности, авторизации или профилей на определенную страницу содержимого, добавьте элемент управления ScriptManagerProxy на страницу содержимого и настройте на ней настройки. В шаге 3 рассмотрено, как использовать ScriptManagerProxy для регистрации пользовательского файла JavaScript на определенной странице содержимого.
Счастливого программирования!
Дополнительные материалы
Дополнительные сведения о темах, рассмотренных в этом руководстве, см. в следующих ресурсах:
- ASP.NET AJAX Framework
- Руководства по ASP.NET AJAX
- Видео о ASP.NET AJAX
- Создание интерактивного пользовательского интерфейса с помощью Microsoft ASP.NET AJAX
- Использование NEWID для случайной сортировки записей
- Использование элемента управления "Таймер"
Об авторе
Скотт Митчелл(Scott Mitchell), автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 3,5 в 24 часа. Скотт можно связаться по адресу mitchell@4GuysFromRolla.com или через его блог по адресу http://ScottOnWriting.NET.
Отдельная благодарность
Эта серия учебников была проверена многими полезными рецензентами. Хотите ознакомиться с моими предстоящими статьями MSDN? Если да, бросить мне линию на mitchell@4GuysFromRolla.com