Настройка стиля страниц для портала разработчика
Есть три распространенных способа настроить портал разработчика в службе управления API Azure:
- Изменение содержимого статических страниц и элементов макета страницы.
- Обновление стилей, которые используются для элементов страницы на портале разработчика (как описано в этом руководстве).
- Изменение шаблонов, используемых для страниц, созданных порталом (например, документы по API, продукты, аутентификация пользователей и т. д.).
Из этой статьи вы узнаете, как настроить стиль элементов на страницах классического портала разработчика и просмотреть изменения.

Примечание
Следующая документация относится к нерекомендуемому порталу разработчика. Вы по-прежнему можете использовать его в обычном режиме до прекращения его поддержки в октябре 2023 года, когда он будет удален изо всех служб Управления API. Нерекомендуемый портал будет получать только критические обновления системы безопасности. Дополнительные сведения см. в следующих статьях:
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности функций на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
Предварительные требования
- Ознакомьтесь с терминологией службы управления API в Azure.
- Выполните инструкции из краткого руководства Создание экземпляра службы управления API Azure.
- Также выполните задачи из руководства по импорту и публикации первого API.
Настройка портала разработчика
Щелкните Обзор.
Нажмите кнопку Портал разработчика (классический) в верхней части окна Обзор.
В левом верхнем углу экрана вы увидите значок, которых состоит из двух кистей. Наведите на него указатель, чтобы открыть меню настройки портала.

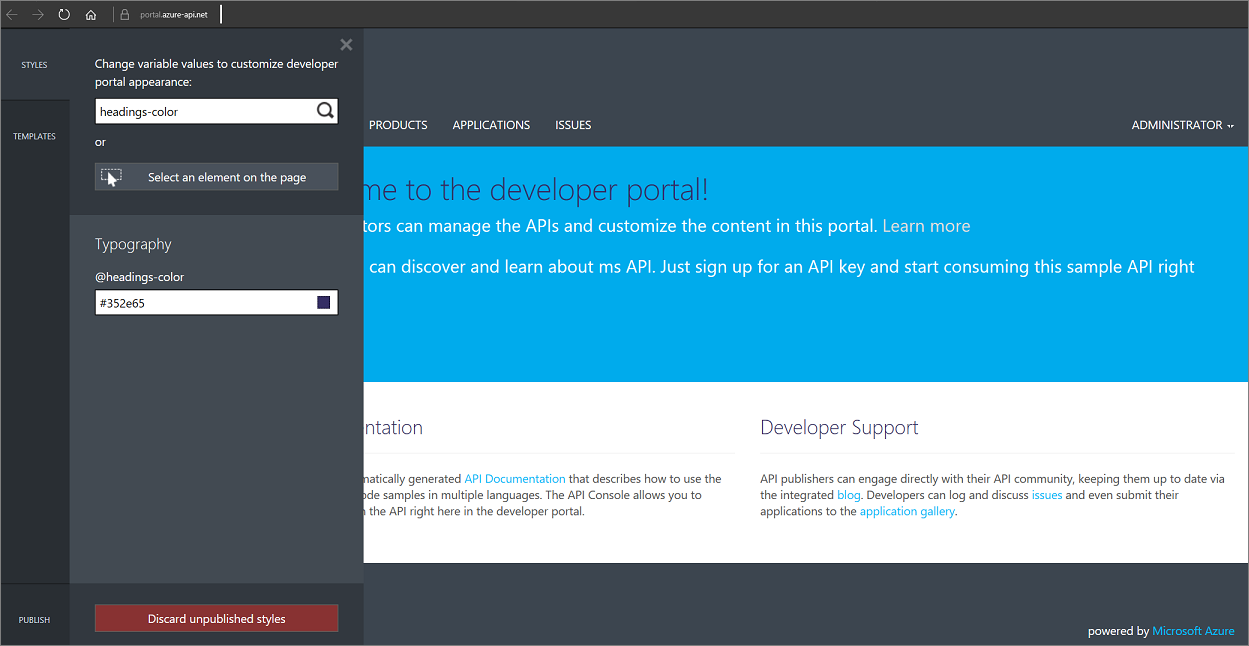
В меню выберите Стили, чтобы открыть панель настройки стилей.
На странице отобразятся все элементы, которые можно настроить на панели Стили.
В поле Change variable values to customize developer portal appearance (Изменить значения переменных, чтобы настроить вид портала разработчика) введите "headings-color".
На странице появится элемент @headings-color. Эта переменная определяет цвет текста.

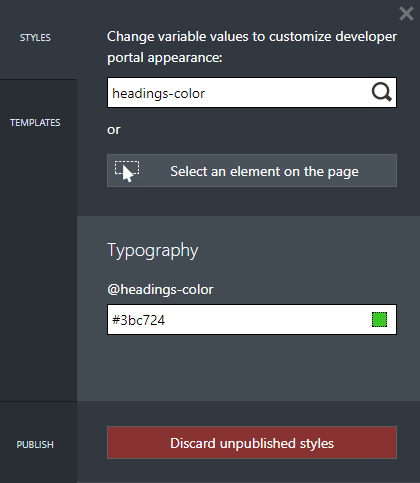
Щелкните поле для переменной @headings-color.
Откроется раскрывающееся меню палитры.
В этом меню выберите новый цвет.
Совет
Предварительный просмотр в реальном времени доступен для всех изменений. Индикатор хода выполнения отображается в верхней части панели настройки. Через несколько секунд цвет текста заголовка изменится на только что выбранный.
В меню панели настройки нажмите кнопку Опубликовать в нижнем левом углу.
Нажмите кнопку Опубликовать настройки, чтобы изменения стали доступны для всех.
просмотр изменений.
- Перейдите на портал разработчика.
- Вы увидите внесенные изменения.
Дальнейшие действия
Дополнительные сведения см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.