Настройка портала разработчика в службе управления API Azure с помощью шаблонов
Существуют три основных способа настройки портала разработчика в службе управления Azure API.
- Изменение содержимого статических страниц и элементов макета страницы.
- Обновление стилей, которые используются для элементов страницы на портале разработчика.
- Изменение шаблонов, используемых для страниц, созданных порталом (описывается в этом руководстве).
Шаблоны используются для настройки содержимого страниц портала разработчика, создаваемых системой (например, документы API, продукты, аутентификация пользователей и т. д.). С помощью синтаксиса DotLiquid и указанного набора локализованных строковых ресурсов, значков и элементов управления на странице можно гибко настраивать содержимое страниц по своему усмотрению.
Примечание
Следующая документация относится к нерекомендуемому порталу разработчика. Вы по-прежнему можете использовать его в обычном режиме до прекращения его поддержки в октябре 2023 года, когда он будет удален изо всех служб Управления API. Нерекомендуемый портал будет получать только критические обновления системы безопасности. Дополнительные сведения см. в следующих статьях:
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности функций на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
Обзор шаблонов портала разработчика
Чтобы изменить шаблоны, войдите на портал разработчика в качестве администратора. Чтобы попасть туда, сначала откройте портал Azure и щелкните Портал разработчика на панели инструментов службы вашего экземпляра управления API.
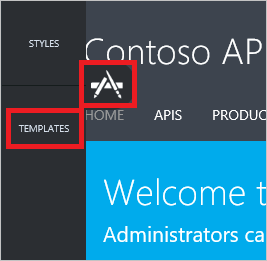
Чтобы открыть шаблоны портала разработчиков, щелкните значок настройки слева, чтобы открылось меню настройки, а затем Шаблоны.

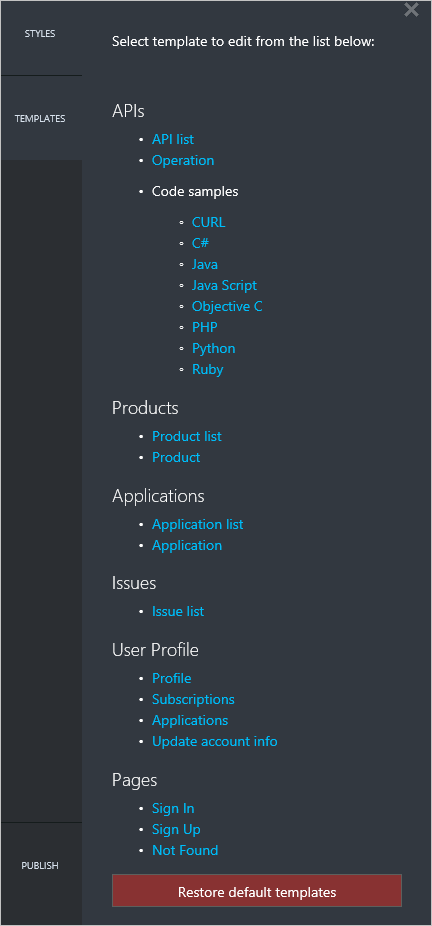
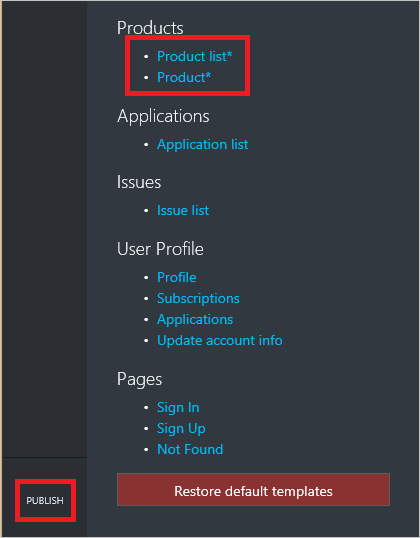
В списке шаблонов отображается несколько категорий шаблонов, охватывающих различные страницы портала разработчика. Все шаблоны отличаются друг от друга, но действия, которые нужно выполнить для их изменения и публикации, одинаковы. Чтобы изменить шаблон, щелкните имя шаблона.

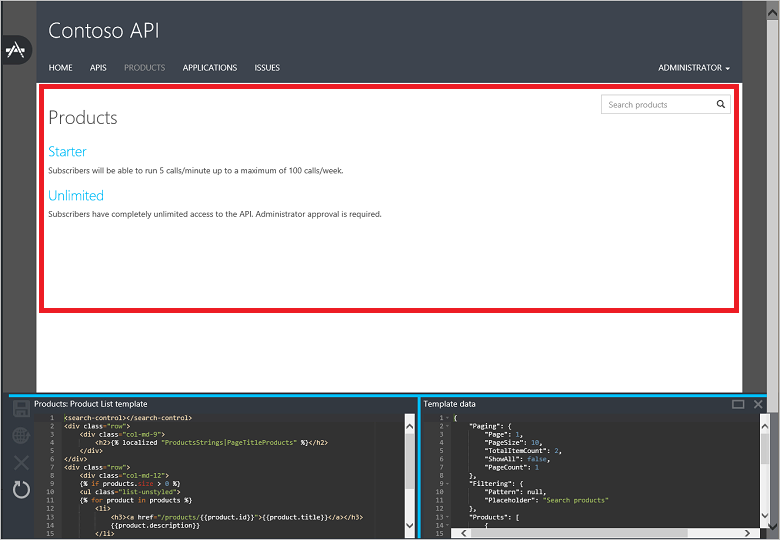
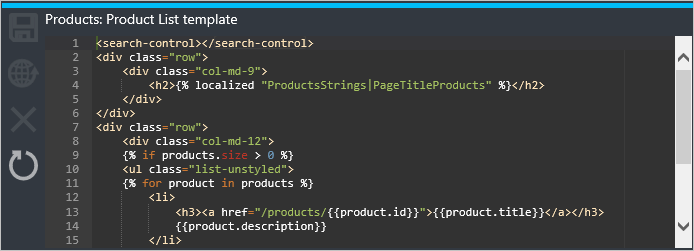
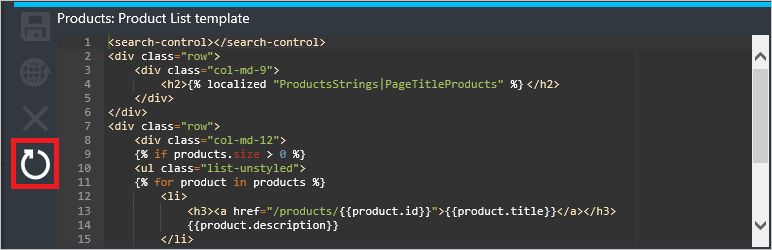
Щелкнув шаблон, можно перейти на страницу портала разработчика, которая настраивается с помощью этого шаблона. В этом примере отображается шаблон Список продуктов. Шаблон Список продуктов управляет областью экрана, обозначенной красным прямоугольником.

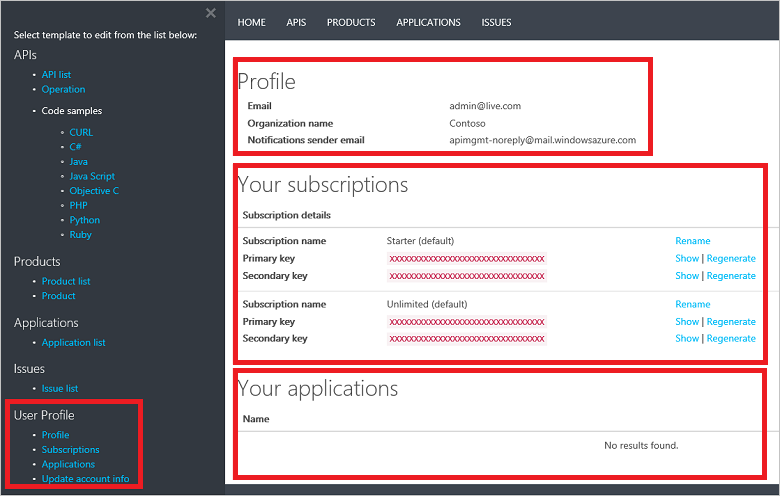
Некоторые шаблоны, например шаблоны Профиля пользователя, настраивают другие области на той же странице.

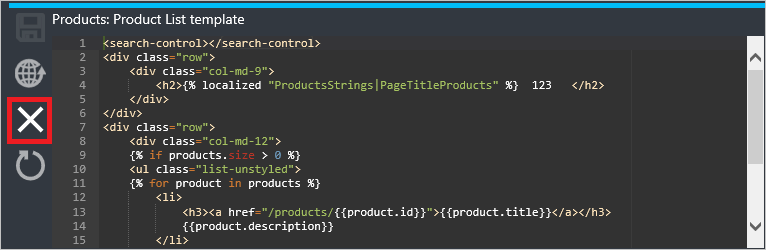
Редактор для каждого шаблона портала разработчика состоит из двух разделов, отображаемых в нижней части страницы. Слева отображается область редактирования шаблона, а справа — модель данных для шаблона.
Область редактирования шаблона содержит разметку, которая определяет внешний вид и поведение соответствующей страницы на портале разработчика. В разметке шаблона используется синтаксис DotLiquid . Один из популярных редакторов для DotLiquid — DotLiquid для конструкторов. Любые изменения, внесенные в шаблон во время редактирования, отображаются в браузере в режиме реального времени, но не будут видны клиентам, пока вы не сохраните и не опубликуете шаблон.

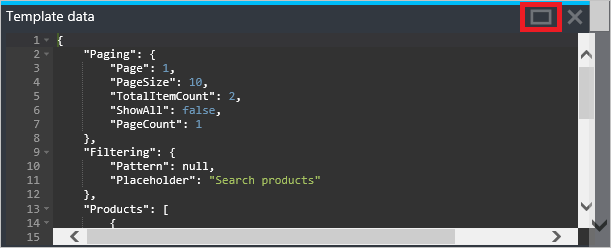
В области Данные шаблона содержится руководство по модели данных для сущностей, которые доступны для использования в данном шаблоне. Это руководство предоставляется путем вывода реальных данных, отображаемых в данный момент на портале разработчика. Панели шаблонов можно развернуть, щелкнув прямоугольник в правом верхнем углу области Данные шаблона .

В предыдущем примере на портале разработчика отображаются два продукта, которые получены из данных, отображаемых в области Данные шаблона, как показано в следующем примере:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
Для получения необходимых выходных данных разметка в шаблоне Список продуктов обрабатывает данные путем итерации по коллекции продуктов, отображая сведения о каждом отдельном продукте и ссылку на этот продукт. Обратите внимание на элементы <search-control> и <page-control> в разметке. С их помощью можно контролировать отображение элементов управления поиском и разбивкой на страницы. ProductsStrings|PageTitleProducts — это ссылка на локализованную строку, которая содержит текст заголовка h2 для страницы. Список строковых ресурсов, элементов управления страницы и значков, которые доступны для использования в шаблонах портала разработчиков, см. в статье Azure API Management Templates (Шаблоны в службе управления API).
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Сохранение шаблона
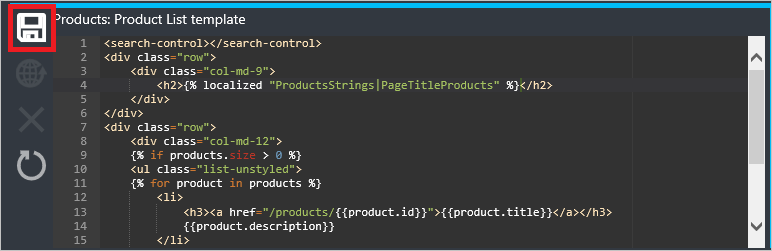
Чтобы сохранить шаблон, нажмите кнопку "Сохранить" в редакторе шаблона.

Сохраненные изменения не отобразятся на портале разработчика, пока шаблон не будет опубликован.
Публикация шаблона
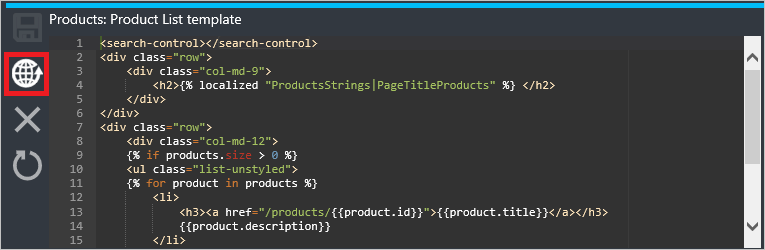
Сохраненные шаблоны могут быть опубликованы по отдельности или все вместе. Чтобы опубликовать отдельный шаблон, нажмите кнопку "Опубликовать" в редакторе шаблона.

Щелкните Да для подтверждения публикации шаблона, после которой он станет доступным на портале разработчика.

Чтобы опубликовать все неопубликованные версии шаблонов, нажмите Опубликовать в списке шаблонов. Неопубликованные шаблоны обозначены звездочкой рядом с именем шаблона. В этом примере публикуются шаблоны Список продуктов и Продукт.

Щелкните Опубликовать настройки для подтверждения.

Недавно опубликованные шаблоны немедленно вступают в силу на портале разработчика.
Возврат к предыдущей версии шаблона
Чтобы вернуться к предыдущей опубликованной версии шаблона, нажмите кнопку "Отменить изменения" в редакторе шаблонов.

Нажмите кнопку Да для подтверждения.

Ранее опубликованная версия шаблона станет активной на портале разработчика после завершения операции восстановления.
Восстановление шаблона до версии по умолчанию
Восстановление шаблонов до версии по умолчанию выполняется в два этапа. Сначала необходимо восстановить шаблоны, а затем опубликовать восстановленные версии.
Чтобы восстановить одиночный шаблон до версии по умолчанию, нажмите кнопку "Восстановить" в редакторе шаблона.

Нажмите кнопку Да для подтверждения.

Чтобы восстановить все шаблоны до версии по умолчанию, нажмите кнопку Восстановить шаблоны по умолчанию в списке шаблонов.

Затем необходимо опубликовать восстановленные шаблоны вместе или по отдельности, выполнив действия, описанные в разделе Публикация шаблона.
Дальнейшие действия
Справочную информацию о шаблонах портала разработчика, строковых ресурсах, значках и элементах управления страницы см. в разделе Azure API Management Templates (Шаблоны в службе управления API).