Добавление слоя многоугольников на карту
В этой статье показано, как визуализировать области геометрии компонентов Polygon и MultiPolygon на карте с помощью слоя многоугольников. Веб-пакет SDK Azure Maps также поддерживает создание геометрических объектов, как определено в расширенной схеме GeoJSON. Эти круги преобразуются в многоугольники при отображении на карте. Все геометрии компонентов можно легко обновить при помощи класса atlas.Shape.
Использование слоя многоугольников
Если слой многоугольников подключен к источнику данных и загружен на карту, он отображает область с компонентами Polygon и MultiPolygon. Чтобы создать многоугольник, добавьте его в источник данных и выводите на слой многоугольников с помощью класса PolygonLayer.
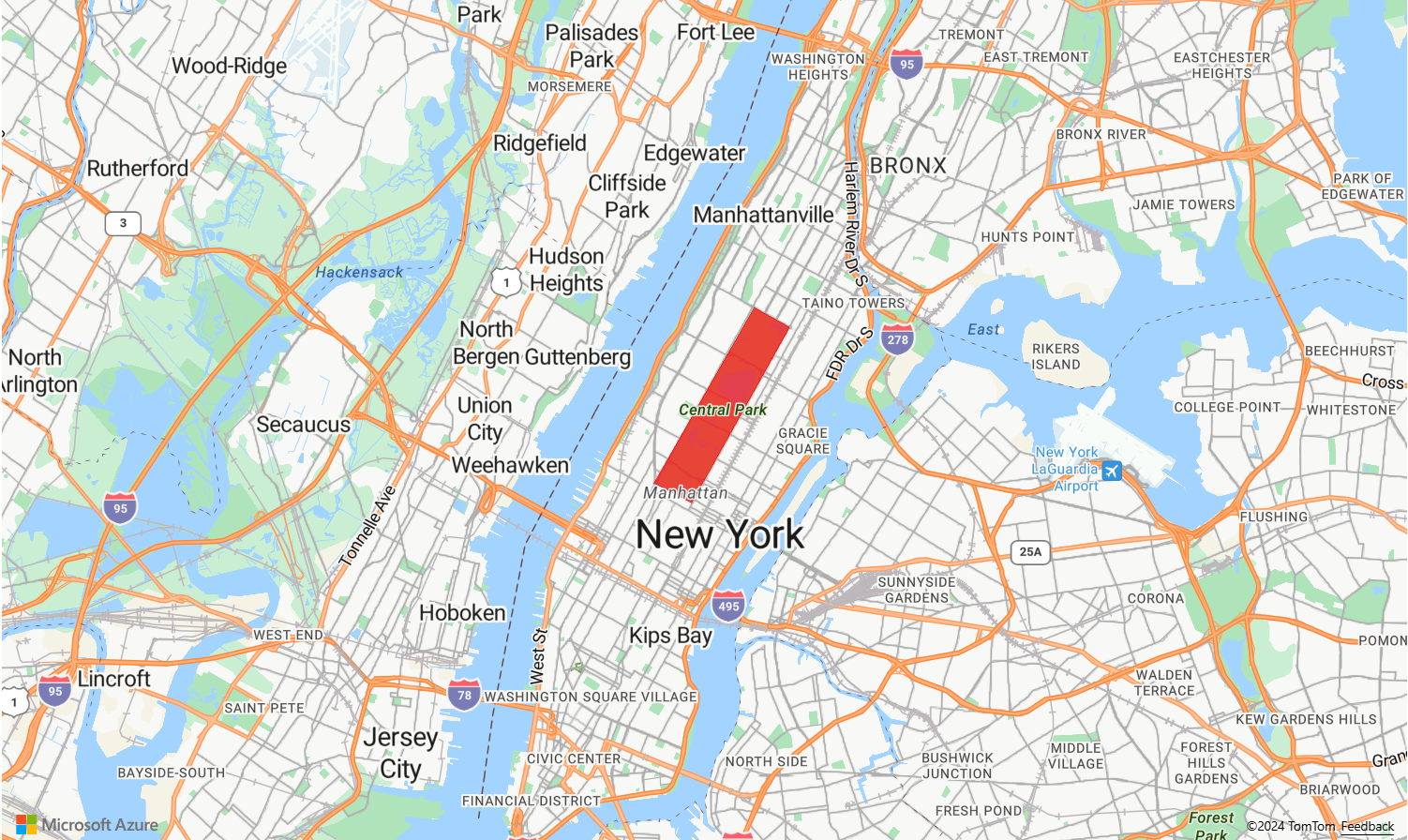
В следующем примере кода показано создание многоугольника, охватывающего центральный парк Нью-Йорка с красным многоугольником.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Использование многоугольников и слоев линий вместе
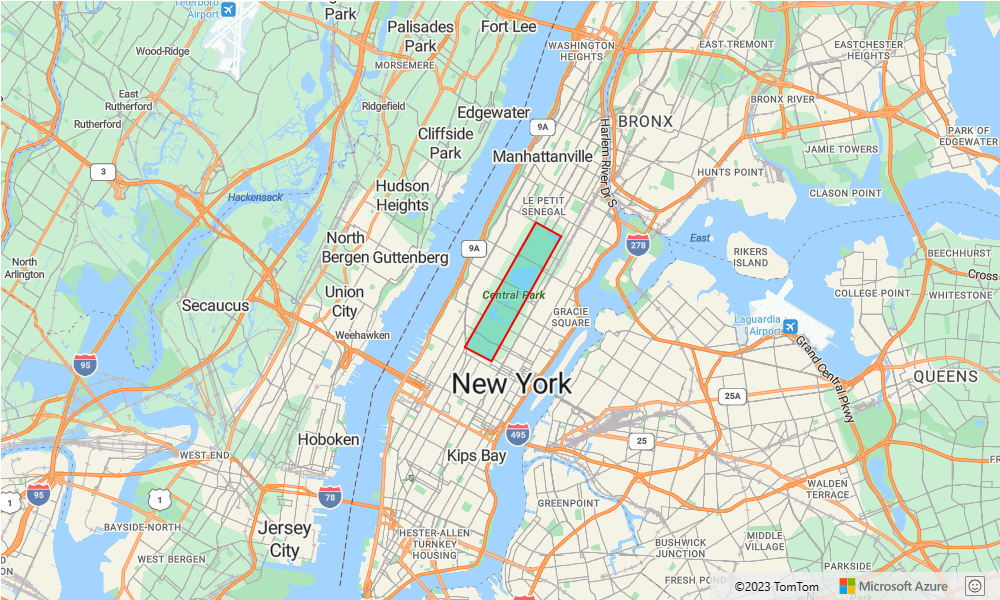
Контуры многоугольников можно визуализировать с помощью слоев линий. Следующий пример кода визуализирует многоугольник, как в предыдущем примере, но теперь добавляет слой линии. Этот слой линий является вторым слоем, подключенным к источнику данных.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Заливка многоугольника с помощью узора
Кроме заливки многоугольника цветом, можно использовать изображение узора для заливки многоугольника. Загрузите шаблон изображения в ресурсы спрайтов изображения карт, а затем сошлитесь на это изображение со свойством fillPattern слоя полигонов.
Полный функциональный пример, показывающий, как использовать шаблон изображения в качестве шаблона заливки на многоугольнике, см. в разделе "Заливка многоугольника" со встроенным шаблоном значка в примерах Azure Maps. Исходный код для этого примера см. в разделе "Заливка многоугольников" со встроенным исходным кодом шаблона значка.
Совет
Веб-пакет SDK Azure Maps предоставляет несколько настраиваемых шаблонов изображений, которые можно использовать в качестве шаблонов заливки. Дополнительные сведения см. в статье Использование шаблонов изображений.
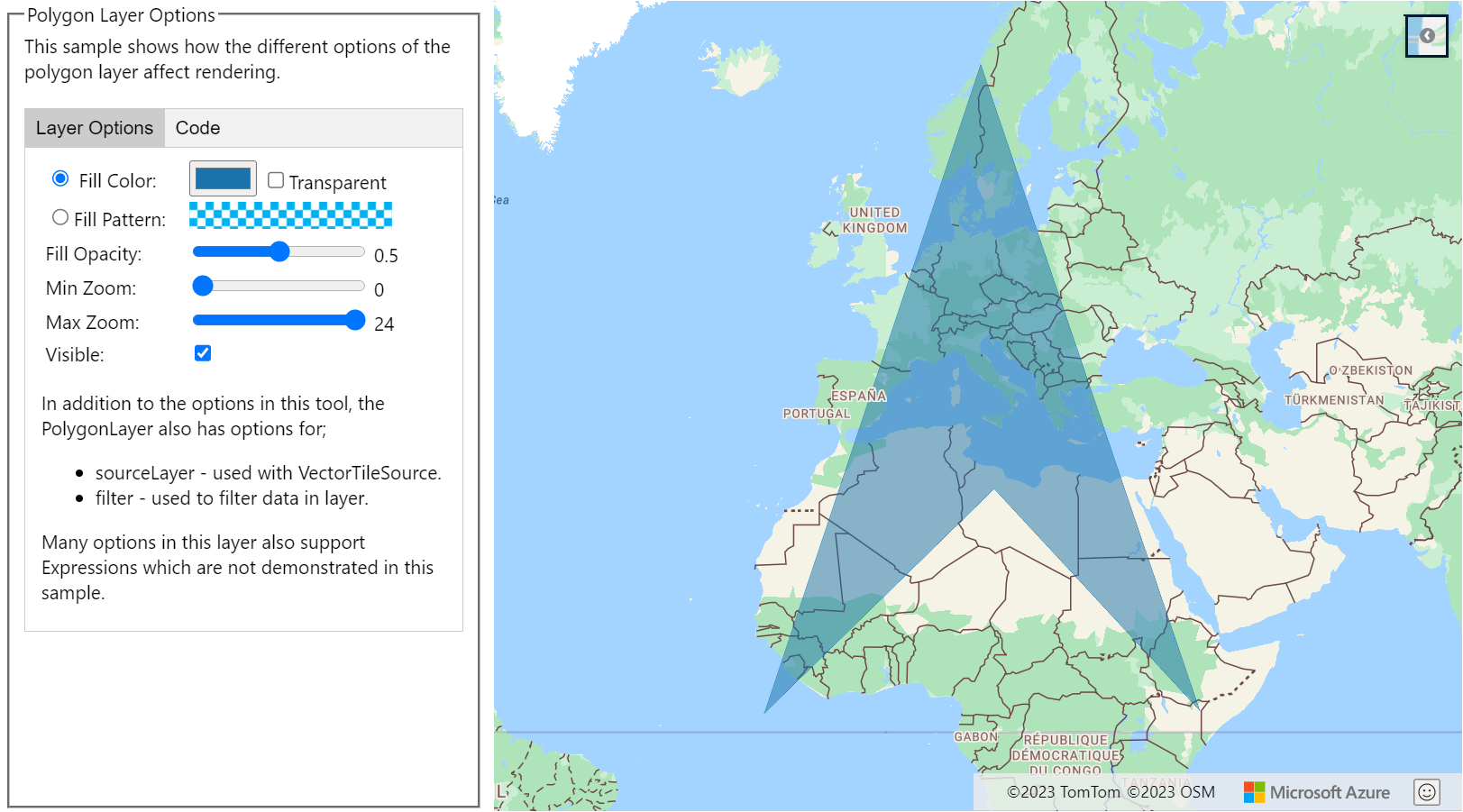
Настройка слоя многоугольников
Слой прямоугольников имеет несколько параметров стиля, Ознакомьтесь с примером схемы "Параметры слоя многоугольников" в примерах Azure Maps, чтобы попробовать их. Исходный код для этого примера см . в исходном коде Polygon Layer Options.
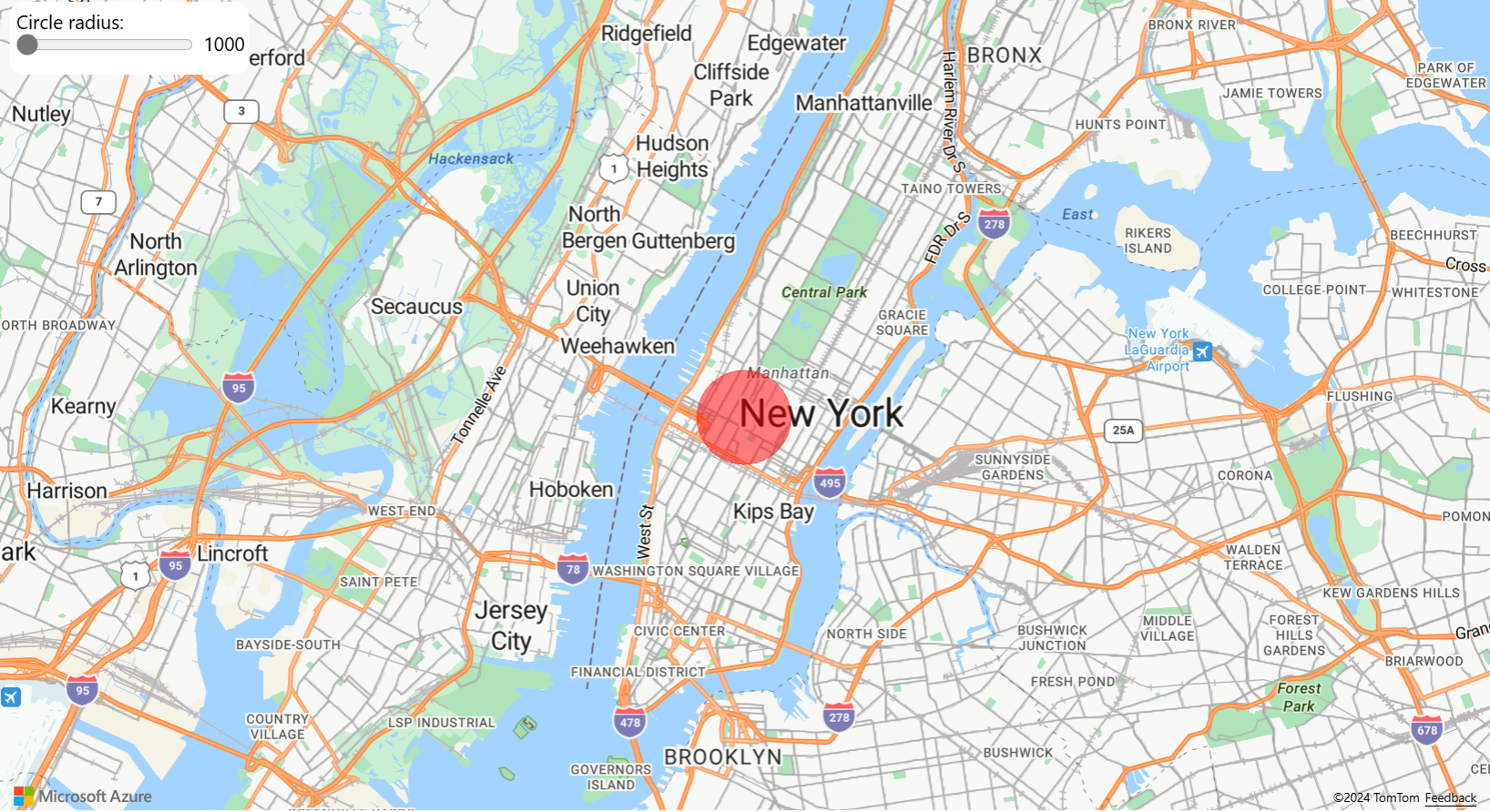
Добавление круга на карту
Azure Maps использует расширенную версию схемы GeoJSON, которая предоставляет определение кругов. Круг отображается на карте путем создания компонента Point. Этот Point имеет свойство subType со значением "Circle" и свойством radius с числом, представляющим радиус в метрах.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
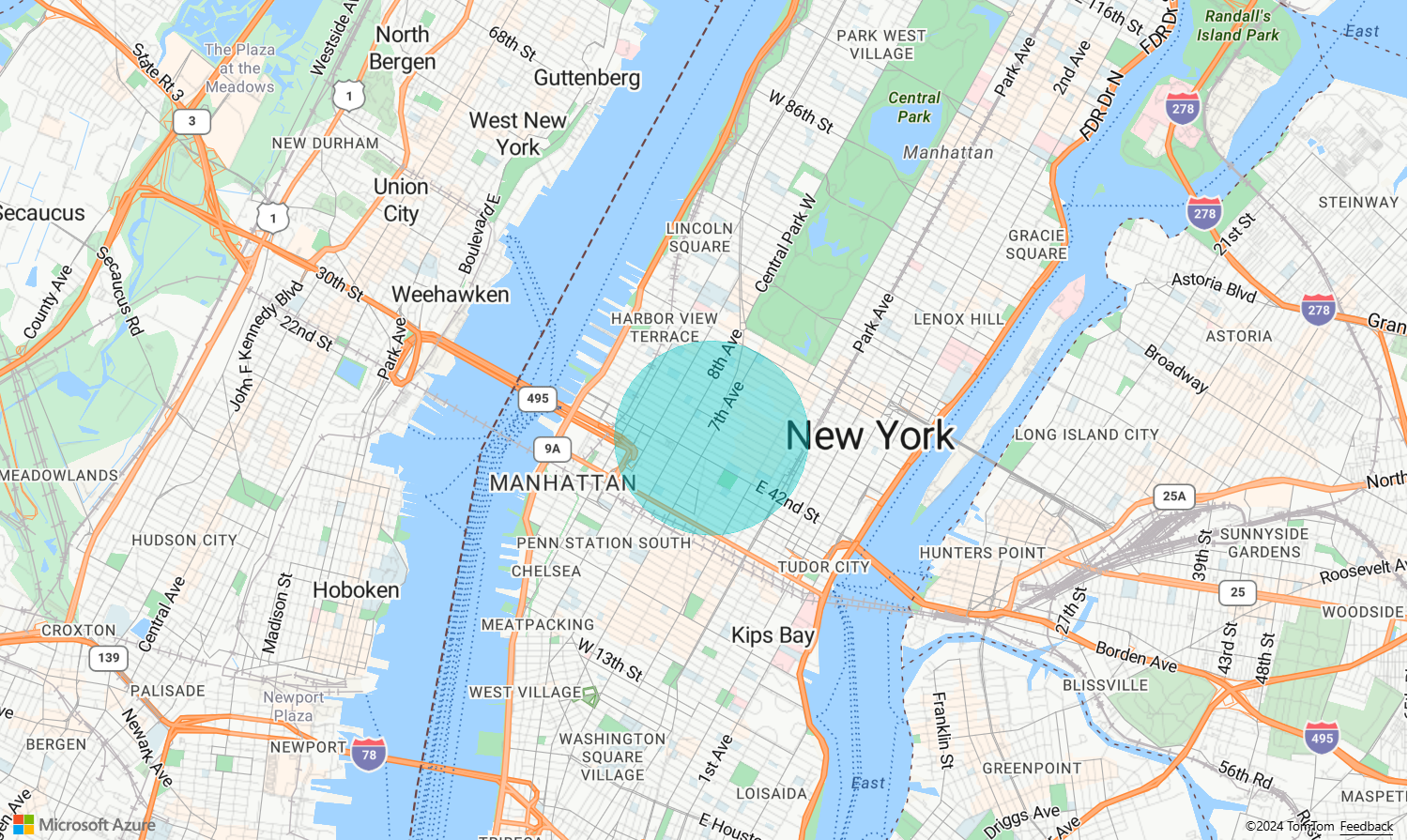
Веб-пакет SDK Azure Maps преобразует эти компоненты Point в функции Polygon. Затем эти компоненты отображаются на карте с использованием многоугольников и слоев линий, как показано в следующем примере кода.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Упрощение обновления геометрии
Класс Shape позволяет создать оболочку для Геометрии или Компонента и упрощает их обновление и обслуживание. Чтобы создать экземпляр переменной фигуры, передайте геометрию или набор свойств в конструктор фигур.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
В примере "Сделать геометрию легкой для обновления " показано, как упаковать объект GeoJSON в круг с классом фигуры. При изменении значения радиуса в фигуре круг автоматически отображается на карте. Исходный код для этого примера см. в статье "Простое обновление исходного кода геометрии".

Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях:
Дополнительные ресурсы