Выражения стиля на основе данных (веб-пакет SDK)
Выражения позволяют применять бизнес-логику к параметрам стилей, которые используют свойства, определенные в каждой фигуре источника данных. Выражения позволяют фильтровать данные в источнике или слое. Выражения могут состоять из условной логики, например операторов if. Кроме того, их можно использовать для манипуляций с данными с помощью строковых, логических и математических операторов.
Стили на основе данных сокращают объем кода, необходимого для реализации бизнес-логики стилей. При использовании в сочетании со слоями выражения вычисляются во время отрисовки в отдельном потоке. Это повышает производительность по сравнению с выполнением бизнес-логики в потоке пользовательского интерфейса.
В этом видео представлен обзор стилей на основе данных в пакете SDK веб-версии Azure Maps.
Выражения представлены в виде массивов JSON. Первым элементом выражения в массиве является строка, обозначающая имя оператора выражения (например, "+" или "case"). Далее идут аргументы выражения (при их наличии). Каждый аргумент является либо литеральным значением (строкой, числом, логическим значением или null), либо еще одним массивом выражений. В псевдокоде ниже представлена базовая структура выражения.
[
expression_operator,
argument0,
argument1,
…
]
Пакет SDK веб-версии Azure Maps поддерживает выражения разных типов. Выражения можно использовать отдельно или в сочетании с другими выражениями.
| Тип выражений | Description |
|---|---|
| Статистические выражения | Выражение, определяющее вычисление, которое обрабатывает набор данных и может использоваться с параметром clusterProperties объекта DataSource. |
| Логические выражения | Логические выражения — это выражения с логическими операторами для выполнения логических сравнений. |
| Выражения цвета | Выражения цвета упрощают создание цветовых значений и манипуляции с ними. |
| Условные выражения | Условные выражения содержат логические операции, действующие как операторы if. |
| Выражения данных | Служат для доступа к значениям свойств в компоненте. |
| Выражения интерполяции и пошаговые выражения | Выражения интерполяции и пошаговые выражения можно использовать для вычисления значений на интерполированной кривой или ступенчатой функции. |
| Выражения для конкретных слоев | Специальные выражения, применимые только к определенному слою. |
| Математические выражения | Используют математические операторы для вычислений на основе данных на платформе выражений. |
| Выражения строковых операторов | Выражения строковых операторов выполняют операции преобразования строк, таких как объединение и преобразование регистра. |
| Выражения типов | Выражения типа используются для проверки и преобразования различных типов данных, таких как строки, числа и логические значения. |
| Выражения привязки переменных | Выражения привязки переменных сохраняют результаты вычисления в переменной, на которую можно ссылаться в других частях выражения без необходимости повторного вычисления сохраненного значения. |
| Выражение масштаба | Возвращает текущий уровень масштаба карты во время отрисовки. |
Во всех примерах в этом документе для демонстрации различных способов использования выражений разных типов используется следующий компонент:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Выражения данных
Выражения данных служат для доступа к значениям свойств в компоненте.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['at', number, array] |
значение | Извлекает элемент из массива. |
['geometry-type'] |
строка | Возвращает геометрический тип компонента: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
значение | Возвращает значение свойства из свойств текущего компонента. Если запрошенное свойство отсутствует, возвращает значение null. |
['get', string, object] |
значение | Возвращает значение свойства из свойств указанного объекта. Если запрошенное свойство отсутствует, возвращает значение null. |
['has', string] |
boolean | Определяет, содержат ли свойства компонента указанное свойство. |
['has', string, object] |
boolean | Определяет, содержат ли свойства объекта указанное свойство. |
['id'] |
значение | Возвращает идентификатор компонента, если он имеется. |
['in', boolean | string | number, array] |
boolean | Определяет, существует ли элемент в массиве. |
['in', substring, string] |
boolean | Определяет, присутствует ли подстрока в строке. |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
number | Возвращает первую позицию, в которой элемент можно найти в массиве или подстроке, можно найти в строке или -1 если входные данные не удается найти. Принимает необязательный индекс позиции, с которой будет начат поиск. |
['length', string | array] |
number | Возвращает длину строки или массива. |
['slice', array | string, number]['slice', array | string, number, number] |
string | массив | Возвращает элемент массива или подстроку строки с указанным начальным индексом позиции или содержимое между начальным и конечным индексами, если задан конечный индекс. Возвращаемое значение включает начальный, но не конечный индекс. |
Примеры
К свойствам компонента можно обратиться непосредственно в выражении с помощью выражения get. В этом примере значение zoneColor компонента задает свойства цвета слоя выноски.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
Приведенный выше пример работает хорошо, если все функции точки имеют zoneColor свойство. Если они нет, цвет по умолчанию используется как "черный". Если цвет по умолчанию вас не устраивает, используйте выражение case в сочетании с выражением has, чтобы проверить, существует ли соответствующее свойство. Если свойство не существует, возвращается цвет по умолчанию.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Слои пузырьков и символов отображают координаты всех фигур в источнике данных по умолчанию. Это позволяет выделить вершины многоугольника или изломы линии. Параметр filter слоя позволяет ограничить геометрический тип отображаемого компонента с помощью выражения ['geometry-type'] в составе логического выражения. В следующем примере для слоя выноски установлено ограничение, согласно которому отображаются только компоненты Point.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
В следующем примере разрешена отрисовка компонентов Point и MultiPoint.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Аналогичным образом структура многоугольников отрисовывается на слоях линий. Чтобы отключить эту функцию для слоя линий, добавьте фильтр, разрешающий только компоненты LineString и MultiLineString.
Ниже приведены несколько примеров использования выражений данных:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Математические выражения
Математические выражения используют математические операторы для вычислений на основе данных на платформе выражений.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['+', number, number, …] |
number | Вычисляет сумму заданных чисел. |
['-', number] |
number | Вычитает 0 из заданного числа. |
['-', number, number] |
number | Вычитает второе число из первого. |
['*', number, number, …] |
number | Умножает заданные числа. |
['/', number, number] |
number | Делит первое число на второе. |
['%', number, number] |
number | Рассчитывает остаток результата деления первого числа на второе. |
['^', number, number] |
number | Вычисляет значение первого числа, возведенного в степень второго числа. |
['abs', number] |
number | Вычисляет абсолютное значение указанного числа. |
['acos', number] |
number | Вычисляет арккосинус заданного числа. |
['asin', number] |
number | Вычисляет арксинус заданного числа. |
['atan', number] |
number | Вычисляет арктангенс заданного числа. |
['ceil', number] |
number | Округляет число до целого вверх. |
['cos', number] |
number | Вычисляет косинус заданного числа. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
number | Вычисляет самое короткое расстояние в метрах между вычисляемой функцией и геометрией ввода. Возвращаемые значения расстояния могут отличаться в точности из-за потери точности от геометрий кодировки, особенно ниже уровня масштабирования 13. |
['e'] |
number | Возвращает математическую константу e. |
['floor', number] |
number | Округляет число до целого вниз. |
['ln', number] |
number | Вычисляет натуральный логарифм заданного числа. |
['ln2'] |
number | Возвращает математическую константу ln(2). |
['log10', number] |
number | Вычисляет десятичный логарифм заданного числа. |
['log2', number] |
number | Вычисляет двоичный логарифм заданного числа. |
['max', number, number, …] |
number | Вычисляет максимальное число в заданном наборе чисел. |
['min', number, number, …] |
number | Вычисляет минимальное число в заданном наборе чисел. |
['pi'] |
number | Возвращает математическую константу PI. |
['round', number] |
number | Округляет значение до ближайшего целого. Половинные значения округляются вверх (от нуля). Например, ['round', -1.5] принимает значение -2. |
['sin', number] |
number | Вычисляет синус заданного числа. |
['sqrt', number] |
number | Вычисляет квадратный корень указанного числа. |
['tan', number] |
number | Вычисляет тангенс заданного числа. |
Статистические выражения
Статистическое выражение определяет вычисление, которое обрабатывает набор данных и может использоваться с параметром clusterProperties объекта DataSource. Выходные данные этих выражений должны быть числами или логическими значениями.
Статистическое выражение принимает три значения: значение оператора и начальное значение и выражение для получения свойства из каждого компонента данных для применения статистической операции. Такое выражение имеет следующий формат:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operator: функция выражения, которая применяется ко всем значениям, вычисленным с помощью
mapExpressionдля каждой точки в кластере. Поддерживаемые операторы:- Для чисел:
+,*,max,min - Для логических значений:
all,any
- Для чисел:
- initialValue: начальное значение, относительно которого выполняется статистическая обработка первого вычисленного значения.
- mapExpression: выражение, применяемое к каждой точке в наборе данных.
Примеры
Предположим, все компоненты в наборе данных имеют свойство revenue, которое является числом. Тогда можно вычислить общий доход по всем точкам в кластере, созданным из набора данных. Этот расчет выполняется с помощью следующего статистического выражения: ['+', 0, ['get', 'revenue']]
Накопленное выражение
Выражение accumulated получает значение свойства кластера, накапливаемого до сих пор, используемого в clusterProperties параметре кластеризованного DataSource источника.
Использование
["accumulated"]
Логические выражения
Логические выражения — это выражения с логическими операторами для выполнения логических сравнений.
Сравнение строго типичено при сравнении значений. Значения разных типов всегда считаются неравными. Случаи, когда типы, как известно, отличаются во время синтаксического анализа, считаются недопустимыми и создают ошибку синтаксического анализа.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['!', boolean] |
boolean | Логическое отрицание. Возвращает true для входного значения false и false для входного значения true. |
['!=', value, value] |
boolean | Возвращает значение true , если входные значения не равны, false в противном случае. |
['<', value, value] |
boolean | Возвращает true, если первое входное значение строго меньше второго, либо false в противном случае. Оба аргумента должны быть либо строками, либо числами. |
['<=', value, value] |
boolean | Возвращает true, если первое входное значение меньше второго или равно ему, либо false в противном случае. Оба аргумента должны быть либо строками, либо числами. |
['==', value, value] |
boolean | Возвращает true, если входные значения равны, либо false в противном случае. Оба аргумента должны быть либо строками, либо числами. |
['>', value, value] |
boolean | Возвращает true, если первое входное значение строго больше второго, либо false в противном случае. Оба аргумента должны быть либо строками, либо числами. |
['>=' value, value] |
boolean | Возвращает true, если первое входное значение больше второго или равно ему, либо false в противном случае. Оба аргумента должны быть либо строками, либо числами. |
['all', boolean, boolean, …] |
boolean | Возвращает true, если все входные значения равны true, либо false в противном случае. |
['any', boolean, boolean, …] |
boolean | Возвращает true, если любое входное значение равно true, либо false в противном случае. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Возвращает true, если вычисленный компонент полностью содержится внутри границы входного геометрического объекта, либо false в противном случае. Входное значение может быть допустимым значением GeoJSON типа Polygon, MultiPolygon, Feature или FeatureCollection. Поддерживаемые компоненты для оценки:— Point: возвращает false, если точка находится на границе или выходит за нее.— LineString: возвращает false, если любая часть линии находится за пределами границы, линия пересекает границу или конечная точка линии находится на границе. |
Условные выражения
Условные выражения содержат логические операции, действующие как операторы if.
Следующие выражения выполняют условные логические операции с входными данными. Например, выражение case реализует логику "if/then/else", а выражение match — оператор switch.
Выражение case
Выражение case — это разновидность условного выражения, которое реализует логику "if/then/else". Такое выражение проверяет набор логических условий. Оно возвращает выходное значение первого логического условия, для которого вычисление дает true.
В псевдокоде ниже представлена принципиальная структура выражения case.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Пример
В следующем примере различные логические условия проверяются до тех пор, пока не будет найдено выражение, результатом вычисления которого является true, и возвращается соответствующее значение. Если логическое условие не оценивается true, возвращается резервное значение.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Выражение match
Выражение match — это разновидность условного выражения, которое реализует логику оператора switch. Входными данными может быть любое выражение, например ['get', 'entityType'], возвращающее строку или число. Каждая метка должна быть либо отдельным литеральным значением, либо массивом литеральных значений, все значения которых должны быть строками или числами. Для совпадения по входному значению должно быть совпадение по любому значению в соответствующем массиве. Каждая метка должна быть уникальной. Если входной тип не соответствует типу меток, результатом является резервное значение.
В псевдокоде ниже представлена принципиальная структура выражения match.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Примеры
В следующем примере анализируется свойство entityType компонента Point в поиске совпадения в слое выносок. Если совпадение обнаруживается, возвращается указанное значение; в противном случае возвращается базовое значение.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
В следующем примере используется массив меток, все из которых должны возвращать одно и то же значение. Этот подход гораздо эффективнее, чем указание каждой метки по отдельности. В этом случае, если entityType свойство имеет значение "ресторан" или "grocery_store", возвращается цвет "красный".
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Выражение объединения
Выражение coalesce перебирает набор выражений до тех пор, пока не будет получено первое значение, отличное от null, и возвращает это значение.
В псевдокоде ниже представлена принципиальная структура выражения coalesce.
[
'coalesce',
value1,
value2,
…
]
Пример
В следующем примере используется выражение coalesce, которое задает параметр textField уровня символов. title Если свойство отсутствует в компоненте или задано nullзначение, выражение пытается найти subTitle свойство, если оно отсутствует или nullвозвращается в пустую строку.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
В следующем примере выражение coalesce извлекает из спрайта карты первый доступный значок изображения на основе списка указанных имен изображений.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Выражения типа
Выражения типа используются для проверки и преобразования различных типов данных, таких как строки, числа и логические значения.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Подтверждает, что входные данные являются массивом. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Подтверждает, что входное значение является логическим. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет получено логическое значение. Если ни одно из входных значений не является логическим, выражение возвращает ошибку. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
collator | Возвращает объект collator для использования в операциях сравнения, зависящих от языкового стандарта. Параметры case-sensitive (с учетом регистра) и diacritic-sensitive (с учетом диакритических знаков) по умолчанию имеют значение false. Аргумент locale задает тег языка IETF используемого языкового стандарта. Если это значение не указано, используется языковой стандарт по умолчанию. Если запрошенный языковой стандарт недоступен, параметры сортировки используют системный резервный языковой стандарт. С помощью параметра resolved-locale можно проверить результаты возврата базового языкового стандарта (варианта по умолчанию). |
['literal', array]['literal', object] |
массив | объект | Возвращает литеральный массив или значение объекта. Используйте это выражение, чтобы предотвратить вычисление массива или объекта в виде выражения, необходимого при возврате массива или объекта выражением. |
['image', string] |
строка | Проверяет, загружено ли изображение с указанным идентификатором в спрайт изображений карты. Если да, возвращается соответствующий идентификатор, в противном случае возвращается значение null. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
number | Подтверждает, что входное значение является числом. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет получено число. Если ни одно из входных значений не является числом, выражение возвращает ошибку. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | Подтверждает, что входное значение является объектом. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет получен объект. Если ни одно из входных значений не является объектом, выражение возвращает ошибку. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
строка | Подтверждает, что входное значение является строкой. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет получена строка. Если ни одно из входных значений не является строкой, выражение возвращает ошибку. |
['to-boolean', value] |
boolean | Преобразует входное значение в логическое. Возвращает false, если входное значение является пустой строкой, 0, false, null или NaN; в противном случае возвращает true. |
['to-color', value]['to-color', value1, value2…] |
color | Преобразует входное значение в цвет. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет выполнено успешное преобразование. Если не удается преобразовать ни одно из входных значений, выражение возвращает ошибку. |
['to-number', value]['to-number', value1, value2, …] |
number | По возможности преобразует входное значение в число. Если входное значение равно null или false, результат равен 0. Если входное значение равно true, результат равен 1. Если входное значение является строкой, оно преобразуется в число с помощью функции строки ToNumber спецификации языка ECMAScript. Если указано несколько значений, каждое из них обрабатывается по порядку, пока не будет выполнено успешное преобразование. Если не удается преобразовать ни одно из входных значений, выражение возвращает ошибку. |
['to-string', value] |
строка | Преобразует входное значение в строку. Если входное значение равно null, результат равен "". Если входное значение является логическим, результат равен "true" или "false". Если входное значение является числом, оно преобразуется в строку с помощью числовой функции ToString спецификации языка ECMAScript. Если входное значение является цветом, оно преобразуется в строку цвета RGBA "rgba(r,g,b,a)" CSS. В противном случае входное значение преобразуется в строку с помощью функции JSON.stringify спецификации языка ECMAScript. |
['typeof', value] |
строка | Возвращает строку, описывающую тип заданного значения. |
Совет
Если в консоли браузера отображается сообщение об ошибке наподобие Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]., это означает, что в коде есть выражение с массивом, где первым значением не является строка. Если требуется, чтобы выражение возвращало массив, заключите массив в выражение literal. В следующем примере задается параметр offset значка для слоя символов, который должен быть массивом из двух чисел. Для этого используется выражение match, выбирающее одно из двух значений смещения на основе значения свойства entityType компонента-точки.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Выражения цвета
Выражения цвета упрощают создание цветовых значений и манипуляции с ними.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Создает непрерывные, гладкие результаты путем интерполяции между парами входных и выходных значений ("останавливает"). Работает так interpolate, но выходной тип должен быть цветом, и интерполяция выполняется в цветовом пространстве Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Создает непрерывные, гладкие результаты путем интерполяции между парами входных и выходных значений ("останавливает"). Работает так interpolate, но выходной тип должен быть цветом, а интерполяция выполняется в цветовом пространстве CIELAB. |
['rgb', number, number, number] |
color | Создает значение цвета от красного, зеленого и синего компонентов, начиная от 0 и 255от альфа-компонента.1 Если какой-либо компонент выходит за пределы диапазона, выражение возвращает ошибку. |
['rgba', number, number, number, number] |
color | Создает значение цвета от красного, зеленого, синего компонентов, начиная от 0 и 255, а также альфа-компонента в диапазоне 0 от и1. Если какой-либо компонент выходит за пределы диапазона, выражение возвращает ошибку. |
['to-rgba'] |
[число, число, число, число] | Возвращает массив из четырех элементов, содержащий красный, зеленый, синий и альфа-компоненты входного цвета в указанном порядке. |
Пример
В следующем примере создается значение цвета RGB с красным значением 255и зеленым и синим значениями, вычисляемыми умножением 2.5 на значение temperature свойства. По мере изменения температуры цвет изменяется на различные оттенки красного цвета.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Выражения строковых операторов
Выражения строковых операторов выполняют операции преобразования строк, таких как объединение и преобразование регистра.
| Expression | Возвращаемый тип | Description |
|---|---|---|
['concat', string, string, …] |
строка | Сцепляет несколько строк в одну. Каждое значение должно быть строкой. При необходимости для преобразования значений других типов в строку используйте выражение типа to-string. |
['downcase', string] |
строка | Преобразует заданную строку в нижний регистр. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Определяет, используется ли во входной строке кодировка, поддерживаемая текущим стеком шрифтов. Например: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
строка | Возвращает тег языка IETF языкового стандарта, используемого предоставленным коллатором, который можно использовать для определения языкового стандарта системы по умолчанию или определения успешности загрузки запрошенного языкового стандарта. |
['upcase', string] |
строка | Преобразует заданную строку в верхний регистр. |
Пример
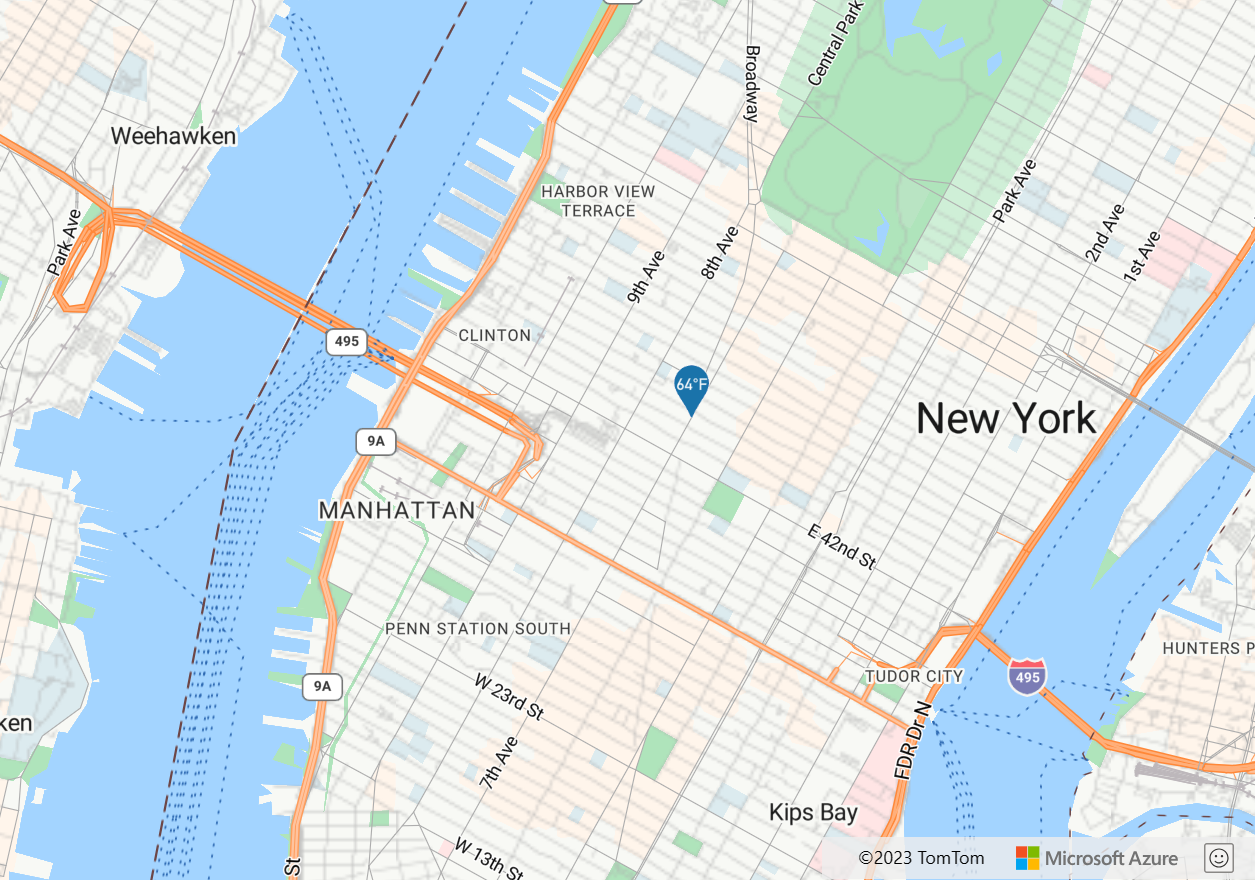
В следующем примере свойство temperature компонента-точки преобразуется в строку, а затем в конец этой строки добавляется "°F".
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
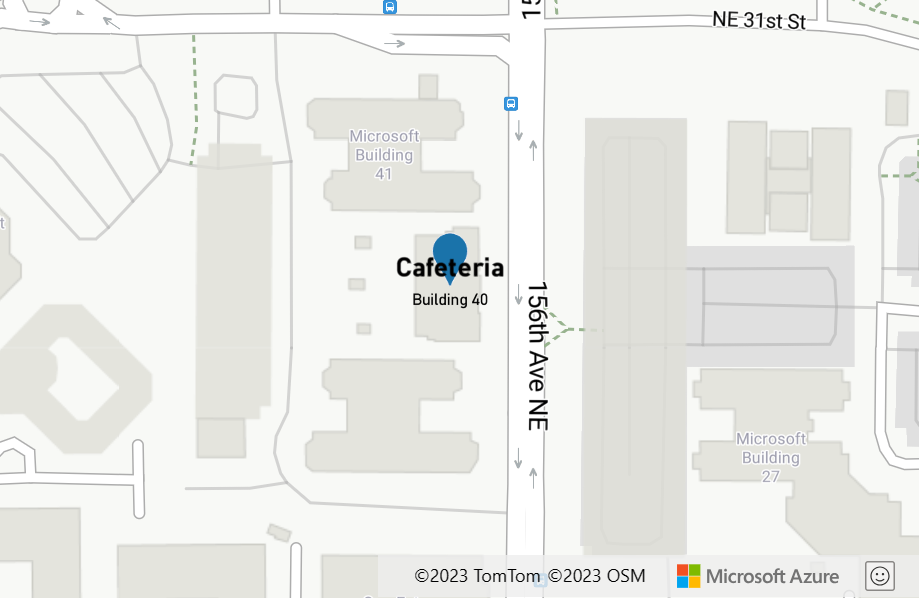
Приведенное выше выражение отображает закрепление на карте с текстом "64°F", наложенным на него, как показано на следующем рисунке.

Выражения интерполяции и пошаговые выражения
Выражения интерполяции и пошаговые выражения можно использовать для вычисления значений на интерполированной кривой или ступенчатой функции. Эти выражения принимают в качестве входных данных выражение, возвращающее числовое значение, например ['get', 'temperature']. Входное значение вычисляется с использованием пар входных и выходных значений, чтобы определить величину, которая лучше соответствует интерполированной кривой или ступенчатой функции. Выходные значения называются шагами. Входные значения для каждого шага должны быть числами, указанными в возрастающем порядке. Выходные значения должны быть числами, массивами чисел или цветами.
Выражение интерполяции
Выражение interpolate можно использовать для вычисления непрерывного гладкого набора значений путем интерполяции между значениями шагов. Выражение interpolate, возвращающее цветовые значения, создает цветовой градиент, из которого выбираются результирующие значения.
В выражении interpolate можно использовать три метода интерполяции:
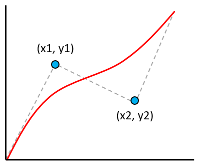
['linear']— выполняет линейную интерполяцию между парой шагов.['exponential', base]— выполняет экспоненциальную интерполяцию между шагами. Значениеbaseопределяет коэффициент увеличения выходных значений. Более высокие значения приближают выходные величины к верхнему краю диапазона. Значениеbase, близкое к 1, делает изменение выходных величин более линейным.['cubic-bezier', x1, y1, x2, y2]— выполняет интерполяцию с использованием кривой Безье третьего порядка, определяемой заданными контрольными точками.
Ниже приведен пример того, как выглядят эти различные типы интерполяций.
| Линейный | Экспоненциально | Кубическая Bezier |
|---|---|---|
 |
 |
 |
В псевдокоде ниже представлена принципиальная структура выражения interpolate.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Пример
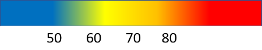
В следующем примере выражение linear interpolate задает свойство color слоя выносок на основе свойства temperature компонента-точки. temperature Если значение меньше 60, возвращается "синий". Если оно составляет от 60 до 70, возвращается желтый цвет. Если это от 70 до 80, возвращается "оранжевый". Если значение равно 80 или больше, возвращается красный цвет.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
На следующем изображении показано, как выбираются цвета для приведенного выше выражения.

Пошаговое выражение
Выражение step можно использовать для вычисления дискретных ступенчатых результирующих значений с помощью функции piecewise-constant, применяемой к значениям шагов.
В псевдокоде ниже представлена принципиальная структура выражения step.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Пошаговые выражения возвращают выходное значение шага, непосредственно предшествующего входному значению, или первое входное значение, если входные данные меньше первого шага.
Пример
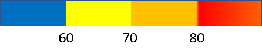
В следующем примере выражение step задает свойство color слоя выносок на основе свойства temperature компонента-точки. temperature Если значение меньше 60, возвращается "синий". Если оно составляет от 60 до 70, возвращается "желтый". Если это от 70 до 80, возвращается "оранжевый". Если значение равно 80 или больше, возвращается красный цвет.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
На следующем изображении показано, как выбираются цвета для приведенного выше выражения.

Выражения для конкретных слоев
Это особые выражения, которые применяются только к определенным слоям.
Выражение плотности тепловой карты
Выражение плотности тепловой карты извлекает значение плотности тепловой карты для каждого пикселя в слое тепловой карты и определяется в виде ['heatmap-density']. Это значение является числом в диапазоне от 0 до 1. Оно используется в сочетании с выражением interpolation или step для определения цветового градиента, применяемого для раскрашивания тепловой карты. Это выражение можно использовать только в параметре color слоя тепловой карты.
Совет
Цвет с индексом 0 в выражении интерполяции или цвет по умолчанию для ступенчатой палитры определяют цвет для всех областей без точек данных. Цвет с индексом 0 можно использовать для определения цвета фона. Многие пользователи предпочитают использовать для этого прозрачный или полупрозрачный черный цвет.
Пример
В этом примере используется выражение линейной интерполяции для создания гладкого цветового градиента для визуализации тепловой карты.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Помимо раскрашивания тепловой карты с помощью гладкого градиента, цвета можно задавать в виде набора диапазонов с помощью выражения step. В выражении step для раскрашивания тепловой карты плотность данных визуально разбивается на диапазоны. Так карта будет напоминать топографическую или радиолокационную.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Дополнительные сведения см. в документации по добавлению слоя тепловой карты.
Выражение линейной позиции
Выражение линейной позиции определяет позицию на линии градиента в слое линий и определяется в виде ['line-progress']. Это значение является числом в диапазоне от 0 до 1. Оно используется в сочетании с выражением interpolation или step. Это выражение можно применять только с параметром strokeGradient слоя линий.
Примечание.
Для параметра strokeGradient слоя линий параметр lineMetrics источника данных должен быть установлен в значение true.
Пример
В этом примере выражение ['line-progress'] применяет цветовой градиент к штриху линии.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Интерактивный рабочий пример см. в разделе "Добавление градиента росчерка" в строку.
Выражение формата текстового поля
Для смешанного форматирования текста выражение формата текстового поля можно использовать с параметром textField свойства textOptions слоя символов. Это выражение позволяет задать набор входных строк и параметров форматирования. Для каждой входной строки в этом выражении можно указать приведенные ниже параметры.
'font-scale'— задает коэффициент масштабирования размера шрифта. Если задано, это значение переопределяетsizeсвойство отдельнойtextOptionsстроки.'text-font'— задает одно или несколько семейств шрифтов, которые следует использовать для этой строки. Если задано, это значение переопределяетfontсвойство отдельнойtextOptionsстроки.
В псевдокоде ниже представлена принципиальная структура выражения формата текстового поля.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Пример
В следующем примере текстовое поле форматируется путем добавления полужирного шрифта и увеличением шрифта для свойства title компонента. В этом примере свойство subTitle компонента также добавляется в новой строке с уменьшенным размером шрифта.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Этот слой отображает функцию точки, как показано на следующем рисунке:

Выражение числового формата
Выражение number-format может использоваться только с параметром textField в слое символов. Это выражение преобразует заданное число в отформатированную строку. В это выражение заключена функция JavaScript Number.toLocalString, и оно поддерживает указанные ниже параметры.
locale— преобразование чисел в строки способом, который соответствует выбранному языку. В этот параметр передается тег языка BCP 47.currency— преобразование числа в строку, представляющую валюту. Возможные значения — коды валют ISO 4217, например "USD" для доллара США, "EUR" для евро или "CNY" для китайского юаня.'min-fraction-digits'— минимальное число десятичных разрядов, включаемых в строковое представление числа.'max-fraction-digits'— максимальное число десятичных разрядов, включаемых в строковое представление числа.
В псевдокоде ниже представлена принципиальная структура выражения формата текстового поля.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Пример
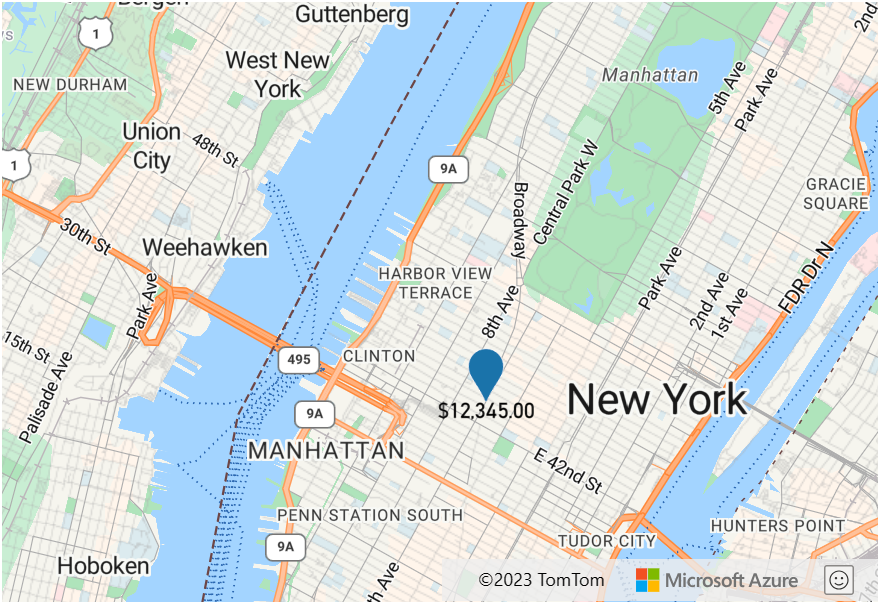
В следующем примере выражение number-format изменяет способ отрисовки свойства revenue компонента-точки в параметре textField слоя символов таким образом, чтобы отобразить сумму в долларах США.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Этот слой отображает функцию точки, как показано на следующем рисунке:

Выражение изображения
Выражение изображения можно использовать с параметрами image и textField слоя символов, а также с параметром fillPattern слоя многоугольников. Это выражение проверяет, существует ли запрошенный образ в стиле и возвращает имя разрешенного образа или nullв зависимости от того, находится ли изображение в данный момент в стиле. Этот процесс проверки является синхронным и требует, чтобы изображение было добавлено в стиль до его запроса в аргументе image.
Пример
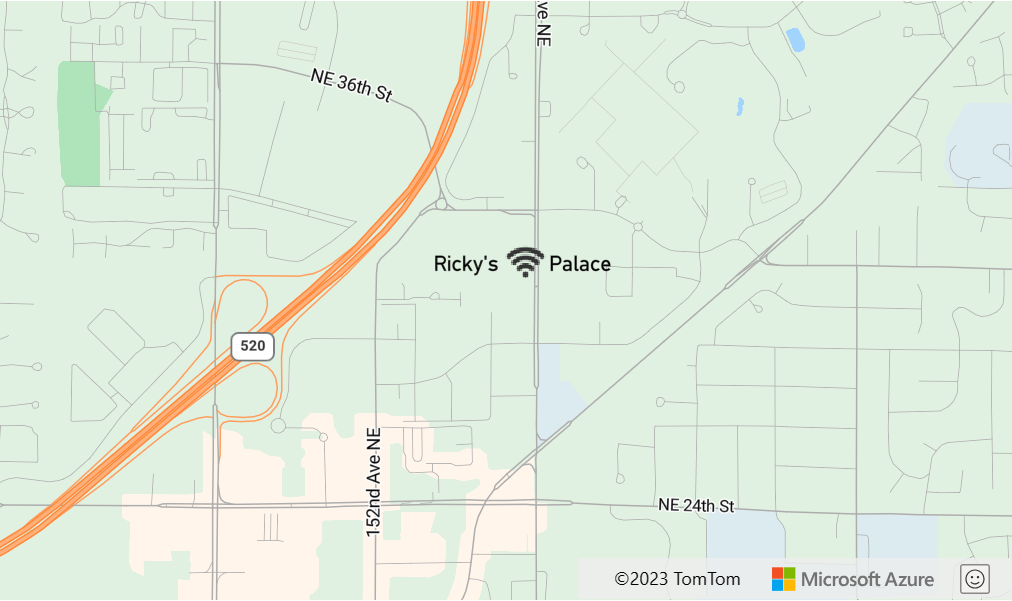
В следующем примере выражение image добавляет значок в текст в слое символов.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Этот слой отображает текстовое поле в слое символов, как показано на следующем рисунке:

Выражение масштаба
Выражение zoom используется для получения текущего масштаба отображения во время визуализации и определяется в виде ['zoom']. Это выражение возвращает число в диапазоне между минимальным и максимальным значениями масштаба карты. Интерактивные элементы управления картой в Azure Maps для браузера и Android поддерживают 25 уровней масштаба (от 0 до 24). Выражение zoom позволяет динамически изменять стили при изменении масштаба карты. Выражение zoom можно использовать только с interpolate выражениями и step выражениями.
Пример
По умолчанию радиусы точек данных в слое тепловой карты имеют фиксированный размер в пикселях для всех уровней масштабирования. При изменении масштаба карты данные объединяются, и слой тепловой карты выглядит иначе. Выражение zoom используется для изменения радиуса на всех уровнях масштабирования, чтобы каждая точка данных покрывала одну и ту же физическую область на карте. Это делает слой тепловой карты более статическим и согласованным. Каждый уровень масштабирования карты имеет в два раза больше пикселей по вертикали и горизонтали, чем предыдущий. Масштабирование радиуса, таким образом, что оно удвоится с каждым уровнем масштабирования, создает тепловую карту, которая выглядит согласованно на всех уровнях масштабирования. Его можно выполнить с помощью zoom выражения с base 2 exponential interpolation выражением, с заданным радиусом пикселя для минимального уровня масштабирования и масштабируемым радиусом для максимального уровня масштабирования, как 2 * Math.pow(2, minZoom - maxZoom) показано в следующем примере.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Интерактивный рабочий пример см. в разделе "Согласованная масштабируемая тепловая карта".
Выражения привязки переменных
Выражения привязки переменных сохраняют результаты вычисления в переменной. Благодаря этому на результаты вычисления можно ссылаться в других местах выражения. Это полезная оптимизация выражений, включающих множество вычислений.
| Expression | Возвращаемый тип | Description |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, … childExpression ] |
Сохраняет одно или несколько значений в переменных для использования выражением var в дочернем выражении, которое возвращает результат. |
|
['var', name: string] |
любое | Ссылается на переменную, созданную с помощью выражения let. |
Пример
В этом примере выражение вычисляет доход относительно коэффициента температуры, а затем выражение case выполняет с этим значением различные логические операции. Выражение let сохраняет доход относительно коэффициента температуры, поэтому его необходимо вычислить только один раз. Выражение var ссылается на эту переменную по мере необходимости, чтобы не вычислять ее повторно.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Следующие шаги
Другие примеры кода, в которых реализованы выражения, см. в следующих статьях:
Дополнительные сведения о параметрах слоев, поддерживающих выражения:
SymbolLayerOptions interface (Интерфейс SymbolLayerOptions)