Отправка изображения в большой двоичный объект служба хранилища Azure с помощью JavaScript
Используйте статическое веб-приложение для отправки файла в большой двоичный объект служба хранилища Azure с помощью пакета npm служба хранилища Azure @azure/storage-blob-blob с маркером SAS служба хранилища Azure.
Необходимые компоненты
- Подписка Azure. Если у вас ее еще нет, создайте бесплатную учетную запись Azure.
- Учетная запись GitHub для вилки и отправки в репозиторий.
Архитектура приложения
Эта архитектура приложения включает два ресурса Azure:
- Статические веб-приложения Azure для статического созданного клиентского приложения. Ресурс также предоставляет управляемый API Функции Azure. Управляемое означает, что ресурс Статические веб-приложения управляет ресурсом API для собственного использования.
- служба хранилища Azure для хранилища BLOB-объектов.

| Этап | Описание: |
|---|---|
| 1 | Клиент подключается к статическому веб-сайту. Веб-сайт размещен в Статические веб-приложения Azure. |
| 2 | Клиент использует этот веб-сайт для выбора файла для отправки. В этом руководстве интерфейсная платформа — Vite React , а загруженный файл — это файл изображения. |
| 3 | Веб-сайт вызывает API sas Функции Azure, чтобы получить маркер SAS на основе точного имени файла для отправки. Бессерверный API использует пакет SDK Хранилище BLOB-объектов Azure для создания маркера SAS. API возвращает полный URL-адрес для отправки файла, который включает маркер SAS в качестве строки запроса.https://YOUR-STORAGE-NAME.blob.core.windows.net/YOUR-CONTAINER/YOUR-FILE-NAME?YOUR-SAS-TOKEN |
| 4 | Внешний веб-сайт использует URL-адрес маркера SAS для отправки файла непосредственно в Хранилище BLOB-объектов Azure. |
Локальные среды и среды сборки
В этом руководстве используются следующие среды:
- Локальная разработка с помощью GitHub Codespaces или Visual Studio Code.
- Создание и развертывание с помощью GitHub Actions.
1. Пример репозитория приложений fork с помощью GitHub
В этом руководстве используются действия GitHub для развертывания примера приложения в Azure. Для завершения развертывания потребуется учетная запись GitHub и вилка примера репозитория приложений.
- В веб-браузере используйте следующую ссылку, чтобы начать вилку для собственной учетной записи примера репозитория: Azure-Samples/azure-typescript-e2e-apps.
- Выполните действия, чтобы закрепить пример только с основной ветвью.
2. Настройка среды разработки
Среда контейнера разработки доступна со всеми зависимостями, необходимыми для выполнения каждого упражнения в этом проекте. Контейнер разработки можно запустить в GitHub Codespaces или локально с помощью Visual Studio Code.
GitHub Codespaces запускает контейнер разработки, управляемый GitHub, с Помощью Visual Studio Code для Интернета в качестве пользовательского интерфейса. Для наиболее простой среды разработки используйте GitHub Codespaces, чтобы у вас были правильные средства разработчика и зависимости, предварительно установленные для выполнения этого модуля обучения.
Важно!
Все учетные записи GitHub могут использовать пространства Кода до 60 часов бесплатно каждый месяц с 2 основными экземплярами. Дополнительные сведения см. в GitHub Codespaces ежемесячно включаемых в хранилище и основные часы.
В веб-браузере на вилке GitHub примера репозитория запустите процесс, чтобы создать новое пространство GitHub Codespace в
mainветви вилки, нажав кнопку CODE .
На вкладке "Пространства кода" выберите многоточие
....
Выберите +Создать с параметрами , чтобы выбрать определенный контейнер разработки Codespaces.

Выберите следующие параметры, а затем нажмите кнопку "Создать пространство кода".
- Филиал:
main - Конфигурация контейнера разработки:
Tutorial: Upload file to storage with SAS Token - Регион: принять значение по умолчанию
- Тип компьютера: принять значение по умолчанию

- Филиал:
Дождитесь запуска пространства кода. Этот процесс запуска может занять несколько минут.
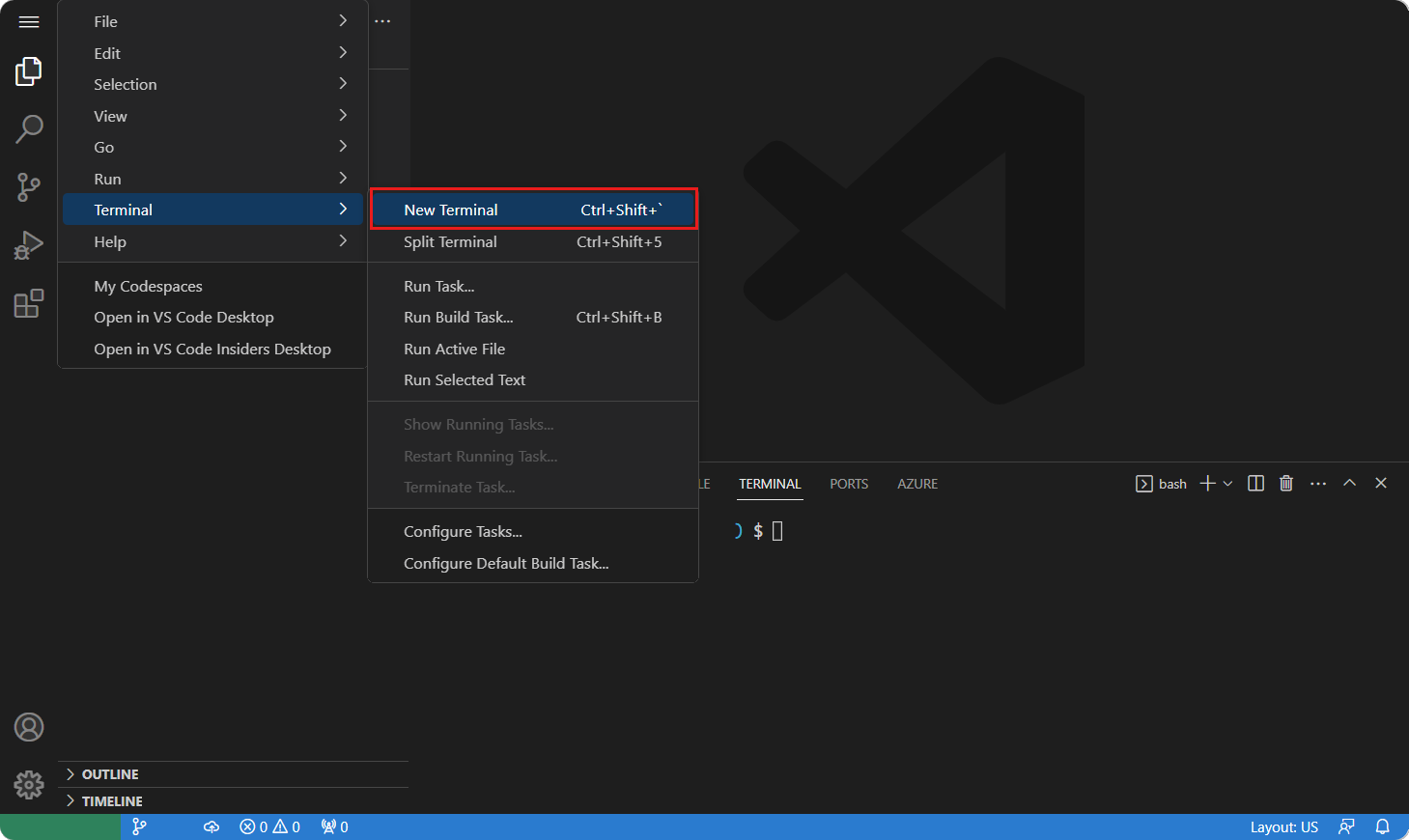
Откройте новый терминал в пространстве кода.
Проверьте версии инструментов, используемых в этом руководстве.
node --version npm --version func --versionВ этом руководстве требуются следующие версии каждого средства, которые предварительно установлены в вашей среде:
Средство Версия Node.js ≥ 18 npm ≥ 9.5 основные средства Функции Azure ≥ 4.5098 Закройте терминал.
Остальные действия, описанные в этом руководстве, происходят в контексте этого контейнера разработки.
3. Установка зависимостей
Пример приложения для этого руководства находится в папке azure-upload-file-to-storage . Вам не нужно использовать другие папки в проекте.
В Visual Studio Code откройте терминал и перейдите в папку проекта.
cd azure-upload-file-to-storageРазделите терминал, чтобы у вас было два терминала, один для клиентского приложения и один для приложения API.
В одном из терминалов выполните следующую команду, чтобы установить зависимости приложения API и запустить приложение.
cd api && npm installВ другом терминале выполните команду, чтобы установить клиентское приложение.
cd app && npm install
4. Создание ресурса службы хранилища с помощью расширения Visual Studio
Создайте ресурс служба хранилища для использования с примером приложения. Хранилище используется для следующих ресурсов:
- Триггеры в приложении Функции Azure
- Хранилище BLOB-объектов (файла)
Перейдите к расширению службы хранилища Azure.
При необходимости войдите в Azure.
Щелкните подписку правой кнопкой мыши и выберите действие
Create Resource....
Выберите "Создать служба хранилища учетную запись" из списка.
Следуйте инструкциям в следующей таблице, чтобы понять, как создать ресурс хранилища.
Свойство Значение Введите глобально уникальное имя для нового веб-приложения. Введите уникальное значение, например fileuploadstorимя ресурса служба хранилища.
Это уникальное имя является именем вашего ресурса, используемого в следующем разделе. Используйте только буквы и цифры, не более 24 символов. Это имя учетной записи потребуется в дальнейшем.Выберите расположение для новых ресурсов. Используйте рекомендуемое расположение. Когда завершится процесс создания приложения, появится уведомление со сведениями о новом ресурсе.
5. Настройка служба хранилища CORS
Так как браузер используется для отправки файла, учетная запись служба хранилища Azure должна настроить CORS, чтобы разрешить запросы между источниками.
Перейдите к расширению службы хранилища Azure. Щелкните правой кнопкой мыши ресурс хранилища и выберите "Открыть на портале".
В разделе Параметры учетной записи хранения портал Azure выберите "Общий доступ к ресурсам" (CORS).
Используйте следующие свойства, чтобы задать CORS для этого руководства.
- Допустимые источники:
* - Разрешенные методы: все, кроме исправления
- Разрешенные заголовки:
* - Открытые заголовки:
* - Максимальный возраст: 86400
Эти параметры используются для этого руководства для упрощения шагов и не предназначены для указания рекомендаций или безопасности. Дополнительные сведения о CORS для служба хранилища Azure.
- Допустимые источники:
Выберите Сохранить.
6. Предоставление анонимного доступа к хранилищу
Отправка файла защищается от клиента при создании маркера SAS с ограниченным временем и разрешениями. Однако после отправки файла в этом сценарии руководства вы хотите, чтобы любой пользователь мог его увидеть. Чтобы сделать это, необходимо изменить разрешение на хранение, чтобы быть общедоступным.
Несмотря на то, что учетная запись общедоступна, каждый контейнер и каждый большой двоичный объект могут иметь частный доступ. Более безопасный метод, но слишком сложный для этого руководства заключается в передаче в одну учетную запись хранения с маркером SAS, а затем переместить большой двоичный объект в другую учетную запись хранения с общедоступным доступом.
- Чтобы включить общедоступный доступ в портал Azure, выберите страницу обзора для учетной записи хранения в разделе "Свойства", выберите анонимный доступ к BLOB-объектам и нажмите кнопку "Отключить".
- На странице "Конфигурация" включите анонимный доступ к BLOB-объектам.
7. Создание контейнера отправки
В портал Azure учетной записи хранения в разделе хранилища данных выберите контейнеры.
Выберите +Контейнер, чтобы создать
uploadконтейнер со следующими параметрами:- Имя:
upload - Уровень общедоступного доступа:
Blob
- Имя:
Нажмите кнопку создания.
8. Предоставление доступа к данным BLOB-объектов
Во время создания ресурса у вас нет разрешения на просмотр содержимого контейнера. Это зарезервировано для определенных ролей IAM. Добавьте учетную запись, чтобы просмотреть большие двоичные объекты в контейнерах.
- Все еще в учетной записи хранения портал Azure выберите контроль доступа (IAM).
- Выберите команду Добавить назначение ролей.
- Выполните поиск и выберите участника данных BLOB-объектов служба хранилища. Выберите Далее.
- Выберите + Выбрать участников.
- Выполните поиск и выберите свою учетную запись.
- Выберите Проверить + назначить.
- Выберите контейнеры, а затем контейнер отправки. Вы должны увидеть, что в контейнере отсутствуют большие двоичные объекты без ошибок авторизации.
9. Получение учетных данных ресурса служба хранилища
Учетные данные ресурса служба хранилища используются в приложении API Функции Azure для подключения к ресурсу служба хранилища.
В портал Azure в разделе "Безопасность и сеть" выберите ключи доступа.
Помните, что файлы API находятся по адресу
./workspaces/azure-typescript-e2e-apps/azure-upload-file-to-storage/api.В папке API переименуйте файл из
local.settings.json.samplelocal.settings.json. Файл игнорируется Git, поэтому он не будет проверка в управление версиями.Обновите параметры для
local.settings.jsonиспользования следующей таблицы.Свойство Значение Описание Azure_служба хранилища_AccountName служба хранилища Azure имя учетной записи, например: fileuploadstorИспользуется в исходном коде для подключения к ресурсу служба хранилища. Azure_служба хранилища_AccountKey Ключ учетной записи службы хранилища Azure Используется в исходном коде для подключения к ресурсу служба хранилища. AzureWebJobsStorage строка подключения учетной записи служба хранилища Azure Используйте среду выполнения Функции Azure для хранения состояния и журналов.
Это может показаться, что вы ввели одни и те же учетные данные учетной записи дважды, один раз в качестве ключа и один раз в качестве строка подключения. Вы сделали, но специально для этого простого руководства. Как правило, Функции Azure приложения должны иметь отдельный служба хранилища ресурс, который не используется повторно для другой цели. При создании ресурса функции Azure далее в руководстве вам не потребуется задать значение AzureWebJobs служба хранилища для облачного ресурса. Необходимо задать только Azure_служба хранилища_AccountName и Azure_служба хранилища_AccountKey значения, которые используются в исходном коде.
10. Запуск приложения API
Запустите приложение функций, чтобы убедиться, что он работает правильно перед развертыванием в Azure.
В терминале приложения API выполните следующую команду, чтобы запустить приложение API.
npm run startДождитесь запуска приложения Функции Azure. Вы получите уведомление о том, что теперь доступен порт приложения Функции Azure 7071. Вы также должны увидеть API, перечисленные в терминале для приложения API.
Functions: list: [POST,GET] http://localhost:7071/api/list sas: [POST,GET] http://localhost:7071/api/sas status: [GET] http://localhost:7071/api/statusПерейдите на вкладку "Порты" в нижней области, а затем щелкните правой кнопкой мыши порт 7071 и выберите "Видимость портов" и выберите "Общедоступный".
Если вы не предоставляете это приложение как общедоступное, при использовании API из клиентского приложения появится сообщение об ошибке.
Чтобы проверить работу API и подключиться к хранилищу, на вкладке "Порты " в нижней области выберите значок глобуса в области "Локальный адрес " для порта 7071. Откроется веб-браузер для приложения функций.
Добавьте маршрут API в адресную строку URL-адреса:
/api/sas?container=upload&file=test.pngЭто нормально, что файл еще не находится в контейнере. API создает маркер SAS в зависимости от того, куда нужно отправить его.Ответ JSON должен выглядеть примерно так:
{ "url":"https://YOUR-STORAGE-RESOURCE.blob.core.windows.net/upload/test.png?sv=2023-01-03&spr=https&st=2023-07-26T22%3A15%3A59Z&se=2023-07-26T22%3A25%3A59Z&sr=b&sp=w&sig=j3Yc..." }Скопируйте базу URL-адреса API в адресной строке браузера (а не URL-адрес маркера SAS в объекте JSON), чтобы использовать на следующем шаге. Базовый URL-адрес — это все, прежде чем
/api/sas.
11. Настройка и запуск клиентского приложения
Переименуйте файл
./azure-upload-file-to-storage/app/.env.sampleв.env..envОткройте файл и вставьте базовый URL-адрес из предыдущего раздела в качестве значения.VITE_API_SERVERПример среды Codespaces может выглядеть примерно так:
VITE_API_SERVER=https://improved-space-fishstick-pgvxvxjpqgrh6qxp-7071.app.github.devВ другом терминале разбиения запустите клиентское приложение с помощью следующей команды:
npm run devДождитесь, пока терминал не вернет следующее уведомление, что приложение доступно через порт 5173.
VITE v4.4.4 ready in 410 ms ➜ Local: https://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show helpОткройте вкладку "Порты" в нижней области и щелкните правой кнопкой мыши порт 5173 и щелкните значок глобуса.
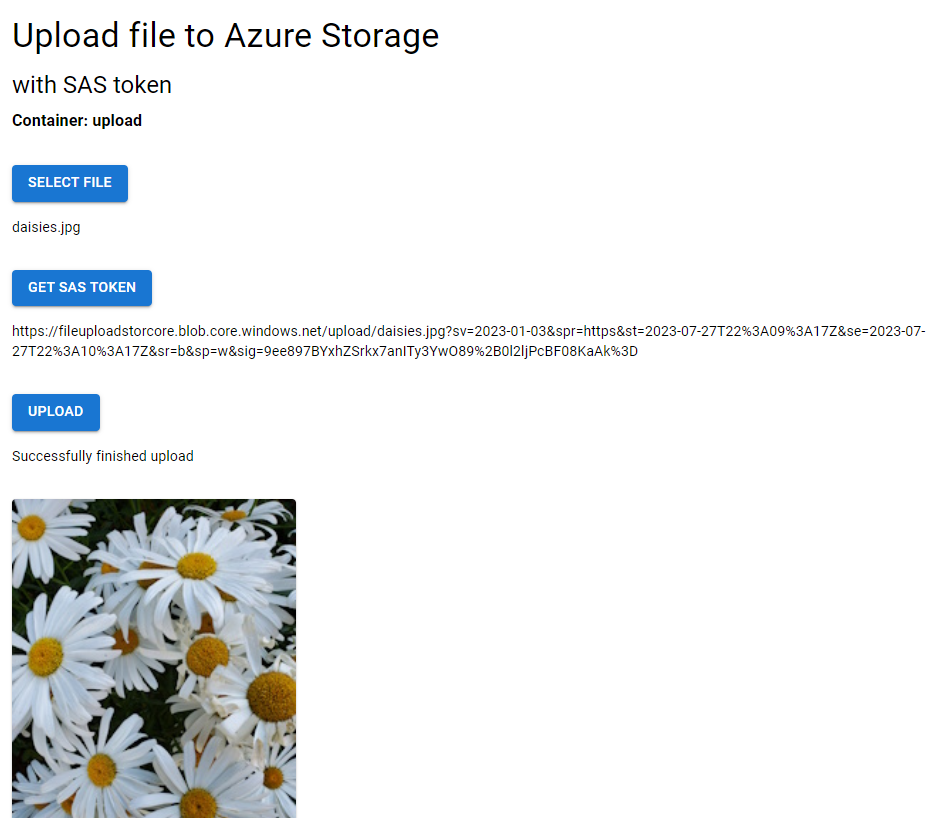
Вы увидите простое веб-приложение.

Взаимодействие с веб-приложением:
- Выберите файл изображения (*.jpg или *.png) на локальном компьютере для отправки.
- Нажмите кнопку "Получить SAS", чтобы запросить маркер SAS из приложения API. В ответе показан полный URL-адрес, используемый для отправки файла в служба хранилища.
- Нажмите кнопку "Отправить", чтобы отправить файл изображения непосредственно в служба хранилища.
Клиентское приложение и приложение API успешно работали в контейнерной среде разработчика.
12. Фиксация изменений кода
- В Visual Studio Code откройте вкладку "Управление версиями ".
- Щелкните значок, + чтобы выполнить все изменения. Эти изменения должны включать только новые файлы package-lock.json для
appиapiпапок для этого руководства.
13. Развертывание статического веб-приложения в Azure
Приложение Функции Azure использует функцию предварительной версии, ее необходимо развернуть в западной части США 2 для правильной работы.
В Visual Studio Code выберите обозреватель Azure.
В Обозреватель Azure щелкните правой кнопкой мыши имя подписки, а затем выберите
Create Resource....Выберите "Создать статическое веб-приложение " из списка.
Следуйте инструкциям, используя следующую таблицу, чтобы понять, как создать ресурс статического веб-приложения.
Свойство Значение Введите глобально уникальное имя для нового веб-приложения. Введите уникальное значение, например fileuploadstorимя ресурса служба хранилища.
Это уникальное имя является именем вашего ресурса, используемого в следующем разделе. Используйте только буквы и цифры, не более 24 символов. Это имя учетной записи потребуется в дальнейшем.Выберите расположение для новых ресурсов. Используйте рекомендуемое расположение. При появлении запросов введите представленные ниже сведения:
Prompt Введите Выберите группу ресурсов для новых ресурсов. Используйте группу ресурсов, которую вы создали для ресурса хранилища. Введите имя нового статического веб-приложения. Примите имя по умолчанию. Выбор номера SKU Выберите бесплатный номер SKU для этого руководства. Если у вас уже есть бесплатный ресурс статического веб-приложения в подписке, выберите следующую ценовую категорию. Выберите предустановку сборки, чтобы настроить структуру проекта по умолчанию. Выберите Пользовательский. Выберите расположение кода приложения azure-upload-file-to-storage/appВыбор расположения для кода Функций Azure azure-upload-file-to-storage/apiВведите путь к выходным данным сборки... dist
Это путь из приложения к созданным статическим файлам.Выберите расположение для новых ресурсов. Выберите ближайший регион. После завершения процесса появится всплывающее уведомление. Выберите View/Edit Workflow (Просмотреть/изменить рабочий процесс).
У удаленного вилки есть новый файл рабочего процесса для развертывания в Статические веб-приложения. Извлеките этот файл в среду с помощью следующей команды в терминале:
git pull origin mainОткройте файл рабочего процесса, расположенный по адресу
/.github/workflows/.Убедитесь, что он раздел рабочего процесса, относящемся к статическому веб-приложению этого руководства, должен выглядеть следующим образом:
###### Repository/Build Configurations - These values can be configured to match your app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/azure-upload-file-to-storage/app" # App source code path api_location: "/azure-upload-file-to-storage/api" # Api source code path - optional output_location: "dist" # Built app content directory - optional ###### End of Repository/Build Configurations ######Перейдите в вилку примера GitHub,
https://github.com/YOUR-ACCOUNT/azure-typescript-e2e-apps/actionsчтобы проверить действие сборки и развертывания с именемAzure Static Web Apps CI/CDуспешно завершено. Этот процесс может занять несколько минут.Перейдите к портал Azure приложения и просмотрите раздел API Параметры. Имя внутреннего ресурса в рабочей среде
(managed)указывает, что API успешно развернуты.Выберите (управляемое), чтобы просмотреть список API, загруженных в приложение:
- список
- Sas
- статус
Перейдите на страницу обзора, чтобы найти URL-адрес развернутого приложения.
Развертывание приложения завершено.
14. Настройка API с использованием имени и ключа ресурса служба хранилища
Приложению требуется имя и ключ ресурса служба хранилища Azure, прежде чем API работает правильно.
По-прежнему в Обозреватель Azure щелкните правой кнопкой мыши ресурс статического веб-приложения и выберите "Открыть на портале".
Выберите "Конфигурация" в разделе Параметры.
Добавьте параметры приложения с помощью следующей таблицы.
Свойство Значение Описание Azure_служба хранилища_AccountName служба хранилища Azure имя учетной записи, например: fileuploadstorИспользуется в исходном коде для подключения к ресурсу служба хранилища. Azure_служба хранилища_AccountKey Ключ учетной записи службы хранилища Azure Используется в исходном коде для подключения к ресурсу служба хранилища. Нажмите кнопку "Сохранить " на странице "Конфигурация", чтобы сохранить оба параметра.
Примечание.
Не нужно задавать переменную env клиентского приложения VITE_API_SERVER , так как клиентское приложение и API размещаются из одного домена.
15. Использование развернутого в Azure статического веб-приложения
Убедитесь, что развертывание и конфигурация успешно выполнены с помощью веб-сайта.
- В Visual Studio Code щелкните правой кнопкой мыши статическое веб-приложение из обозревателя Azure и выберите "Обзор сайта".
- В новом окне веб-браузера выберите "Выбрать файл" , а затем выберите файл изображения (*.png или *.jpg), чтобы отправить.
- Выберите " Получить маркер sas". Это действие передает имя файла API и получает URL-адрес маркера SAS, необходимый для отправки файла.
- Выберите "Отправить файл ", чтобы использовать URL-адрес маркера SAS для отправки файла. В браузере отображается эскиз и URL-адрес отправленного файла.
16. Очистка ресурсов
В Visual Studio Code используйте обозреватель Azure для групп ресурсов, щелкните правой кнопкой мыши группу ресурсов и нажмите кнопку " Удалить".
При этом удаляются все ресурсы в группе, включая службу хранилища и статические ресурсы веб-приложения.
Устранение неполадок
Проблемы с этим примером в репозитории GitHub, указанные ниже. Включите следующую проблему:
- URL-адрес статьи
- Шаг или контекст статьи, который был проблематичным
- Среда разработки
Пример кода
- Репозиторий GitHub: azure-upload-file-to-storage
Связанный контент
Если вы хотите продолжить работу с этим приложением, узнайте, как разместить приложение в Azure, развернув его с помощью одного из следующих вариантов:
- документация по Хранилищу BLOB-объектов Azure;
- @azure/storage-blob
- Статическое веб-приложение Azure.