Использование Markdown в Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Внимание

Выберите версию этой статьи, соответствующую вашей платформе и версии. Селектор версий находится над оглавлением. Просмотрите платформу и версию Azure DevOps.
В этой статье приведены основные рекомендации по синтаксису для использования Markdown в функциях Azure DevOps и wiki Markdown. Вы можете использовать как общие соглашения Markdown, так и расширения GitHub.
Используйте Markdown, чтобы добавить форматирование, таблицы, изображения и многое другое на страницы проекта, файлы README, панели мониторинга, запросы на вытягивание, вики-сайты и т. д.
Не все синтаксис Markdown поддерживается во всех функциях в Azure DevOps. В следующей таблице приведены ссылки на каждый базовый раздел синтаксиса в этой статье и выделены функции, которые поддерживают ее.
Дополнительные сведения см. в разделе "Определение готово" (доска), мини-приложение Markdown, запрос на вытягивание, файлы README и вики-сайт.
Заголовки
Структурируйте содержимое с помощью заголовков. Заголовки сегментирует более длинное содержимое, что упрощает чтение.
Чтобы задать заголовок, запустите строку с хэш-символом #. Упорядочение примечаний с подзаголовоками путем запуска строки с дополнительными хэш-символами, например ####. Вы можете использовать до шести уровней заголовков.
Пример:
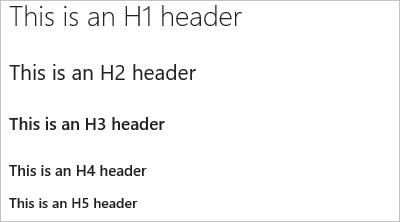
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Результат:

Абзацы и разрывы строк
Поддерживается в: определение Готово | Мини-приложение Markdown | Запросы на вытягивание | ФАЙЛЫ README | Вики-сайты
Упрощайте чтение текста, разбивая его на абзацы или разрывы строк.
Запросы на включение внесенных изменений
В примечаниях запроса на вытягивание нажмите клавишу ВВОД , чтобы вставить разрыв строки и начать текст в новой строке.
Пример: комментарий запроса на вытягивание:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Результат:
Добавьте строки между текстом с помощью клавиши ВВОД .
Текст становится лучше пробелом и упрощает чтение.
Файлы Или мини-приложения Markdown
В файле Markdown или мини-приложении введите два пробела перед разрывом строки и нажмите клавишу ВВОД , чтобы начать новый абзац.
Пример— файл Markdown или мини-приложение:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Результат:
Добавьте два пробела перед окончанием строки и нажмите клавишу ВВОД.
Пространство добавляется между абзацами.
Блок цитирования
Процитируйте предыдущие комментарии или текст, чтобы задать контекст для комментария или текста. Процитировать одиночные строки текста перед > текстом. Используйте много > символов для вложения в кавычки текста. Блоки кавычек текста используют один и тот же уровень между многими > строками.
Пример:
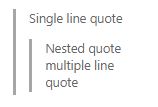
> Single line quote >> Nested quote >> multiple line >> quote
Результат:

Горизонтальные правила
Чтобы добавить горизонтальное правило, добавьте строку, которая является рядом дефисов ---. Строка над строкой, содержащей должен быть пустым --- .
Пример:
above ---- below
Результат:
над
параметров
Выделение (полужирный, курсив, зачеркнутый)
Поддерживается в: определение Готово | Мини-приложение Markdown | Запросы на вытягивание | ФАЙЛЫ README | Вики-сайты
Вы можете выделить текст полужирным начертанием, курсивом или зачеркиванием:
- Чтобы применить курсив, поместите вокруг текста символы звездочки (
*) или подчеркивания (_). - Чтобы применить полужирный шрифт, заключите текст в двойные звездочки
**. - Чтобы применить зачеркивание, введите в начале и в конце текста двойные символы тильды (
~~).
Объедините эти элементы, чтобы применить акцент к тексту.
Примечание.
Синтаксис Markdown не поддерживает подчеркивание текста. На вики-странице можно использовать HTML-тег <u> для создания подчеркнутого текста. Например, <u>underlined text</u> возвращает подчеркнутый текст.
Пример:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Результат:
Используйте в комментариях выделение, чтобы подчеркнуть важные утверждения и указать на исправления
Полужирный, курсивный текстполужирный, прочеркивный текст
Выделение кода
Выделение предлагаемых сегментов кода с помощью блоков выделения кода.
Чтобы указать диапазон кода, заключите его с тремя кавычками в``` новой строке как в начале, так и в конце блока. Чтобы указать встроенный код, заключите его в одну обратную кавычку (`).
Выделение кода, введенное в мини-приложении Markdown, отображает код как обычный предварительно подготовленный текст.
Пример:
``` sudo npm install vsoagent-installer -g ```
Результат:
sudo npm install vsoagent-installer -g
Пример:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Результат:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
В файле Markdown текст с четырьмя пробелами в начале строки автоматически преобразуется в блок кода.
Задайте идентификатор языка для блока кода, чтобы включить выделение синтаксиса для любого из поддерживаемых языков в highlightjs.
``` language code ```
Дополнительные примеры:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
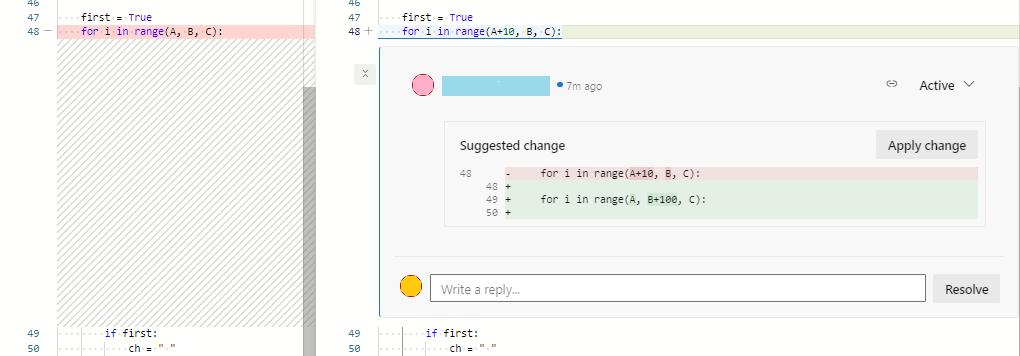
Предложение изменения
В запросах на вытягивание можно использовать комментарии, чтобы предложить замещающий текст для одной или нескольких строк в файле. Пользователи могут легко применить предлагаемое изменение, нажав кнопку "Применить изменение". Это действие приводит к фиксации изменения в запросе на вытягивание.
Выделение кода, введенное в мини-приложении Markdown, отображает код в формате диффа с префиксом "-" и "+".
Пример:
```suggestion for i in range(A, B+100, C): ```

Дополнительные сведения см. в статье "Предложение изменений в комментариях".
Таблицы
Упорядочьте структурированные данные в таблицы. Таблицы особенно полезны для описания параметров функции, методов объектов и других данных с четким именем сопоставления описания.
- Поместите каждую строку таблицы в собственную строку.
- Разделите ячейки таблицы с помощью символа
|канала. - Чтобы использовать символ канала в таблице, необходимо экранировать с обратной косой чертой
\|. - Первые две строки таблицы задают заголовки столбцов и выравнивание элементов в таблице.
- Используйте двоеточия (
:) при делении заголовка и текста таблиц для указания выравнивания столбцов (слева, центра, справа). - Чтобы запустить новую строку, используйте тег останова HTML () (
<br/>работает в вики-сайте, но не в другом месте). - Убедитесь, что каждая строка заканчивается возвратом каретки (CR) или каналом строки (LF).
- Необходимо ввести пустое пространство до и после рабочего элемента или запроса на вытягивание (PR), указанного внутри ячейки таблицы.
Пример:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка A1 | Ячейка A2 | Ячейка A3 |
| Ячейка B1 | Ячейка B2 | Ячейка B3 Вторая строка текста |
Списки
Используйте списки для упорядочивания связанных элементов. Вы можете добавить упорядоченные списки с номерами или неупорядоченными списками только маркерами. Элементы в нумерованных списках начинаются с числа, за которым стоит точка. В маркированных списках каждый элемент начинается с символа -.
Начинайте каждый элемент списка с новой строки. В файле Markdown или мини-приложении введите два пробела перед разрывом строки, чтобы начать новый абзац или ввести два разрыва строки последовательно, чтобы начать новый абзац.
Нумерованные списки
Пример:
1. First item.
1. Second item.
1. Third item.
Результат:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированные списки
Пример:
- Item 1
- Item 2
- Item 3
Результат:
- Пункт 1
- Пункт 2
- Пункт 3
Вложенные списки
Пример:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Результат:
- Первый пункт.
- Пункт 1
- Пункт 2
- Пункт 3
- Второй пункт.
- Вложенный элемент 1
- Дополнительный вложенный элемент 1
- Дополнительный вложенный элемент 2
- Дополнительный вложенный элемент 3
- Вложенный пункт 2
- Вложенный пункт 3
- Вложенный элемент 1
Ссылки.
При примечаниях запроса на вытягивание и вики-файлах URL-адреса HTTP и HTTPS автоматически форматироваться в виде ссылок. Вы можете связать с рабочими элементами, введя # ключ и идентификатор рабочего элемента, а затем выбрав рабочий элемент из списка.
Избегайте автоматических предложений для рабочих элементов, префиксируя # обратную косую черту (\). Это действие может быть полезно, если вы хотите использовать # для кодов шестнадцатеричных цветов.
В файлах и мини-приложениях Markdown можно задать текстовые гиперссылки для URL-адреса с помощью стандартного синтаксиса ссылки Markdown:
[Link Text](Link URL)
При ссылке на другую страницу Markdown в том же репозитории Git или система управления версиями Team Foundation (TFVC) целевой объект ссылки может быть относительным или абсолютным путем в репозитории.
Поддерживаемые ссылки для страниц приветствия:
- Относительный путь:
[text to display](target.md) - Абсолютный путь в Git:
[text to display](/folder/target.md) - Абсолютный путь в TFVC:
[text to display]($/project/folder/target.md) - URL-адрес:
[text to display](http://address.com)
Поддерживаемые ссылки для мини-приложения Markdown:
- URL-адрес:
[text to display](http://address.com)
Поддерживаемые ссылки для Wiki:
- Абсолютный путь к вики-страницам:
[text to display](/parent-page/child-page) - URL-адрес:
[text to display](http://address.com)
Примечание.
- Ссылки на документы, использующие
file://общие папки, не поддерживаются в целях безопасности. - Сведения о том, как указать относительные ссылки с страницы приветствия или мини-приложения Markdown, см. в разделе "Относительные ссылки системы управления версиями".
Пример:
[C# language reference](/dotnet/csharp/language-reference/)
Результат:
Относительные ссылки системы управления версиями
Ссылки на файлы системы управления версиями интерпретируются по-разному в зависимости от того, указываете ли они на странице приветствия или мини-приложении Markdown. Система интерпретирует относительные ссылки следующим образом:
- Страница приветствия: относительно корня репозитория системы управления версиями, в котором существует страница приветствия
- Мини-приложение Markdown: относительно базы URL-адреса коллекции командных проектов
Например:
| Начальная страница | Эквивалент мини-приложения Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fibre/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fibre/_versionControl#path=$/Tfvc Welcome/page-2.md |
Ссылки привязки
В файлах Markdown идентификаторы привязки назначаются всем заголовкам при отображении в формате HTML. Ссылки привязки также поддерживают специальные символы. Идентификатор — это текст заголовка, с пробелами, замененными дефисами (-) и всеми нижними регистрами. Следующие соглашения применяются к ссылкам привязки:
- Знаки препинания и ведущие пробелы в имени файла игнорируются
- Буквы верхнего регистра преобразуются в строчные буквы
- Пробелы между буквами преобразуются в дефисы (-)
Пример:
###Link to a heading in the page
Результат:
Синтаксис привязки ссылки на раздел...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
Идентификатор является все нижним регистром, и ссылка учитывает регистр, поэтому обязательно используйте нижний регистр, даже если заголовок использует верхний регистр.
Вы также можете ссылаться на заголовки в другом файле Markdown:
[text to display](./target.md#heading-id)
В вики-сайт также можно ссылаться на заголовок на другой странице:
[text to display](/page-name#section-name)
Изображения
Чтобы выделить проблемы или сделать вещи более интересными, вы можете добавить изображения и анимированные GIF-файлы в следующие аспекты запросов на вытягивание.
- Комментарии
- Файлы Markdown
- Вики-страницы
Чтобы добавить изображение, используйте следующий синтаксис:

Пример:

Результат:
Путь к файлу изображения может быть относительным или абсолютным путем в Git или TFVC, как и в другом файле Markdown в ссылке.
- Относительный путь:
 - Абсолютный путь в Git:
 - Абсолютный путь в TFVC:
 - Изменение размера изображения:
IMAGE_URL =WIDTHxHEIGHTПримечание.
Не забудьте включить пробел перед знаком равенства.
- Пример:
 - Кроме того, можно указать только ширину, оставив значение HEIGHT:
IMAGE_URL =WIDTHx
- Пример:
Контрольный список или список задач
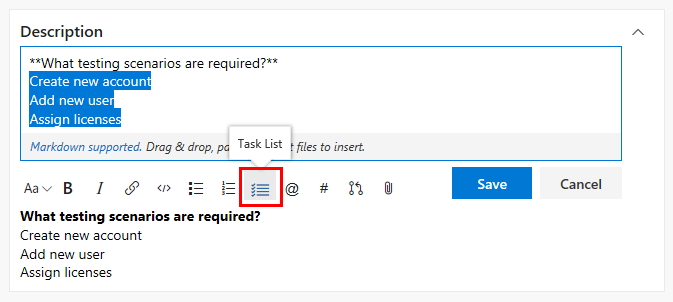
Упрощенные списки задач — отличные способы отслеживания хода выполнения задач в качестве создателя запроса на вытягивание или рецензента в описании PR или на вики-странице. Выберите панель инструментов Markdown, чтобы приступить к работе или применить формат к выделенному тексту.
Использование [ ] или [x] поддержка контрольных списков. Предшествуйте контрольному списку с -<space> 1.<space> любым числом или (любым числовым).
Пример. Применение списка задач Markdown к выделенному списку

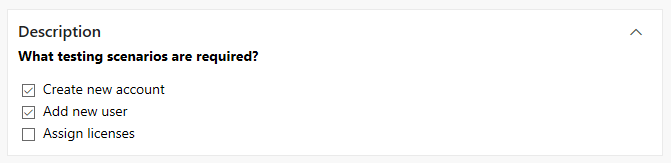
Чтобы пометить элементы как завершенные с помощью флажков, необходимо вручную изменить разметку и изменить синтаксис после добавления списка задач.

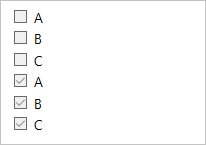
Пример. Форматирование списка в виде списка задач
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Результат:

Примечание.
Контрольный список в ячейке таблицы не поддерживается.
Эмодзи
В примечаниях запроса на вытягивание и вики-страницах можно использовать эмодзи для добавления символов и реагирования на комментарии в запросе. Введите то, что вы чувствуете, окруженные : символами, чтобы получить соответствующий эмодзи в тексте. Мы поддерживаем большинство эмодзи.
Пример:
:smile: :angry:
Результат:

Чтобы избежать эмодзи, заключите их с помощью символа '.
Пример:
`:smile:` `:)` `:angry:`
Результат:
:smile: :) :angry:
Игнорировать или экранировать синтаксис Markdown для ввода определенных или литеральных символов
Синтаксис
Пример и заметки
Чтобы вставить один из следующих символов, префикс с \помощью обратной косой черты.
\обратная косая черта
`, backtick
_подчеркивать
{}, фигурные скобки
[], квадратные скобки
()круглые скобки
#, хэш-знак
+, плюс знак, минус знак -(дефис), .период
!, восклицательный знак, звездочка *
Некоторые примеры вставки специальных символов:
Ввод \\ для получения \
Ввод \_ для получения _
Ввод \# для получения #
Ввод \( для получения ( ВВОД \. для получения.
Введите \! , чтобы получить !
Ввод \* для получения *
Вложения
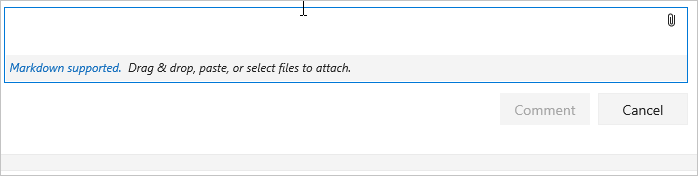
В примечаниях запросах на вытягивание и вики-страницах можно вложить файлы, чтобы проиллюстрировать точку или дать более подробные рекомендации. Чтобы вложить файл, перетащите его в поле комментариев или вики-страницу. Вы также можете выбрать скрепку в правом верхнем углу поля комментария или в области форматирования на вики-странице.

Если у вас есть изображение в буфере обмена, его можно вставить в поле комментария или на вики-страницу, и он отображается непосредственно в комментариях или на вики-странице.
Присоединение неимажных файлов создает ссылку на файл в комментарии. Чтобы изменить текст, отображаемый в ссылке, обновите текст описания между квадратными скобками. Вложенные файлы изображений отображаются непосредственно на страницах комментариев или вики-страниц. Сохраните или обновите комментарий или вики-страницу с вложением. Затем вы увидите присоединенное изображение и выберите ссылки для скачивания вложенных файлов.
Вложения поддерживают следующие форматы файлов:
| Тип | Форматы файлов |
|---|---|
| Код | CS (.cs), расширяемый язык разметки (.xml), нотация объектов JavaScript (.json), язык гипертекстовой разметки (.html, .htm), слой (.lyr), скрипт Windows PowerShell (PS1), Roshal Archive (.rar), подключение к удаленному рабочему столу (RDP), язык SQL (.sql) — примечание. Вложения кода не разрешены в комментариях pr |
| сжатые файлы | ZIP (.zip) и GZIP (.gz) |
| Документы | Markdown (.md), Сообщение Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc и .docx), Excel (.xls, .xlsx и .csv) и Powerpoint (.ppt и .pptx), текстовые файлы (.txt) и PDF-файлы (.pdf) |
| Изображения | PNG (.png), GIF (.gif), JPEG (как .jpeg, так и .jpg), значки (.ico) |
| Visio | VSD (VSD и .vsdx) |
| Видео | MOV (.mov), MP4 (.mp4) |
Примечание.
Не все форматы файлов поддерживаются в запросах на вытягивание, например в файлах сообщений Microsoft Office (.msg).
Математические нотации и символы
Мы поддерживаем как встроенные, так и блокируем нотацию KaTeX на вики-страницах и запросах на вытягивание. См. следующие поддерживаемые элементы:
- Символы
- Греческие буквы
- Математические операторы
- Полномочия и индексы
- Дроби и биномиалы
- Другие поддерживаемые элементы KaTeX
Чтобы включить математические нотации, окружают математические нотации со знаком для встроенной $ линии и $$ блока, как показано в следующих примерах:
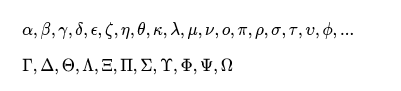
Пример: греческие символы
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Результат:

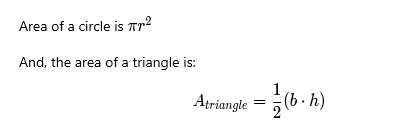
Пример: алгебраическая нотация
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Результат:

Пример: Суммы и интегралы
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Результат:

Использование Markdown в вики-сайтах
В следующем руководстве показано синтаксис Markdown для использования в вики-сайтах Azure DevOps.
Добавление схем русалки на вики-страницу
Mermaid позволяет создавать схемы и визуализации с использованием текста и кода.
Примечание.
- Не все синтаксисы в следующем связанном содержимом для типов схем работают в Azure DevOps. Например, мы не поддерживаем большинство HTML-тегов, шрифта Awesome,
flowchartсинтаксиса (graphиспользуется вместо этого) или LongArrow---->. - Русалка не поддерживается в браузере Internet Explorer.
- Если вы испытываете "Неподдерживаемый тип схемы", функциональные возможности могут быть недоступны в организации из-за обычной схемы развертывания.
Wiki поддерживает следующие типы схем русалок:
- Схемы последовательностей
- Диаграммы Ганта
- Блок-схемы
- Схема классов
- Схема состояния
- Путешествие пользователя
- Круговая диаграмма
- Схема требований
Дополнительные сведения см. в заметках о выпуске mermaid и активных запросах в Сообщество разработчиков.
Чтобы добавить схему русалки на вики-страницу, используйте следующий синтаксис:
::: mermaid
<mermaid diagram syntax>
:::
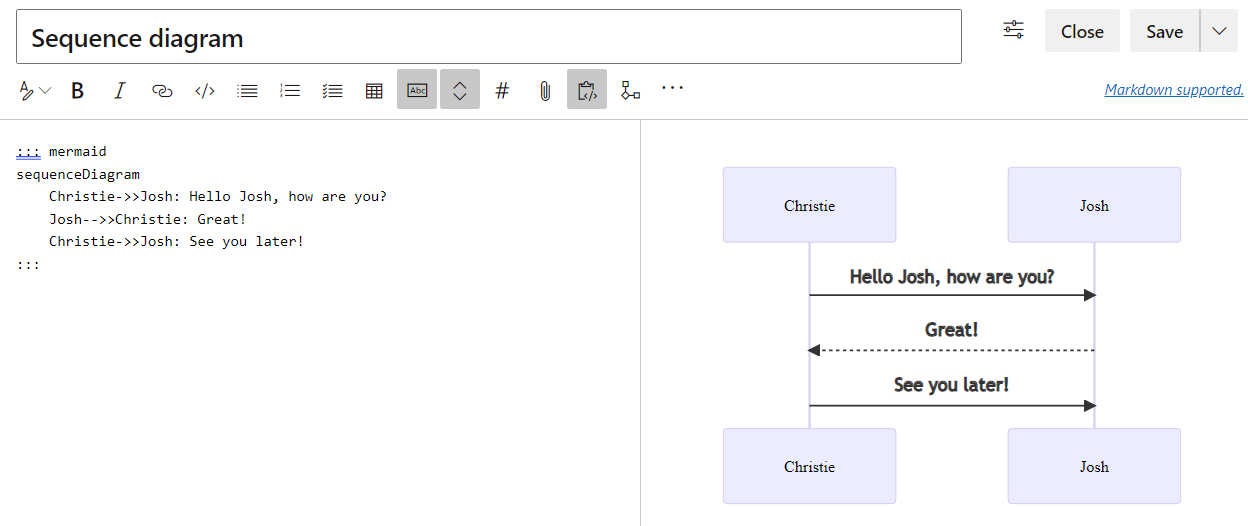
Пример схемы последовательности
Схема последовательности — это схема взаимодействия, показывающая, как процессы работают друг с другом и в каком порядке.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

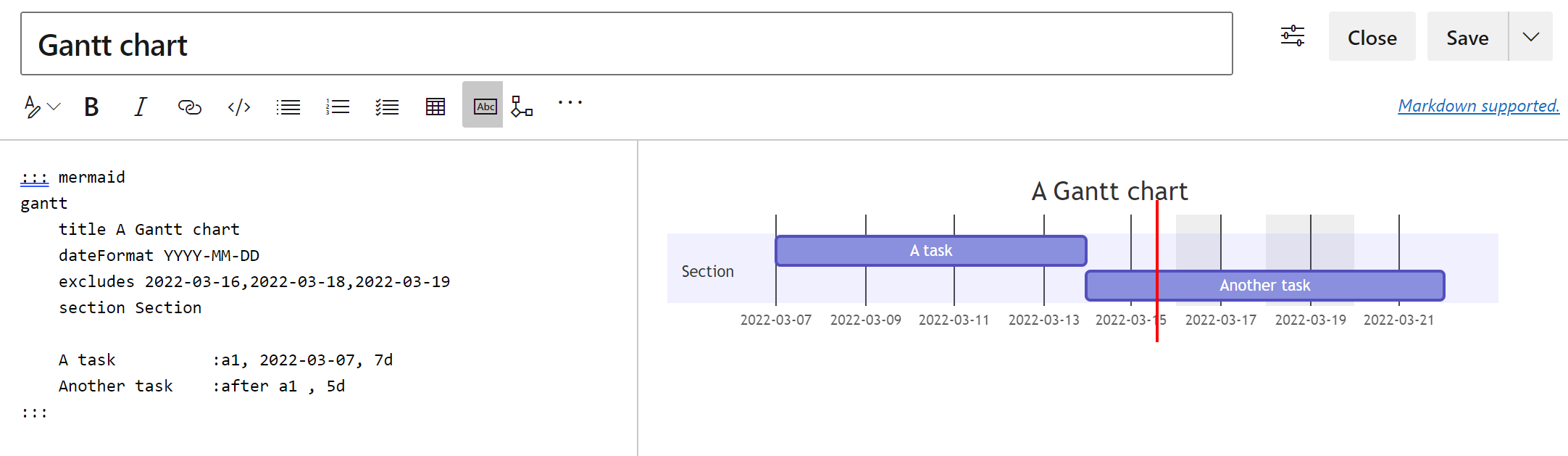
Пример диаграммы Ганта
Диаграмма Ганта записывает каждую запланированную задачу как одну непрерывную полосу, которая расширяется слева направо. x Ось представляет время и записи различных задач и y порядок их выполнения.
При исключении даты, дня или коллекции дат, относящихся к задаче, диаграмма Ганта помещает эти изменения, расширяя равное количество дней справа, а не создавая пробел внутри задачи.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

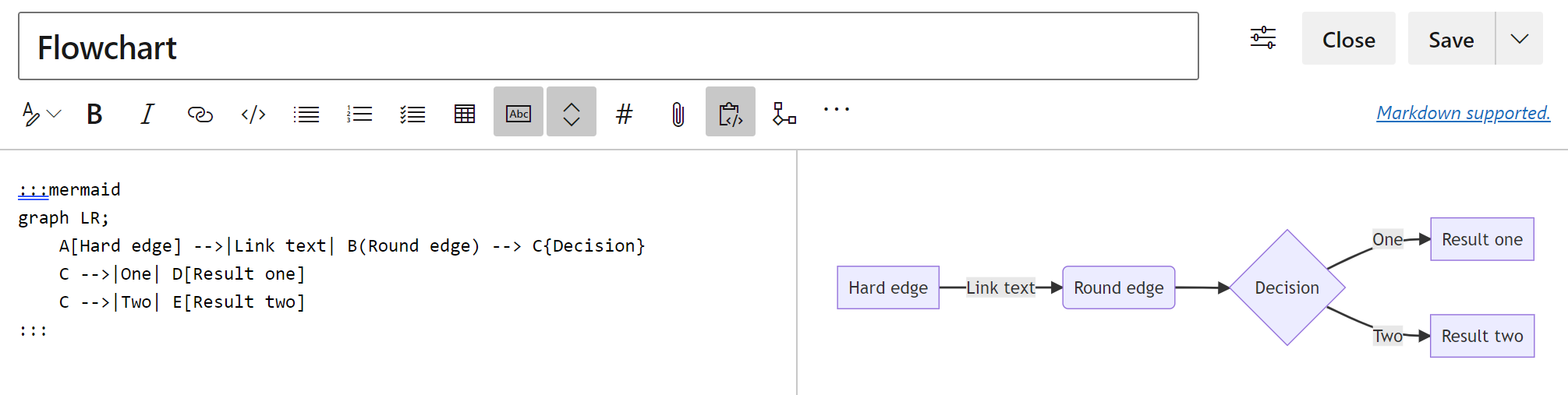
Пример блок-схемы
Блок-схема состоит из узлов, геометрических фигур и ребер, а также стрелок или линий.
В следующем примере показана блок-схема, используемая graph вместо flowchart.
Примечание.
Мы не поддерживаем или не поддерживаем ----> синтаксис, а также ссылки на и изsubgraph.flowchart
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

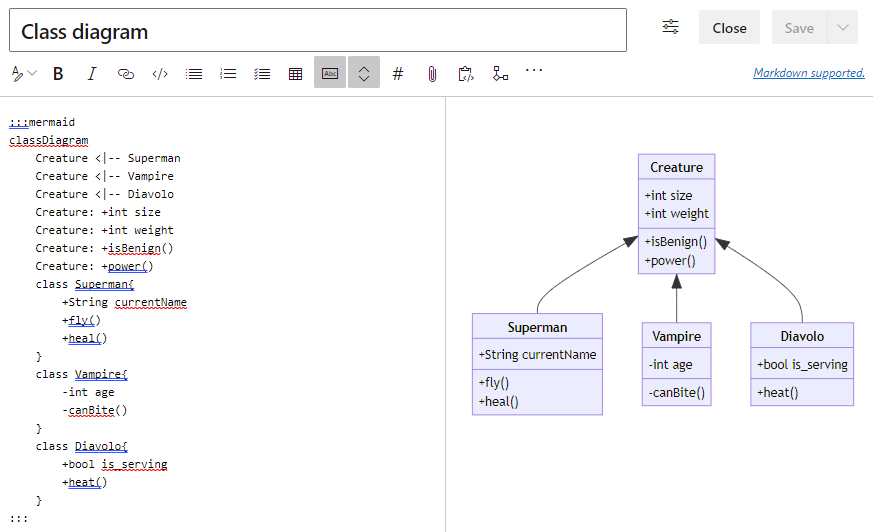
Пример схемы классов
Схема классов является основной частью объектно-ориентированного моделирования. На схеме описываются объекты, их атрибуты, методы и наследование между ними.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

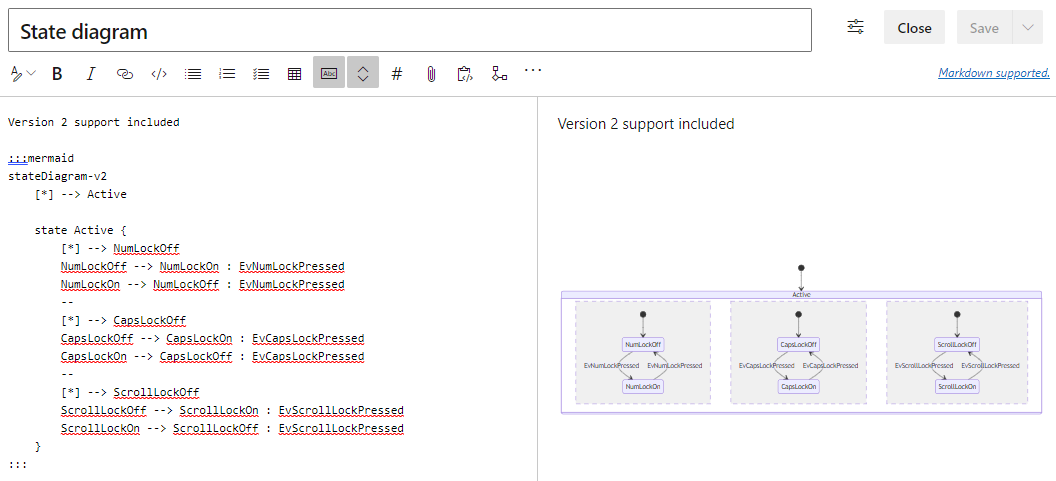
Пример схемы состояний
Схема состояния используется для описания того, как состояния системы могут меняться с одного на другое.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
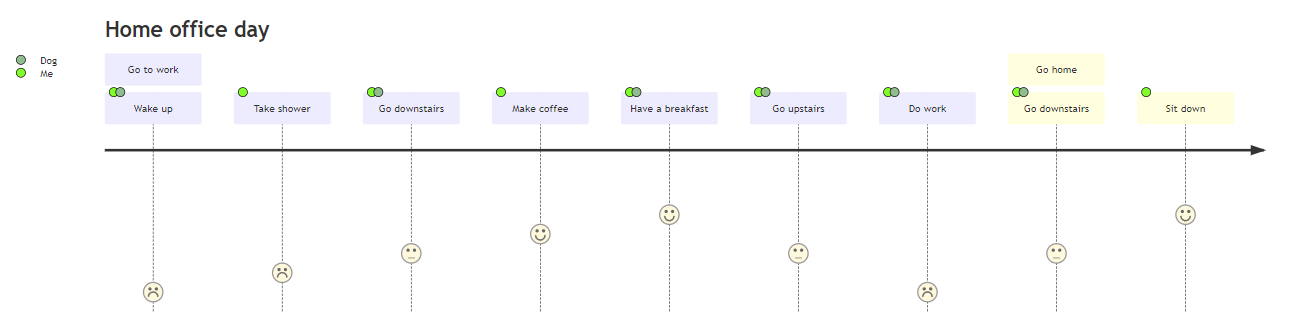
Пример пути взаимодействия пользователя
Схема пути пользователя описывает действия, необходимые для выполнения определенных действий или задач более высокого уровня.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

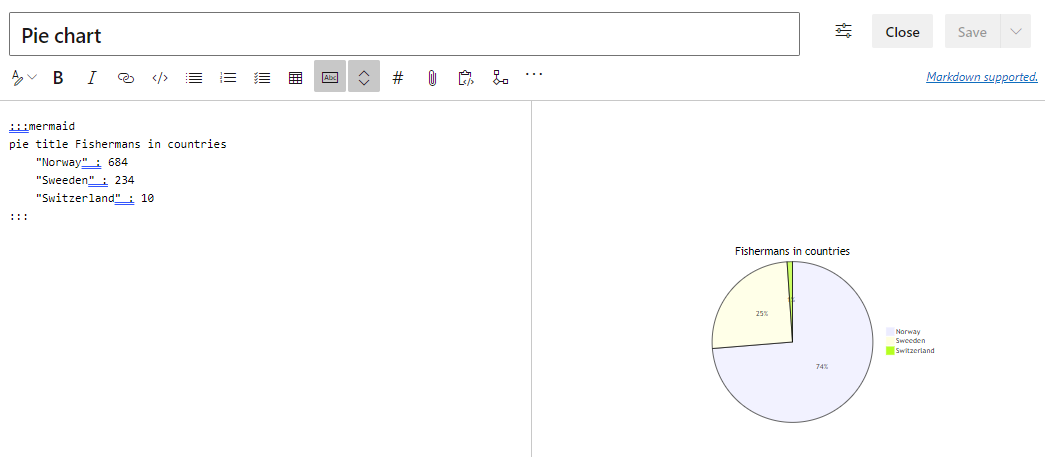
Пример круговой диаграммы
Диаграмма круговой диаграммы используется для визуализации процентных значений в круговом графе.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
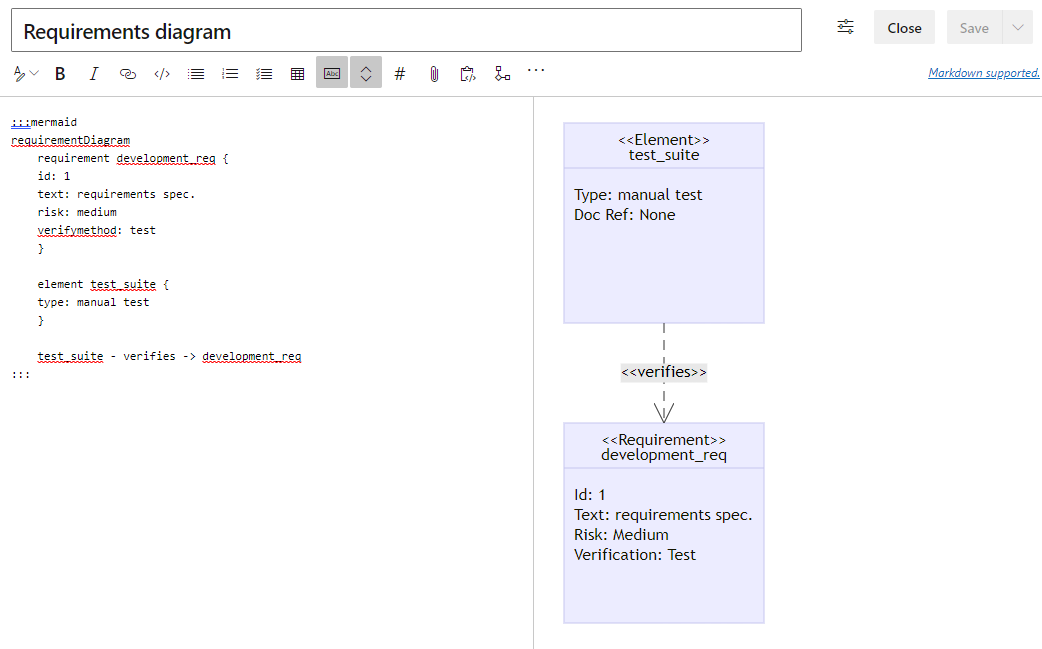
Пример схемы требований
Схема требований визуализирует требования и их подключения.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Создание оглавление (TOC) для вики-страниц
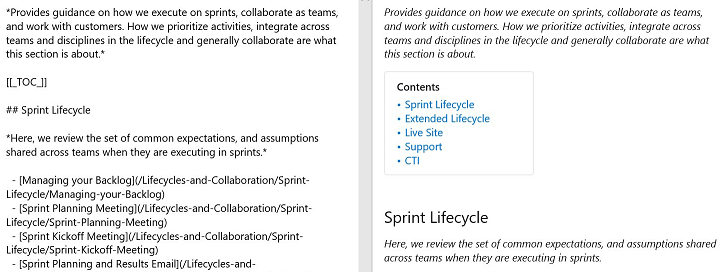
Чтобы создать оглавление, добавьте [_TOC_]. ToC создается при добавлении тега, и на странице есть по крайней мере один заголовок.

[_TOC_]] можно разместить в любом месте страницы, чтобы отобразить оглавление. Для TOC считаются только заголовки Markdown (теги заголовков HTML не учитываются).
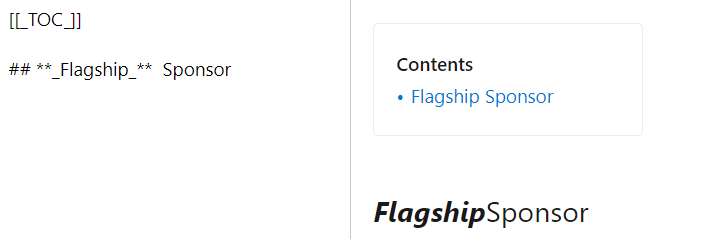
Все теги HTML и Markdown будут удалены из заголовков при добавлении его в блок TOC. См. следующий пример отрисовки TOC при добавлении полужирного и курсивного фрагмента в заголовок.

Согласованность поддерживается в форматировании TOC.
Примечание.
Тег [_TOC_]] учитывает регистр. Например, [_toc_]] может не отображать toC. Кроме того, отрисовывается только первый экземпляр [_TOC_], а остальные игнорируются.
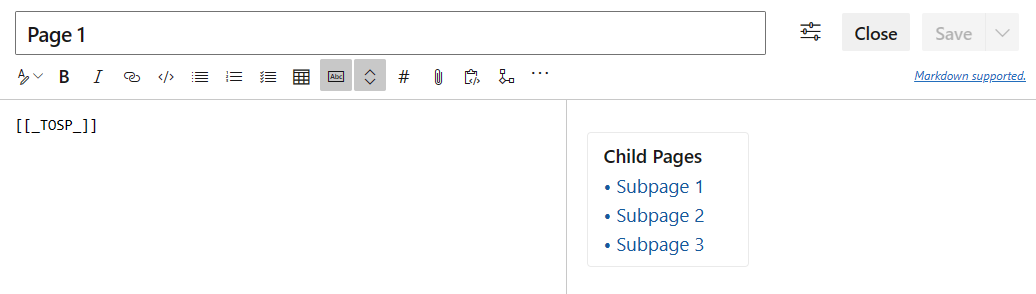
Добавление таблицы вложенных страниц
Добавьте таблицу содержимого для вложенных страниц (TOSP) на вики-страницы. Эта таблица содержит ссылки на все вложенные страницы, расположенные на странице, где отображается таблица вложенных страниц.
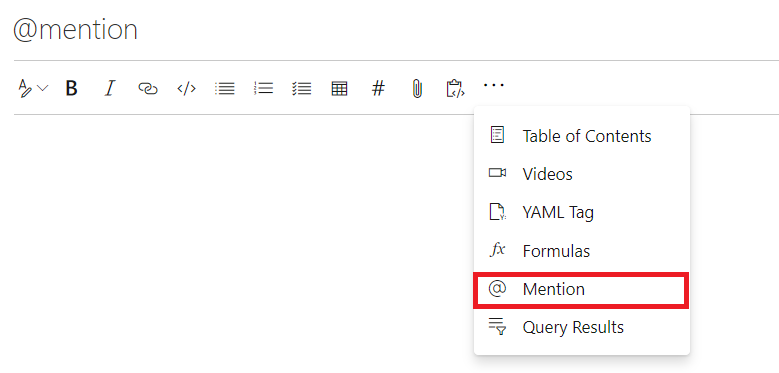
Вы можете добавить таблицу вложенных страниц, вставив специальный тег [[_TOSP_]] вручную или выбрав в меню "Дополнительные параметры ". Для создания таблицы вложенных страниц используется только первый [[_TOSP_]] тег.

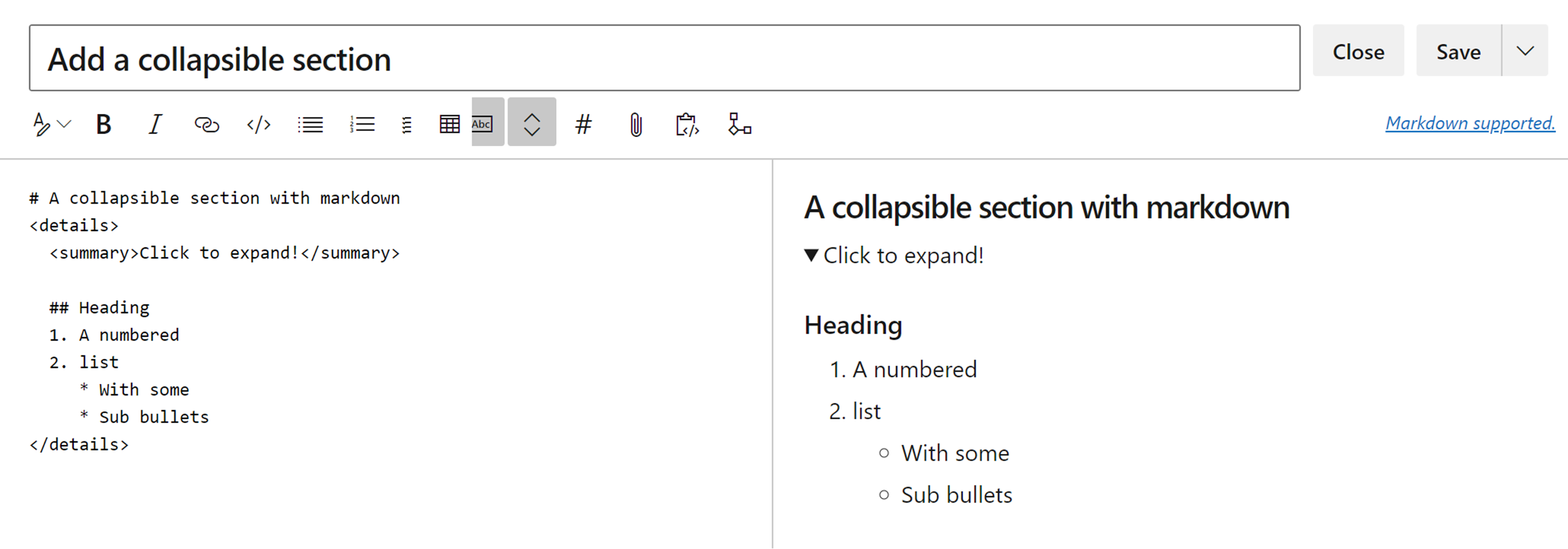
Добавление раздела с сортировкой
Чтобы добавить раздел с сортировкой на вики-страницу, используйте следующий синтаксис:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Обязательно добавьте пустую строку в следующих областях:
- После закрывающего
</summary>тега в противном случае блоки markdown/code не отображаются правильно - После закрывающего
</details>тега, если у вас несколько свертых разделов
Внедрение видео на вики-страницу
Чтобы внедрить видео из YouTube и Microsoft Streams на вики-страницу, используйте следующий синтаксис:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Iframe соответствует блоку iframe внедрения видео YouTube или Microsoft Streams.
Для предотвращения разрыва страницы требуется окончание "::".
Внедрение результатов запросов Azure Boards в вики-страницу
Чтобы внедрить запросы Azure Boards в вики-страницу в виде таблицы, используйте следующий синтаксис:
::: query-table <queryid>
:::
Например:
::: query-table 6ff777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Вы также можете использовать панель инструментов и селектор запросов для внедрения результатов запроса на вики-страницу.
![]()
Дополнительные сведения о копировании URL-адреса запроса, который предоставляет GUID для запроса, см. в разделе "Элементы запроса электронной почты" или URL-адрес запроса для общего доступа.
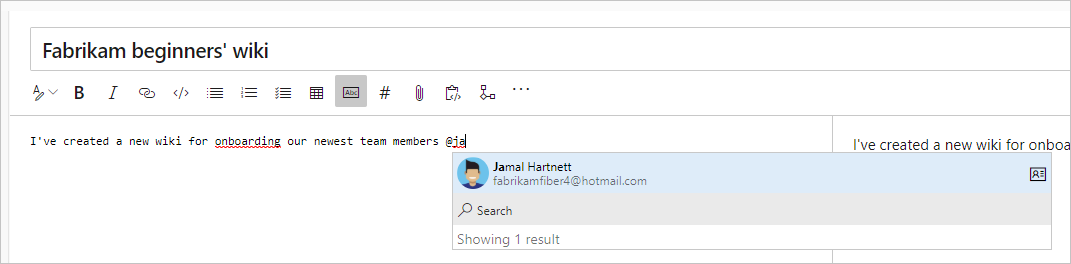
@mention пользователи и группы
Для @mention пользователей или групп в вики-сайта вики-редакторе нажмите клавишу "@". Откроется @mention автозаполнение, из которого можно упомянуть пользователей или групп, чтобы получать уведомления по электронной почте.

Вы также можете выбрать @mention на панели инструментов редактирования.

При редактировании страниц непосредственно в коде используйте следующий шаблон @<{identity-guid}>.
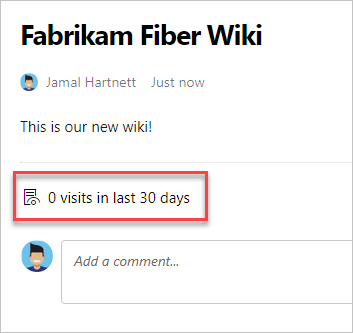
Просмотр посещений страниц для вики-страниц
Автоматически отображается агрегированное количество посещений страниц за последние 30 дней на каждой странице. Мы определяем посещение страницы как представление страницы заданным пользователем в 15-минутном интервале.
Используйте пакетный API pagesBatch для просмотра ежедневного количества посещений всех страниц в разбиении на страницы. Однако они не сортируются по количеству посещений. Для данных более 30 дней можно получить все посещения страниц с помощью rest API. Сортируйте эти страницы на основе количества посещений, чтобы получить топ-100. Эти посещения можно хранить на панели мониторинга или базе данных.

Ссылка на рабочие элементы с вики-страницы
Введите знак фунта (#), а затем введите идентификатор рабочего элемента.
Использование HTML-тегов на вики-страницах
На вики-страницах можно также создать форматированный контент с помощью HTML-тегов.
Совет
Вы можете вложить Markdown в HTML, но необходимо включить пустую строку между html-элементом и markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Примечание.
Вставка форматированного содержимого в формате HTML поддерживается в Azure DevOps Server 2019.1 и более поздних версиях.
Пример: внедренное видео
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
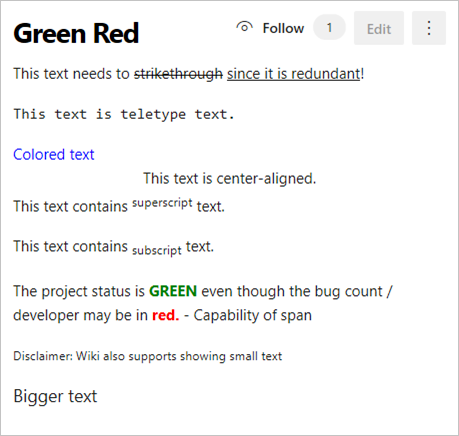
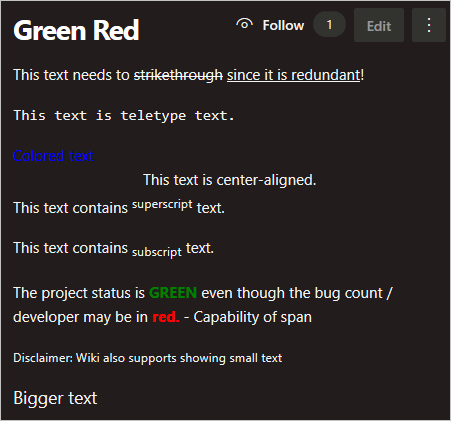
Пример: формат форматированного текста
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Результат: