Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Это важно

Выберите версию этой статьи, соответствующую вашей платформе и версии. Селектор версий находится над оглавлением. Просмотрите платформу и версию Azure DevOps.
В этой статье описывается базовый синтаксис для использования формата Markdown (MD) с функциями Azure DevOps, включая вики-страницы. Синтаксис Markdown позволяет добавить специальное форматирование в содержимое страницы, например заголовки, списки, таблицы и изображения. Используйте Markdown для форматирования файлов README, панелей мониторинга, содержимого pull request и т. д.
У вас есть два варианта форматирования: общие соглашения Markdown и расширения Markdown для GitHub.
Поддержка функций Azure DevOps
Синтаксис Markdown охватывает широкий спектр параметров форматирования, таких как заголовки содержимого, ссылки ссылок, выделение текста, например полужирный шрифт и вложения файлов. Не весь синтаксис Markdown доступен для всех возможностей в Azure DevOps. Ниже перечислены некоторые важные функции, поддерживающие синтаксис Markdown:
- Критерии определения готового (доска) для вех проекта
- Сведения, такие как цели команды и метрики с мини-приложением Markdown
- Запросы на извлечение файлов проекта в репозитории Git
- README-файлы в репозитории Git для поддержки участников
- Вики-файлы для содержимого страницы в вики-сайте проекта группы
Замечание
Markdown в Azure DevOps не поддерживает JavaScript или iframes. Например, нельзя напрямую внедрять интерактивные элементы, такие как таймеры отсчета.
В следующей таблице описана поддержка функций для различных элементов Markdown и приведены ссылки на разделы синтаксиса в этой статье. В таблице используется обозначение "Готово", виджет Markdown, запросы на вытягивание (PR), файлы README и файлы вики.
| Тип Markdown | Выполнено | Виджет | PR (Связи с общественностью) | ПРОЧТИ МЕНЯ | Вики |
|---|---|---|---|---|---|
| Заголовки | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Абзацы и разрывы строк | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Блокировать кавычки | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Горизонтальные правила | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Ударение | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Выделение кода | ✔️ | ✔️ | ✔️ | ||
| Предложение изменения | ✔️ | ||||
| Таблицы | ✔️ | ✔️ | ✔️ | ✔️ | |
| Списки | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Ссылки | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Изображения | ✔️ | ✔️ | ✔️ | ✔️ | |
| Контрольный список или список задач | ✔️ | ✔️ | |||
| Эмодзи | ✔️ | ✔️ | |||
| Игнорировать или экранировать Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Вложения | ✔️ | ✔️ | |||
| Математическая нотация | ✔️ | ✔️ |
Заголовки
Структурируйте содержимое с помощью заголовков Markdown. Заголовки помогают разделить длинные части содержимого страницы на разделы, которые проще читать. Заголовки можно добавить в Определение Выполнения (доска),мини-приложение Markdown, пулл-реквесты, файлы Readme и вики-файлы.
Чтобы определить заголовок верхнего уровня, запустите строку с одной хэш-меткой # , за которой следует текст заголовка, например # Get Started on the Project. Упорядочивайте примечания с подзаголовками, начиная строку с более чем одним хэш-знаком, как ## Request Permissions или ### Send Feedback. Для создания уровней размеров заголовков можно использовать до шести хэш-меток.
Пример. Создание заголовков в Markdown
Следующий Markdown создает заголовок верхнего уровня (H1) и четыре уровня подзаголовок (H2, H3, H4 и H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
На следующем изображении показан опубликованный вид Markdown.

Абзацы и разрывы строк
Упрощение чтения текста путем разбиения длинных частей в меньшие абзацы или вставки разрывов строк для создания пробелов между строками текста.
Вы можете добавлять абзацы и разрывы строк в определение готового (доска),мини-приложение Markdown, запросы на вытягивание, файлы Readme и вики-файлы.
Пример: Добавление разрывов строк в Markdown и pull requests
Комментарии в пул-реквесте поддерживают разметку Markdown, например, полужирный и курсивный стиль для текста. Можно также использовать клавишу ВВОД для вставки разрыва строки для запуска нового текста в следующей строке или добавления интервалов между строками.
В следующем Markdown автор использует клавишу ВВОД для запуска второго предложения в новой строке:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
На следующем изображении показан вид опубликованного представления Markdown для оформления интервала в комментарии запроса на слияние.

Пример. Добавление разрывов в файлах Markdown или мини-приложениях
В файле Markdown или мини-приложении Markdown можно разделить строки текста для создания новых абзацев. Добавьте два пробела с помощью клавиши Пробел перед разрывом строки и нажмите клавишу ВВОД, чтобы начать новый абзац.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
На следующем рисунке показано опубликованное представление Markdown для интервалов виджета.

Блокировать кавычки
Цитируйте комментарии или текст, чтобы задать контекст для нового комментария или текста. Цитируемый текст отображается с отступом от левого поля и вертикальной линией вдоль цитируемого раздела.
Вы можете добавить цитаты в блоках в Definition of Done (доска), виджет Markdown, pull-запросы, файлы Readme и вики-файлы.
Чтобы процитировать одну строку текста или блок абзаца, вставьте правую угловую скобку > перед первым текстом.
Чтобы создать вложенные кавычки, вставьте две или более квадратных скобок перед текстом. Вложенная цитата отступается дальше от левого поля с двойными вертикальными линиями вдоль цитируемого фрагмента.
Пример: Цитирование текста с помощью квадратных скобок
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
На следующем изображении показан опубликованный вид Markdown для текста в кавычках:

Горизонтальные правила
Подчеркивайте или разделяйте разделы контента и страниц с помощью горизонтальных линий. Вы можете добавить разделители в определение готовности (доска), виджет Markdown, пул-реквесты, файлы описания (Readme) и вики-файлы.
Чтобы добавить горизонтальную линию, введите пустую строку, а затем строку с тремя дефисами. ---
Пример. Вставка горизонтальных разделителей
Следующий Markdown создает два горизонтальных правила:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
На следующем рисунке показано опубликованное представление Markdown для горизонтальных правил:

Выделение (полужирный, курсив, зачеркнутый)
Markdown предоставляет несколько вариантов стиля для подчеркивания текста:
| Стиль | Пример | Markdown (язык разметки) |
|---|---|---|
| Курсив | Курсивный текст | Заключите текст в одиночные звездочки * или одиночные символы подчеркивания _. |
| Полужирный (сильный) | Полужирный текст | Заключите текст в двойные звездочки ** или символы подчеркивания __ . |
| Зачёркивание |
|
Заключите текст в двойные символы тильды ~~ . |
Эти стили можно объединить для применения акцента к тексту. Стили выделения доступны в определении готовности (доска), мини-приложении Markdown, pull-запросах, файлах Readme и wiki-файлах.
Замечание
Для подчеркивания текста нет синтаксиса Markdown. На вики-странице можно подчеркнуть текст с помощью элемента подчеркивания <u> HTML.
Пример: подчеркивать текст
В следующем markdown показано, как подчеркнуть текст с помощью различных стилей и объединения стилей:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
На следующем рисунке показано опубликованное представление Markdown для стилей выделения текста:

Выделение кода
Выделите текстовые блоки или встроенный текст в виде кода с помощью выделения кода. Вы можете добавить выделение кода в запросах на вытягивание, файлы Readme и вики-файлы.
Чтобы отформатировать блок текста как код, заключите этот блок в три символа обратного апострофа (```). Обратные кавычки, которые открывают и закрывают секцию, должны располагаться на отдельной строке от блока кода, чтобы выделить его.
Можно также отформатировать часть текста в большом текстовом блоке в виде сегмента встроенного кода. Для этого стиля заключите встроенный код в одинарные обратные апострофы. Обратные кавычки находятся в тексте, а не на отдельных строках.
Выделение кода, введенное в мини-приложении Markdown, отображает код как обычный предварительно подготовленный текст.
Пример. Выделение блока кода в мини-приложении Markdown
В следующем примере показано, как выделить блок текста в виде кода в мини-приложении Markdown:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
В следующем примере показано опубликованное представление Markdown для текстового блока, выделенного как код:
sudo npm install vsoagent-installer -g
Пример: выделение инлайнового кода в виджете Markdown
В следующем примере показано, как выделить часть текста в виде встроенного сегмента кода в мини-приложении Markdown:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
На следующем рисунке показано опубликованное представление Markdown для части текста, выделенной как сегмент встроенного кода:

Пример. Преобразование текста в код, определение языка кода
Существует альтернативный метод преобразования текстового блока в код. Если строка текста в Markdown начинается с четырех пробелов в левом поле, текст автоматически преобразуется в блок кода. В следующем примере показано следующее поведение:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
Предпочтительный подход заключается в том, чтобы обрамить текст тремя обратными кавычками, что позволяет указать идентификатор языка. Идентификатор подсвечивает синтаксис кода в соответствии с соглашениями указанного языка. Метки идентификаторов доступны для большинства языков программирования, таких как JavaScript (), C# (jscsharp) и Markdown (md). Список поддерживаемых языков см. в репозитории highlightjs GitHub.
В следующих примерах показано, как определить текстовый блок как JavaScript или C#. Вы добавляете метку идентификатора языка после первых трех обратных кавычек, как в ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
Ниже приведено опубликованное представление кода JavaScript:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
Ниже приведено опубликованное представление кода C#:
Console.WriteLine("Hello, World!");
Предложение изменения
Пулл-реквесты на GitHub поддерживают функцию «Комментарий», где участники могут оставлять мнение и предлагать изменения. Вы можете добавить комментарий для определенной строки или нескольких строк в файле. Автор запроса на вытягивание может применить предлагаемое изменение в комментарии, нажав кнопку "Применить изменение". Это действие фиксирует изменения в pull request и запускает сборку.
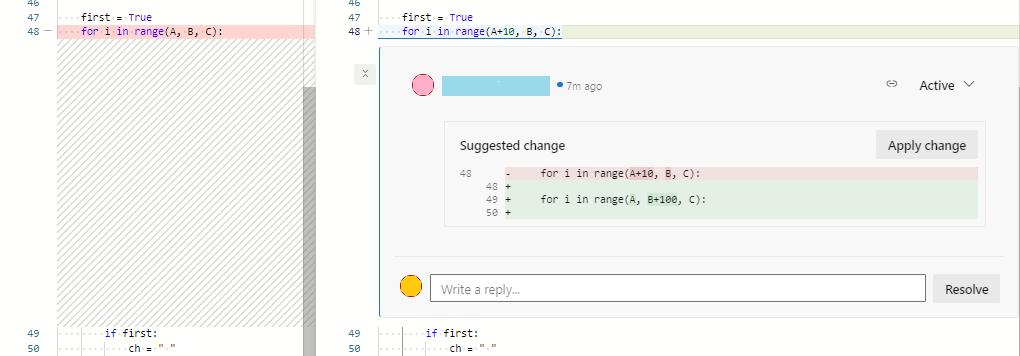
Если добавить комментарий, содержащий выделение кода в виджете Markdown, код отображается в формате сравнения. Изменения в измененной строке аннотируются для отображения различий. Символ - минуса указывает на удаление содержимого, а символ + плюса выделяет новое содержимое.
Пример: Предложение изменений в комментарии pull request
В следующем примере показано, как предлагать изменения кода в pull request в виджете Markdown. В этом сценарии блок кода использует идентификатор suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
На следующем рисунке показано представление различий с предложением примечания:

Дополнительные сведения см. в статье "Предложение изменений в комментариях".
Таблицы
Упорядочение структурированных данных с помощью таблиц Markdown. Таблицы можно добавлять в мини-приложение Markdown, запросы на вытягивание, файлы Readme и вики-файлы. Таблицы особенно полезны для описания параметров функции, методов объекта и других данных с четким сопоставлением имен и описания.
Ниже приведены некоторые моменты о работе с таблицами в Markdown:
- Создайте каждую строку на отдельной линии и завершите её возвратом каретки (CR) или подачей строки (LF).
- Создайте столбцы с дефисом
-и символом вертикальной черты|, как в|---|---|---|. - Определите заголовки столбцов в первой строке, как и в
| First | Middle | Last |. - Определите выравнивание столбцов (слева, по центру, справа) с помощью двоеточий
:во второй строке, как и в|:--|:--:|--:|. - Экранирование символа канала с обратной косой чертой
\|при использовании в тексте таблицы, как в| Describe the pipe \| symbol. | - Добавление разрывов строк в ячейку с помощью тега разрыва HTML
<br/>. Этот подход работает в вики-сайте, но не в другом месте. - Добавьте пробел до и после рабочего элемента или запроса на вытягивание в тексте таблицы.
Пример. Создание таблицы
В следующем примере показано, как создать таблицу с тремя столбцами и пятью строками в Markdown:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
Ниже приведено опубликованное представление таблицы Markdown:
| Функция | Предварительный выпуск | Целевой объект выпуска |
|---|---|---|
| Калькулятор | нет | 27.10.2025 |
| Графики | Да | 8/18/2025 |
| Почта | нет | 2/16/2025 |
| Таблицы | Да | 27.10.2025 |
| Искать | нет | 1/5/2026 |
Списки
Организуйте связанные элементы по различным типам списков. Создайте упорядоченный список, чтобы показать приоритет элементов или элементов в последовательности. Создайте списки связанных, но неупорядоченных элементов с помощью маркеров. Стили списков можно добавлять в определение готового (доска),мини-приложение Markdown, запросы на вытягивание, файлы Readme и вики-файлы.
Ниже приведены некоторые моменты о работе со списками в Markdown:
- Укажите каждый элемент списка в отдельной строке.
- Начинайте каждый элемент в упорядоченном списке с числа, за которым следует точка, как в
1. First item 2. Next item.. Вы также можете начинать каждый элемент с1.и позволить системе публикации определить нумерацию за вас. - Запустите каждый элемент в неупорядоченном списке с дефисом
-или звездочкой*, как в- First point - Next point. - Проверьте интервалы до и после списков в файле Markdown или мини-приложении:
- Для начального списка добавьте пустую строку до и после списка.
- Для вложенных списков используйте правильные отступы. Дополнительные действия до и после разрывов линии не требуются.
Пример. Создание нумерованного (упорядоченного) списка
В следующем примере показано, как создать нумерованный список для элементов в последовательности с помощью Markdown:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
Ниже приведено опубликованное представление упорядоченного списка Markdown:
- Первый шаг в процедуре.
- Второй шаг.
- Третий шаг.
Пример: Создание маркированного (неупорядоченного) списка
В следующем примере показано, как создать неупорядоченный список связанных элементов с помощью Markdown:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
Ниже приведено опубликованное представление неупорядоченного списка Markdown:
- Первый элемент в списке.
- Следующий элемент.
- Последний элемент.
Пример. Вложенные списки
Вы также можете создавать списки в списках и смешивать стили.
В следующем примере показано, как создать нумерованный список с вложенными списками маркеров в Markdown:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
Ниже приведено опубликованное представление списка со вложенными списками:
- Первый шаг в процедуре.
- Первый элемент в вложенном списке.
- Следующий элемент.
- Последний элемент.
- Второй шаг.
- Первый элемент в вложенном списке.
- Первый элемент в поднесеном списке.
- Следующий элемент.
- Последний элемент.
- Первый элемент в вложенном списке.
- Третий шаг.
- Первый подэтап.
- Далее подэтап.
- Последний промежуточный шаг.
Ссылки.
Связывание с рабочими элементами путем ввода хэш-метки # , за которым следует идентификатор рабочего элемента, а затем выберите рабочий элемент из списка. Вы можете добавить различные типы ссылок в определение готовности, виджет Markdown, пулл-запросы, файлы Readme и вики-файлы.
Ниже приведены некоторые моменты работы со ссылками в Markdown:
Стандартный синтаксис Markdown для ссылки
[Link display text](Link path).В комментариях к запросам на вытягивание и на вики-сайтах URL-адреса, начинающиеся с HTTP или HTTPS, автоматически форматируются как ссылки.
Если вы используете хэш-знак
#другими способами, например, для шестнадцатеричных цветовых кодов, можно избежать автоматических предложений для рабочих элементов, добавляя перед хэш-знаком#обратную косую черту\.В файлах и мини-приложениях Markdown можно создавать текстовые гиперссылки для URL-адреса с помощью стандартного синтаксиса ссылки Markdown.
Link pathможет быть относительным или абсолютным.В следующем примере показано, как указать относительную ссылку в Markdown, где текст отображается в виде гиперссылки:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).Ниже приведено опубликованное представление ссылки:
Дополнительные сведения см. в справочнике по языку C#.
Поддерживаемые ссылки
При ссылке на другую страницу Markdown в том же репозитории Git или Team Foundation Version Control (TFVC) можно указать целевой объект ссылки как относительный или абсолютный путь.
Замечание
Ссылки на документы в общих папках (file://...) не поддерживаются в целях безопасности.
В следующих разделах приведены примеры различных сценариев Markdown.
Пример: ссылки на странице приветствия
Ниже приведены некоторые примеры относительных ссылок на странице приветствия для вики-сайта:
Относительный путь:
[Display text](target.md)Абсолютный путь в Git:
[Display text](/folder/target.md)Абсолютный путь в TFVC:
[Display text]($/project/folder/target.md)URL-адрес:
[Display text](http://address.com)
Пример: относительные ссылки виджета Markdown
В следующем примере показана относительная ссылка в мини-приложении Markdown:
- URL-адрес:
[Display text](http://address.com)
Пример: относительные ссылки на вики-страницы
Ниже приведены некоторые примеры относительных ссылок на вики-странице:
Абсолютный путь к вики-страницам:
[Display text](/parent-page/child-page)URL-адрес:
[Display text](http://address.com)
Относительные ссылки системы контроля версий
Относительные ссылки на файлы системы управления версиями интерпретируются по-разному на странице приветствия и мини-приложении Markdown:
Пример: ссылки на странице приветствия
Относительные ссылки на странице приветствия связаны с корнем репозитория системы управления исходным кодом, где находится страница приветствия. Ниже приведены некоторые примеры.
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Пример: относительные ссылки виджета Markdown
Относительные ссылки в виджете Markdown относятся к базовому URL-адресу коллекции командных проектов. Ниже приведены некоторые примеры.
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Ссылки привязки
Когда файл Markdown отображается как HTML, система назначает идентификатор привязки каждому заголовку на странице. Идентификатор — это преобразованная форма текста заголовка. Система применяет следующие изменения для создания идентификатора:
- Замените пробелы в тексте заголовка дефисом
- - Изменение прописных букв на строчные буквы
- Игнорировать (не включать) большинство специальных символов, таких как
#,@$ - Игнорировать (не включать) большинство знаков препинания, например
:,"?
Хэш-знак # используется для ссылки на заголовок в документе, как и в [Display text](#<header-anchor>).
В следующем примере показан заголовок и ссылка, идентификатор привязки которой:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
Ниже приведено опубликованное представление:
Команда #1: Релиз вики!
Добро пожаловать в вики-сайт выпуска. Дополнительные сведения см. на вики-странице проекта.
Вы также можете добавить ссылку на заголовок в другом файле Markdown, указав в ссылке имя файла и идентификатор привязки.
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Вики-страница также является файлом Markdown. Вы можете ссылаться на заголовок на одной странице в вики-сайта с другой страницы:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Изображения
Демонстрация концепций и добавление визуального интереса с помощью изображений и анимированных GIF-файлов в содержимом. Вы можете добавлять изображения в виджет Markdown, пулл-реквесты, файлы Readme и вики-файлы.
Стандартный синтаксис Markdown для изображения или анимированного GIF . Синтаксис аналогичен синтаксису для ссылки, но строка начинается с символа восклицательного знака ! .
Значение Image alt text описывает изображение. Значение альтернативного текста отображается, когда пользователь наведет указатель мыши на изображение в опубликованном представлении. Элемент Image path определяет расположение изображения.
В следующем примере добавляется иллюстрация в файл Markdown:

Путь к изображению
Путь к файлу изображения может быть относительным или абсолютным путем в Git или TFVC, как и в другом файле Markdown в ссылке.
- Относительный путь:
 - Абсолютный путь в Git:
 - Абсолютный путь в TFVC:

Размер изображения
Размер изображения можно задать с помощью синтаксиса Image-path =Image-widthxImage-height :
- Буква
xпредставляет частьbyв выражении "ширина на высоту". - Не добавляйте пробел до или после буквы
x. - Добавьте пробел перед знаком равенства
=. - Если вы предпочитаете, можно указать только
Image-width, как вImage-path =Image-widthx. Обратите внимание, что вы по-прежнему указываете буквуx.
В следующем примере показан синтаксис Markdown для изображения, в котором указывается ширина 500 и высота 250:

Контрольный список или список задач
Отслеживайте ход выполнения заданий и элементов действий с помощью упрощенных списков задач. Вы можете добавлять контрольные списки или списки задач в запросы на вытягивание и вики-файлы. Эта функция полезна в описании pull request для отслеживания отзывов от рецензентов или на странице вики-проекта для отслеживания выполнения задач.
Пример. Создание контрольного списка в Markdown
Контрольный список можно создать непосредственно в Markdown:
- Используйте пустые квадратные скобки
[<space>]для создания новой задачи. - Покажите задачу как выполненную, включив букву
xв квадратные скобки[x]. - Предшествуйте каждой задаче с дефисом и пробелом
-<space>[<space>]или числом и пробелом1.<space>[<space>]. Вы можете использовать любой числовый номер. - Не используйте контрольный список в таблице Markdown.
В следующем примере создается контрольный список с четырьмя элементами, где первый элемент помечается как завершенный:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
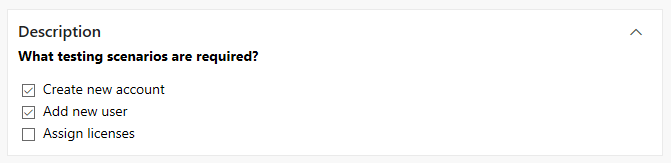
Ниже приведено опубликованное представление контрольного списка:

После публикации контрольного списка пользователи могут пометить элемент как завершенный, выбрав флажок элемента в списке.
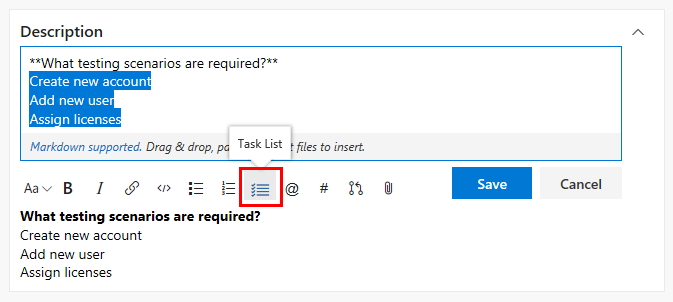
Пример. Применение markdown списка задач к выделенному тексту
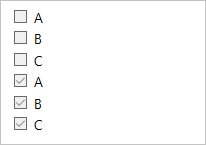
Вы также можете выбрать существующий текст на веб-портале и использовать действия на панели инструментов Markdown для применения формата контрольного списка. После добавления контрольного списка или задачи таким образом можно изменить список или задачу в Markdown.
На следующем рисунке показано, как применить стиль списка задач на панели инструментов Markdown к выделенному тексту:

Задача отмечается как выполненная, отмечая галочкой в списке задачу.

Реакции эмодзи
Добавьте реакции эмодзи в pull requests и вики-файлы. Вы можете использовать реакции эмодзи для добавления символа и реагирования на комментарии в запросе.
Введите имя эмоции или выражения, например smile , и заключите текст в символы двоеточия : . В опубликованном представлении Markdown входные данные преобразуются в соответствующий рисунок эмодзи. Markdown в Azure DevOps поддерживает большинство рисунков эмодзи.
Пример: Добавление реакций эмодзи в пул-реквест
В следующем примере показано, как добавить эмодзи-реакции с помощью "Markdown" в комментарий pull-реквеста.
The code review received :+1::+1: and the team is :smile:
Вот опубликованное представление реакций эмодзи:

Пример: синтаксис escape-эмодзи в Markdown
В следующем примере показано, как избежать синтаксиса эмодзи с символом обратной косой черты \ в Markdown:
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Ниже приведено опубликованное представление Markdown, в котором показан синтаксис эмодзи:

В комментарии к пулл-реквесту вам потребуется два обратных косых черта \\, чтобы предотвратить преобразование синтаксиса эмодзи.
Специальные символы в виде литерального текста
Опубликуйте специальные символы в виде литерального текста, используя обратную косую черту \ как служебный символ в языке разметки Markdown. Обратная косая черта заставляет систему публикации обходить любой процесс интерпретации и преобразования специального символа. Специальный символ отображается как обычный текст в опубликованной версии.
Вы можете использовать синтаксис игнорирования и экранирования в определении готовности (доска),мини-приложении Markdown, пул-реквестах, файлах Readme и вики-файлах.
Пример: публикация специальных символов
Синтаксис Markdown "Заключите текст в обратные кавычки" имеет опубликованный вид Enclose text in backticks. Система публикации применяет формат inline code к тексту в обратных кавычках (`) и не публикует сами обратные кавычки.
Если вы добавите к обратной кавычке (`) обратную косую черту (\), то формат текста в обратных кавычках не изменится, и сами обратные кавычки будут отображаться. Это поведение доступно для большинства специальных символов, включая скобки (), квадратные скобки []], подчеркивание _, дефис -, решётка #, звездочка *, backtick \` и обратную косую черту \.
Следующий Markdown использует символ обратной косой черты для публикации специальных символов в виде дословного \ текста.
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
Вот как выглядит опубликованный Markdown:
\\ Комментарий кода
Показать __подчеркивания__
# Комментарий кода, а не заголовок
( Включите круглые скобки )
* Показать звездочки* и не переходите на курсив
Замечание
Для некоторых Markdown можно ввести HTML-код \ для обратного слэша, а не символа \.
Вложения
Прикрепляйте файлы в комментариях к запросам на вытягивание и на вики-страницах. Вложения могут проиллюстрировать вашу точку или предоставить подробные сведения о ваших предложениях. Вложения поддерживают следующие форматы файлов:
Тип вложения
Форматы файлов
Код
C# (.cs), расширяемый язык разметки (.xml), нотация объектов JavaScript (.json), язык гипертекстовой разметки (.html, .htm), слой (lyr), скрипт Windows PowerShell (.ps1), Россаль архив (.rar), подключение к удаленному рабочему столу (rdp), структурированный язык запросов (.sql)
Примечание. В комментариях pull request не поддерживаются вложения кода.
Сжатые файлы
ZIP (.zip), GZIP (.gz)
Документы
Markdown (.md), Сообщение Microsoft Office (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Обычный текст (.txt), Переносимый формат документа (.pdf)
Изображения
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Значки (.ico)
Visio
VSD (.vsd, .vsdx)
Видео
MOV (.mov), MP4 (.mp4)
Замечание
Не все форматы файлов поддерживаются в качестве вложений в комментариях к запросам на вытягивание, например, файлы сообщений Microsoft Office (.msg).
Присоединение изображений или файлов
Существует несколько способов прикрепить изображение или файл в поле комментария pull request или на вики-странице в панели редактирования.
Перетащите файл в комментарий или на вики-страницу.
Вставьте изображение из буфера обмена в комментарий или на вики-страницу. Изображение отображается непосредственно в комментарии или на вики-странице.
Щелкните значок Присоединить (скрепка) в комментарии или на панели Формат на вашей вики-странице и выберите файл, который хотите присоединить.

При присоединении файла nonimage система создает ссылку на файл в комментарии или на вики-странице. Вы можете изменить отображаемый текст ссылки в квадратных скобках, как и в [Updated link display text](LINK URL). При публикации страницы или комментария пользователь может выбрать ссылку для доступа к вложению.
Математические нотации и символы
Математические нотации и символы можно использовать в комментариях pull request и вики-файлах. Поддерживаются как встроенные, так и блоковые нотации KaTeX , которые включают следующие элементы:
- Символы
- Греческие буквы
- Математические операторы
- Полномочия и индексы
- Дроби и биномиалы
- Другие поддерживаемые элементы KaTeX
В файле Markdown математические нотации заключены в знаки доллара $ . Чтобы встроить выражение в текст, заключите нотацию знаками доллара. $ A + B = C $ Для выражения блока начинайте и заканчивайте блок двумя знаками доллара. $$ A = 1 \ B = 2 \ C = A + B $$
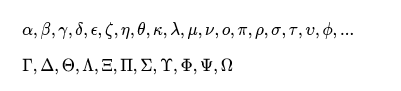
Пример: перечисление греческих символов
В следующем примере перечислены греческие символы, используемые в математической нотации, добавив фрагмент кода в файл Markdown. Обратите внимание, что идентификатор языка для фрагмента кода KaTeX и не Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Вот опубликованное представление греческих символов:

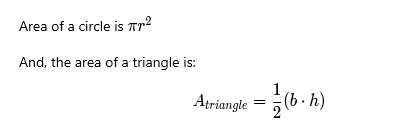
Пример. Использование алгебраической нотации
В следующем примере используется встроенная нотация и алгебраическое выражение блока:
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Ниже приведено опубликованное представление нотации в файле Markdown:

Пример. Отображение сумм и целочислений
В следующем примере для вычисления сумм и целочислений используется два блочных выражения:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Ниже приведено опубликованное представление выражений в файле Markdown:

Markdown в вики-сайте Azure DevOps
Существует множество способов использования Markdown для улучшения вики-сайта Azure DevOps. В следующих разделах приведены примеры синтаксиса для различных задач:
- Добавление диаграмм Mermaid, таких как последовательности, блок-схемы и пользовательские пути
- Создать оглавление (TOC) для страниц и подстраниц
- Настройте разделы страниц с возможность сворачивания
- Встраивание видео и результатов запросов Azure Boards
- Ссылка на рабочие элементы с хэш-меткой
# - Использование
@<alias>упоминаний для пользователей и групп - Включение HTML-элементов, таких как
<font>для форматированного текста - Проверка количества посещений страницы
Доступность этих функций зависит от вашей версии Azure DevOps.
Работа с схемами русалок
Русалка позволяет создавать схемы и визуализации с помощью текста и кода. Вики-сайт Azure DevOps поддерживает следующие типы схем Mermaid:
- Схемы последовательностей
- Диаграммы Ганта
- Блок-схемы
- Схема классов
- Схема состояния
- Путешествие пользователя
- Секторная диаграмма
- Схема требований
Дополнительные сведения см. в Mermaid release notes.
Ограничения
При работе с схемой Mermaid в Azure DevOps следует учитывать следующие ограничения:
Azure DevOps предоставляет ограниченную поддержку синтаксиса для типов схем Русалки. Неподдерживаемый синтаксис включает в себя большинство HTML-тегов, Font Awesome,
flowchartсинтаксис (вместо этого используйтеgraphэлемент), LongArrow---->и многое другое.Internet Explorer не поддерживает русалку. Если в вики-сайте используются схемы русалки, то диаграммы не отображаются в Internet Explorer.
Пример. Добавление схемы русалки на вики-страницу
Чтобы добавить Mermaid-диаграмму на вики-страницу, начните и закончите обозначение тремя двоеточиями :. Укажите ключевое mermaid слово, тип схемы, например sequenceDiagram, и укажите сведения для иллюстрации. Сведения для схемы указываются в виде отступного раздела в синтаксисе.
В следующем примере показано, как добавить схему русалки на вики-страницу:
::: mermaid
<diagram type>
<diagam information>
:::
Пример. Схема последовательности
Схема последовательности (тип sequenceDiagram) — это иллюстрация взаимодействия, показывающая, как процессы работают друг с другом и в каком порядке.
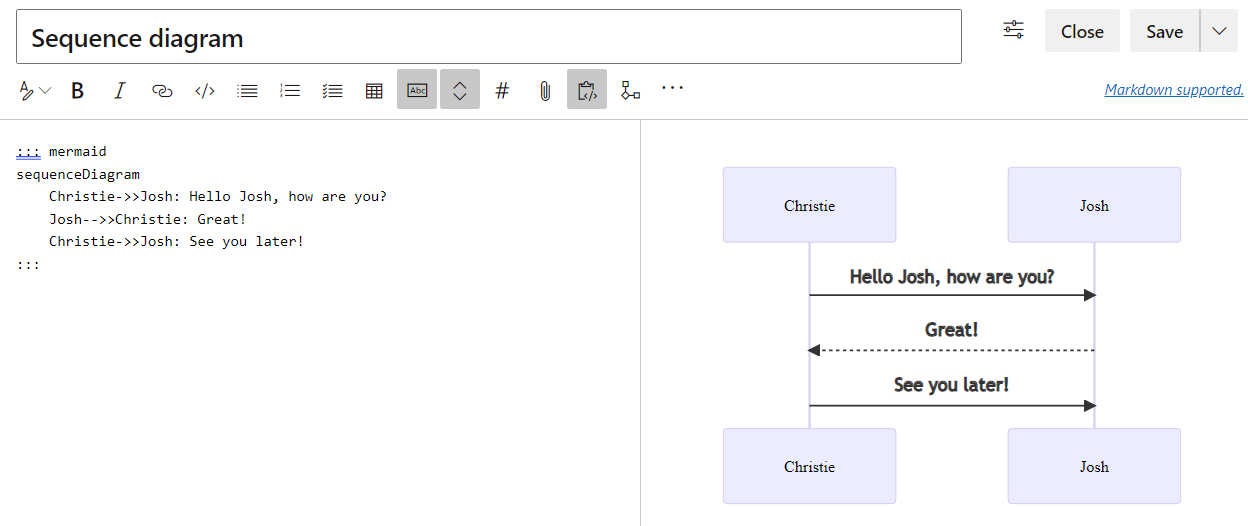
В следующем примере показано, как добавить схему последовательности на вики-страницу:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
Ниже приведено опубликованное представление схемы последовательности:
Пример: диаграмма Ганта
Диаграмма Ганта (тип gantt) записывает каждую запланированную задачу как одну непрерывную полосу, которая расширяется слева направо.
x Ось представляет время.
y Ось записывает задачи и их порядок завершения.
При исключении даты, дня или коллекции дат, относящихся к задаче, диаграмма Ганта включает изменения. Диаграмма расширяется на равное количество дней вправо вместо создания пробела внутри задачи.
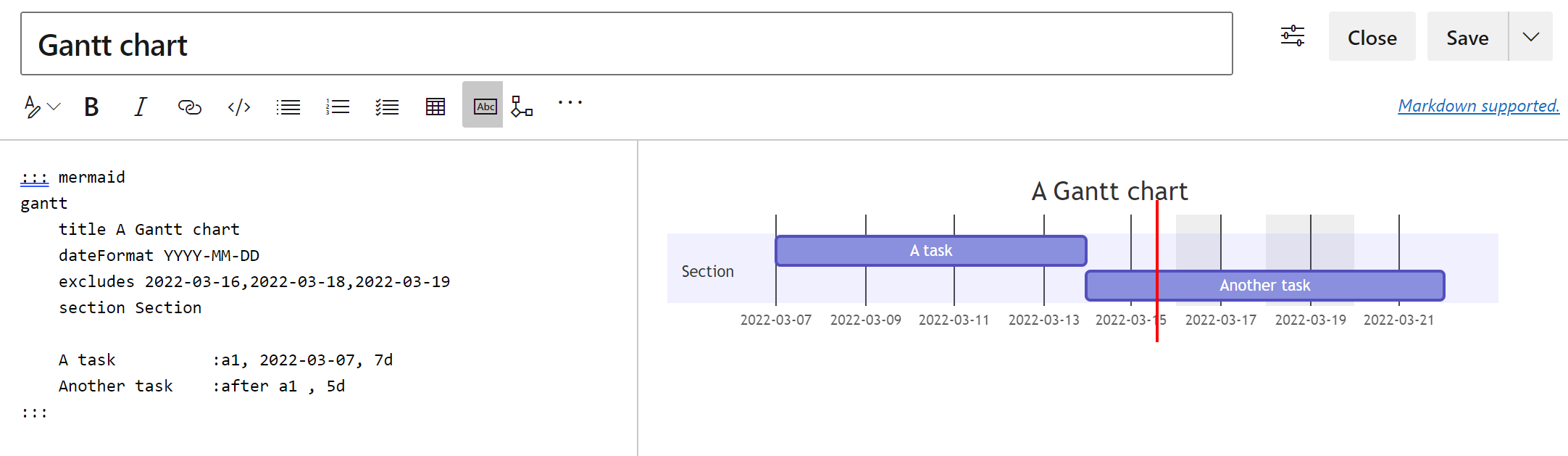
В следующем примере показано, как добавить диаграмму Ганта на вики-страницу:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
Ниже приведено опубликованное представление диаграммы Ганта:
Пример: блок-схема
Блок-схема (тип graph) состоит из узлов, геометрических фигур и ребер, а также стрелок или линий. После определения graph типа схемы укажите направление потока для сведений в диаграмме, например TB; для верхнего к нижнему краю.
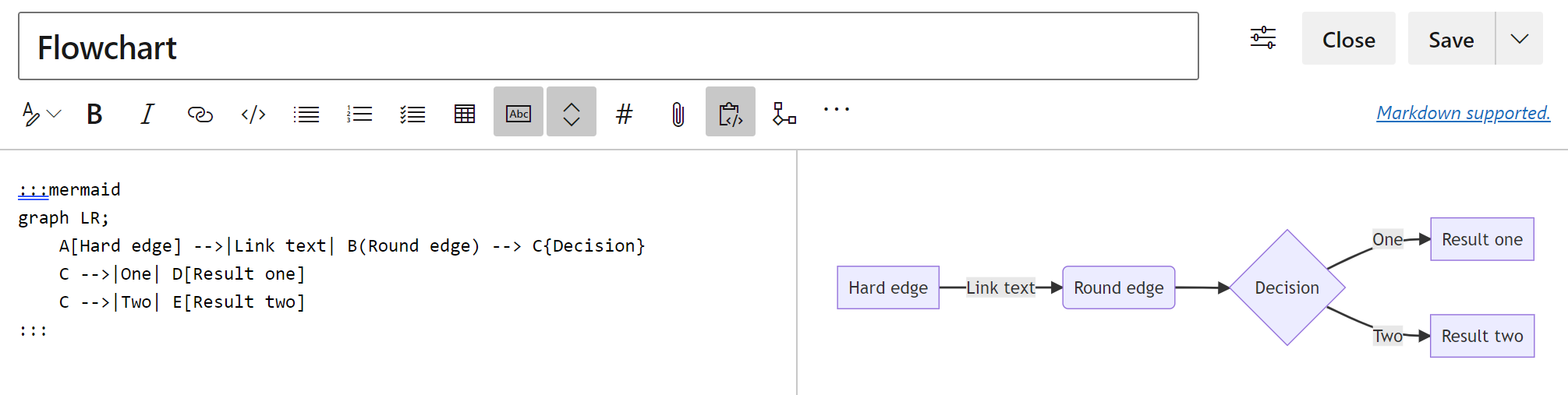
В следующем примере создается блок-схема с типом graph . Информация на графике отображается в направлении слева направо LR;.
Замечание
Azure DevOps не поддерживает тип схемы flowchart, синтаксис со стрелками ----> или ссылки к типу схемы subgraph и из него.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
Ниже приведено опубликованное представление диаграммы блок-схемы:
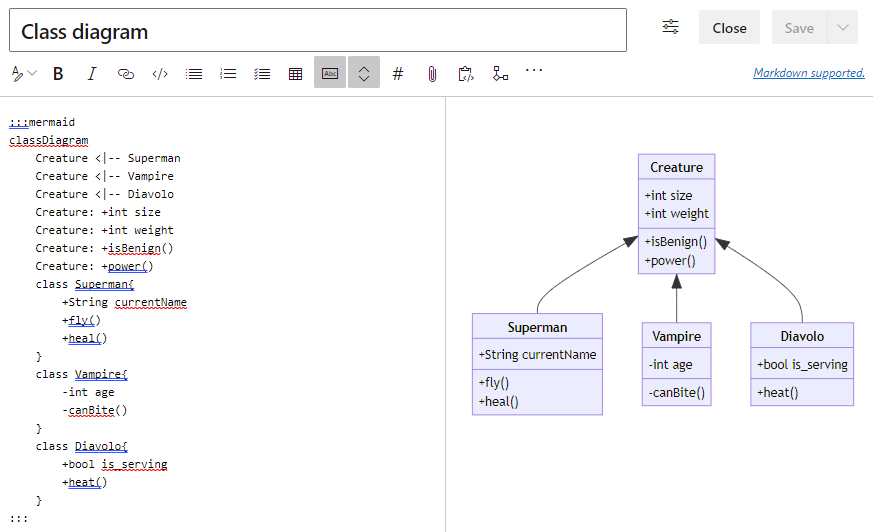
Пример: схема классов
Схема классов (тип classDiagram) является важной частью объектно-ориентированной модели программирования. На схеме описываются объекты с их атрибутами и методами, а также наследование между объектами.
В следующем примере показано, как добавить схему классов на вики-страницу:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Ниже приведено опубликованное представление схемы классов:
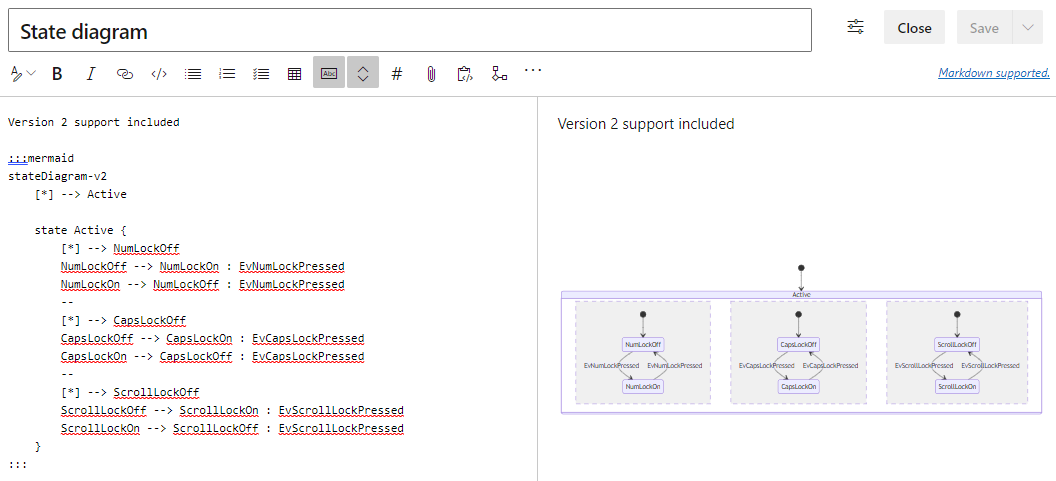
Пример: схема состояния
Схема состояния (тип stateDiagram) описывает, как состояния системы могут изменяться при переходе из одного состояния в другое.
В следующем примере показано, как добавить схему состояния на вики-страницу. В этом примере используется версия 2 типа схемы состояний (тип stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Ниже приведено опубликованное представление схемы состояния:
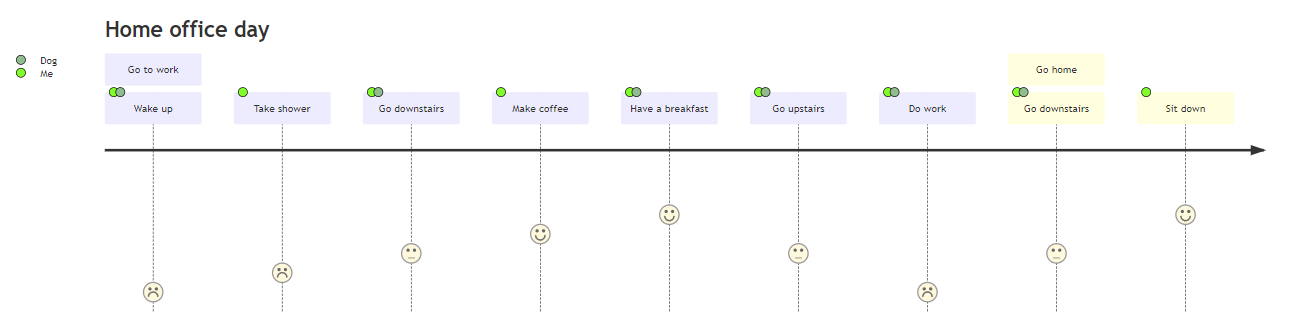
Пример. Схема пути взаимодействия пользователя
Схема взаимодействия пользователя (типа journey) описывает действия, необходимые для выполнения конкретного действия или задачи более высокого уровня.
В следующем примере показано, как добавить схему пути пользователя на вики-страницу:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
Ниже приведено опубликованное представление схемы пути взаимодействия пользователя:
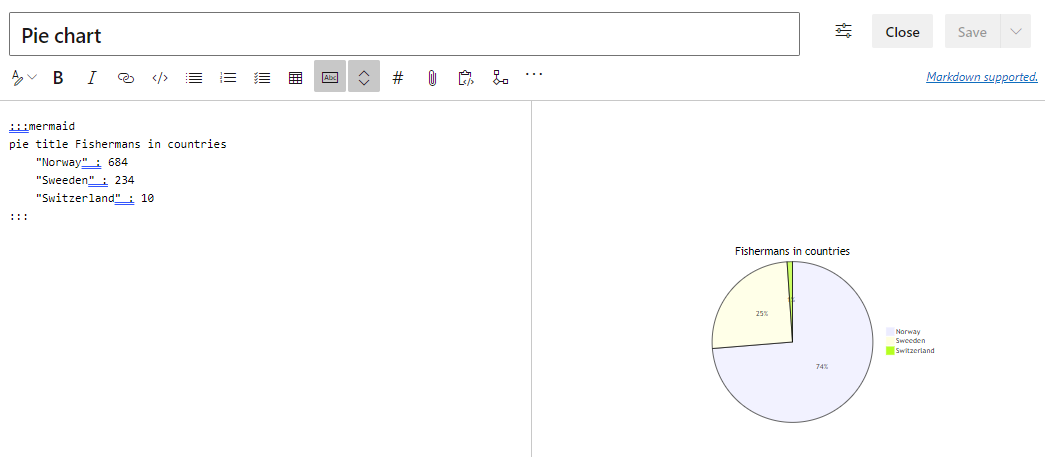
Пример: круговая диаграмма
Круговая диаграмма (тип pie) помогает визуализировать процентное распределение информации. После определения типа схемы укажите ключевое слово pie с заголовком для круговой диаграммы title.
В следующем примере создается круговая диаграмма с заголовком Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Ниже приведено опубликованное представление круговой диаграммы:
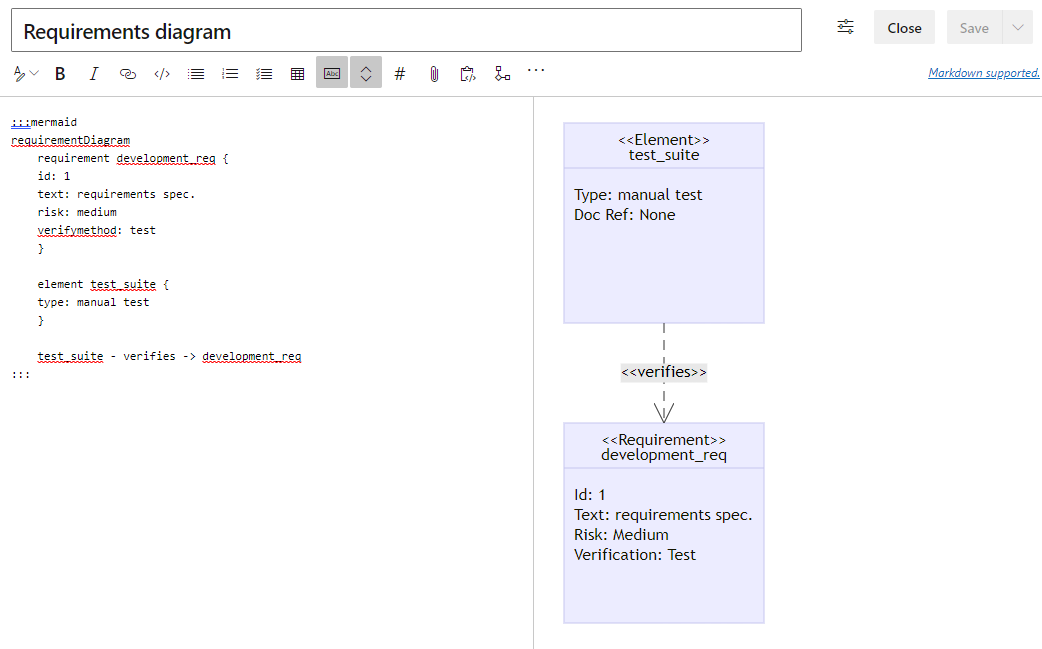
Пример: схема требований
Схема требований (тип requirementDiagram) создает визуализацию требований и их подключений.
В следующем примере показано, как добавить схему требований на вики-страницу:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Ниже приведено опубликованное представление схемы требований:
Оглавление для вики-страницы
Создайте оглавление (TOC) для вики-страницы с помощью тега синтаксиса [[_TOC_]] . Когда система публикации встречает тег и подтверждает по крайней мере один заголовок на вики-странице, он создает TOC для страницы. Заголовок TOC на странице — "Содержимое".

Чтобы создать TOC, можно добавить синтаксический тег [[_TOC_]] на вики-страницу в Markdown или выбрать Дополнительные параметры (...) >Оглавление в представлении Изменить для страницы.
Ниже приведены некоторые моменты о добавлении TOC:
- Синтаксис тега
[[_TOC_]]чувствителен к регистру. Если указать синтаксис с использованием строчных букв[[_toc_]], то TOC может не отображаться. - Система публикации отображает toC для первого экземпляра тега
[[_TOC_]]на странице Markdown. Он игнорирует другие экземпляры тега на той же странице. - Тег
[[_TOC_]]можно разместить в любом месте в Markdown. Система отображает содержание на странице в том месте, где вы разместили тег в Markdown. - Система подтверждает только заголовки стилей Markdown, определенные синтаксисом хэш-метки
#. Он игнорирует теги заголовков стилей HTML. - Система использует только текст заголовка для создания записи TOC. Он игнорирует все дополнительные синтаксисы HTML и Markdown.
В следующем примере показано, как система публикации игнорирует дополнительное форматирование заголовка при создании записи для TOC. Заголовок форматирует слово "Флагман" с курсивом, но запись TOC для заголовка удаляет дополнительный стиль.

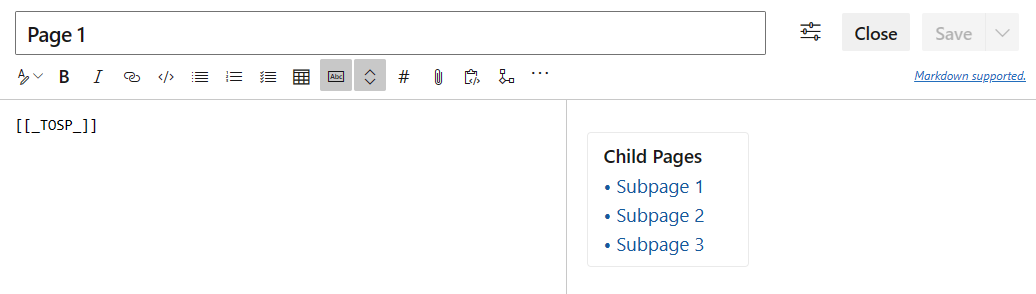
Таблица подстраниц для вики-страницы
Добавьте таблицу вложенных страниц для вики-страницы с помощью тега синтаксиса [[_TOSP_]] . Заголовок таблицы на странице — "Дочерние страницы". Таблица содержит запись для каждой подстраницы вики-страницы.
Чтобы создать таблицу вложенных страниц, можно добавить [[_TOSP_]] тег синтаксиса на вики-страницу в Markdown или выбрать Дополнительные параметры (...) >Таблицу вложенных страниц в режиме Редактировать для страницы.
Ниже приведены некоторые соображения о добавлении таблицы подстраниц:
- Синтаксис тега
[[_TOSP_]]чувствителен к регистру. Если указать синтаксис с помощью нижнего регистра[[_tosp_]], таблица вложенных страниц может не отображаться. - Система публикации отображает таблицу подстраниц для первого экземпляра тега
[[_TOSP_]]на странице Markdown. Он игнорирует другие экземпляры тега на той же странице. - Тег
[[_TOSP_]]можно разместить в любом месте в Markdown. Система отображает таблицу подстраниц на странице в том месте, где вы разместили тег в Markdown.

Свертые разделы на вики-странице
Добавьте сворачиваемый раздел на страницу вики с помощью синтаксиса HTML <details><summary>. Вы можете использовать раздел с свертыванием, чтобы ограничить видимость определенного содержимого на странице, например устаревшие или архивные данные, или настроить сценарий вопросов и ответов.
Когда откроется вики-страница, раздел свернут, но сводка по разделу отображается. Пользователи могут выбрать заголовок, чтобы развернуть (открыть) и свернуть раздел по мере необходимости.
Вот некоторые моменты о добавлении сворачивающегося раздела:
- Укажите заголовок раздела в
<summary>Title</summary>тегах. Сводка всегда отображается на странице. - Добавьте пустую строку после закрывающего
</summary>тега. Если вы не добавите пустую строку, раздел не отображается правильно. - Укажите основное содержимое после пустой строки. Для форматирования основного содержимого можно использовать синтаксис Markdown и HTML.
- При создании нескольких скрываемых разделов на странице добавьте пустую строку после каждого закрывающегося
</details>тега.
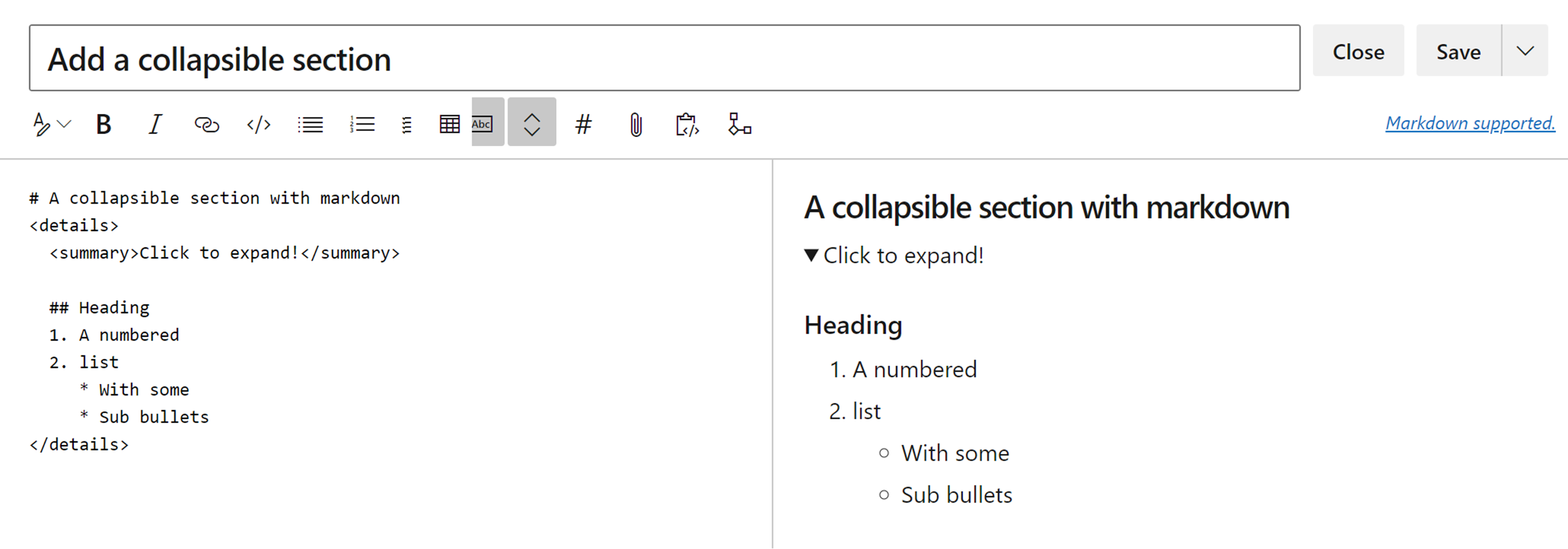
В следующем примере создается сворачиваемый раздел на вики-странице:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Внедренные видео
Внедрение видео из YouTube и Microsoft Streams на вики-страницу с помощью синтаксиса ::: video ::: . В объявлении video определите <iframe> блок для видео. Укажите ссылку на видео и укажите предпочтительную ширину и высоту. Можно задать другие атрибуты, такие как границы и полноэкранный режим. Закрывающие двоеточия необходимы для предотвращения разрыва страницы ::: .
Следующий пример внедряет видео на вики-страницу:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
Ниже приведено опубликованное представление вики-страницы с внедренным видео:

Результаты запросов Azure Boards в встроенном формате
Встраивание результатов запросов Azure Boards в вики-страницу в виде таблицы с использованием синтаксиса query-table и идентификатора запроса:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
Вы также можете выбрать дополнительные параметры (...) >Результаты запроса на панели инструментов:

В диалоговом окне "Результаты запроса " выберите результаты запроса и нажмите кнопку "Вставить ", чтобы внедрить результаты в виде таблицы на вики-странице.
Подробные сведения о том, как скопировать URL-адрес запроса, который предоставляет GUID для запроса, см. в статьях Отправка элементов запроса по электронной почте или Обмен URL-адресом запроса.
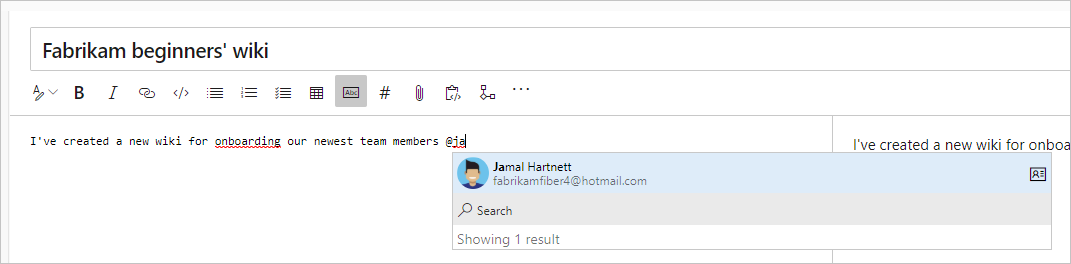
Уведомления с упоминаниями @
Создайте упоминания для пользователей или групп с символом@, как и в @<user-alias>. При вводе символа '@'@ откроется диалоговое окно Автоподсказка, где можно выбрать пользователей или группы для получения уведомлений по электронной почте:

Вы также можете выбрать дополнительные параметры (...) >@ Упоминание на панели инструментов:

При редактировании страниц непосредственно в коде используйте следующий шаблон @<{identity-guid}>.
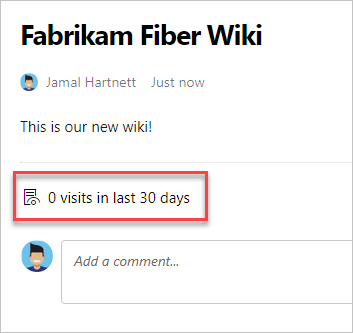
Количество посещений страницы для вики-страницы
Добавьте автоматически агрегированное количество посещений страниц за последние 30 дней на каждой странице в вики-сайте. Посещение страницы — это представление страницы указанным пользователем в течение 15-минутного интервала.
Используйте пакетный API pagesBatch для просмотра ежедневного количества посещений всех страниц в представлении с разбивкой на страницы. Представление не отсортировано по количеству посещений.
Для данных более 30 дней используйте REST API, чтобы получить список всех посещений страниц. Отсортируйте страницы на основе количества посещений и определите 100 лучших. Вы можете хранить посещения на панели мониторинга или базе данных.
На следующем рисунке показано количество страниц на опубликованной вики-странице:

HTML-теги на вики-страницах
Создавайте богатое содержание с помощью HTML-тегов на вики-страницах, таких как <font> и <span>. В Azure DevOps Server 2019.1 и более поздних версий можно также вставить форматированный контент, например изображения и видео в формате HTML.
Пример. Использование синтаксиса Markdown внутри HTML
В следующем примере показано, как использовать синтаксис Markdown внутри HTML-элемента на вики-странице. Добавьте пустую строку после открытия HTML-элемента и перед Markdown:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Пример. Внедрение видео с помощью HTML
В следующем примере показано, как внедрить видео на вики-страницу с помощью <video> HTML-элемента с URL-адресом видео:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Пример: Использование формата RTF
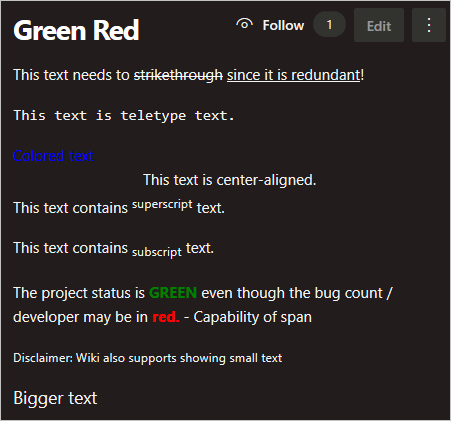
В следующем примере показано, как использовать формат обогащённого текста HTML на вики-странице:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
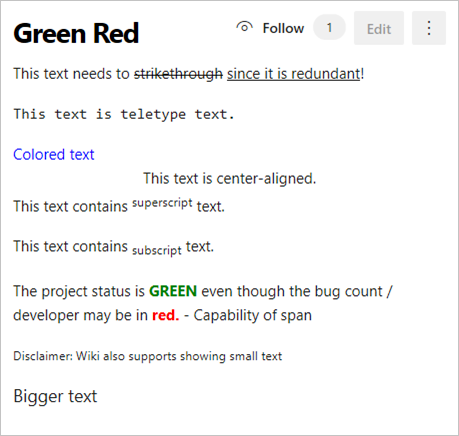
На следующем рисунке показано опубликованное представление содержимого форматированного текста HTML на вики-странице, как показано в стандартном представлении темы Light:

Вот та же опубликованная страница в представлении темной темы: