Развертывание гибридных веб-сайтов Next.js на Статические веб-приложения Azure (предварительная версия)
В этом руководстве вы узнаете, как развернуть веб-сайт Next.js для Статические веб-приложения Azure, используя поддержку Next.js функций, таких как компоненты сервера React, серверная отрисовка (SSR) и маршруты API.
Примечание.
Next.js гибридная поддержка доступна в предварительной версии.
Необходимые компоненты
| Ресурс | Description |
|---|---|
| Учетная запись Azure | Если у вас нет учетной записи Azure с активной подпиской, ее можно создать бесплатно. |
| Учетная запись GitHub | Если у вас нет учетной записи GitHub, вы можете бесплатно создать учетную запись. |
| Node.js | Установите последнюю версию Node.js. |
| интерфейс командной строки Next.js | Установите последнюю версию интерфейса командной строки Next.js. Дополнительные сведения см. в руководстве по началу работы с Next.js. |
Неподдерживаемые функции в предварительной версии
Следующие функции Статические веб-приложения не поддерживаются для Next.js с гибридной отрисовкой:
- Выберите службы Azure: связанные API с помощью Функции Azure, службы приложение Azure, приложений контейнеров Azure или Azure Управление API.
- Функции SWA CLI: локальная эмуляция и развертывание SWA CLI.
-
Поддержка частичных функций: следующие свойства в
staticwebapp.config.jsonфайле не поддерживаются:- Резервный вариант навигации не поддерживается.
- Перезаписи маршрутов в приложении Next.js должны быть настроены в
next.config.jsпределах . - Конфигурация в
staticwebapp.config.jsonфайле имеет приоритет над конфигурацией внутриnext.config.js. - Настройка сайта Next.js должна обрабатываться с помощью
next.config.jsполной совместимости функций.
-
Пропуск сборки: для приложений Next.js, если
skip_api_build=trueСтатические веб-приложения не удаляет зависимости разработки или добавляет острый пакет по умолчанию. Если вы хотите эти оптимизации, добавьте их в пользовательские шаги сборки перед передачейskip_app_build=true. - Добавочное статическое восстановление (ISR): кэширование изображений не поддерживается.
Примечание.
Максимальный размер приложения для гибридного приложения Next.js составляет 250 МБ. Используйте автономную функцию, Next.js для оптимизированных размеров приложений. Если это недостаточно, рассмотрите возможность использования статического HTML-файла, экспортированного Next.js , если размер приложения превышает 250 МБ.
Создание репозитория
В этой статье для простоты используются шаблон из репозитория GitHub. Шаблон содержит начальное приложение для развертывания в Статические веб-приложения Azure.
Перейдите к следующему расположению, чтобы создать новый репозиторий.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Присвойте репозиторию имя my-first-static-web-app
Щелкните Create repository from template (Создание репозитория из шаблона).

Создание Статического веб-приложения
Теперь, когда репозиторий создан, можно создать статическое веб-приложение на портале Azure.
- Переход на портал Azure.
- Выберите Создать ресурс.
- Выполните поиск по запросу Статические веб-приложения.
- Выберите Статические веб-приложения.
- Нажмите кнопку создания.
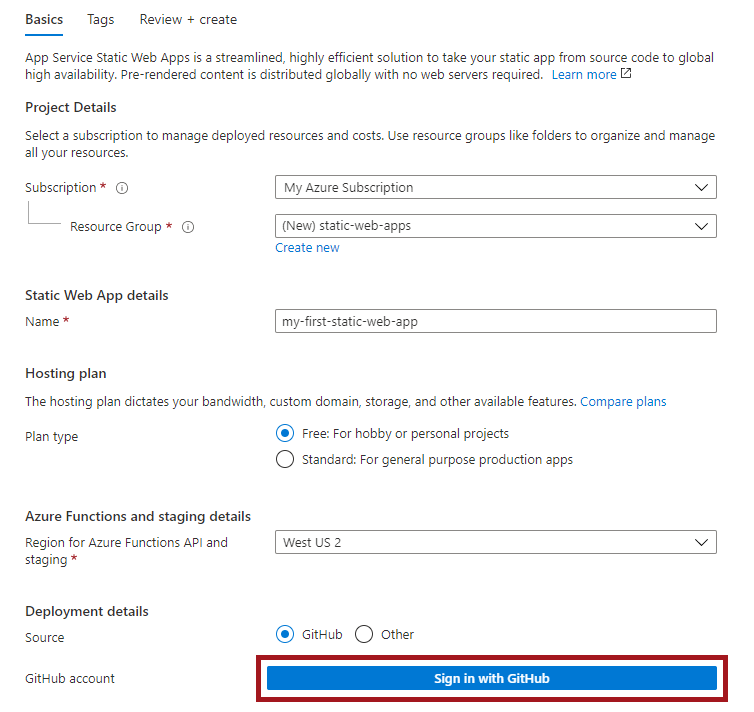
В разделе Основные сведения настройте новое приложение и свяжите его с репозиторием GitHub.

| Параметр | Значение |
|---|---|
| Отток подписок | Выберите свою подписку Azure. |
| Группа ресурсов | Выберите ссылку "Создать" и введите статические веб-приложения-test в текстовом поле. |
| Имя. | В текстовом поле введите my-first-static-web-app . |
| Тип плана | Выберите Бесплатно. |
| Исходный код | При необходимости выберите GitHub и войдите в GitHub . |
Выберите вход с помощью GitHub и выполните проверку подлинности с помощью GitHub .
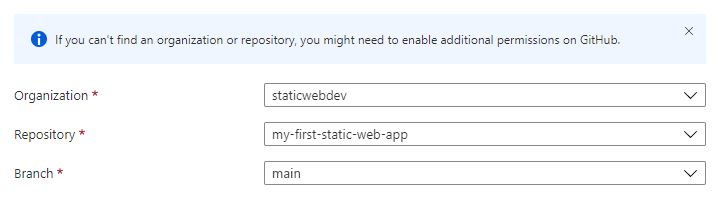
После входа с помощью GitHub введите сведения о репозитории.
| Параметр | Значение |
|---|---|
| Организация | Выберите свою организацию. |
| Репозиторий | Выберите my-first-web-static-app. |
| Ветвь | Выберите Main. |

Примечание.
Если репозитории не отображаются:
- Возможно, вам потребуется авторизовать Статические веб-приложения Azure в GitHub. Перейдите к репозиторию GitHub и перейдите в раздел "Параметры > авторизованных Приложение OAuth">, выберите Статические веб-приложения Azure и выберите "Предоставить".
- Возможно, вам потребуется авторизовать Статические веб-приложения Azure в организации Azure DevOps. Чтобы предоставить разрешения, необходимо быть владельцем организации. Запрос доступа к сторонним приложениям через OAuth. Дополнительные сведения см. в разделе "Авторизация доступа к REST API" с помощью OAuth 2.0.
В разделе Сведения о сборке добавьте сведения о конфигурации, относящиеся к предпочитаемой интерфейсной платформе.
Выберите Next.js в раскрывающемся списке предустановок сборки.
Оставьте в поле Расположение приложения значение по умолчанию.
Оставьте поле Расположение API пустым.
Оставьте поле "Расположение выходных данных" пустым.
Выберите Review + create (Просмотреть и создать).

Просмотр веб-сайта
При развертывании статического приложения следует учитывать два фактора. Сначала создаются базовые ресурсы Azure, составляющие приложение. Второй — это рабочий процесс, который создает и публикует приложение.
Прежде чем перейти на новый статический сайт, сборка развертывания должна сначала завершить работу.
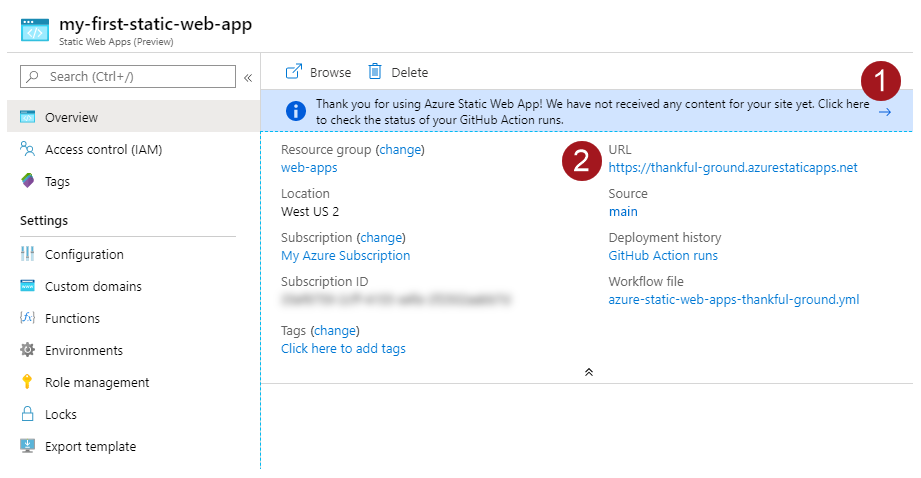
В окне обзора Статические веб-приложения отображается ряд ссылок, которые помогают взаимодействовать с веб-приложением.

При выборе баннера, который говорится, выберите здесь, чтобы проверить состояние выполнения GitHub Actions, перейдите к GitHub Actions, запущенным в репозитории. После завершения задания развертывания можно перейти на веб-сайт с помощью созданного URL-адреса.
Когда рабочий процесс GitHub Actions завершится, щелкните ссылку на URL-адрес, чтобы открыть веб-сайт на новой вкладке.
Настройка проекта Next.js локально для внесения изменений
Клонируйте новый репозиторий на компьютер. Обязательно замените <GITHUB_ACCOUNT_NAME> именем учетной записи.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appОткройте проект в Visual Studio Code или предпочитаемом редакторе кода.
Настройка отрисовки на стороне сервера
Управляемая серверная часть автоматически доступна для каждого гибридного Next.js развертывания во всех планах. Однако вы можете точно настроить производительность и контролировать серверную часть, назначив настраиваемую серверную часть сайту. Если переключиться между управляемой серверной частью на связанную серверную часть, сайт не будет простоя.
Принести собственную серверную часть
Вы можете повысить производительность и получить больше контроля над отрисовкой на стороне сервера Next.js при переносе серверной части. Чтобы настроить настраиваемую серверную часть для сайта, выполните следующие действия.
В следующих шагах показано, как связать настраиваемую серверную часть со стандартным планом и более статическими веб-приложениями.
Примечание.
Связанные серверные части доступны только для сайтов с помощью стандартного плана или более поздней версии.
Перейдите в статическое веб-приложение в портал Azure.
Выберите параметры , а затем API из бокового меню.
Выберите " Настроить связанную серверную часть".
Создайте новый план Служба приложений или выберите существующий план Служба приложений.
Выбранный план Служба приложений должен использовать по крайней мере номер S1 S1.
Щелкните Связать.
Добавление отрисованных на сервере данных с помощью компонента сервера
Чтобы добавить отрисованные сервером данные в проект Next.js с помощью маршрутизатора приложений, измените компонент Next.js, чтобы добавить операцию на стороне сервера для отрисовки данных в компоненте. По умолчанию Next.js компоненты — это серверные компоненты, которые могут быть отрисованы на сервере.
app/page.tsxОткройте файл и добавьте операцию, которая задает значение вычисляемой переменной на стороне сервера. Примеры включают получение данных или других операций сервера.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }next/cacheИмпортируйте и вызовитеunstable_noStoreего в компонентеHome, чтобы обеспечить динамическое отображение маршрута.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Примечание.
Этот пример заставляет динамическую отрисовку этого компонента продемонстрировать отрисовку сервера текущего времени. Модель маршрутизатора приложений Next.js рекомендует кэширование отдельных запросов данных для оптимизации производительности приложения Next.js. Дополнительные сведения о выборке и кэшировании данных см. в Next.js.
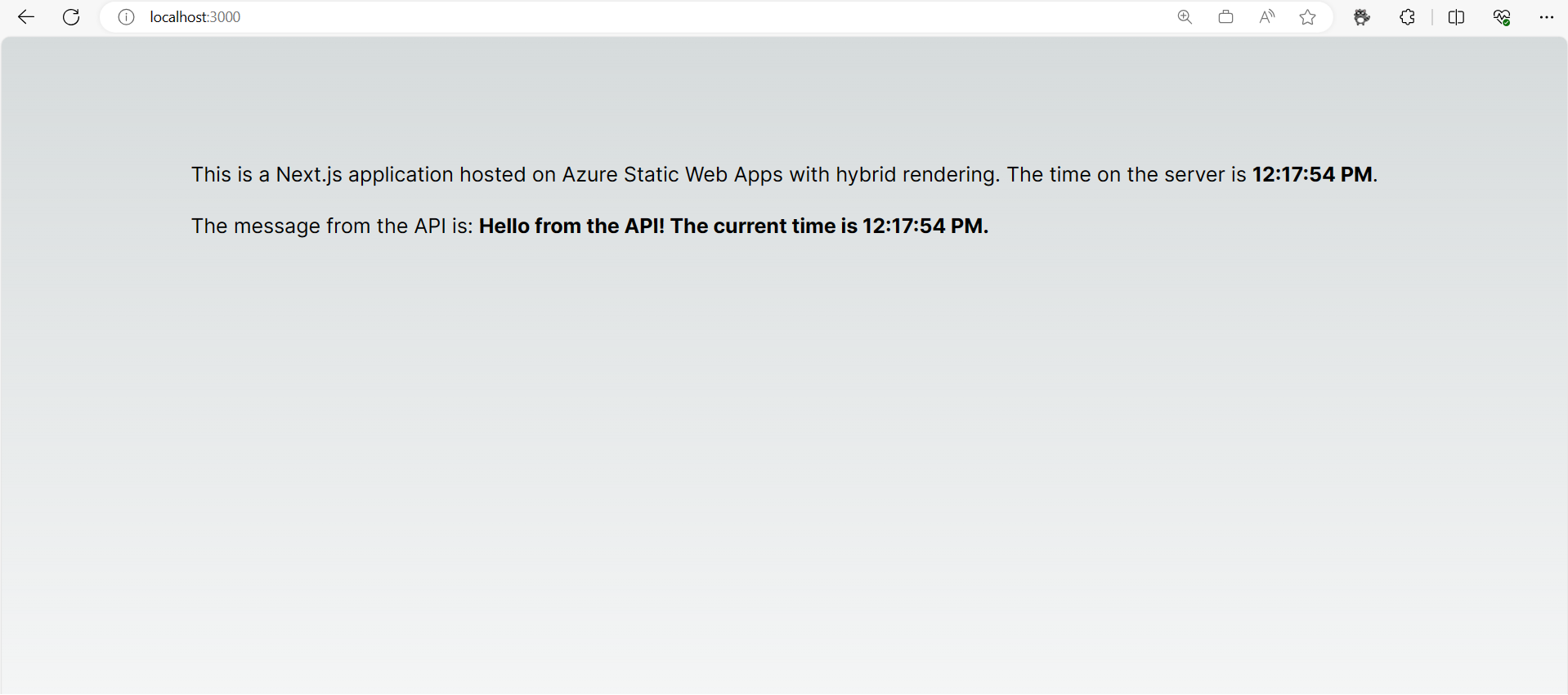
HomeОбновите компонент в app/pages.tsx, чтобы отобразить данные на стороне сервера.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Добавление маршрута API
Помимо компонентов сервера Next.js предоставляет обработчики маршрутов, которые можно использовать для создания маршрутов API в приложение Next.js. Эти API можно получить в клиентских компонентах.
Начните с добавления маршрута API.
Создайте файл по адресу
app/api/currentTime/route.tsx. Этот файл содержит обработчик маршрутов для новой конечной точки API.Добавьте функцию обработчика для возврата данных из API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Создайте файл по адресу
app/components/CurrentTimeFromAPI.tsx. Этот компонент создает контейнер для клиентского компонента, который извлекает API из браузера.Добавьте клиентский компонент, который извлекает API в этом файле.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Этот клиентский useEffect компонент получает API с помощью перехватчика React для отрисовки компонента после завершения загрузки. Директива 'use client' определяет этот элемент как компонент клиента. Дополнительные сведения см. в разделе "Компоненты клиента".
Измените приложение/page.tsx для импорта и отрисовки клиентского
CurrentTimeFromAPIкомпонента.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Результат маршрута API отображается на странице.

Настройка версии среды выполнения для Next.js
Для некоторых версий Next.js требуются определенные версии Node.js. Чтобы настроить определенную версию узла, можно задать engines свойство package.json файла для назначения версии.
{
...
"engines": {
"node": "18.17.1"
}
}
Задание переменных среды для Next.js
Next.js использует переменные среды во время сборки и во время запроса для поддержки статического создания страниц и динамического создания страниц с помощью отрисовки на стороне сервера. Поэтому задайте переменные среды как в задаче сборки, так и в переменных среды Статические веб-приложения Azure ресурса.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Включение автономной функции
Если размер приложения превышает 250 МБ, функция трассировки выходных файлов Next.js помогает оптимизировать размер приложения и повысить производительность.
Трассировка выходных файлов создает сжатые версии всего приложения с необходимыми зависимостями пакета. Этот пакет встроен в папку с именем next/standalone. С помощью этого пакета приложение может самостоятельно развертываться без node_modules зависимостей.
Чтобы включить функцию standalone , добавьте следующее свойство next.config.js:
module.exports ={
output:"standalone",
}
Затем настройте build команду в файле, чтобы скопировать статические package.json файлы в автономные выходные данные.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Настройка маршрутизации и ПО промежуточного слоя для развертывания
Вы можете настроить дескриптор проекта Next.js с настраиваемыми перенаправлениями, перезаписями и ПО промежуточного слоя. Эти обработчики обычно используются для проверки подлинности, персонализации, маршрутизации и интернационализации. Настраиваемая обработка влияет на маршрутизацию Next.js сайта по умолчанию, а конфигурация должна быть совместима с размещением на Статические веб-приложения.
Статические веб-приложения проверяет успешность развертывания сайта Next.js путем добавления страницы на сайт во время сборки. Страница называется public/.swa/health.htmlи Статические веб-приложения проверяет успешное запуск и развертывание сайта, перейдя к /.swa/health.html сайту и убедившись в успешном ответе. ПО промежуточного /.swa/health.html слоя и настраиваемая маршрутизация, которая включает перенаправления и перезаписи, может повлиять на доступ к пути, что может предотвратить проверку развертывания Статические веб-приложения. Чтобы настроить ПО промежуточного слоя и маршрутизацию для успешного развертывания в Статические веб-приложения, выполните следующие действия.
Исключите маршруты, начиная с
.swaфайла (или.js) вmiddleware.tsконфигурации ПО промежуточного слоя.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Настройте перенаправления для
next.config.jsисключения маршрутов, начиная с.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Настройте правила перезаписи,
next.config.jsчтобы исключить маршруты, начиная с.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Эти фрагменты кода исключают пути, начинающиеся с .swa остановки пользовательской маршрутизации или ПО промежуточного слоя от обработки этих запросов. Эти правила гарантируют, что пути разрешаются должным образом во время проверки развертывания.
Включение ведения журнала для Next.js
Следуя рекомендациям по устранению неполадок с API сервера Next.js, добавьте ведение журнала в API для перехвата этих ошибок. Ведение журнала в Azure использует Application Insights. Чтобы предварительно загрузить этот пакет SDK, необходимо создать пользовательский скрипт запуска. Чтобы получить дополнительные сведения, обратитесь к разделу
- Пример скрипта предварительной загрузки для Application Insights + Next.js
- Проблема, рассмотренная на сайте GitHub
- Предварительная загрузка с помощью Next.js
Очистка ресурсов
Если вы не собираетесь использовать это приложение в дальнейшем, вы можете удалить экземпляр службы "Статические веб-приложения Azure", выполнив следующие действия:
- Откройте портал Azure.
- Выполните поиск my-first-web-static-app с помощью верхней строки поиска.
- Выберите имя приложения.
- Выберите команду Удалить.
- Нажмите кнопку Да, чтобы подтвердить действие удаления (это действие может занять несколько секунд).