Как отправить измерения на стороне пользователей в диспетчер трафика Azure с использованием веб-страниц
Вы можете настроить веб-страницы для отправки измерений реальных пользователей в Диспетчер трафика путем получения ключа измерения реального пользователя (RUM) и внедрения созданного кода на веб-страницу.
Получение ключа измерений на стороне пользователей
Измерения, которые вы принимаете и отправляете в диспетчер трафика из клиентского приложения, идентифицируются службой с помощью уникальной строки, называемой ключом измерений на стороне пользователей (RUM) — Real User Measurements (RUM) Key. Ключ RUM можно получить с помощью портала Azure, REST API, PowerShell или Azure CLI.
Чтобы получить ключ RUM с помощью портала Azure, сделайте следующее:
На панели поиска портала найдите имя профиля Диспетчер трафика, которое нужно изменить, а затем выберите профиль Диспетчер трафика в отображаемых результатах.
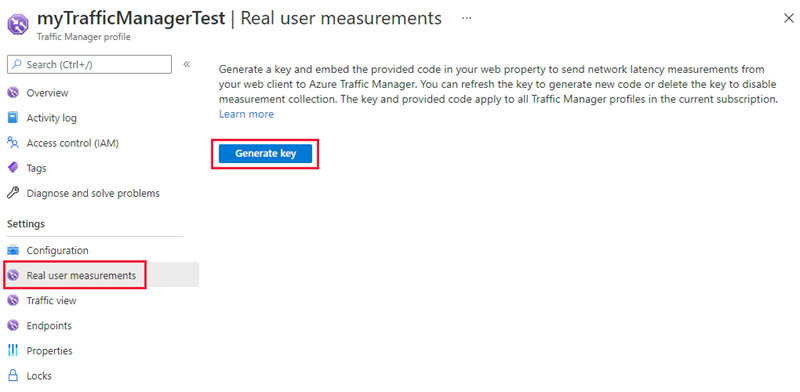
На странице профиля диспетчера трафика в разделе Настройки (Settings) щелкните Real User Measurements (Измерения на стороне пользователей).
Щелкните Создать ключ (Generate Key), чтобы создать ключ RUM.

Рис. 1. Создание ключа измерений на стороне пользователей
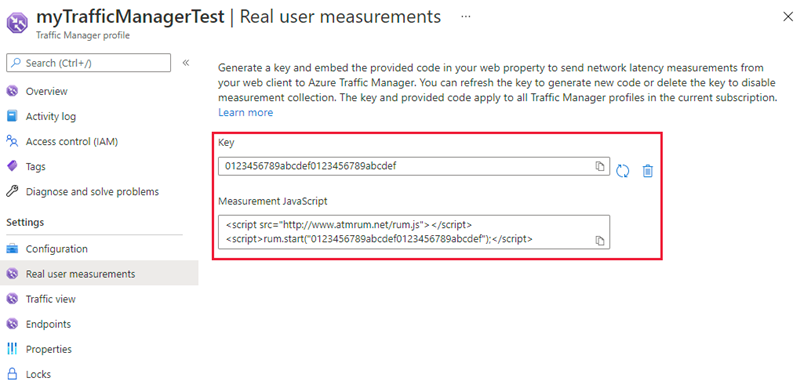
Теперь на странице отображается созданный ключ RUM и фрагмент кода JavaScript, который необходимо внедрить на HTML-страницу.

Рис. 2. Ключ измерений на стороне пользователей и скрипт JavaScript измерений
Нажмите кнопку Копировать, чтобы скопировать код JavaScript.
Важно!
Используйте созданный JavaScript для функции "Реальные измерения пользователей" для правильной работы. Любые изменения, внесенные в этот скрипт или скрипты, используемые функцией измерений на стороне пользователей, могут привести к непредсказуемому поведению.
Внедрение кода на веб-страницу HTML
После получения ключа RUM необходимо внедрить этот скопированный код JavaScript на HTML-страницу, которую посещают конечные пользователи. В этом примере показано, как добавить этот скрипт на HTML-страницу. Вы можете использовать это руководство, адаптировав его непосредственно для своего рабочего процесса управления HTML-кодом.
Откройте HTML-страницу в текстовом редакторе.
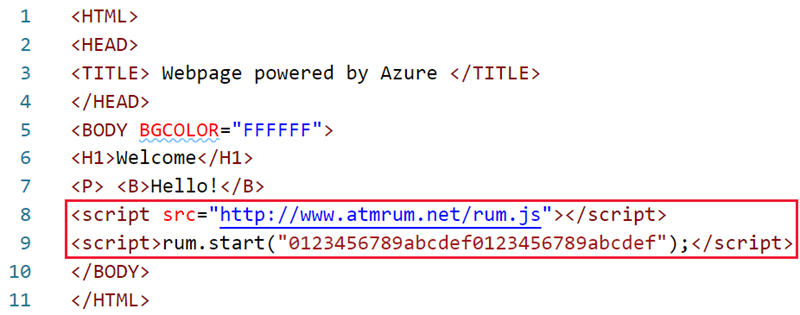
Вставьте код JavaScript, скопированный в последнем разделе, в раздел текста HTML. Скопированный код находится на строке 8 и 9, см. рис. 3.

Рис. 3. Простая HTML-страница с внедренным кодом JavaScript функции измерений на стороне пользователей
Сохраните HTML-файл и узел на веб-сервере, подключенном к Интернету.
В следующий раз, когда эта страница будет отображаться в веб-браузере, ссылка на JavaScript загружается, а скрипт выполнит операции измерения и отчетности.
Следующие шаги
- Узнайте больше об измерениях на стороне пользователей.
- Узнайте о том, как работает диспетчер трафика
- Узнайте больше о методах маршрутизации трафика , поддерживаемых в диспетчере трафика.
- Узнайте, как создать профиль диспетчера трафика