ItemsControl.Items Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает коллекцию, используемую для создания содержимого ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionЗначение свойства
Коллекция, которая используется для создания содержимого ItemsControl. По умолчанию является пустой коллекцией.
- Атрибуты
Примеры
В следующих примерах демонстрируется привязка данных к объекту ItemsControl. В первом примере создается класс с именем MyData , который представляет собой простую коллекцию строк.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
В следующем примере объект ItemsControl объекта привязывается ItemsSource к MyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
На следующем рисунке показан элемент управления, ListBox созданный в предыдущем примере.

В следующем примере показано, как заполнить ItemsControl с помощью Items свойства . В примере добавляются следующие различные типы элементов в ListBox:
Строка.
Объект DateTime.
Объект UIElement.
Элемент Panel управления , содержащий другие UIElement объекты.
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
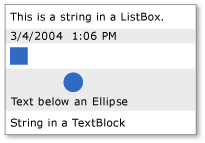
На следующем рисунке показан объект , ListBox созданный в предыдущем примере.

Обратите внимание, что ItemCollection является представлением, поэтому вы можете использовать функции, связанные с представлением, такие как сортировка, фильтрация и группирование.
Например, если у вас есть экземпляр ListBox, myListBoxможно выполнить следующие действия, чтобы отсортировать содержимое ListBox. В этом примере — это имя свойства для Content сортировки.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Обратите внимание, что при этом, если элемент управления привязан к коллекции напрямую, используется представление коллекции по умолчанию, а критерии сортировки применяются ко всем остальным элементам управления, привязанным непосредственно к той же коллекции. Представление не будет представлением по умолчанию, если ItemsSource свойство привязано к CollectionViewSource.
Если объект ItemsControl привязан непосредственно к коллекции, можно выполнить следующие действия, чтобы получить представление по умолчанию:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Кроме того, можно указать критерии фильтрации, сортировки и группирования в XAML или коде CollectionViewSourceс помощью .
Комментарии
Это свойство можно использовать для добавления элементов в .ItemsControl Добавление дочернего элемента к объекту ItemsControl неявно добавляет его в ItemCollection для ItemsControl объекта .
Примечание
Это свойство можно задать только в XAML с помощью показанного синтаксиса коллекции или путем доступа к объекту коллекции и его различных методов, таких как Add. Свойство для доступа к самому объекту коллекции доступно только для чтения, а сама коллекция — для чтения и записи.
Обратите внимание, что вы используете Items свойство или , ItemsSource чтобы указать коллекцию, которая должна использоваться для создания содержимого .ItemsControl ItemsSource Если свойство задано, Items коллекция становится доступной только для чтения и фиксированного размера.
Если ItemsSource используется, присвоив свойству ItemsSource значение null , коллекция удаляется и восстанавливается значение Items, которое будет пустым ItemCollection.
Использование элемента свойства XAML
<object>
OneOrMoreElements
</object>
Значения XAML
OneOrMoreElements Один или несколько UIElement объектов.
Применяется к
См. также раздел
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
