TextBlock.LineStackingStrategy Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает механизм, с помощью которого для каждой строки текста в рамках TextBlock.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyЗначение свойства
Механизм, определяющий поле строки для каждой строки текста в объекте TextBlock. Значение по умолчанию — MaxHeight.
Примеры
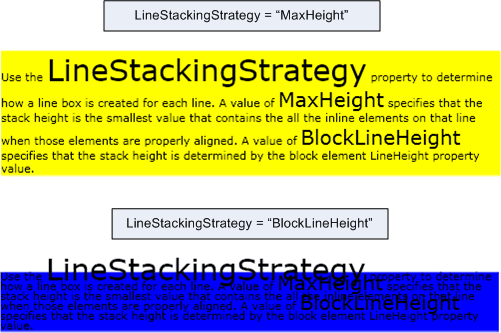
В следующем примере показано, как использовать LineStackingStrategy свойство , чтобы определить, как создаются поля строк для текстовых TextBlockстрок объекта . Первый TextBlock имеет значение , MaxHeight а второй TextBlock — значение BlockLineHeightLineStackingStrategy .
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
На следующем рисунке показан результат предыдущего кода.

Комментарии
Это свойство зависимостей также использует присоединенное свойство. В XAML используется <object TextBlock.LineStackingStrategy="value".../>, где object — это объектный элемент (обычно элемент потока), содержащийся в TextBlock, а value — строковое значение LineStackingStrategy перечисления. В коде использование присоединенного свойства поддерживается GetLineStackingStrategy и SetLineStackingStrategy. Использование присоединенного свойства не распространено.
Сведения о свойстве зависимостей
| Поле идентификатора | LineStackingStrategyProperty |
Для свойств метаданных задано значение true |
AffectsMeasure, AffectsRender |
