TileBrush.Viewbox Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает расположение и размеры содержимого в плитке TileBrush.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectЗначение свойства
Положение и размеры содержимого TileBrush. Значение по умолчанию представляет собой прямоугольник (Rect), параметр TopLeft которого равен 0,0, а параметры Width и Height — 1.
Примеры
Размер и положение содержимого TileBrush можно указать с помощью Viewbox свойства. Свойство ViewboxUnits определяет, является ли Viewbox значение относительным к границам содержимого TileBrush или является ли оно абсолютным значением.
На первом рисунке показано изображение 100 на 100 пикселей, а затем используется это изображение для отображения эффектов различных Viewbox параметров свойств.

Начало примера изображения (100 на 100 независимых пикселей устройства)
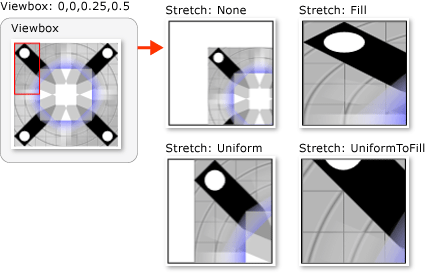
На следующем рисунке показаны выходные данные объекта TileBrush , использующего Viewbox значение 0,0,0,0, 0,25,0,5. Другие важные значения свойств включают в себя следующее:
ViewboxUnits: RelativeToBoundingBox (по умолчанию)
Viewport: 0,0,1,1
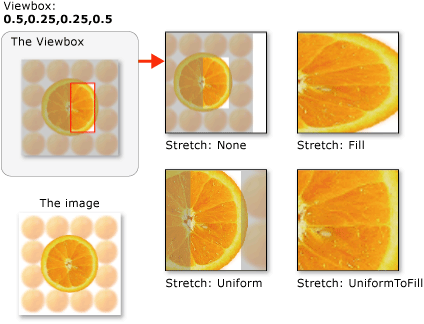
На этом рисунке показаны несколько различных Stretch параметров свойств. Свойство Stretch определяет, как TileBrush растягивает его Viewbox для заполнения Viewport.

TileBrush с относительным представлением 0,0,0,0, 0,25,0,5
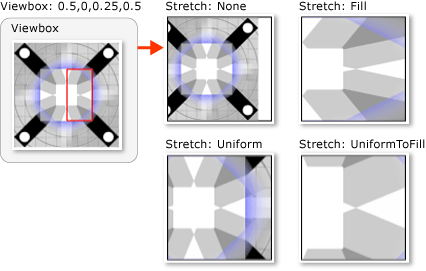
На следующем рисунке показан аналогичный TileBrush результат, но с относительным Viewbox значением 0,5,0,25, 0,25,0,5.

Аналогичный Элемент TileBrush, но с другим параметром Viewbox
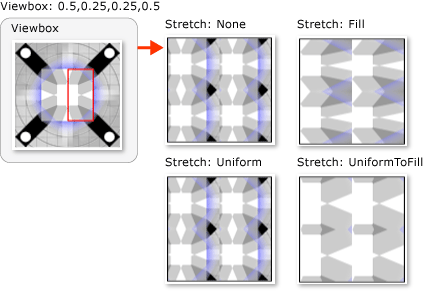
На следующем рисунке показано то же TileBrush самое, но с относительным Viewport значением 0,0,0,0, 0,5,0,5 и со значением TileMode Tile.

Аналогичный Элемент TileBrush, но с накладкой и другим параметром окна просмотра
В следующем примере показано, как создать плитку TileBrush с Viewbox 0,5,0,25, 0,25,0,5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Комментарии
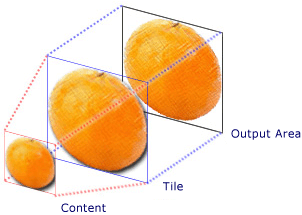
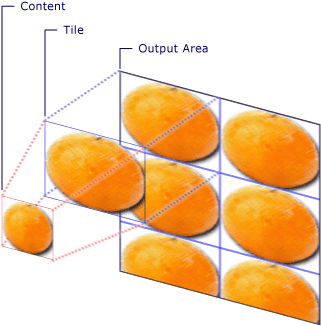
При рисовании области используется TileBrushтри компонента: содержимое, плитки и область вывода. Свойство Viewbox задает размер и положение содержимого TileBrush . На следующем рисунке показано, как эти три TileBrush компонента связаны друг с другом.

Компоненты TileBrush

Свойство ViewboxUnits определяет, интерпретируется ли Viewbox значение как относительное или абсолютное значение. По умолчанию свойство ViewboxUnits имеет значение RelativeToBoundingBox.
Обрезка в представлении
TileBrush содержимое никогда не обрезается к объекту Viewbox. TileBrush Однако содержимое обрезается к краям Viewportэлемента, который задает значения для базовой плитки.
На следующем рисунке показан эффект различных Stretch параметров на объекте TileBrush , который Viewbox меньше его Viewport. Части изображения, которые находятся за пределами, Viewbox выделены серым цветом.

TileBrush с различными параметрами растяжения
Сведения о свойстве зависимостей
| Поле идентификатора | ViewboxProperty |
Для свойств метаданных задано значение true |
Нет |