UIElement.Clip Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает геометрию, используемую для определения контура содержимого элемента. Это свойство зависимостей.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryЗначение свойства
Геометрия, используемая для определения размеров области отсечения. Значение по умолчанию — Geometry, равное null.
Примеры
В этом примере показано, как определить регион элемента платформы Clip . Чтобы определить клип, используйте ( Geometry например, для EllipseGeometry задания свойства элемента Clip . Будет видна только область, расположенная в пределах области геометрии.
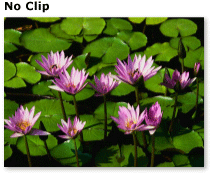
В следующем примере показан Image элемент без определенной области клипа. Так как область клипа не определена, отображается все изображение.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Изображение без области клипа
В следующем примере создается идентичный образ, за исключением того, что он имеет определенную область клипа. Будет отображаться только часть изображения, которая находится в области EllipseGeometry .
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Изображение с эллиптической областью клипа
В следующем примере показано, как анимировать регион элемента платформы Clip . В этом примере EllipseGeometry используется для определения эллиптической области клипа Image для элемента. Анимирует PointAnimation свойство геометрии Center эллипса от (0, 0) до (200, 150). Анимация начинает воспроизводиться после загрузки изображения и повторяется бесконечно.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Полный пример см. в примере области клипа.
Комментарии
Элементы за пределами геометрии будут визуально обрезаться в отрисованном макете. Геометрия не должна быть прямоугольной.
Сведения о свойстве зависимостей
| Поле идентификатора | ClipProperty |
Metadata properties set to true |
Нет |