Размещение и компоновка элементов управления (Windows Forms .NET)
Размещение элементов управления в Windows Forms определяется не только элементом управления, но и родительским элементом управления. В этой статье описываются различные параметры элементов управления, а также различные типы родительских контейнеров, которые влияют на компоновку.
Фиксированное расположение и размер
Расположение на родительском элементе определяется значением свойства Location относительно левого верхнего угла поверхности родительского элемента управления. Координата верхнего левого угла в родительском элементе — (x0,y0). Размер элемента управления определяется свойством Size и представляет ширину и высоту элемента управления.

При добавлении элемента управления на родительский элемент, который применяет автоматическое размещение, положение и размер элемента управления изменяются. В этом случае в зависимости от типа родительского элемента скорректировать расположение и размер элемента управления вручную не удастся.
Свойства MaximumSize и MinimumSize помогают задать минимальное и максимальное пространство, которое может использовать элемент управления.
Поля и заполнение
Два свойства элементов управления помогают точно размещать элементы управления: Margin и Padding.
Свойство Margin определяет поле вокруг элемента управления, благодаря которому обеспечивается определенное расстояние между границами этого элемента и другими элементами.
Свойство Padding определяет поле внутри элемента управления, благодаря которому обеспечивается определенное расстояние между содержимым элемента управления (например, значением свойства Text) и его границами.
На рисунке ниже демонстрируется значение свойств Margin и Padding элемента управления.

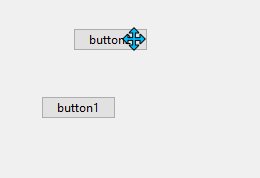
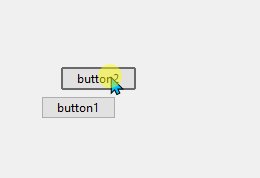
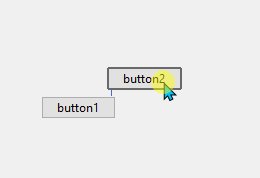
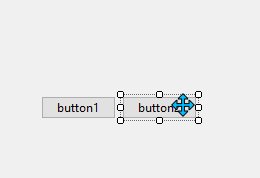
Конструктор Visual Studio учитывает эти свойства при размещении и изменении размера элементов управления. Линии привязки отображаются в виде направляющих, которые помогут вам оставаться за пределами указанного поля элемента управления. Например, Visual Studio отображает линию привязки при протаскивании элемента управления рядом с другим элементом управления:

Автоматическое размещение и размер
Элементы управления могут размещаться в родительском элементе автоматически. Некоторые родительские контейнеры выполняют размещение принудительно, в то время как другие используют параметры управления, определяющие размещение. Существует два свойства элемента управления, которые помогают автоматически размещать и изменять размер в пределах родительского элемента: Dock и Anchor.
На автоматическое размещение может влиять порядок отображения. Порядок, в котором отображается элемент управления, определяется индексом элемента управления в коллекции Controls родительского элемента. Этот индекс называется Z-order. Каждый элемент управления отображается в порядке, в котором он представлен в коллекции. Это означает, что первый элемент в коллекции отображается последним, а последний элемент — первым.
Свойства MinimumSize и MaximumSize помогают задать минимальное и максимальное пространство, которое может использовать элемент управления.
Закрепить
Свойство Dock задает, какая граница элемента управления выравнивается по соответствующей стороне родительского элемента и как изменяется размер элемента управления в пределах родительского элемента.

Когда элемент управления закреплен, контейнер определяет пространство, которое он должен занимать, а затем соответствующим образом изменяет размер элемента управления и помещает его. Ширина и высота элемента управления по-прежнему соблюдаются с учетом стиля закрепления. Например, если элемент управления закреплен в верхней части, Height элемента управления соблюдается, тогда как Width корректируется автоматически. Если элемент управления закреплен слева, Width элемента управления соблюдается, тогда как Height корректируется автоматически.
Location элемента управления нельзя задать вручную, поскольку при закреплении элемента управления его положение контролируется автоматически.
Индекс Z-order элемента управления влияет на закрепление. После размещения закрепленных элементов управления они занимают выделенное для них пространство. Например, если элемент управления отображается первым и закрепляется в верхней части, он займет всю ширину контейнера. Если следующий элемент управления закреплен слева, ему будет выделено меньше свободного места.

При изменении индекса Z-order доступное начальное пространство элемента управления, закрепленного слева, будет больше. Элемент управления использует всю высоту контейнера. Элемент управления, закрепленный вверху, имеет меньше свободного места.

По мере расширения и сжатия контейнера элементы управления, закрепленные в контейнере, перемещаются и изменяют свой размер для сохранения заданных параметров.

Если на одной стороне контейнера закреплены несколько элементов управления, они группируются в соответствии с их индексами Z-order.

Привязка
Привязка элемента управления позволяет привязать элемент управления к одной или нескольким сторонам родительского контейнера. По мере изменения размера контейнера любой дочерний элемент управления будет сохранять заданное расстояние до привязанной стороны.
Элемент управления можно привязать к одной или нескольким сторонам без ограничений. Привязка задается свойством Anchor.

Автоматическое изменение размеров
Свойство AutoSize позволяет элементу управления изменять свой размер, если это необходимо, в соответствии с размером, заданным свойством PreferredSize. Изменение размеров конкретных элементов управления регулируется заданием свойства AutoSizeMode.
Свойство AutoSize поддерживают только некоторые элементы управления. Кроме того, некоторые элементы управления, поддерживающие свойство AutoSize, также поддерживают свойство AutoSizeMode.
| Всегда истинное поведение | Description |
|---|---|
| Автоматическое изменение размера — это функция, активируемая во время выполнения. | Это означает, что она никогда не увеличивает и не сжимает элемент управления и не оказывает дальнего влияния. |
| Если размер элемента управления изменяется, значение его свойства Location всегда остается постоянным. | Когда содержимое элемента управления приводит к увеличению элемента управления, он увеличивается в направлении вправо и вниз. Элементы управления не увеличиваются до левого края. |
Свойства Dock и Anchor учитываются, если AutoSize имеет значение true. |
Значение свойства Location элемента управления корректируется на правильное значение. Элемент управления Label является исключением из этого правила. Если для свойства AutoSize закрепленного элемента управления Label задано значение true, то элемент управления Label не будет растягиваться. |
| Свойства MaximumSize и MinimumSize элемента управления всегда учитываются независимо от значения свойства AutoSize. | Свойство AutoSize не влияет на свойства MaximumSize и MinimumSize. |
| Минимальный размер по умолчанию не задан. | Это означает, что если для элемента управления задано сжатие до AutoSize и он не имеет содержимого, значение его свойства Size равно (0x,0y). В этом случае элемент управления будет сжиматься до точки, и он не будет виден. |
| Если элемент управления не реализует метод GetPreferredSize, метод GetPreferredSize возвращает последнее значение, присвоенное свойству Size. | Это означает, что установка для свойства AutoSize значения true не окажет никакого влияния. |
| Элемент управления в ячейке TableLayoutPanel всегда сжимается в соответствии с ячейкой, пока не будет достигнут ее MinimumSize. | Этот размер применяется в качестве максимального размера. Исключением является случай, когда ячейка входит в строку или столбец AutoSize. |
Свойство AutoSizeMode
Свойство AutoSizeMode обеспечивает более детализированный контроль над поведением AutoSize по умолчанию. Свойство AutoSizeMode указывает, как элемент управления изменяет свой размер в соответствии с содержимым. Например, содержимым может быть текст для элемента управления Button или дочерние элементы управления для контейнера.
В следующем списке показаны значения свойства AutoSizeMode и его поведение.
-
Размеры элемента управления увеличиваются или уменьшаются по размеру его содержимого.
Значения MinimumSize и MaximumSize учитываются, но текущее значение свойства Size игнорируется.
Это то же поведение, что и у элементов управления со свойством AutoSize и без свойства
AutoSizeMode. -
Размеры элемента управления могут увеличиваться по размерам его содержимого, однако они не уменьшаются до значения, меньшего заданного свойством Size.
Это значение по умолчанию для
AutoSizeMode.
Элементы управления, поддерживающие свойство AutoSize
В следующей таблице описывается уровень поддержки автоматического изменения размера элементами управления:
| Элемент управления | AutoSize поддерживается |
AutoSizeMode поддерживается |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
AutoSize в среде разработки
В таблице ниже описывается, как изменяется размер элемента управления во время разработки в зависимости от значений свойств AutoSize и AutoSizeMode.
Чтобы указать, что размер элемента управления должен изменяться пользователем, переопределите свойство SelectionRules. В следующей таблице фраза «не удается изменить размер» означает лишь Moveable, а фраза «может изменять размер» — AllSizeable и Moveable.
Значение AutoSize |
Значение AutoSizeMode |
Поведение |
|---|---|---|
true |
Свойство недоступно. | Во время разработки пользователь может изменять размер лишь следующих элементов управления: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | Пользователь не может изменять размер элемента управления во время разработки. |
true |
GrowOnly | Пользователь может изменять размер элемента управления во время разработки. Если задано свойство Size, пользователь может только увеличивать элемент управления. |
Свойство false или AutoSize скрыто |
Неприменимо. | Пользователь может изменять размер элемента управления во время разработки. |
Примечание.
С целью повышения производительности конструктор Windows Forms в Visual Studio затемняет свойство AutoSize класса Form. Во время разработки форма ведет себя так, как будто свойство AutoSize имеет значение false, независимо от его фактического значения. Во время выполнения никакие особые правила не применяются, и свойство AutoSize действует в соответствии со своим значением.
Контейнер: форма
Form является основным объектом Windows Forms. Формы обычно всегда отображаются в приложении Windows Forms. Формы содержат элементы управления и учитывают свойства Location и Size элемента управления для размещения вручную. Формы также учитывают свойство Dock для автоматического размещения.
Как правило, на краях формы имеются маркеры, позволяющие пользователю изменить ее размер. Свойство Anchor элемента управления позволяет увеличивать и уменьшать размер элемента управления при изменении размера формы.
Контейнер: панель
Элемент управления Panel аналогичен форме в том, что он просто группирует элементы управления вместе. Он поддерживает те же стили автоматического размещения, что и форма. Дополнительные сведения см. в разделе "Контейнер: форма ".
Панель сливается с родительским элементом и обрезает все области элемента управления, находящиеся за границами панели. Если элемент управления выходит за границы панели, а свойство AutoScroll имеет значение true, появляются полосы прокрутки, с помощью которых пользователь может прокручивать панель.
В отличие от группы панель не содержит заголовок и границу.

На изображении выше показана панель с заданным свойством BorderStyle, чтобы продемонстрировать границы панели.
Контейнер: поле группы
Элемент управления GroupBox предоставляет возможность идентифицируемой группировки других элементов управления. Как правило, группа используется для разделения формы на функциональные области. Например, у вас может быть форма для ввода персональных данных, в которой следует сгруппировать поля, связанные с адресом. Во время разработки можно с легкостью переместить группу вместе со всеми содержащимися в ней элементами управления.
Группа поддерживает те же стили автоматического размещения, что и форма. Дополнительные сведения см. в разделе "Контейнер: форма ". Группа также обрезает любую часть элемента управления, которая выходит за пределы панели.
В отличие от панели, в группе нет возможности прокрутить содержимого и нет полос прокрутки.

Контейнер: макет потока
Элемент управления FlowLayoutPanel упорядочивает свое содержимое в горизонтальном или вертикальном направлении. Его содержимое может переноситься из одной строки или столбца в следующую строку или столбец. Кроме того, вместо переноса содержимое может обрезаться.
Чтобы определить направление содержимого, задайте свойство FlowDirection. Содержимое элемента управления FlowLayoutPanel размещается правильно при использовании направления справа налево. С помощью свойства WrapContents можно указать, должно ли содержимое элемента управления FlowLayoutPanel переноситься или обрезаться.
Если свойству AutoSize присвоено значение true, размер элемента управления FlowLayoutPanel автоматически изменяется в соответствии с содержимым. Дочерние элементы управления также получают свойство FlowBreak. Если свойству FlowBreak присвоено значение true, элементы управления внутри элемента FlowLayoutPanel перестают размещаться в текущем направлении и переносятся на следующую строку или в следующий столбец.

На изображении выше представлены два элемента управления FlowLayoutPanel с заданным свойством BorderStyle, чтобы продемонстрировать границы панели.
Контейнер: макет таблицы
Элемент управления TableLayoutPanel упорядочивает содержимое в сетке. Так как макет строится как во время разработки, так и во время выполнения, его можно изменять динамически по мере изменения среды приложения. Это позволяет пропорционально изменять размер элементов управления на панели с учетом изменений, например изменения размера родительского элемента управления или изменения длины текста в результате локализации.
Любой элемент управления Windows Forms, включая другие экземпляры TableLayoutPanel, может быть дочерним относительно элемента TableLayoutPanel. Это позволяет создавать сложные макеты, динамически меняющиеся во время выполнения.
Также можно управлять направлением расширения элемента управления TableLayoutPanel (горизонтальное или вертикальное) после его заполнения дочерними элементами управления. По умолчанию элемент управления TableLayoutPanel развертывается вниз путем добавления строк.
Для изменения размера и стиля строк и столбцов можно использовать свойства RowStyles и ColumnStyles. Свойства строк и столбцов можно задавать по отдельности.
Элемент управления TableLayoutPanel добавляет следующие свойства в свои дочерние элементы управления: Cell, Column, Row, ColumnSpan и RowSpan.

На изображении выше показана таблица с заданным свойством CellBorderStyle, чтобы продемонстрировать границы каждой ячейки.
Контейнер: разделение контейнера
Элемент управления Windows Forms SplitContainer состоит из двух панелей, разделенных подвижной полосой. При наведении указателя мыши на полосу его форма изменяется, показывая, что полоса является перемещаемой.
С помощью элемента управления SplitContainer можно создавать сложные пользовательские интерфейсы. Часто выбор на одной панели определяет объекты, представленные на другой. Такой подход является эффективным для отображения и просмотра информации. Две панели позволяют группировать информацию, а полоса или разделитель упрощают изменение размера панелей.

На изображении выше имеется контейнер разбиения для создания левой и правой областей. В правой панели содержится второй контейнер разбиения, для которого свойству Orientation задано значение Vertical. Свойство BorderStyle задается, чтобы продемонстрировать границы каждой панели.
Контейнер: элемент управления TAB
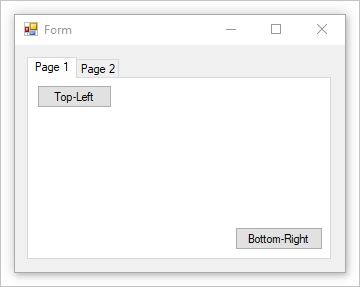
Элемент управления TabControl используется для отображения нескольких вкладок, аналогичных разделителям в записной книжке или меткам в наборе папок в картотеке. Вкладки могут содержать изображения и другие элементы управления. Используйте вкладки для создания многостраничного диалогового окна, которое появляется во многих местах в операционной системе Windows, например на панели управления и в свойствах отображения. Кроме того, TabControl можно использовать для создания страниц свойств, которые используются для задания группы связанных свойств.
Наиболее важным свойством TabControl является TabPages, которое содержит отдельные вкладки. Каждая отдельная вкладка является объектом TabPage.

.NET Desktop feedback
