Обзор объектов Drawing
В этом разделе представлены объекты Drawing и инструкции по их использованию для эффективного рисования фигур, точечных рисунков, текста и мультимедиа. Используйте объекты Drawing при создании коллекции картинок, рисовании с помощью DrawingBrush или использовании объектов Visual.
Что такое объект-рисунок
Объект Drawing описывает отображаемое содержимое, например фигуру, растровое изображение, видео или строку текста. Различные типы рисунков описывают различные типы содержимого. Ниже приведен список различных типов объектов-рисунков.
GeometryDrawing — рисует фигуру.
ImageDrawing — рисует изображение.
GlyphRunDrawing — рисует текст.
VideoDrawing — воспроизводит звуковой или видеофайл.
DrawingGroup — рисует другие рисунки. Для объединения рисунков в один составной рисунок используйте группирование рисунков.
Объекты Drawing являются универсальными, объект Drawing можно использовать множеством разных способов.
Его показать как изображение, используя DrawingImage и элемент управления Image.
Его можно использовать с кистью DrawingBrush для рисования объекта, например Background на Page.
Его можно использовать для описания внешнего вида DrawingVisual.
Его можно использовать для перечисления содержимого Visual.
WPF предоставляет другие типы объектов, которые поддерживают рисование фигур, растровых изображений, текста и мультимедиа. Например, также можно использовать объекты Shape для рисования фигур, а элемент управления MediaElement предоставляет другой способ добавления видео в приложение. Когда следует использовать объекты Drawing? Когда можно пожертвовать возможностями уровня среды ради улучшения производительности, или если требуются функции Freezable. Поскольку объекты Drawing не поддерживают макет, ввод и режим фокусировки, они обеспечивают выигрыш в производительности, что делает их оптимальными для описания фона, коллекций картинок и низкоуровневых рисунков с объектами Visual.
Поскольку они имеют тип объекта Freezable, объекты Drawing получают некоторые специальные особенности, в том числе: можно объявлять их как ресурсы, обеспечивать общий доступ к ним из нескольких объектов, переводить их в режим "только для чтения" для повышения производительности, клонировать и делать их потокобезопасными. Дополнительные сведения о различных функциях, предоставляемых объектами Freezable, см. в разделе Общие сведения об объектах класса Freezable.
Рисование фигуры
Для рисования фигуры нужно использовать GeometryDrawing. Свойство Geometry геометрического объекта описывает рисуемую форму, свойство Brush — закрашивание внутренней части фигуры, а свойство Pen — рисование внешнего контура.
В следующем примере для рисования фигуры используется GeometryDrawing. Фигура описывается с помощью GeometryGroup и двух объектов EllipseGeometry. Интерьер фигуры рисуется Black Penс LinearGradientBrush помощью контура.
В этом примере создается следующий GeometryDrawing.

Объект GeometryDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Полный пример см. в разделе Создание GeometryDrawing.
Другие классы Geometry, например PathGeometry, позволяют создавать более сложные фигуры из кривых и дуг. Дополнительные сведения об объектах Geometry см. в разделе Общие сведения о классе Geometry.
Дополнительные сведения о других способах рисования фигур, не использующих Drawing, см. в разделе Обзор фигур и базовых средств рисования в приложении WPF.
Рисование изображения
Для рисования изображения используется ImageDrawing. Свойство ImageSource объекта ImageDrawing описывает изображения для рисования, а свойство Rect определяет область, где рисуется изображение.
В следующем примере изображение рисуется в прямоугольнике, расположенном в точке (75,75) и имеющем размер 100 на 100 пикселей. На следующей иллюстрации показан ImageDrawing, полученный в результате выполнения этого примера. Для отображения границы ImageDrawing добавлена серая рамка.

ImageDrawing размером 100 на 100
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Дополнительную информацию об изображениях см. в разделе Общие сведения об изображениях.
Воспроизведение мультимедиа (только код)
Примечание.
Хотя VideoDrawing можно объявить в XAML, загружать и воспроизводить соответствующие мультимедиа можно только с помощью кода. Чтобы воспроизвести видео в XAML, используйте вместо этого MediaElement.
Чтобы воспроизвести звуковой или видеофайл, следует использовать VideoDrawing и MediaPlayer. Есть два способа загрузки и воспроизведения мультимедиа. Первый заключается в независимом использовании MediaPlayer и VideoDrawing, а второй способ состоит в создании собственной временной шкалы MediaTimeline для использования с MediaPlayer и VideoDrawing.
Примечание.
При распространении мультимедиа с приложением, в отличие от изображений, файл мультимедиа нельзя использовать как ресурс проекта. Вместо этого в файле проекта необходимо задать тип мультимедиа как Content и установить CopyToOutputDirectory в значение PreserveNewest или Always.
Для воспроизведения файлов мультимедиа без создания собственной MediaTimeline нужно выполнить описанные ниже действия.
Создание объекта MediaPlayer.
MediaPlayer player = new MediaPlayer();Используйте метод Open для загрузки файла мультимедиа.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Создайте VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Укажите размер и расположение для отображения мультимедиа путем установки свойства Rect для VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Задайте для свойства Player объектаVideoDrawing созданный MediaPlayer.
aVideoDrawing.Player = player;Используйте метод Play объекта MediaPlayer, чтобы запустить воспроизведение мультимедиа.
// Play the video once. player.Play();
В следующем примере для однократного воспроизведения видеофайла используются VideoDrawing и MediaPlayer.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Чтобы получить дополнительные возможности управления временем для мультимедиа, можно использовать MediaTimeline с объектами MediaPlayer и VideoDrawing. Временная шкала MediaTimeline позволяет указать, следует ли повторять видео. Чтобы использовать MediaTimeline с VideoDrawing, сделайте следующее:
Объявите MediaTimeline и установите ее параметры времени.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Создайте MediaClock из MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Создайте MediaPlayer и используйте MediaClock для задания его свойства Clock.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Создайте VideoDrawing и назначьте MediaPlayer свойству Player объекта VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
В следующем примере для повторяющегося воспроизведения видеофайла используется MediaTimeline с MediaPlayer и VideoDrawing.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Обратите внимание, что при использовании MediaTimeline для управления воспроизведением мультимедиа применяется интерактивный ClockController, возвращаемый из свойства Controller объекта MediaClock, а не интерактивные методы объекта MediaPlayer.
Рисование текста
Для рисования текста используются GlyphRunDrawing и GlyphRun. В следующем примере показано использование GlyphRunDrawing для отрисовки текста Hello World.
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
GlyphRun — это низкоуровневый объект, предназначенный для использования в сценариях представления и печати документов в фиксированном формате. Более простой способ вывода текста на экран заключается в использовании Label или TextBlock. Дополнительные сведения о GlyphRun см. в обзорном разделе Знакомство с объектом GlyphRun и элементом Glyphs.
Составные рисунки
Объект DrawingGroup позволяет объединить несколько рисунков в один составной. С помощью DrawingGroup фигуры, изображения и текст можно объединить в один объект Drawing.
В приведенном ниже примере DrawingGroup используется для объединения двух объектов GeometryDrawing и объекта ImageDrawing. В этом примере формируются следующие данные:

Составной рисунок
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
DrawingGroup также позволяет применить к своему содержимому маски непрозрачности, преобразования, эффекты для растровых изображений и другие операции. Операции DrawingGroup применяются в следующем порядке: OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSet и Transform.
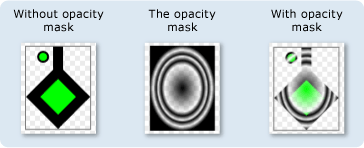
На рисунке ниже показан порядок применения операций DrawingGroup.

Порядок операций DrawingGroup
В следующей таблице описаны свойства, которые можно использовать для управления содержимым объекта DrawingGroup.
| Свойство | Description | Иллюстрация |
|---|---|---|
| OpacityMask | Изменяет прозрачность выбранных частей содержимого DrawingGroup. Пример см. в разделе Практическое руководство. Управление прозрачностью рисунка. |  |
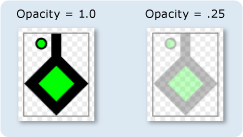
| Opacity | Однородно изменяет прозрачность содержимого DrawingGroup. Это свойство используется, чтобы сделать Drawing прозрачным или полупрозрачным. Пример см. в разделе Практическое руководство. Применение маски непрозрачности к рисунку. |  |
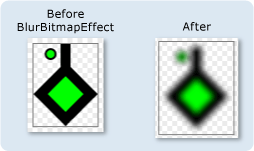
| BitmapEffect | Применяет BitmapEffect к содержимому DrawingGroup. Пример см. в разделе Практическое руководство. Применение BitmapEffect к рисунку. |  |
| ClipGeometry | Обрезает содержимое DrawingGroup по области, описанной с помощью Geometry. Пример см. в разделе Практическое руководство. Обрезка рисунка . |  |
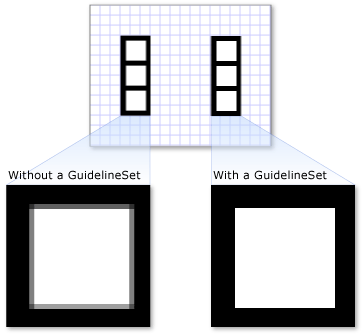
| GuidelineSet | Привязывает аппаратно-независимые пиксели к пикселям устройства, следуя указанным правилам. Это свойство полезно для обеспечения резкой отрисовки высокодетализированной графики на дисплеях с низким разрешением. Пример см. в разделе Применение GuidelineSet к рисунку. |  |
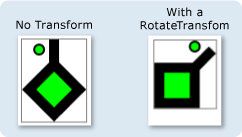
| Transform | Трансформирует содержимое DrawingGroup. Пример см. в разделе Практическое руководство. Применение преобразования к рисунку. |  |
Отображение рисунка в виде изображения
Для отображения Drawing с элементом управления Image используйте DrawingImage в качестве свойства Source для Image, а также задайте для свойства DrawingImage.Drawing объекта DrawingImage рисунок, который нужно отобразить.
В следующем примере для отображения GeometryDrawing используется DrawingImage и элемент управления Image. В этом примере формируются следующие данные:

Объект DrawingImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Заполнение объекта с помощью рисунка
DrawingBrush — это тип кисти, которая заполняет область объектом-рисунком. Этот объект можно использовать для закраски практически любого графического объекта с помощью рисунка. Свойство Drawing объекта DrawingBrush описывает его Drawing. Для отрисовки Drawing с DrawingBrush нужно добавить его к кисти с помощью свойства Drawing кисти, а затем использовать кисть для закрашивания графического объекта, например элемента управления или панели.
В следующих примерах используется DrawingBrush для закрашивания Fill прямоугольника Rectangle шаблоном, созданным из GeometryDrawing. В этом примере формируются следующие данные:

GeometryDrawing с DrawingBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
Класс DrawingBrush предоставляет разные варианты растягивания и мозаичного заполнения своего содержимого. Дополнительную информации о DrawingBrush см. в обзорном разделе Заполнение с использованием изображений, рисунков и визуальных элементов.
Рисование с помощью объектов Visual
DrawingVisual — это тип визуального объекта, предназначенный для отрисовки рисунка. Работа непосредственно на визуальном уровне является инструментом для разработчиков, которым требуется построить настраиваемую графическую среду, и не описывается в этом обзоре. Дополнительные сведения см. в разделе Использование объектов DrawingVisual.
Объекты DrawingContext
Класс DrawingContext позволяет заполнить Visual или Drawing визуальным содержимым. Многие такие низкоуровневые графические объекты используют DrawingContext, так как он описывает графическое содержимое очень эффективно.
Хотя методы рисования DrawingContext выглядят похожими на методы рисования System.Drawing.Graphics, на самом деле они сильно отличаются. DrawingContext используется с графической системой абстрактного режима, а тип System.Drawing.Graphics — с графической системой непосредственного режима. При использовании команд рисования объекта DrawingContext фактически сохраняется набор инструкций отрисовки (хотя фактический механизм сохранения зависит от типа объекта, обеспечивающего DrawingContext), которые позже будут использованы графической системой; рисование на экране в реальном времени не выполняется. Дополнительную информацию о том, как работает графическая система Windows Presentation Foundation (WPF), см. в разделе Общие сведения об отрисовке графики в WPF.
Создать экземпляр DrawingContext напрямую невозможно, но можно получить контекст рисования с помощью определенных методов, таких как DrawingGroup.Open и DrawingVisual.RenderOpen.
Перечисление содержимого визуального элемента
Наряду с другими функциями, объекты Drawing также предоставляют объектную модель для перечисления содержимого объекта Visual.
В следующем примере метод GetDrawing используется для получения значения DrawingGroup объекта Visual и его перечисления.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
См. также
- Drawing
- DrawingGroup
- Двумерная графика и изображения
- Рисование с помощью объектов Image, Drawing и Visual
- Общие сведения о классе Geometry
- Обзор фигур и базовых средств рисования в приложении WPF
- Общие сведения об отрисовке графики в WPF
- Общие сведения об объектах класса Freezable
- Практические руководства
.NET Desktop feedback
