Справочник по шаблону CSS
Настройка фирменной символики компании для процесса входа пользователя обеспечивает простой интерфейс в приложениях, использующих идентификатор Microsoft Entra в качестве службы управления удостоверениями и доступом. Используйте это справочное руководство по CSS, если вы используете шаблон CSS в рамках процесса настройки фирменной символики компании.
Селекторы HTML
Следующие стили CSS становятся стилями текста и ссылок по умолчанию для всей страницы. Применение стилей для других ссылок или текстовых переопределения селекторов CSS.
body— Стили для всей страницы- Стили для ссылок:
a, a:link- Все ссылкиa:hover— При наведении мыши на ссылкуa:focus— Если ссылка имеет фокусa:focus:hover— Если ссылка имеет фокус и указатель мыши перекрестит ссылкуa:active— При щелчке ссылки
Селекторы CSS Microsoft Entra
Используйте следующие селекторы CSS, чтобы настроить сведения о интерфейсе входа.
.ext-background-image— Контейнер, содержащий фоновое изображение в шаблоне lightbox по умолчанию.ext-header— заголовок в верхней части контейнера.ext-header-logo— логотип заголовка в верхней части контейнера
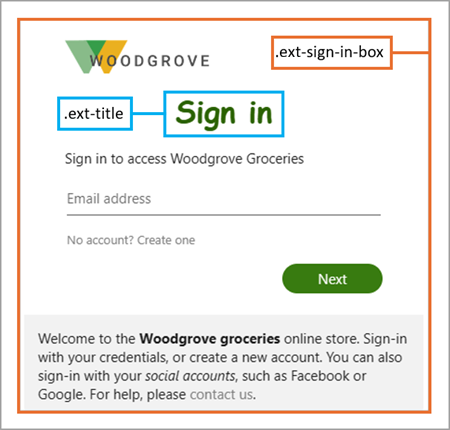
.ext-middle— Стиль полноэкранного фона, который выравнивает поле входа по вертикали до середины и горизонтально до центра..ext-vertical-split-main-section— Стиль для контейнера частичноэкранного фона в шаблоне вертикального разделения, который содержит поле входа и фон (этот стиль также называется шаблоном службы федерации Active Directory (AD FS) (ADFS).).ext-vertical-split-background-image-container— фон окна входа в шаблон вертикального разделения или ADFS.ext-sign-in-box— контейнер поля входа.ext-title- Заголовок текста
.ext-subtitle- Текст субтитровСтили для основных кнопок:
.ext-button.ext-primary— стиль основной кнопки по умолчанию.ext-button.ext-primary:hover— При нажатии мыши на кнопку.ext-button.ext-primary:focus— Когда кнопка имеет фокус.ext-button.ext-primary:focus:hover— Если кнопка имеет фокус , а мышь переверхла кнопку.ext-button.ext-primary:active— При нажатии кнопки

Стили для дополнительных кнопок:
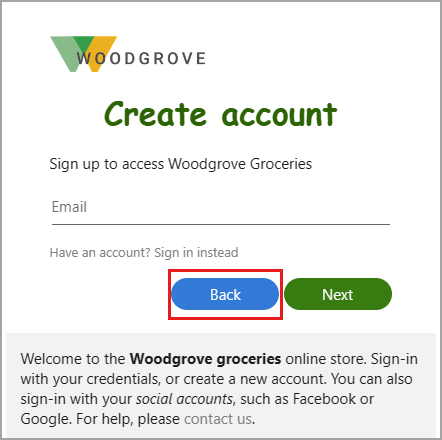
.ext-button.ext-secondary- Вторичные кнопки.ext-button.ext-secondary:hover— При нажатии мыши на кнопку.ext-button.ext-secondary:focusКогда кнопка имеет фокус.ext-button.ext-secondary:focus:hover— Если кнопка имеет фокус , а мышь переверхла кнопку.ext-button.ext-secondary:active— При нажатии кнопки

.ext-error— Текст ошибки
Стили для текстовых полей:
.ext-input.ext-text-box— текстовые поля.ext-input.ext-text-box.ext-has-error— При возникновении ошибки проверки, связанной с текстовым полем.ext-input.ext-text-box:hover— При наведении мыши на текстовое поле.ext-input.ext-text-box:focus— Если текстовое поле имеет фокус.ext-input.ext-text-box:focus:hover— Если текстовое поле имеет фокус , а указатель мыши находится над текстовым полем

.ext-boilerplate-text— Текст пользовательского сообщения в нижней части поля входа.ext-promoted-fed-cred-box— текстовое поле параметров входа
Стили нижнего колонтитула:
.ext-footer— область нижнего колонтитула в нижней части страницы.ext-footer-links— Область ссылок в нижнем колонтитуле в нижней части страницы.ext-footer-item— Связывание элементов (таких как "Условия использования" или "Конфиденциальность и файлы cookie") в нижней части страницы.ext-debug-item— многоточие сведений отладки в нижней части страницы