Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
С тех пор, как браузеры начали предлагать средства разработчика, консоль является фаворитом, так как в большинстве курсов по программированию вы учитесь выводить какие-либо print команды или log команды, чтобы получить аналитические сведения о том, что происходит в коде.
До DevTools для JavaScript вы ограничивались инструкцией alert() или document.write() для отладки в браузере. В средствах разработки для регистрации сведений Console в консоли многие методы объекта доступны в консоли, перечисленных в разделе Справочник по API объектов консоли.
Уровни сообщений журнала консоли: console.log, .info, .error и .warn
Объект console имеет методы для ведения журнала сообщений различных уровней:
-
console.log— выводит текст в консоль в виде сообщения журнала. -
console.info— выводит текст в консоль в виде информационного сообщения. -
console.error— выводит текст в консоль в виде сообщения об ошибке. -
console.warn— выводит текст в консоль в виде предупреждения.
Пример кода для уровней сообщений журнала консоли
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
Демонстрация веб-страницы для уровней сообщений журнала консоли
Чтобы попробовать использовать функции ведения журнала в консоли, выполните следующие действия:
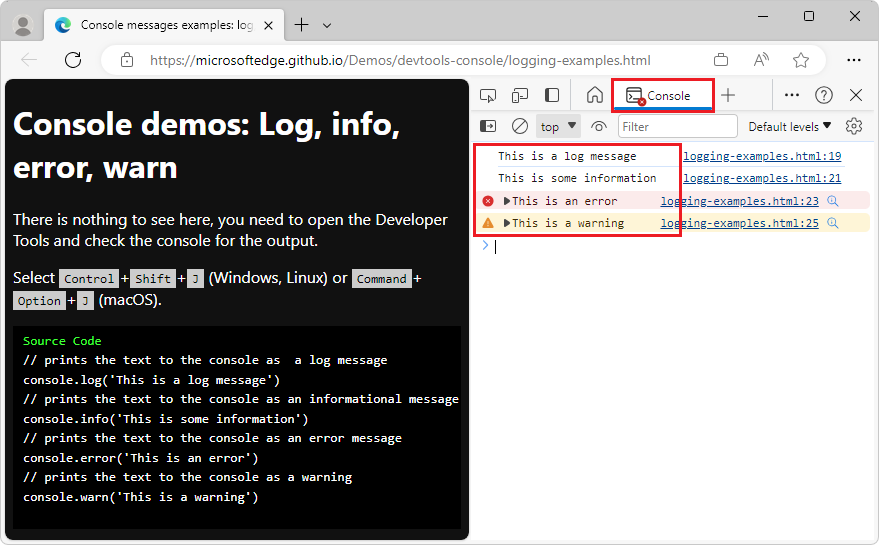
Откройте демонстрационную веб-страницу Примеры сообщений консоли: журнал, сведения, ошибка и предупреждение в новом окне или вкладке.
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS).
Откроется devTools с открытой консолью на панели действий. Демонстрационная страница уже отправила приведенные выше сообщения журнала в консоль:

Методы
log()иinfo(), кажется, делают то же самое. Используйтеinfo()иlog()для различных задач журнала, так как это позволяет фильтровать сообщения консоли для отображения только подмножества записей журнала.Методы
error()иwarn()отображают значок рядом с сообщением и способ проверки трассировки стека сообщения.Скопируйте и вставьте все примеры в консоль, а затем нажмите клавишу ВВОД.
Выходные данные отображаются в консоли под введенным кодом.
Ведение журнала различных типов значений
Вместо ведения журнала текстовых значений можно отправлять в консоль любые допустимые ссылки на JavaScript или DOM. Консоль соответствующим образом отображает различные типы значений JavaScript, которые отправляются ей из сообщений журнала консоли. В консоли отображается отфильтрованное и отформатированное представление результатов.
Пример кода для ведения журнала различных типов значений
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
Демонстрация веб-страницы для ведения журнала различных типов значений
Чтобы использовать функцию log для отображения различных типов переменных, выполните следующие действия:
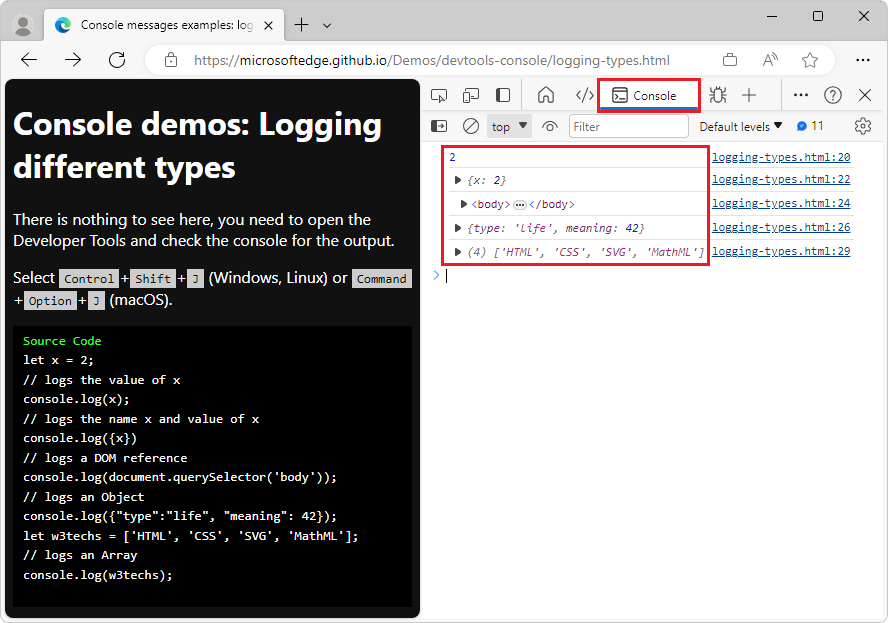
Откройте демонстрационную веб-страницу Примеры сообщений консоли: Ведение журнала различных типов в новом окне или вкладке.
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS).
Откроется devTools с открытой консолью на панели действий, отображающей несколько типов значений. Каждый тип результата отображается по-разному.
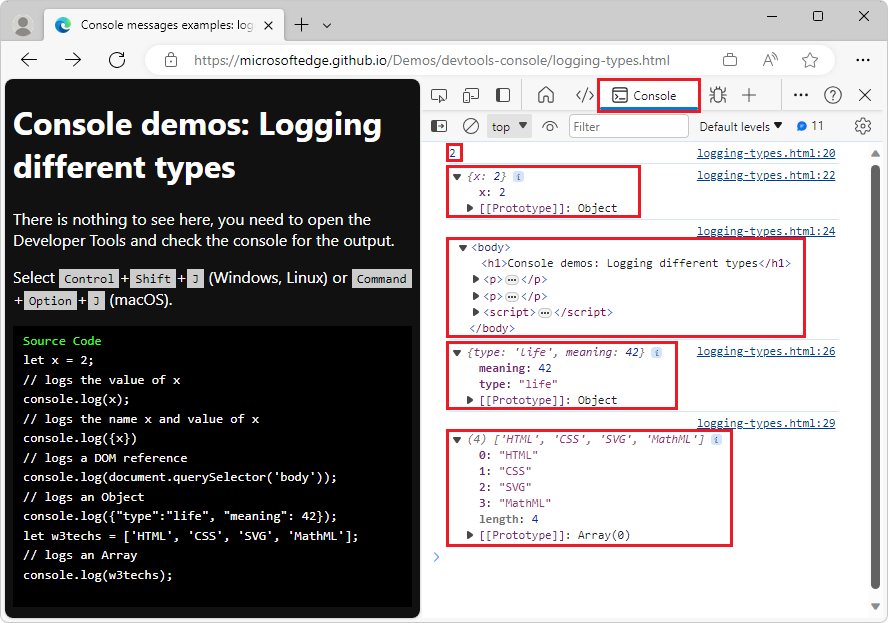
Разверните каждую выходную запись, чтобы проанализировать каждый результат более подробно.
Второе сообщение журнала в примере кода использует фигурные скобки
{}вокругxпеременной, чтобы вывести имя переменной в дополнение к значению переменной. Этот синтаксис регистрирует объект, содержащий одно свойство с именемx, а не регистрирует только значениеx.Ведение журнала переменных разных типов в консоли:

Ведение журнала переменных разных типов в консоли с расширенными дополнительными сведениями:

Скопируйте и вставьте все примеры с отрисовываемой веб-страницы в консоль, например
console.log({x}), и нажмите клавишу ВВОД.Форматированные выходные данные отображаются в консоли под введенным кодом.
Ведение журнала значений с помощью описателей формата
Особенностью всех методов журнала является использование описателей формата в сообщении инструкции журнала. Описатели формата являются частью сообщения журнала и начинаются со знака процента (%).
Описатели формата используются для регистрации определенных значений в разных форматах и преобразования между форматами:
-
%slogs выходные данные в виде строк. -
%iили%dрегистрирует выходные данные в виде целых чисел. -
%flogs выходные данные в виде значения с плавающей запятой. -
%ologs выводит выходные данные в виде расширяемого элемента DOM. -
%Oжурналирует выходные данные как расширяемый объект JavaScript. -
%cпозволяет создать стиль сообщения с помощью свойств CSS.
Пример кода для ведения журнала значений с помощью описателей формата
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
Демонстрация веб-страницы для ведения журнала значений с помощью описателей формата
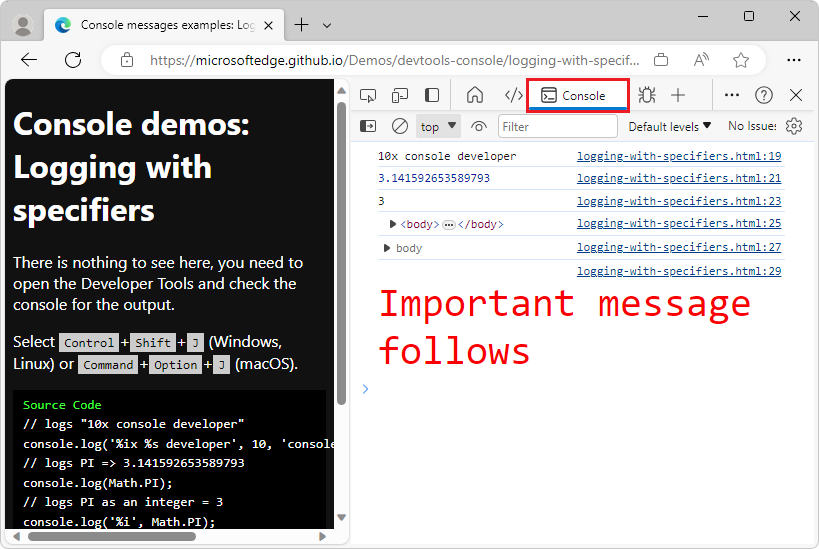
Откройте демонстрационную страницу Примеры сообщений консоли: Ведение журнала с описателями в новой вкладке или окне.
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS).
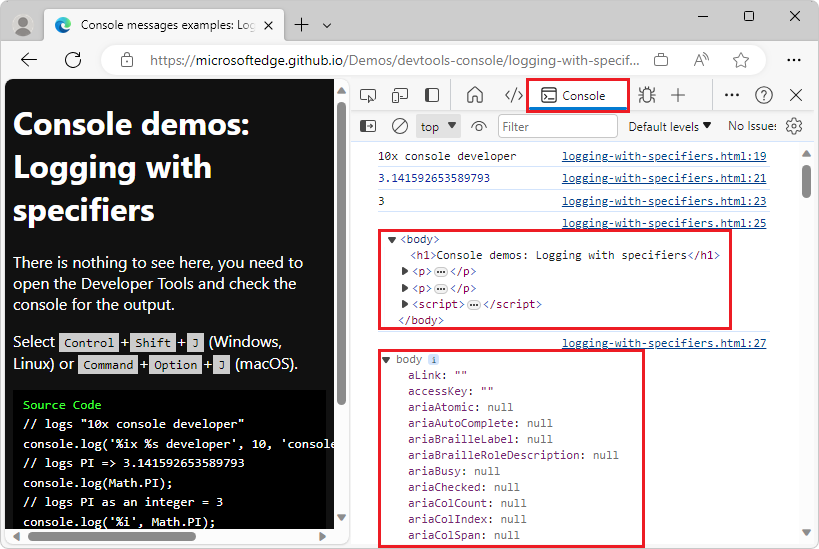
Откроется devTools с открытой консолью на панели действий. Веб-страница уже заполнила консоль выходными данными.
В первом примере показано, что порядок замены описателей формата — это порядок параметров, следующий за строкой:
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"Щелкните треугольники расширителя в выходных результатах, чтобы развернуть выходные данные с помощью приведенных выше
logинструкций, которые находятся на веб-странице.При необходимости нажмите клавишу F5 , чтобы перезагрузить страницу и повторно заполнить выходные данные консоли .
Описатели формата используются для ведения журнала, форматирования и преобразования значений:

В консоли в двух
bodyзаписях щелкните треугольники, чтобы развернуть результаты журнала, чтобы увидеть разницу%oмежду описателями формата и%O.Элемент
bodyвеб-страницы отображается как расширяемый узел DOM (console.log('%o', document.body);) или как полный список всех свойств JavaScript в элементеbody(console.log('%O', document.body);):
Группирование сообщений журнала
Если вы регистрируете в журнале много сведений, можно использовать group методы и groupCollapsed для отображения сообщений журнала в виде расширяемых и сворачиваемых групп в консоли. Группы могут быть вложенными и именоваными, чтобы упростить понимание данных.
Пример кода для группирования сообщений журнала
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
Демонстрация веб-страницы для группирования сообщений журнала
Откройте демонстрационную страницу Примеры сообщений консоли: Группирование журналов на новой вкладке или окне.
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS).
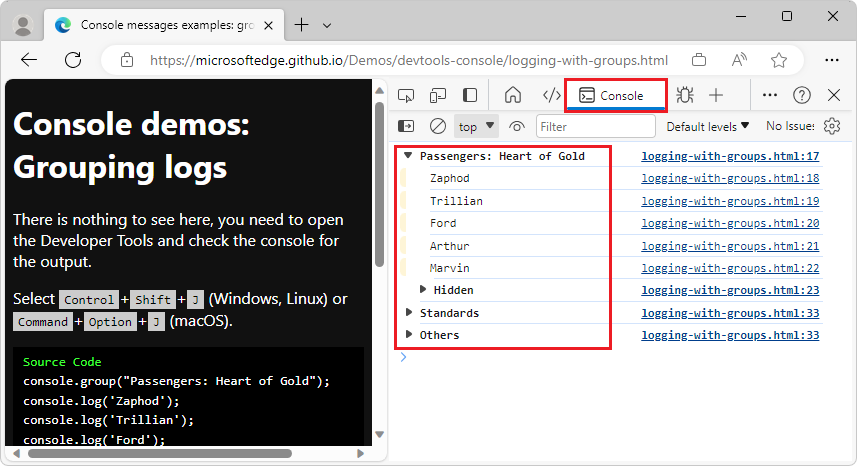
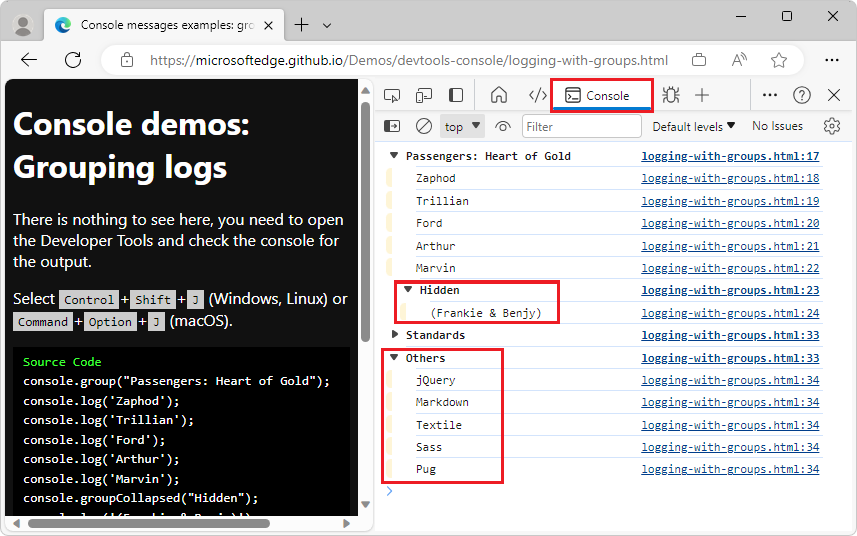
Откроется devTools с открытой консолью на панели действий. Веб-страница уже заполнила консоль выходными данными, записав много значений в виде групп:

В выходных данных консоли разверните или сверните разделы:

Отображение данных в виде таблиц
В качестве альтернативы выводу расширяемых объектов console.table() метод регистрирует данные в виде таблицы, которую можно сортировать по заголовкам таблицы, чтобы упростить просмотр сведений.
Пример кода для отображения сложных данных в виде таблиц
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
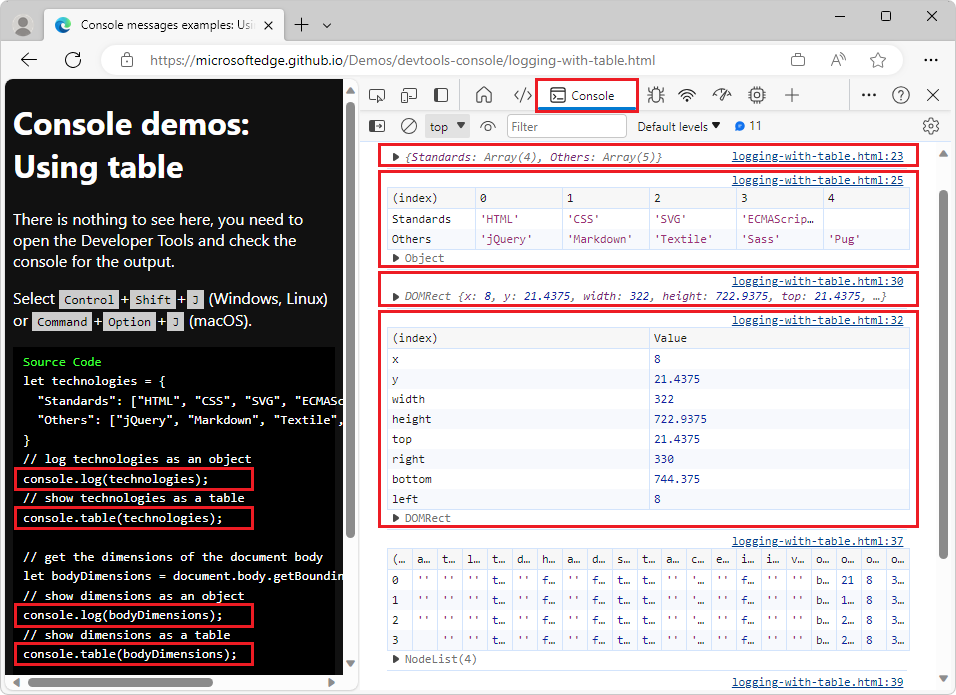
Этот код на демонстрационной веб-странице создает первые четыре console выходных данных с четырьмя номерами строк в правой части консоли.
Демонстрация веб-страницы для отображения сложных данных в виде таблиц
Чтобы отобразить сложные данные в виде таблиц, выполните приведенные ниже действия.
Откройте демонстрационную страницу Примеры сообщений консоли: Использование таблицы в новом окне или вкладке.
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS).
Откроется devTools с открытой консолью на панели действий. Веб-страница уже заполнила консоль выходными данными.
В консоли щелкните треугольники расширителя.
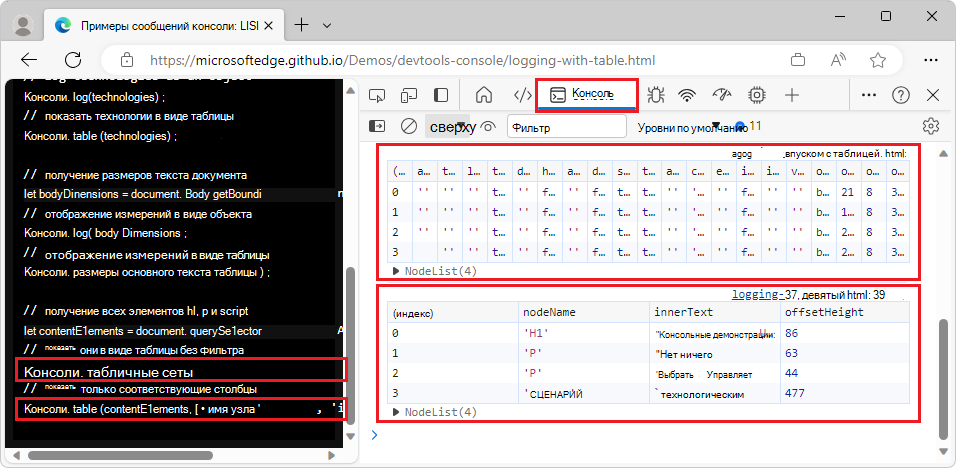
Данные выводятся с помощью
console.table, что упрощает чтение данных:
Выходные данные console.table имеют табличный формат. Если скопировать и вставить таблицу из консоли в приложение, поддерживающее табличные данные, например Microsoft Excel или Microsoft Word, структура выходных данных в виде строк и столбцов сохраняется.
Указание массива свойств для отображения в виде столбцов
Если данные имеют именованные параметры, console.table() метод также позволяет указать Array столбцы для каждого свойства, отображаемого в качестве второго параметра. В следующем примере показано, как указать более удобочитаемый массив столбцов:
Оставшийся код на демонстрационной веб-странице показывает:
- Как вывести все свойства в виде столбцов для выбранных элементов.
- Указание массива только указанных свойств в качестве столбцов для выбранных элементов.
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
Этот код создает два console последних выходных данных с двумя номерами строк, отображаемыми в правой части консоли:
logging-with-table.html:37logging-with-table.html:39

Последний вызов фильтрует console.table сведения, отображаемые console.table() методом, указывая массив свойств для отображения в качестве второго параметра.
Операторы журнала и отладка точек останова и динамические выражения
Может возникнуть соблазн использовать методы в log качестве main означает отладку веб-страниц, так как методы журнала просты в использовании. Однако учитывайте результат любого console.log() запроса: выпущенные продукты не должны использовать какие-либо log инструкции, которые использовались для отладки, так как они могут раскрывать внутренние сведения для людей. И в консоли создается лишний шум.
Поэтому вместо инструкций попробуйте использовать отладку точек остановаlog или динамические выражения. Вы можете обнаружить, что рабочие процессы более эффективны и получите лучшие результаты.