Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Используйте точки останова для приостановки кода JavaScript. В этой статье описаны все типы точек останова, доступных в средствах разработки, а также время использования и настройки каждого типа.
Вводное руководство по существующей веб-странице см. в статье Начало отладки JavaScript.
Общие сведения о том, когда следует использовать каждый тип точки останова
Самый известный тип точки останова — строка кода. Но точки останова в строке кода могут быть неэффективными, особенно если вы не знаете, где именно искать, или если вы работаете с большой базой кода. Вы можете сэкономить время при отладке, зная, как и когда использовать другие типы точек останова.
| Тип точки останова | Используйте его, если вы хотите приостановить... |
|---|---|
| Строка кода | В точной области кода. |
| Условная строка кода | В точной области кода, но только в том случае, если выполняется какое-то другое условие. |
| DOM | В коде, который изменяет или удаляет определенный узел DOM или дочерние элементы. |
| XHR | Если URL-адрес XHR содержит шаблон строки. |
| Прослушиватель событий | В коде, который выполняется после события, например click, выполняется. |
| Exception | В строке кода, которая вызывает перехватываемое или не перехватываемое исключение. |
| Function | Каждый раз, когда выполняется определенная команда, функция или метод. |
| Точки журнала | Вариант, который не "прерывает" отладчик, а вместо этого записывает сообщение в консоль. |
Точки останова в строке кода
Используйте точку останова строки кода, когда вы знаете точную область кода, которую необходимо исследовать. Средства разработки всегда приостанавливаются перед выполнением этой строки кода.
Чтобы задать точку останова строки кода в средствах разработки, выполните приведенные ниже действия.
Выберите инструмент Источники .
Откройте файл, содержащий строку кода, для которой требуется разорвать.
Перейдите к строке кода.
Слева от строки кода находится столбец с номером строки. Щелкните его. Рядом со столбцом номер строки появится красный значок:

Точки останова в строке кода
debugger Используйте оператор из кода, чтобы приостановить работу с этой строкой. Это эквивалентно точке останова строки кода, за исключением того, что точка останова задается в коде, а не в пользовательском интерфейсе средств разработки.
console.log('a');
console.log('b');
debugger;
console.log('c');
При выполнении приведенного выше фрагмента кода в Microsoft Edge Средство разработки приостанавливает работу в строке, содержащей инструкцию debugger , непосредственно перед выполнением console.log('c'); строки.
Условные точки останова в строке кода
Используйте условную точку останова строки кода, когда вы знаете точную область кода, которую необходимо исследовать, но вы хотите приостановить только тогда, когда выполняется какое-то другое условие.
Чтобы задать условную точку останова строки кода, выполните приведенные ниже действия.
Выберите инструмент Источники .
Откройте файл, содержащий строку кода, на которую вы хотите разорвать.
Перейдите к строке кода.
Слева от строки кода находится столбец с номером строки. Щелкните его правой кнопкой мыши.
Выберите Добавить условную точку останова. Под строкой кода отображается диалоговое окно.

Введите условие в диалоговом окне.
Нажмите клавишу ВВОД , чтобы активировать точку останова. Рядом со столбцом номер строки появится красный значок:

Управление точками останова строки кода
Используйте панель Точки останова для отключения или удаления точек останова строки кода из одного расположения.

Установите флажок рядом с записью, чтобы отключить эту точку останова.
Щелкните правой кнопкой мыши запись, чтобы удалить эту точку останова.
Щелкните правой кнопкой мыши в любом месте области Точки останова , чтобы удалить все точки останова.
Чтобы отключить все точки останова, нажмите кнопку Деактивные точки останова (![]() ).
).

Точки останова в модели DOM
Используйте точку останова изменения DOM, если требуется приостановить код, изменяющий узел DOM или дочерние элементы.
Чтобы задать точку останова изменения DOM, выполните приведенные далее действия.
Выберите инструмент Элементы .
Перейдите к элементу, для которого нужно задать точку останова.
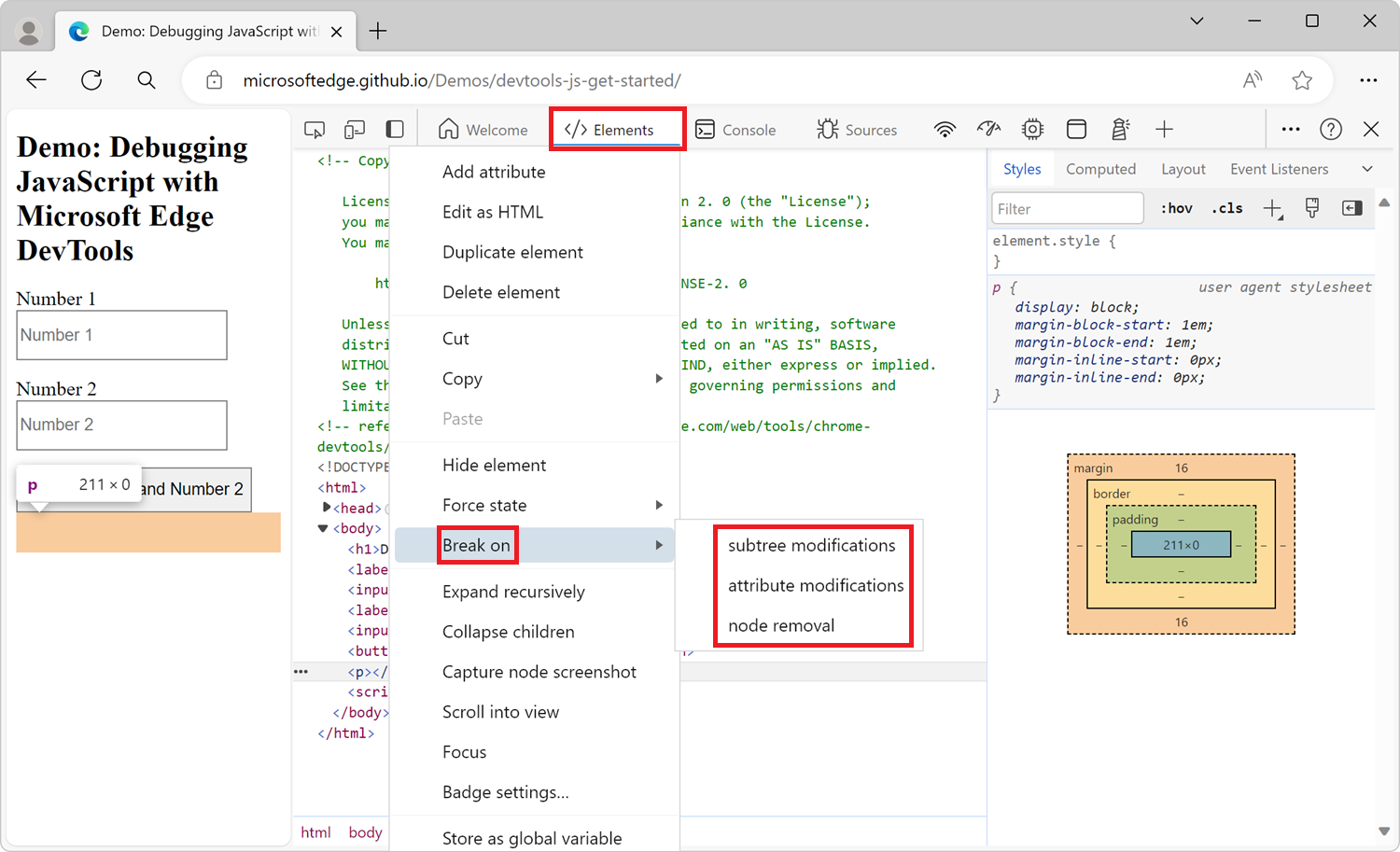
Щелкните элемент правой кнопкой мыши, выберите команду Разорвать, а затем выберите изменения поддеревого дерева, изменения атрибутов или удаление узла:

Типы точек останова изменения модели DOM
Изменения поддеревого дерева. Активируется при удалении или добавлении дочернего элемента выбранного узла или изменении содержимого дочернего узла. Не активируется при изменении атрибута дочернего узла или при любых изменениях выбранного в данный момент узла.
Изменения атрибутов. Активируется при добавлении или удалении атрибута на выбранном узле или при изменении значения атрибута.
Удаление узла: активируется при удалении выбранного в данный момент узла.
XHR/получение точек останова
Используйте точку останова XHR/fetch, если требуется прервать прерывание при выполнении запроса XmlHttpRequest (XHR) или получения . DevTools приостанавливает работу в строке кода, в которой выполняется запрос XHR или Fetch.
Один из примеров того, когда это полезно, — когда веб-страница запрашивает неправильный URL-адрес и вы хотите быстро найти исходный код XHR или Fetch, который вызывает неправильный запрос.
Чтобы задать точку останова XHR, выполните приведенные далее действия.
Выберите инструмент Источники .
Разверните панель XHR/fetch Точки останова .
Щелкните Добавить точку останова.
Введите весь ИЛИ часть URL-адреса, на который вы хотите отключиться. DevTools приостанавливает работу, если введенное значение присутствует в любом месте в URL-адресе запроса XHR или Fetch.
Нажмите клавишу ВВОД , чтобы подтвердить.

Точки останова прослушивателя событий
Используйте точки останова прослушивателя событий, если требуется приостановить код прослушивателя событий, который выполняется после запуска события. Можно выбрать определенные события, например click, или категории событий, например все события мыши.
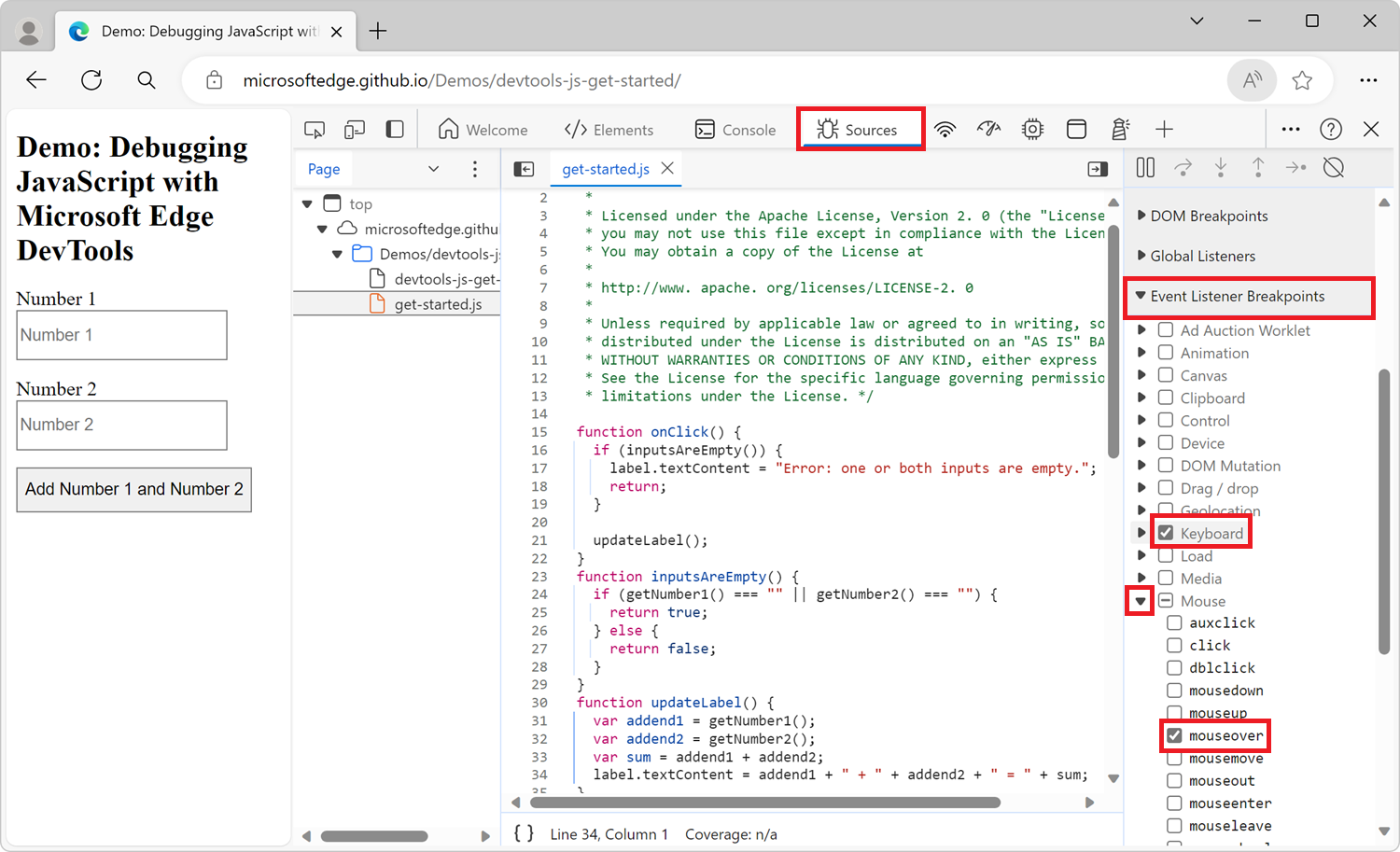
Выберите инструмент Источники .
Разверните панель Точки останова прослушивателя событий . DevTools отображает список категорий событий, таких как Анимация.
Выберите категорию, чтобы приостановить каждый раз, когда запускается какое-либо событие из этой категории. Или разверните категорию и выберите определенное событие:

Точки останова исключений
Используйте точки останова исключений, если требуется приостановить работу в строке кода, которая вызывает перехват или исключение.
Выберите инструмент Источники .
Чтобы приостановить работу, когда код создает исключение JavaScript, в области Точки останова установите флажок Приостановить на необхваченных исключениях .
Чтобы приостановить перехват исключений, например при перехвате исключения блоком
try/catch, установите флажок Приостановить для перехвата исключений :
Точки останова функций
debug(function) Запустите метод , где function — это функция JavaScript, которую требуется отладить, если требуется приостановить каждый раз, когда выполняется определенная функция. Вы можете вставить debug() в код (например, при использовании console.log() инструкции) или запустить метод из средства консоли DevTools.
debug() эквивалентно установке точки останова строки кода в первой строке функции.
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
Убедитесь, что целевая функция находится в область
DevTools вызывает исключение , ReferenceError если функция, которую требуется отладить, не область.
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
При вызове debug() из средства "Консоль" ниже приведен метод, позволяющий убедиться, что целевая функция находится в область:
Задайте точку останова строки кода, где функция находится в область.
Активируйте точку останова. Код приостанавливается в точке останова, а переменные для текущей функции находятся в область.
Вызовите
debug()в консоли DevTools, пока код по-прежнему приостановлен в точке останова строки кода.
Точки журнала
Logpoint — это вариант точки останова, который не "прерывает" в отладчике, а записывает сообщение непосредственно в консоль. Вы вставляете точку журнала с помощью DevTools так же, как и любую другую точку останова.
Чтобы задать точку ведения журнала, выполните приведенные далее действия.
Выберите инструмент Источники.
Откройте файл, содержащий строку кода, в которую нужно вставить точку журнала.
Щелкните правой кнопкой мыши слева от строки кода в столбце номер строки.
Выберите Добавить logpoint. Под строкой кода отображается диалоговое окно.
Введите сообщение или выражение JavaScript, которое будет вычисляться при попадании в точку журнала.
Нажмите клавишу ВВОД , чтобы активировать точку журнала. Рядом с номером строки появится красный значок.
См. также:
См. также
- Функции отладки JavaScript — использование пользовательского интерфейса отладчика в средстве "Источники ".
- Начало работы с отладкой JavaScript — вводное руководство с использованием существующей веб-страницы.
- Обзор средства "Источники " — отладчик является частью средства "Источники ", включающего редактор JavaScript.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.