Новые возможности средств разработки (Microsoft Edge 80)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Объявления от команды разработчиков Microsoft Edge
Улучшения специальных возможностей в средствах разработки
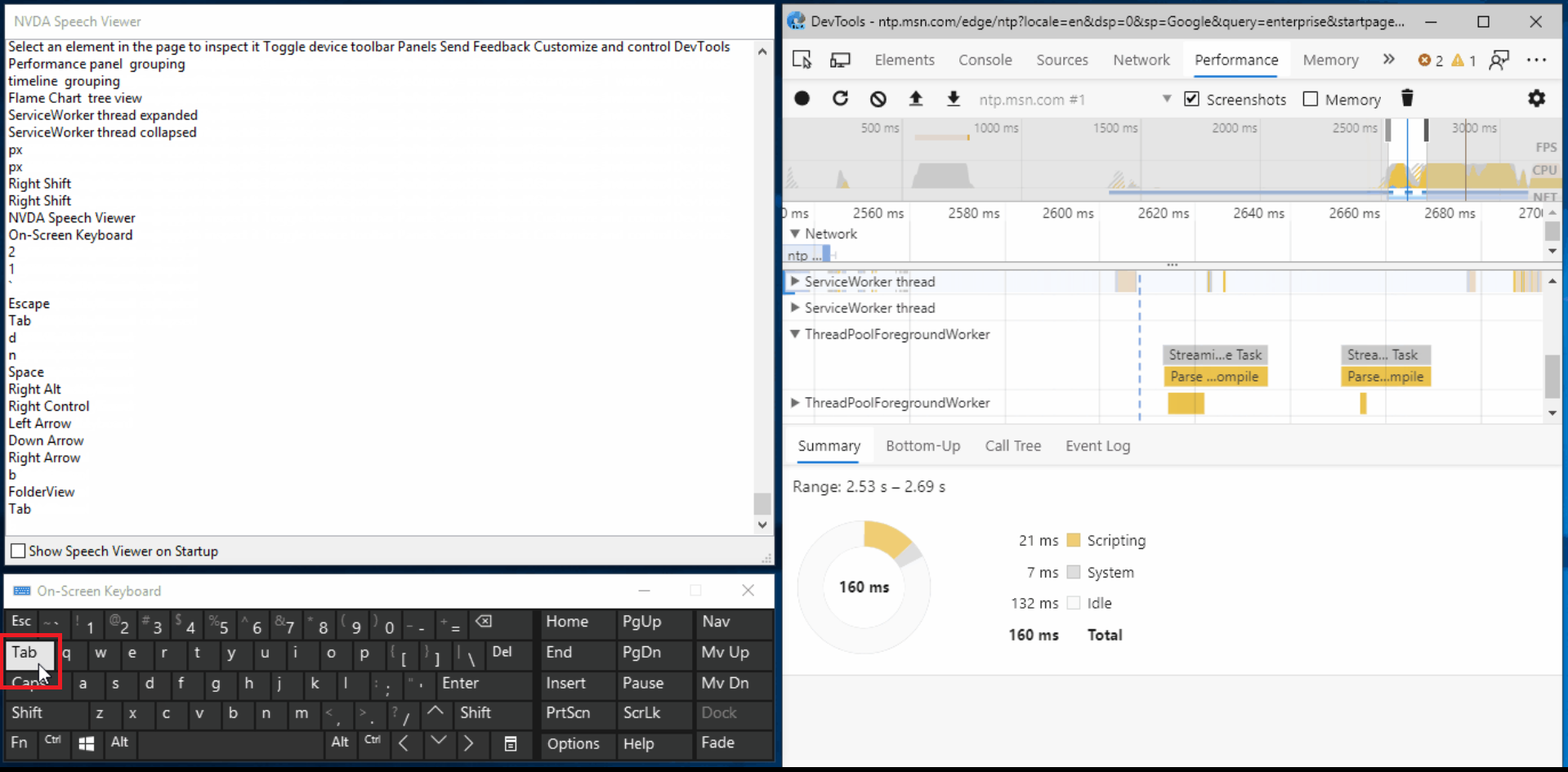
Команда DevTools внесла 170 изменений в Chromium для решения проблем с контрастностью цветов, клавиатурой и средством чтения с экрана в средствах разработки. Каждый разработчик, создав веб-сайт, должен иметь возможность использовать средства разработки.

Хотите узнать, как сделать веб-страницу доступной для всех пользователей? Скачайте специальные возможности Аналитики и расширения webhint для Microsoft Edge, чтобы приступить к работе.
Если вы используете средства чтения с экрана или клавиатуру для навигации по средствам разработки, отправьте свой отзыв, написав в твиттере или выбрав значок Отправить отзыв !
Chromium проблема #963183
См. также:
- Функции тестирования специальных возможностей
- Навигация по devTools с помощью специальных возможностей
Использование средств разработки на других языках
Многие разработчики используют другие средства разработчика, такие как StackOverflow и Visual Studio Code, на своем родном языке, а не только на английском языке. Мы рады сообщить о локализации средств разработки, которые теперь можно использовать на одном из 10 языков, помимо английского:
- Китайский (упрощенное письмо) — 中文(简体)
- Китайский (традиционное письмо) - 中文(繁體)
- Французский — français
- Немецкий - deutsch
- Итальянский - итальянский
- Японский — 日本語
- Корейский - 한국어
- Португальский — português
- Русский — русский
- Испанский — español
Перейдите к edge://flags и установите для флага Включить локализованные средства разработчика значение Включено. Кроме того, установите для флага экспериментов средства разработчика значение Включено. Перезапустите Microsoft Edge и откройте средства разработки.
Средства разработки соответствуют языку, используемому для Microsoft Edge в edge://settings/languages.

Если вы хотите использовать средства разработки на языке, отличном от доступных, напишите нам в твиттере или щелкните значок Отправить отзыв .
Chromium проблема #941561
См. также:
расширение webhint Microsoft Edge
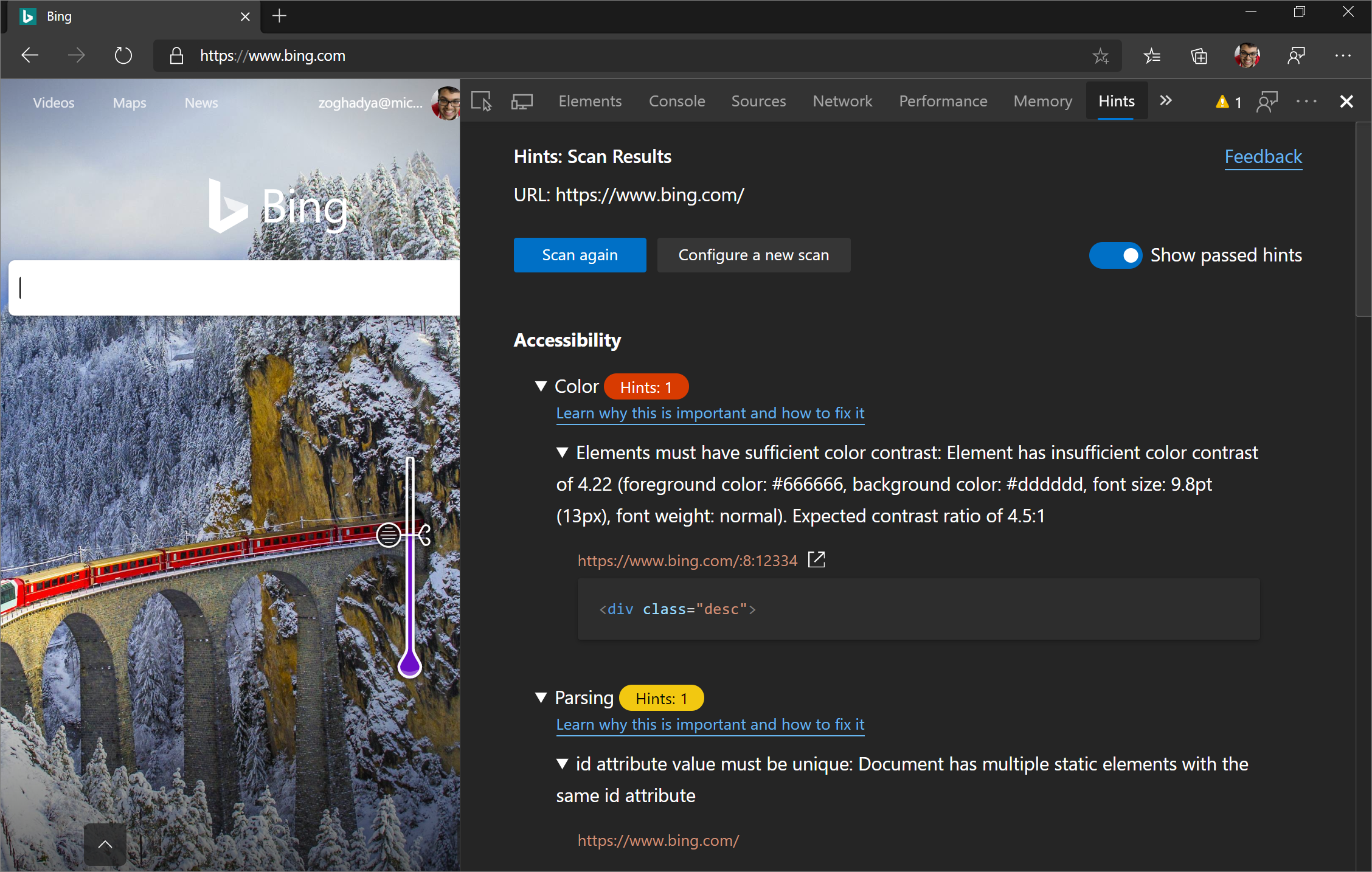
Расширение Microsoft Edge webhint позволяет легко сканировать веб-страницу и получать отзывы о специальных возможностях, совместимости браузеров, безопасности, производительности и т. д. в средствах разработки. Дополнительные сведения см. на странице https://webhint.io.

Попробуйте расширение браузера webhint в Microsoft Edge. После установки расширения откройте DevTools и выберите средство Подсказки . Отсюда запустите настраиваемое сканирование сайта. Перейдите к webhint.io , чтобы узнать больше.
См. также:
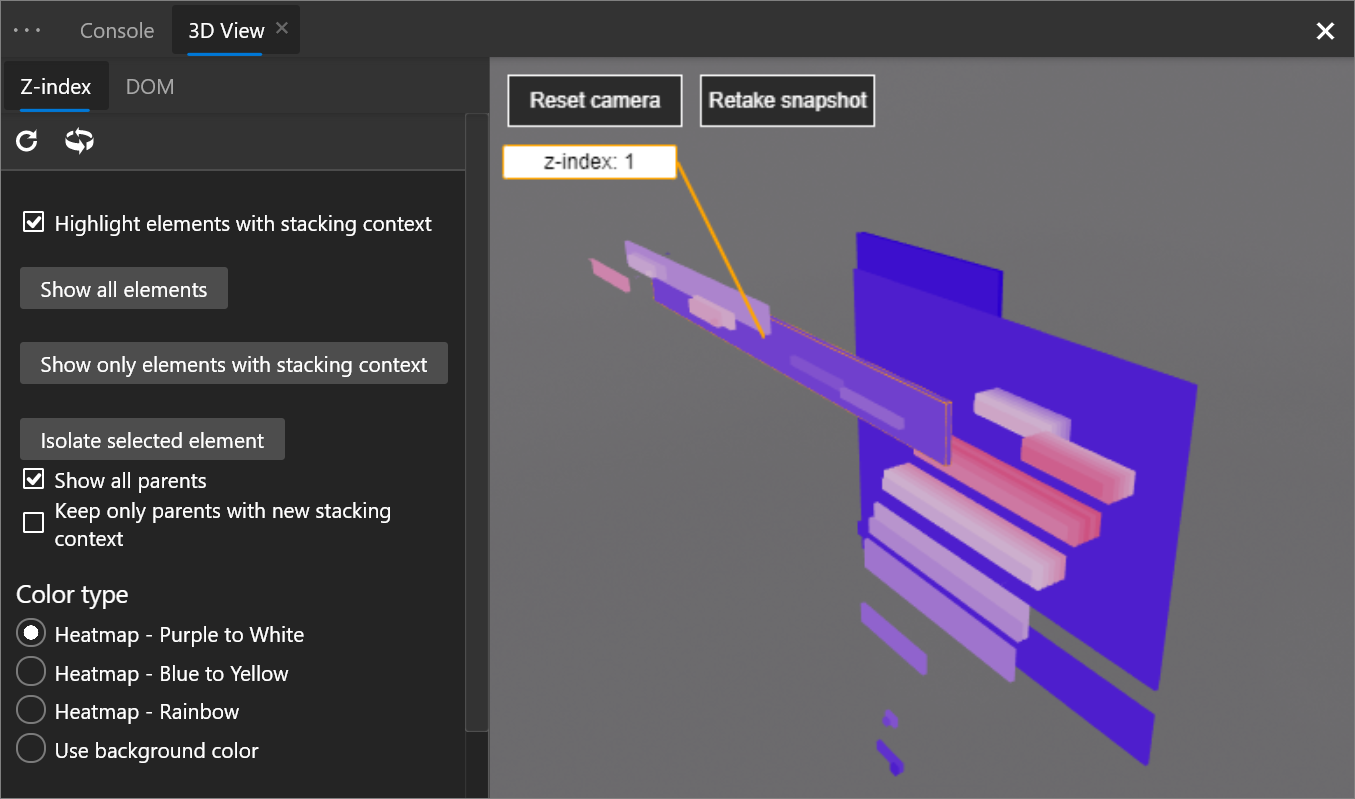
Трехмерный вид
Используйте трехмерное представление для отладки веб-приложения, перейдя по модели DOM или контексту стека z-index .

Чтобы получить доступ к трехмерном представлению, перейдите по разделу edge://flags и убедитесь, что для флага Эксперименты средств разработчиказадано значение Включено. Перезапустите Microsoft Edge и откройте средства разработки. Нажмите клавишу F1 в средствах разработки или откройте раздел Параметры Эксперименты> и установите флажок Включить трехмерный просмотр. Теперь нажмите клавиши CTRL+SHIFT+P (Windows/Linux) или COMMAND+SHIFT+P (macOS), введите трехмерное представление и выберите Показать трехмерное представление.
Мы работаем над пользовательским интерфейсом и добавляем дополнительные функции в трехмерном представлении, поэтому отправьте нам свой отзыв.
Chromium проблема #987787
См. также:
расширения Visual Studio Code
Команда DevTools также выпустила некоторые расширения для Visual Studio Code, которые позволяют использовать возможности средств разработки непосредственно из текстового редактора. Ознакомьтесь со следующими расширениями.
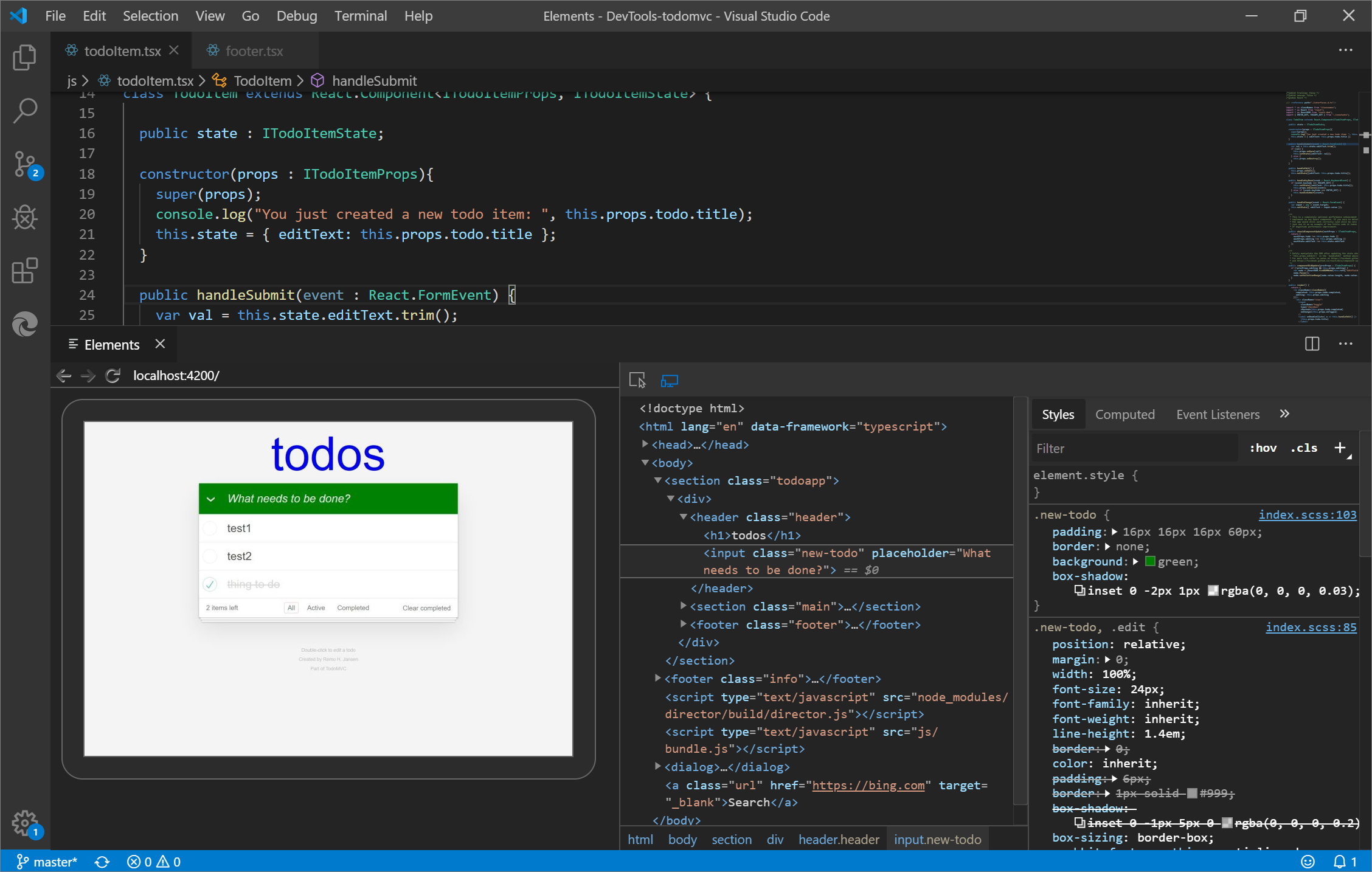
Элементы для Microsoft Edge
Используйте средство Элементы из Visual Studio Code, добавив расширение Elements для Microsoft Edge Visual Studio Code.

Обновление. С 2022 года расширение Elements для Microsoft Edge теперь является расширением Microsoft Edge DevTools для Visual Studio Code.
Дополнительные сведения проверка расширение Microsoft Edge DevTools для Visual Studio Code.
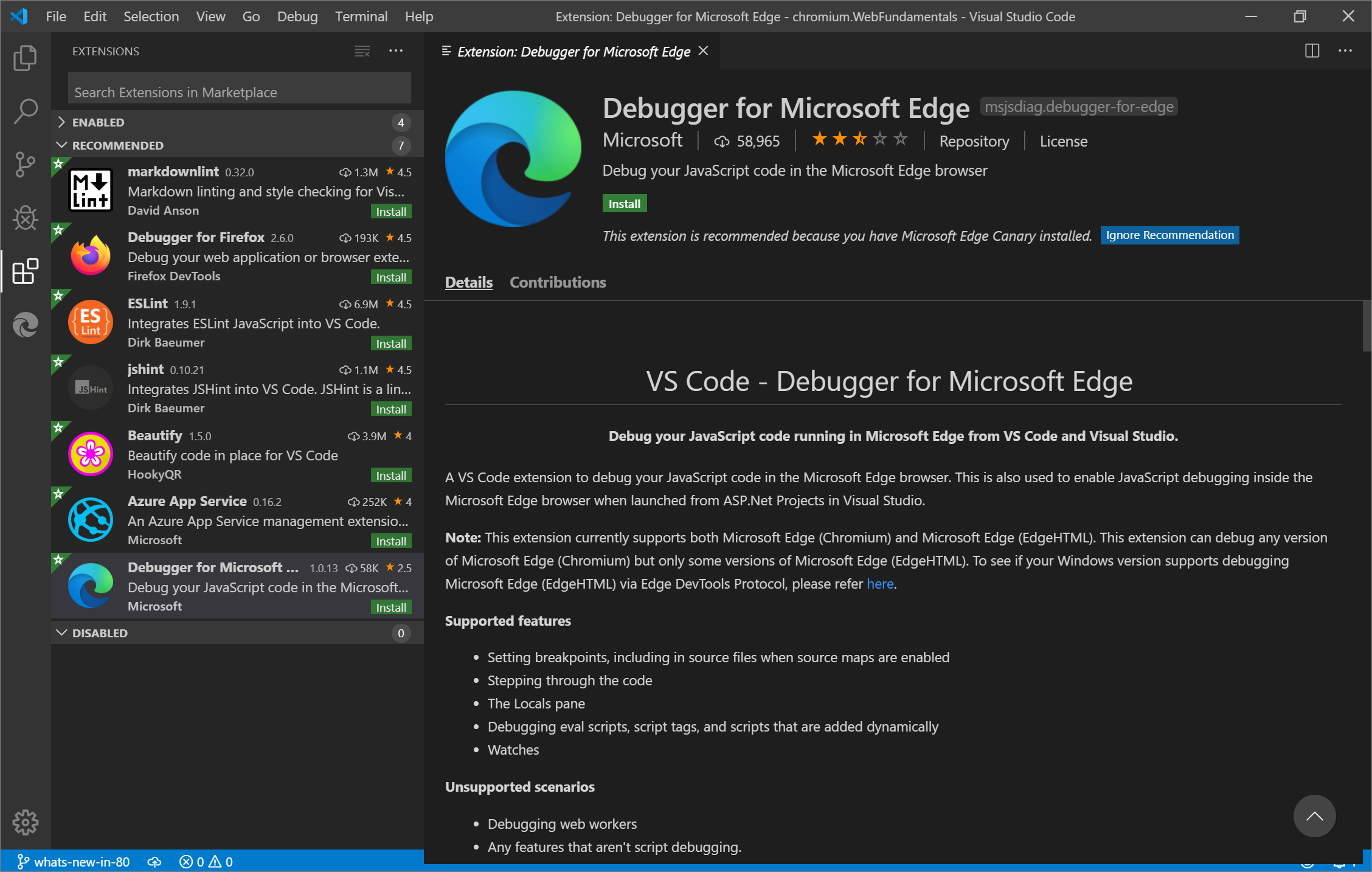
Отладчик для Microsoft Edge
С помощью расширения Отладчик для Microsoft Edge Visual Studio Code выполните отладку JavaScript в Microsoft Edge непосредственно из Visual Studio Code.

Обновление. С 2022 года расширение Отладчик для Microsoft Edge Visual Studio Code было заменено встроенным отладчиком для Microsoft Edge в Visual Studio Code. См. статью Отладка Microsoft Edge в Visual Studio Code.
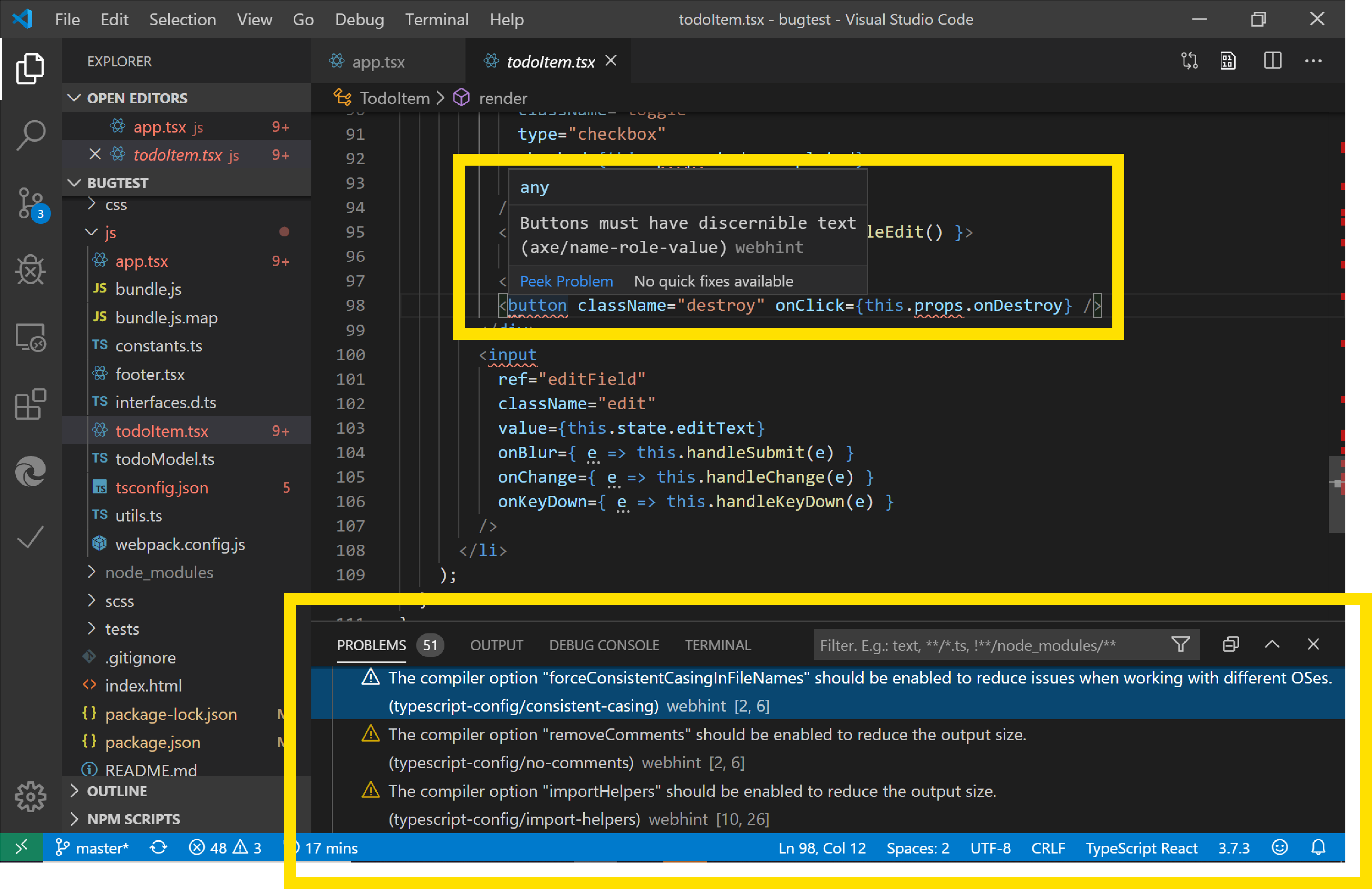
webhint
Расширение webhint Visual Studio Code используется webhint для улучшения веб-страницы во время ее написания! Это расширение запускается и сообщает диагностика в файлах рабочей области на webhint основе анализа.

Дополнительные сведения о расширении webhint Visual Studio Code.
См. также:
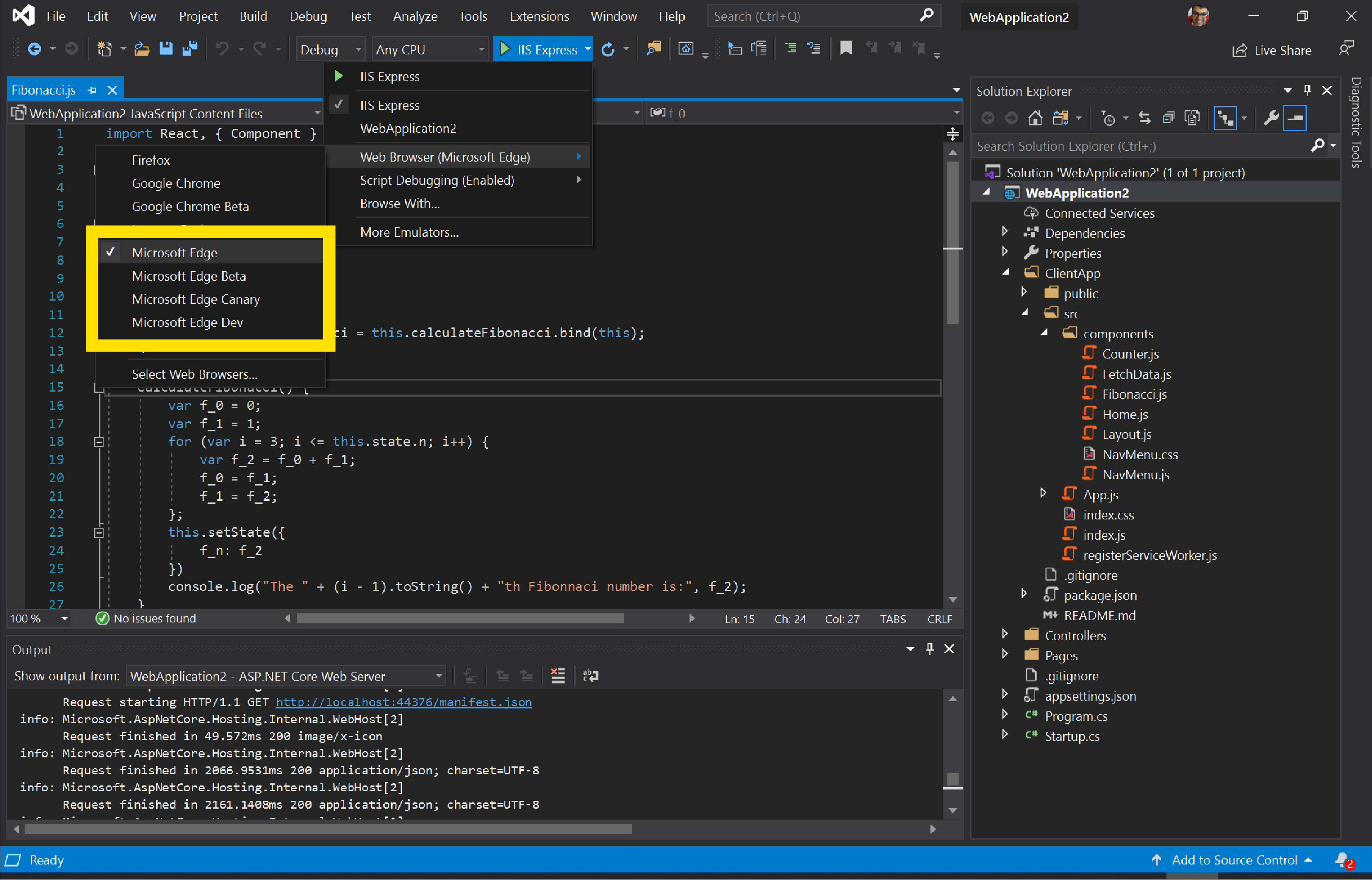
Интеграция с Visual Studio
В Visual Studio 2019 версии 16.2 или более поздней используйте отладчик Visual Studio для отладки JavaScript, запущенного в Microsoft Edge. Скачайте Visual Studio 2019 , чтобы опробовать эту функцию.

Ознакомьтесь с нашей записью блога, чтобы узнать, как отладить Microsoft Edge из Visual Studio.
Дополнительные сведения об отладке Microsoft Edge из Visual Studio см. в статье Visual Studio для веб-разработки.
Отслеживание сообщений консоли предотвращения
Предотвращение отслеживания — это уникальная функция в Microsoft Edge, которая блокирует отслеживание веб-сайта перед его посещением. Параметр защиты от отслеживания по умолчанию — сбалансированный режим, который блокирует сторонние трекеры и известные вредоносные средства отслеживания для обеспечения баланса конфиденциальности и совместимости с веб-сайтом. Чтобы получить более подробную информацию о совместимости веб-страницы при блокировке определенных средств отслеживания, команда Microsoft Edge добавила предупреждающие сообщения в консоль при блокировке трекера.
![]()
См. также:
Объявления из проекта Chromium
В следующих разделах описываются дополнительные функции, доступные в Microsoft Edge 80, которые были добавлены в проект открытый код Chromium.
Поддержка повторов разрешений и классов в консоли
Консоль теперь поддерживает повторное описание операторов let и class . Невозможность повторного использования была распространенным раздражителями для веб-разработчиков, которые используют консоль для экспериментов с новым кодом JavaScript.
Предупреждение
Повторное объявление let оператора или class в скрипте за пределами консоли или в одном входе консоли по-прежнему SyntaxErrorвызывает .
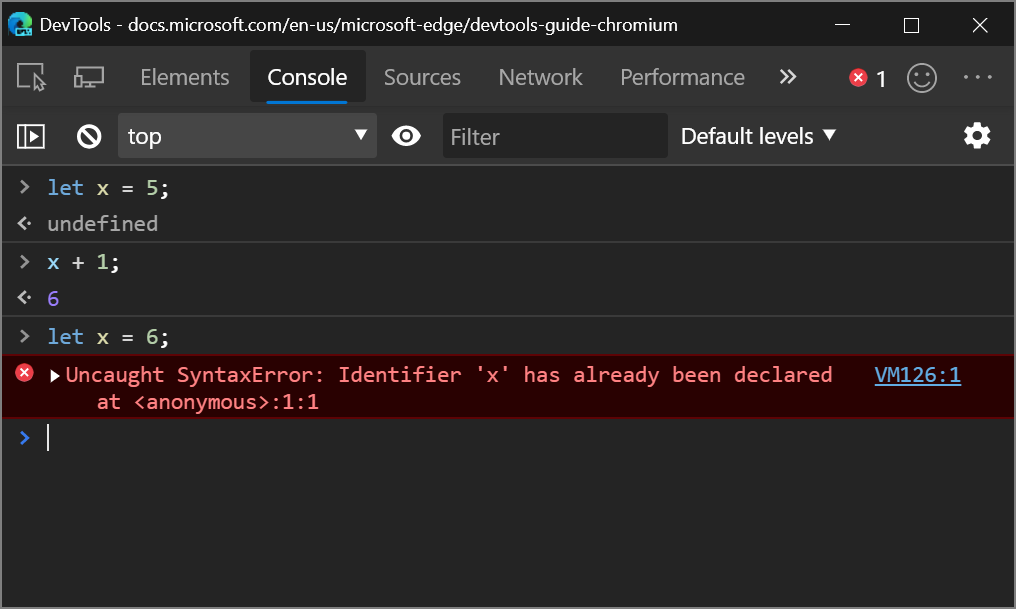
Например, ранее при повторном объявлении локальной переменной с letпомощью консоль вызывала ошибку:

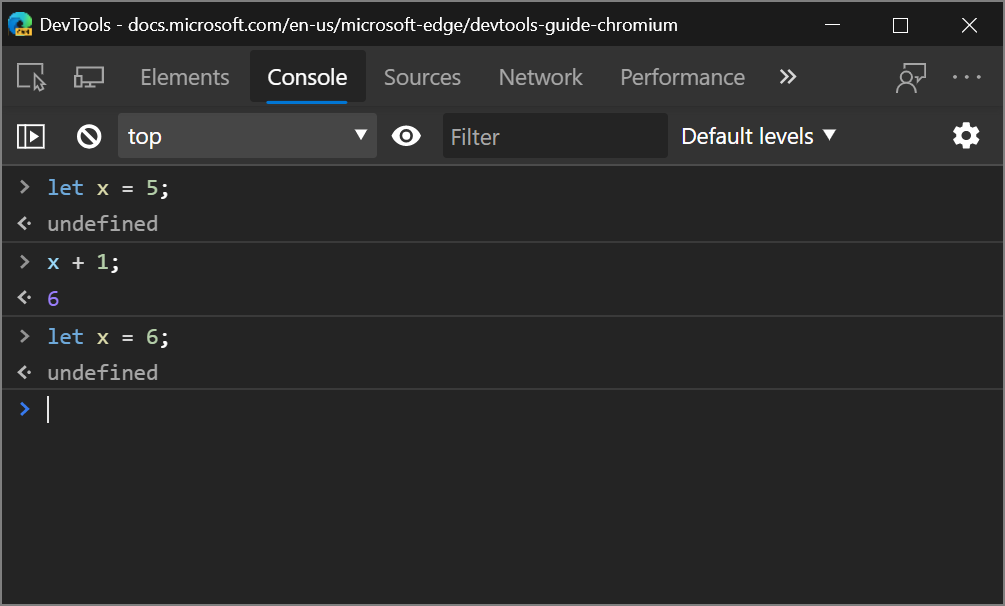
Теперь консоль позволяет повторно объявить следующее:

проблема Chromium #1004193
См. также:
Улучшенная отладка WebAssembly
DevTools начала поддерживать стандарт отладки DWARF, что означает расширенную поддержку пошагового обхода кода, настройки точек останова и разрешения трассировок стека на исходных языках в средствах разработки.
См. также:
- Фильтруйте тип ресурса Wasm в средстве "Сеть" в разделе Новые возможности в средствах разработки (Microsoft Edge 92) .
Обновления панели сети
Цепочки инициатора запроса на панели Инициатор
Теперь можно просматривать инициаторы и зависимости сетевого запроса в виде вложенного списка. Это может помочь вам понять, почему был запрошен ресурс или какие сетевые действия вызваны определенным ресурсом (например, скриптом).

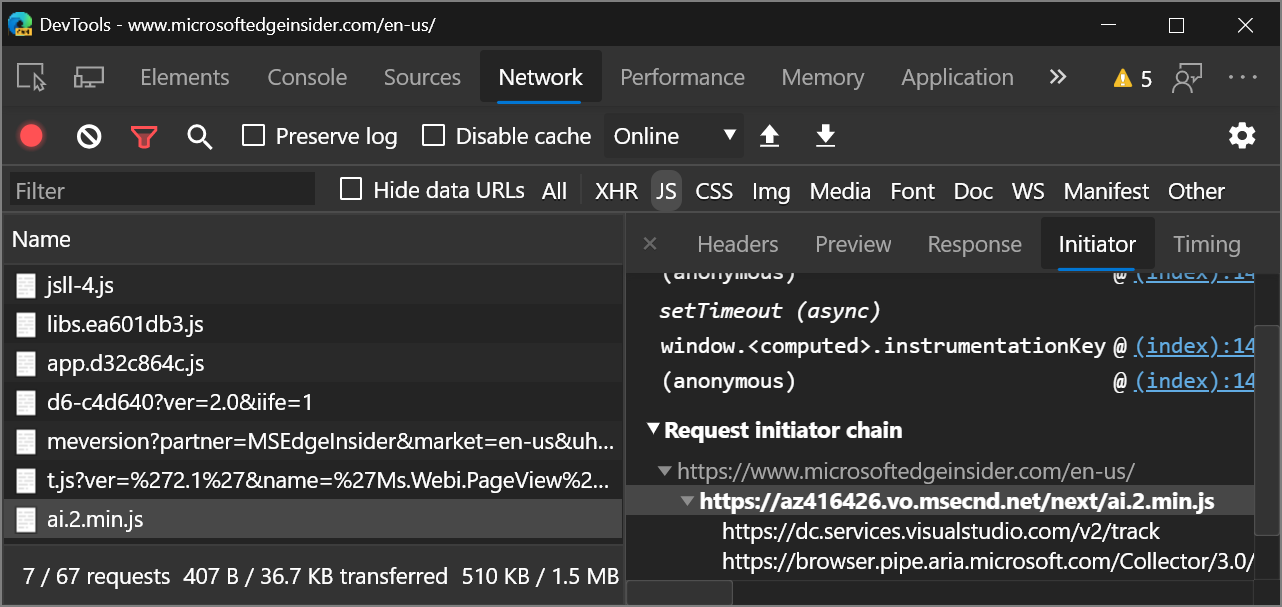
После ведения журнала сетевой активности на панели Сеть выберите ресурс, а затем перейдите на панель Инициатор, чтобы просмотреть цепочку инициатора запроса:
-
Проверяемый ресурс выделен полужирным шрифтом. На приведенном выше
ai.2.min.jsснимке экрана является проверенным ресурсом. - Ресурсы над проверяемого ресурса являются инициаторами. На снимке экрана выше
https://www.microsoftedgeinsider.comявляется инициаторомai.2.min.js. Другими словами,https://www.microsoftedgeinsider.comвызвало сетевой запрос дляai.2.min.js. (На снимку экрана показан устаревший URL-адрес. Последний URL-адрес —https://www.microsoft.com/edge/download/insider.) - Ресурсы под проверяемого ресурса являются зависимостями. На снимке экрана выше
https://dc.services.visualstudio.com/v2/trackявляется зависимостьюai.2.min.js. Другими словами,ai.2.min.jsвызвало сетевой запрос дляhttps://dc.services.visualstudio.com/v2/track.
Для доступа к информации об инициаторе и зависимостях также можно получить доступ, удерживая нажатой клавишу SHIFT , а затем наведите указатель мыши на сетевые ресурсы. См . статью Отображение инициаторов и зависимостей в справочнике по сетевым функциям.
Chromium проблема #842488
Выделение выбранного сетевого запроса в обзоре
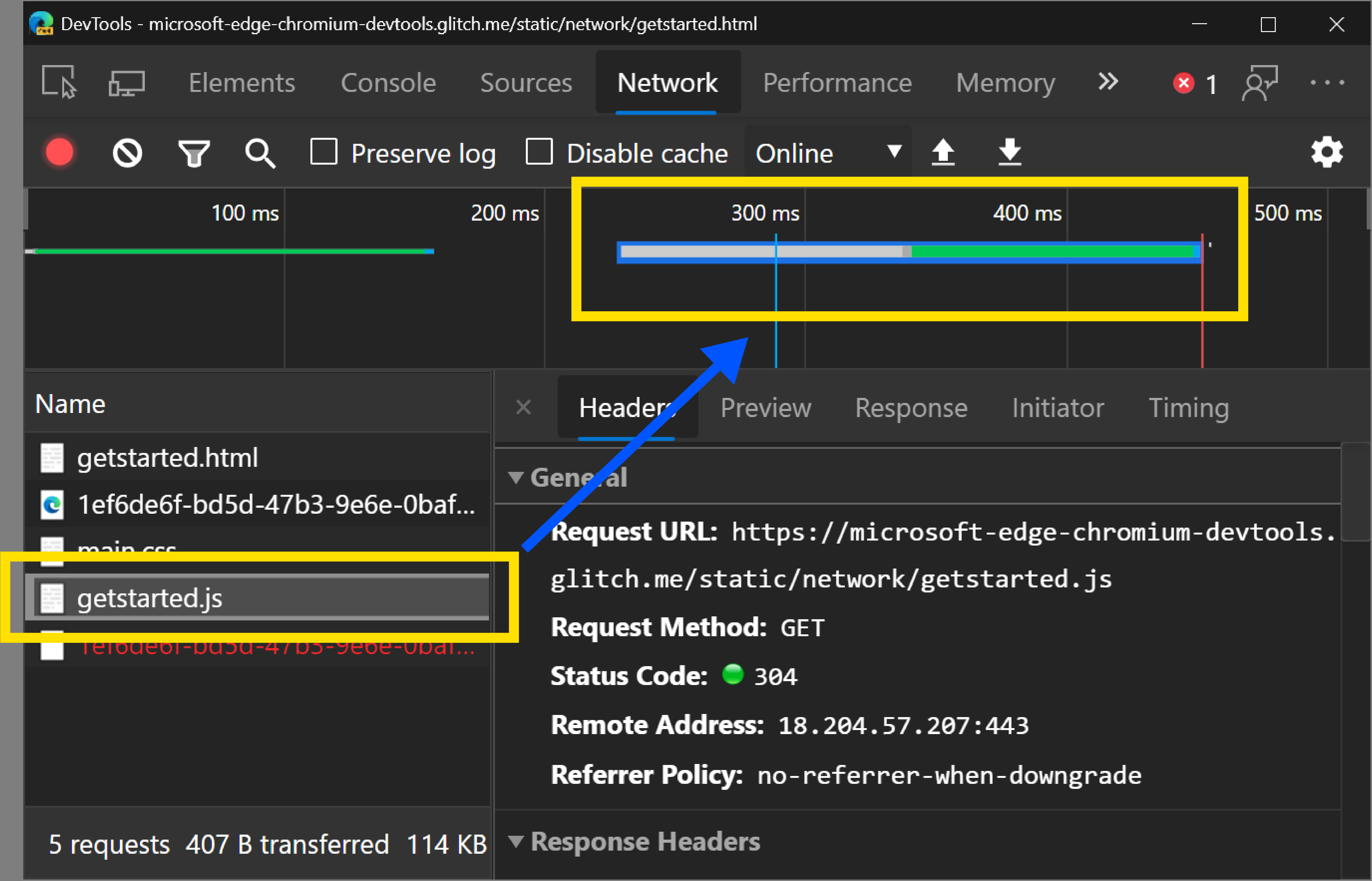
После выбора сетевого ресурса для его проверки панель "Сеть" теперь помещает синюю границу вокруг этого ресурса в обзоре. Это поможет определить, выполняется ли сетевой запрос раньше или позже, чем ожидалось.

Chromium проблема #988253
См . раздел Скрытие области "Обзор" в справочнике по сетевым функциям.
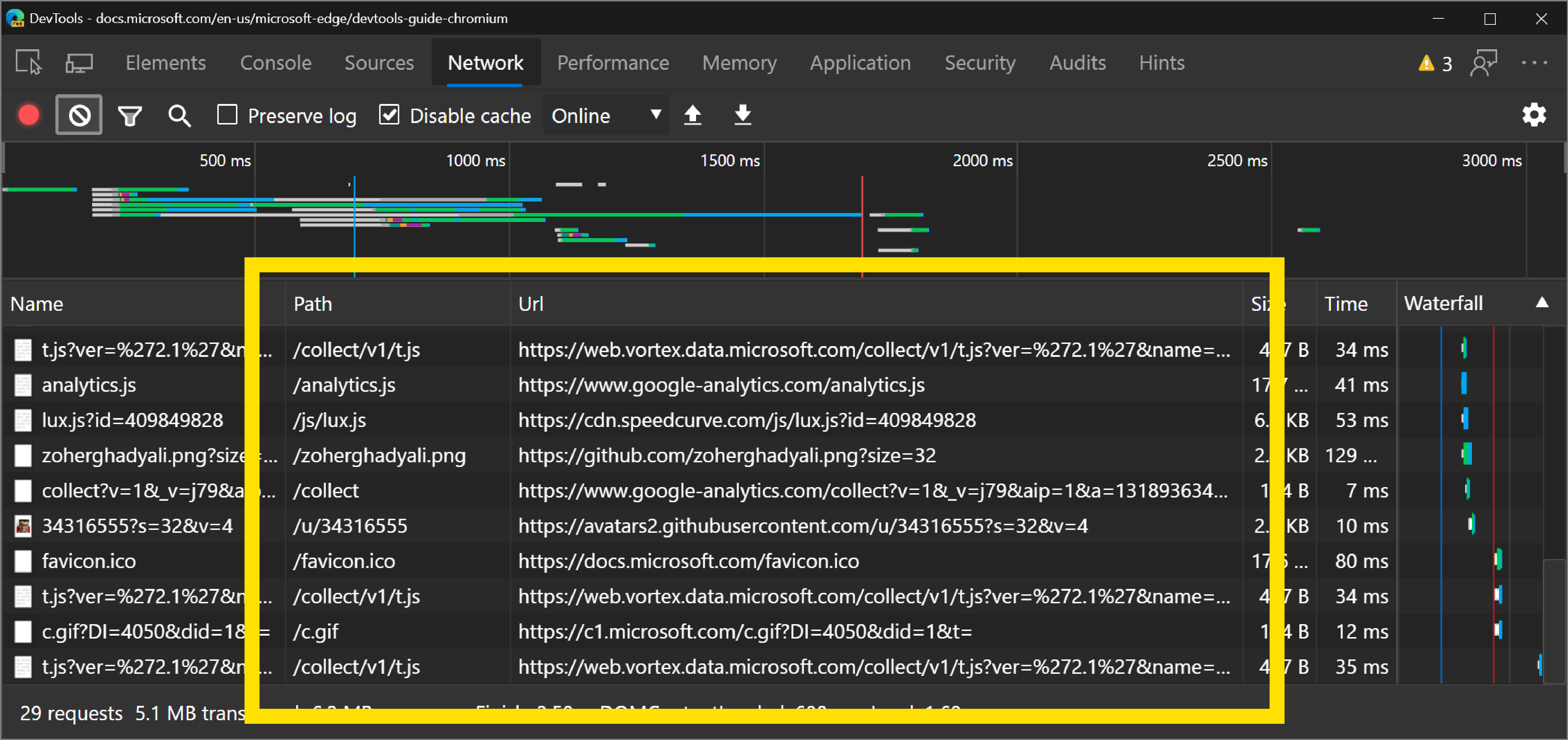
Столбцы URL-адреса и пути на панели "Сеть"
Используйте новые столбцы Путь и URL-адрес в средстве "Сеть" , чтобы отобразить абсолютный путь или полный URL-адрес каждого сетевого ресурса.

Чтобы отобразить новые столбцы, щелкните правой кнопкой мыши заголовок каскадной таблицы и выберите Путь или URL-адрес.
проблема Chromium #993366
См. также:
- Справочник по сетевым функциям.
- В справочнике по сетевым функциям в разделе Сортировка запросов упоминается столбец Каскад.
Обновленные строки User-Agent
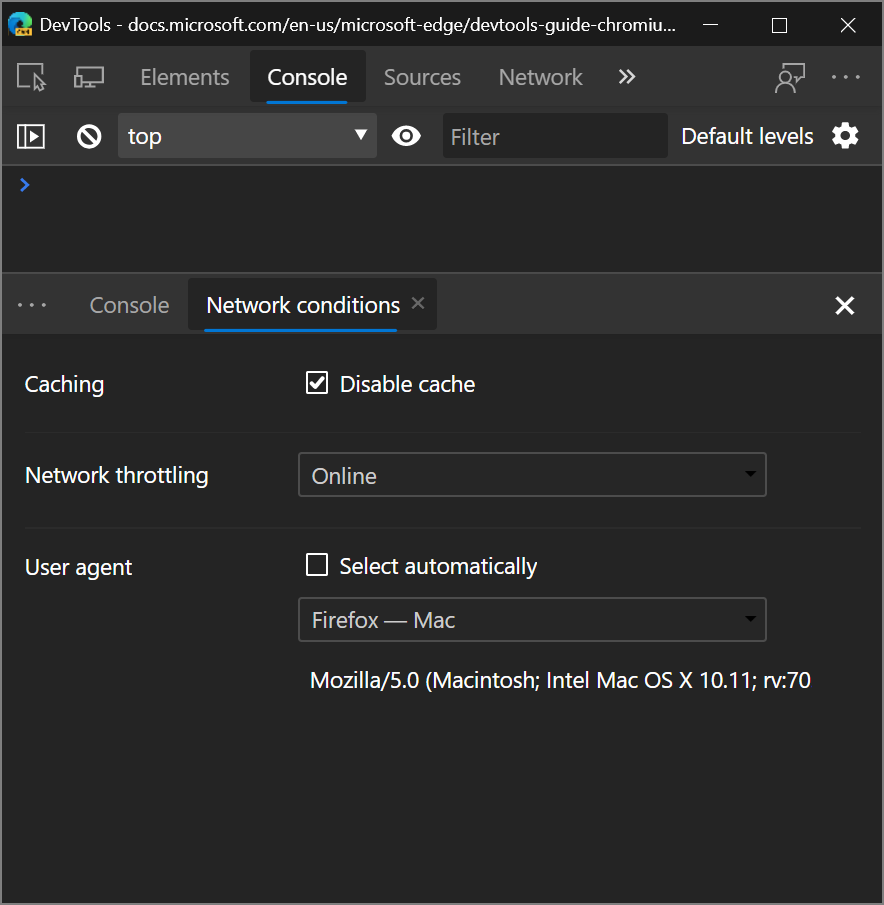
DevTools поддерживает настройку настраиваемой строки User-Agent на панели Условия сети . Строка User-Agent влияет на User-Agent заголовок HTTP, подключенный к сетевым ресурсам, а также значение navigator.userAgent.
Предопределенные строки User-Agent обновлены с учетом современных версий браузера.

Чтобы получить доступ к условиям сети, откройте меню Команд и выполните Show Network Conditions команду .
Примечание.
Вы также можете задать User-Agent строк в режиме устройства.
Chromium проблема #1029031
См. также:
Обновления панели аудита
В более позднем выпуске панель аудитов была переименована в панель Lighthouse .
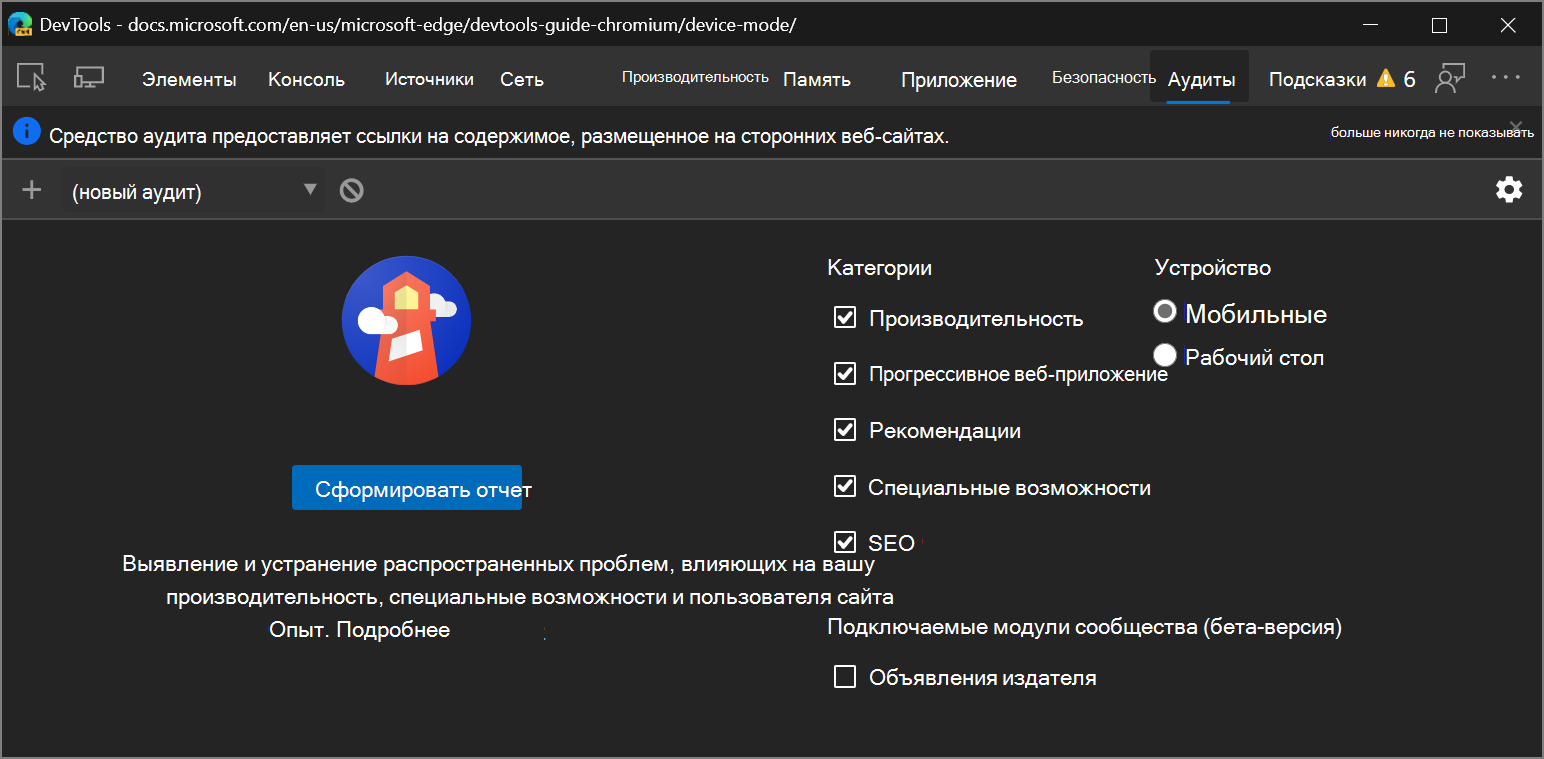
Новый пользовательский интерфейс конфигурации
Пользовательский интерфейс конфигурации имеет новую адаптивную структуру, а параметры настройки регулирования были упрощены. Дополнительные сведения об изменениях в пользовательском интерфейсе регулирования см. в разделе Регулирование панели аудита.

См. также:
Обновления средств покрытия
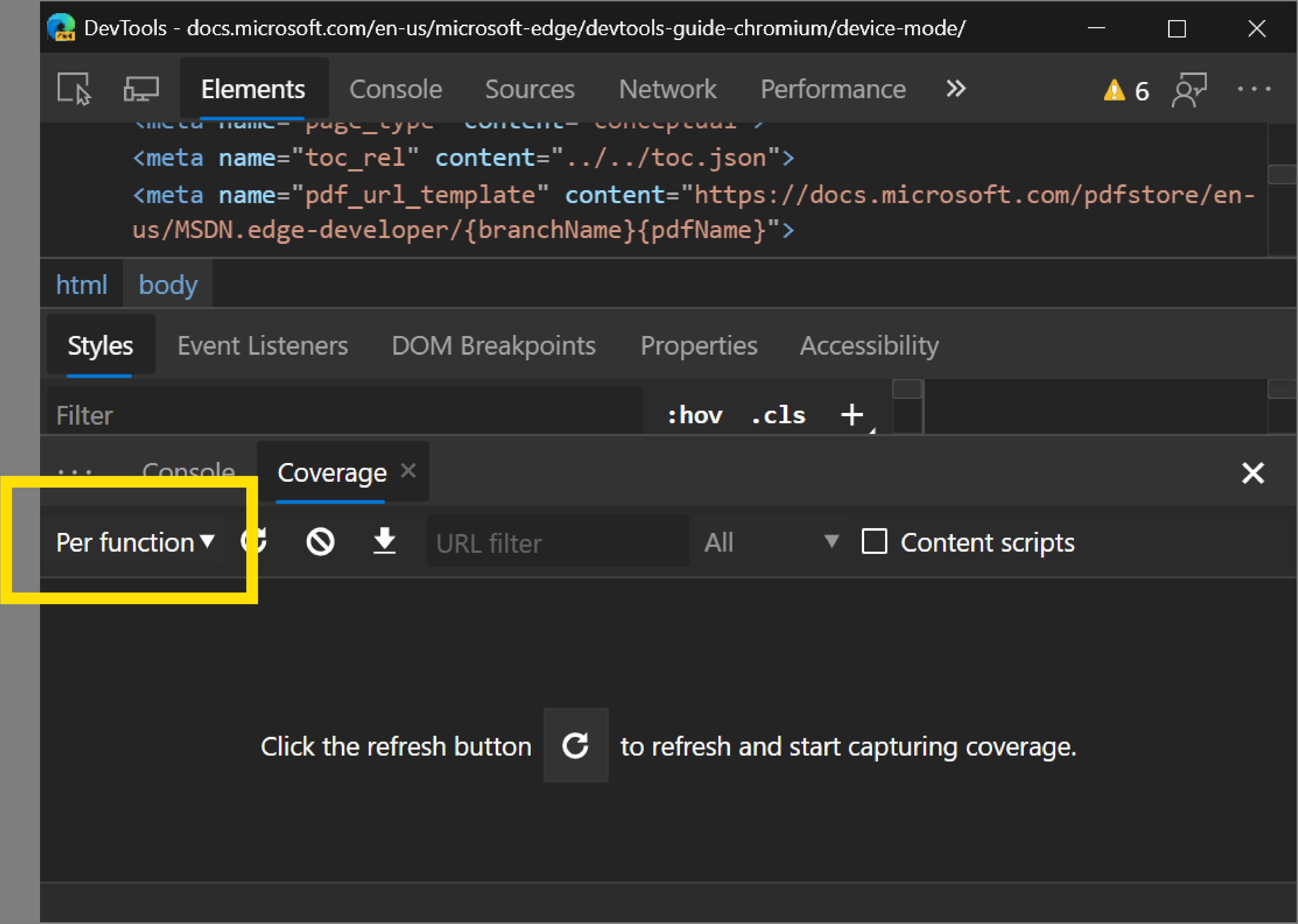
Режимы охвата каждой функции или блока
В средстве покрытия есть новое раскрывающееся меню, позволяющее указать, следует ли собирать данные о покрытии кода для каждой функции или блока. За каждый блок покрытия более подробно, но и гораздо дороже собирать. DevTools по умолчанию использует охват каждой функции .
Предостережение
Вы можете заметить большие различия в объеме кода в HTML-файлах в зависимости от того, используете ли вы режим для каждой функции или для каждого блока . При использовании режима функции встроенные скрипты в HTML-файлах обрабатываются как функции. Если скрипт выполняется вообще, devTools помечает весь скрипт как используемый код. Если скрипт не выполняется вообще, средства разработки помечают его как неиспользуемый код.

Теперь покрытие должно быть инициировано обновлением страницы
Переключение покрытия кода без обновления страницы было удалено, так как данные покрытия были ненадежными. Например, функция может быть признана неиспользуемой, если среда выполнения была давно и сборщик мусора версии 8 очистил ее.
Chromium проблема #1004203
См. также:
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.