Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Расширение Microsoft Edge DevTools для Visual Studio Code позволяет использовать Microsoft Edge DevTools и встроенную версию браузера Microsoft Edge, включая эмуляцию устройства, прямо из Visual Studio Code. Расширение DevTools предоставляет множество средств, которые находятся в средствах разработки в браузере Microsoft Edge из Visual Studio Code.

Visual Studio Code — это упрощенный, но мощный редактор исходного кода для Windows, Linux и macOS. Visual Studio Code — это полная интегрированная среда разработки, которая обладает мощными функциями для веб-разработки. Visual Studio Code включает встроенную поддержку JavaScript, TypeScript и Node.js, поэтому это отличный инструмент для веб-разработчиков, особенно с этим расширением DevTools.
Расширение DevTools для Visual Studio Code позволяет:
Разрабатывайте веб-страницы и используйте Средства разработки, не выходя из Visual Studio Code. Это расширение предоставляет альтернативу использованию средств разработки для разработки веб-страниц в окне браузера.
Эмулируйте устройства, такие как отображение веб-страницы в разных размерах окна просмотра во время разработки.
Проверьте доступность веб-страниц в Visual Studio Code.
Измените css и SASS в реальном времени и сразу увидите изменения, отражаемые в экземпляре браузера при редактировании фактических исходных файлов. Редактирование css зеркало позволяет управлять сохранением изменений в
.cssфайле. DevTools открывает и изменяет файлы.css, но без автоматического сохранения файлов, чтобы вы могли решить, следует ли сохранять изменения, внесенные на вкладке Стили инструмента Элементы , и управлять ими.
Сравнение подходов
Расширение DevTools для Visual Studio Code — это один из нескольких различных способов использования средств разработки для изменения локальных файлов.
| Способ | Плюсы и минусы | Статья |
|---|---|---|
| Средство "Элементы инструментов разработки > браузера>" | Необходимо вручную скопировать изменения из DevTools в исходные файлы. | Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы" |
| Вкладка "Рабочая область" средства> разработки в браузере >> для определения рабочей области | Всегда сохраняет изменения, которые могут препятствовать экспериментам | Выберите локальную рабочую область, чтобы использовать средства разработки для редактирования файлов и сохранения изменений на диске в обзоре средства "Источники" |
| Параметры средств разработки > браузера>. Эксперименты> Открытиеисходных>файлов в Visual Studio Code | Всегда сохраняет изменения, которые могут препятствовать экспериментам | Эксперименты Открытие исходных >файлов в Visual Studio Code. |
| Расширение Средств разработки Microsoft Edge для Visual Studio Code | Автоматически открывает и изменяет исходный файл CSS, но не сохраняет его автоматически, поэтому вы можете выбрать, следует ли сохранять изменения. | В этой статье. |
Двухсторонняя правка
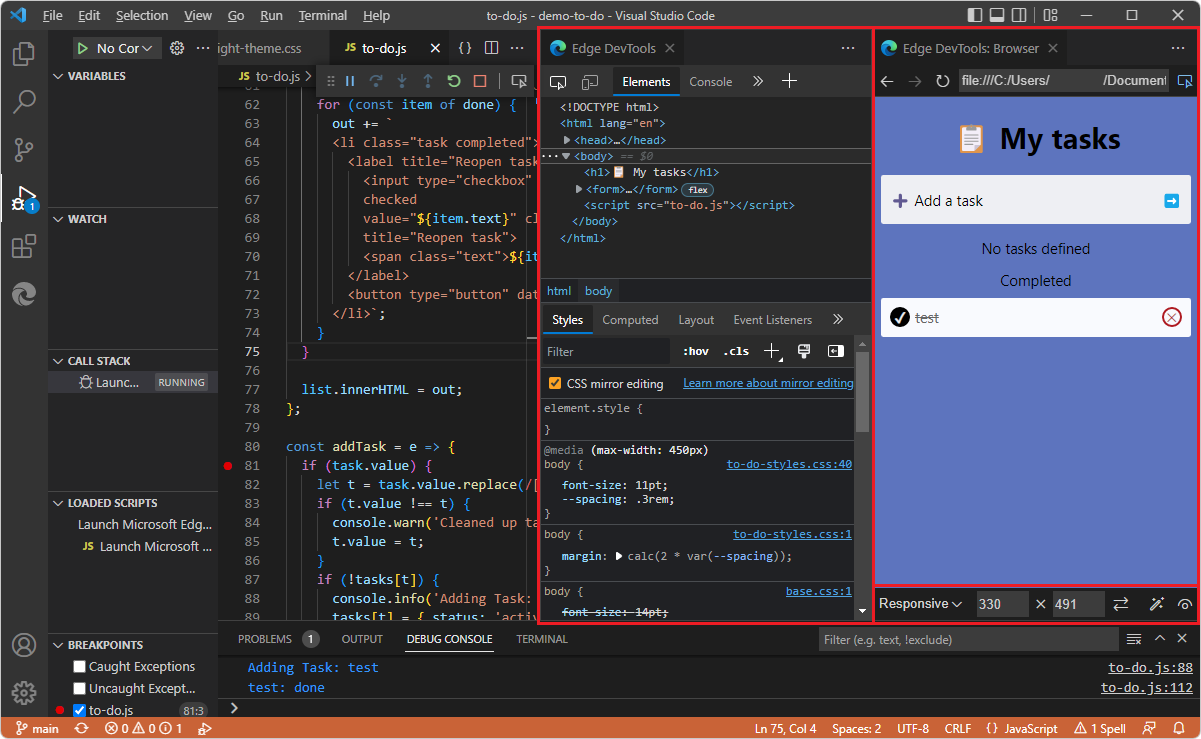
Изменения отражаются в исходных файлах в открытой папке, на вкладке Edge DevTools и на вкладке Edge DevTools: Browser , как показано ниже.
CSS
С помощью CSS зеркало редактирования можно изменить CSS на вкладке Средства разработки для Edge, и он автоматически изменяется в .html исходном файле или.css, а также отображается на вкладке Edge DevTools: Browser. DevTools позволяет решить, следует ли сохранить изменение, позволяя экспериментировать.
Вы можете изменить CSS в исходном .css файле или .html , сохранить изменения, а затем перезагрузить веб-страницу на вкладке Edge DevTools: Браузер , которая также обновляет вкладку Edge DevTools .
HTML
Дерево DOM можно изменить на вкладке Edge DevTools (например, изменить <h2>Success!</h2> на <h2>CSS Success!</h2>), а затем нажать клавишу ВВОД, а затем обновить вкладку Edge DevTools: Browser , чтобы увидеть изменения. (Это не изменяет исходный .html файл автоматически.)
Вы можете изменить HTML-код в исходном .html файле, сохранить изменения, а затем перезагрузить веб-страницу на вкладке Edge DevTools: Браузер , которая также обновляет вкладку Edge DevTools .
Задачи, поддерживаемые средствами разработчика
Расширение DevTools для Visual Studio Code позволяет:
| Задача | Статья |
|---|---|
| Получите динамический анализ проблем в исходном коде. | Встроенный и динамический анализ проблем |
| Запустите новый экземпляр браузера с помощью средств разработки для проекта. | Открытие средств разработки и браузера DevTools |
| Эмулируйте различные устройства и просматривайте проект в разных режимах отображения. | Эмуляция устройства |
| Просмотрите структуру модели DOM среды выполнения и макет страницы с помощью средства Элементы . | Открытие исходных файлов из средства "Элементы" |
| Анализируйте и изменяйте стили CSS проекта с помощью динамического предварительного просмотра и динамических изменений исходных файлов проекта. | Обновление файлов .css из средства "Стили" (редактирование css зеркало) |
| Анализ трафика сайта с помощью средства "Сеть ". | Интеграция сетевых средств |
| Сведения о журнале, опробуйте JavaScript и получите доступ к Window/DOM с помощью средства консоли . | Интеграция консоли |
| Проверьте рабочие роли хранилища и службы с помощью средства приложения . | Интеграция средств приложений |
| Используйте расширение в рабочем процессе отладки Visual Studio Code. | Интеграция с отладкой Visual Studio Code |
Обзор средств в расширении DevTools
В расширение DevTools для Visual Studio Code включены следующие средства. Следующие статьи не посвящены расширению DevTools для Visual Studio Code, но предназначены для средств разработки в браузере Microsoft Edge.
| Средство | Назначение | Статья |
|---|---|---|
| Инструмент "Элементы " | Проверьте, измените и отладите HTML и CSS. Вы можете изменить в инструменте, отображая изменения в реальном времени в браузере. Выполните отладку HTML-кода с помощью дерева DOM, а затем проверьте css для веб-страницы и поработайте над ней. | Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы" |
| Консольное средство | Интеллектуальная, многофункциональная командная строка в средствах разработки. Отличный инструмент-компаньон для использования с другими инструментами. Предоставляет мощный способ создания скриптов, проверки текущей веб-страницы и управления текущей веб-страницей с помощью JavaScript. | Общие сведения о консоли |
| Средство "Сеть" | Используйте средство "Сеть ", чтобы убедиться, что ресурсы скачиваются или отправляются должным образом. Проверьте свойства отдельного ресурса, например заголовки HTTP, содержимое или размер. | Проверка сетевой активности |
| Средство приложения | Используйте средство приложения для управления хранилищем страниц веб-приложения, включая манифест, рабочие роли служб, локальное хранилище, файлы cookie, хранилище кэша и фоновые службы. | Средство "Приложение" для управления хранилищем |
| Средство "Проблемы " | Средство "Проблемы " автоматически анализирует текущую веб-страницу, сообщает о проблемах, сгруппированных по типам, а также предоставляет документацию для объяснения и устранения проблем. | Поиск и устранение проблем с помощью средства "Проблемы" |
| Средство "Условия сети " | Используйте средство "Условия сети ", чтобы отключить кэш браузера, настроить регулирование сети, задать строку агента пользователя и задать кодировки содержимого, такие как deflate, gzip и br. | Средство "Условия сети" |
| Средство блокировки сетевых запросов | Используйте средство блокировки сетевых запросов , чтобы протестировать блокирующие сетевые запросы к указанному шаблону URL-адреса и посмотреть, как ведет себя веб-страница. | Средство блокировки сетевых запросов |
| Средство проверки | Используйте средство "Проверка ", чтобы просмотреть сведения об элементе на отрисованной веб-странице. Когда средство "Проверка " активно, наведите указатель мыши на элементы веб-страницы, а средства разработки добавляют на веб-страницу наложение информации и выделение сетки. | Анализ страниц с помощью средства проверки |
| Эмуляция устройства | Используйте средство эмуляции устройства , также называемое режимом имитации устройства или режимом устройства, чтобы приблизительно определить, как страница выглядит и реагирует на них на мобильном устройстве. | Эмуляция мобильных устройств (эмуляция устройств) |
Список всех средств, которые находятся в браузере Microsoft Edge в средствах разработки, см. в разделе Сведения о списке инструментов.
См. также
- Начало работы с расширением DevTools для Visual Studio Code
- Открытие средств разработки и браузера DevTools
Внешние страницы:
- Supercharging VS Code Live Server. Если вы используете расширение Live Server в Visual Studio Code, чтобы увидеть изменения в веб-продуктах в реальном времени, вы можете еще больше улучшить работу, встроив браузер и средства разработки в Visual Studio Code с помощью расширения Microsoft Edge DevTools для Visual Studio Code.
- начало работы — документация по Visual Studio Code.
- репозиторий vscode-edge-devtools — исходный код расширения средств разработчика Microsoft Edge для Visual Studio Code.
- Расширение Средств разработки Microsoft Edge для Visual Studio Code в Visual Studio Marketplace.