Новые возможности средств разработки (Microsoft Edge 81)
Чтобы ознакомиться с последними функциями Инструментов разработки Microsoft Edge и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Объявления от команды разработчиков Microsoft Edge
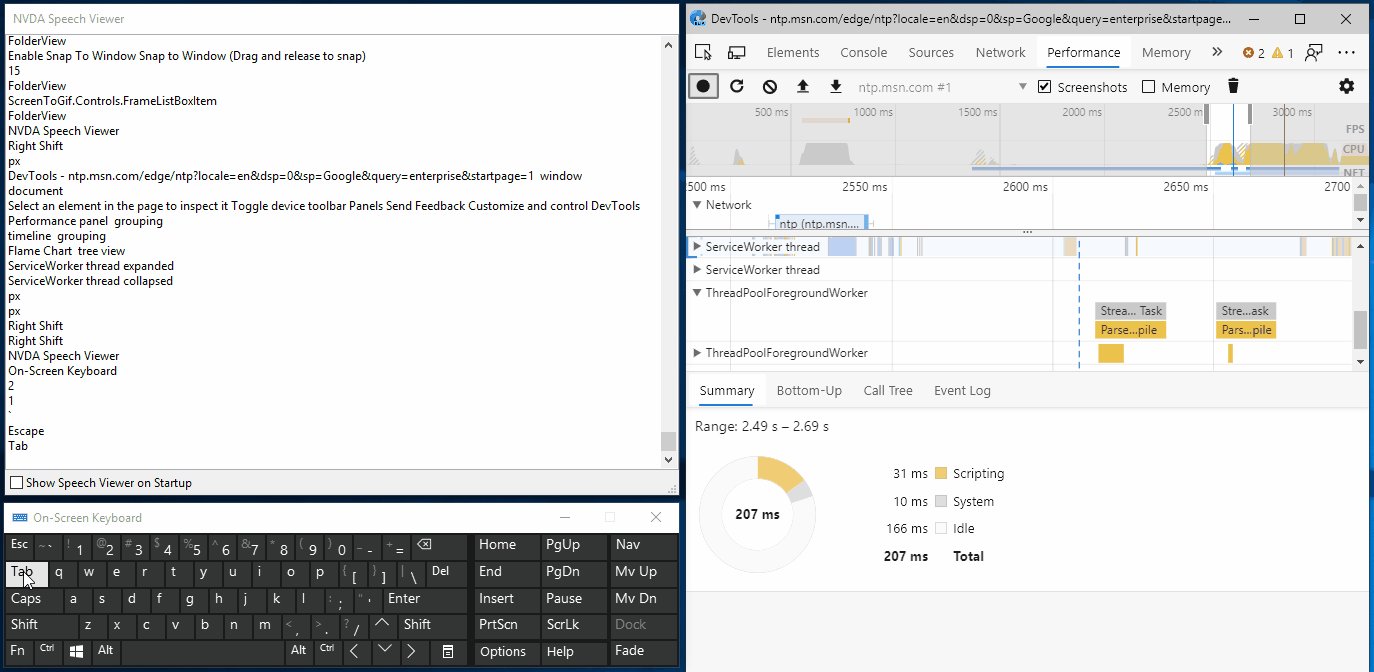
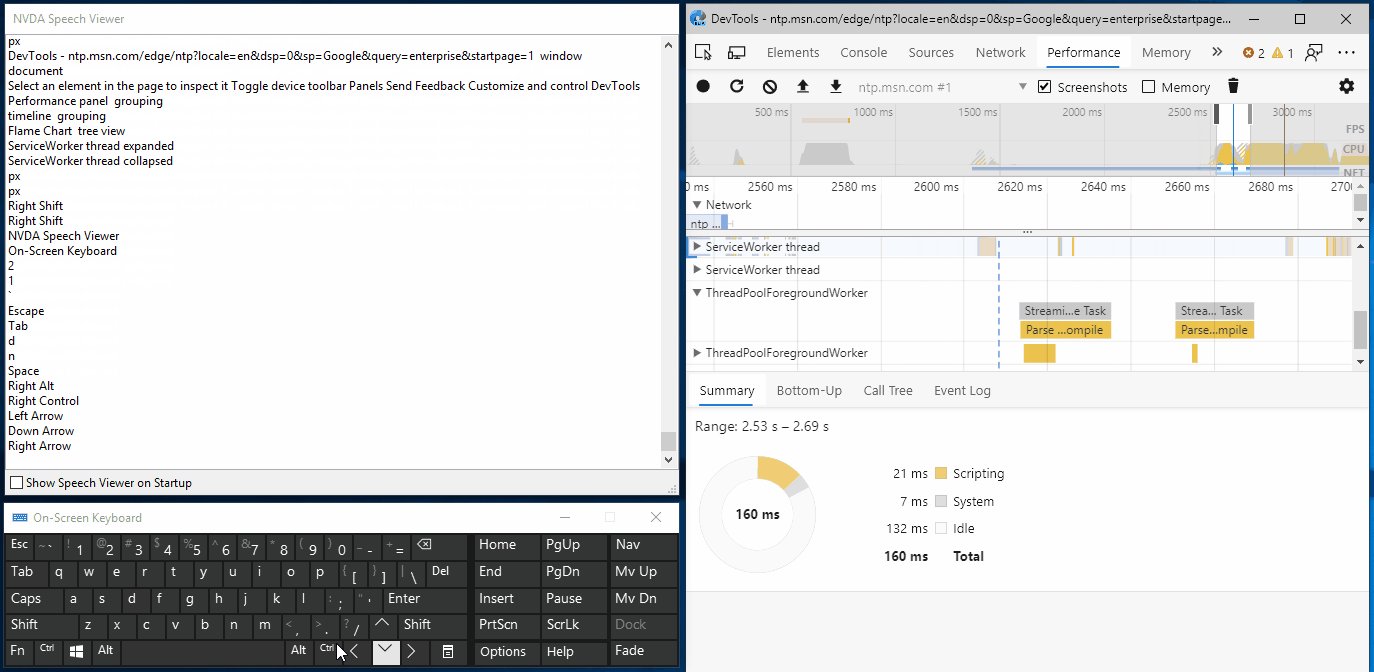
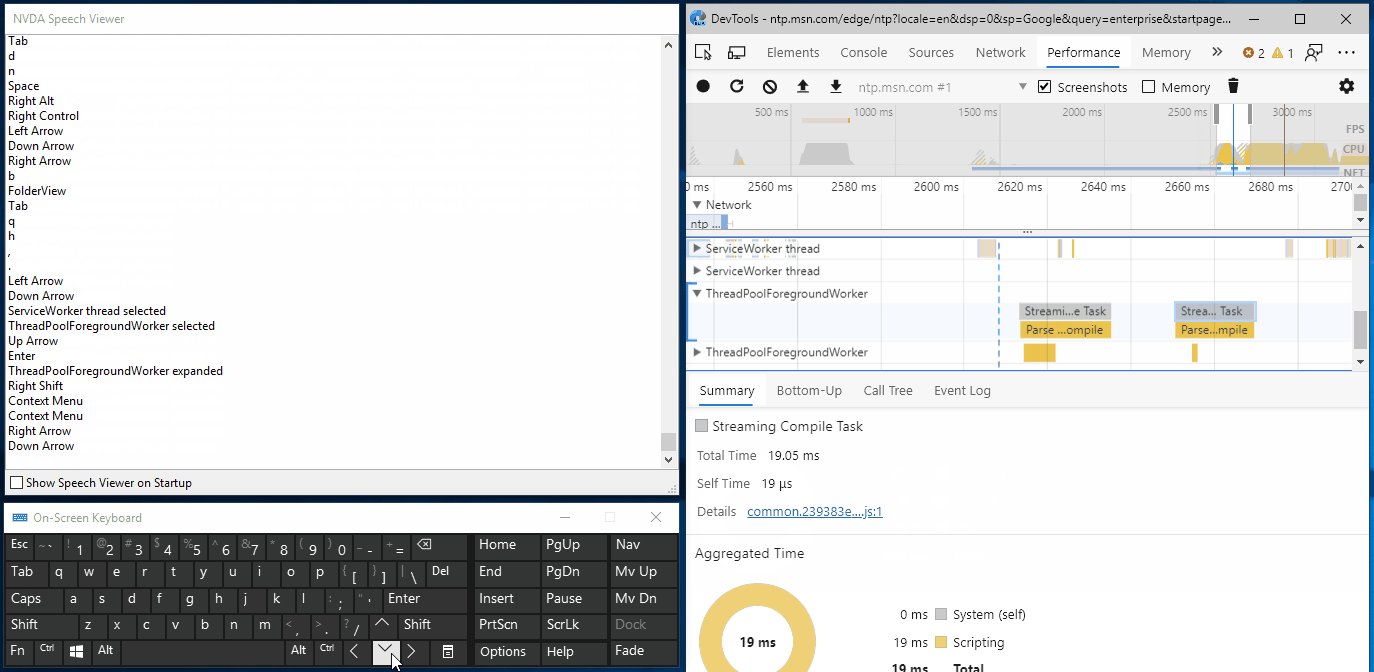
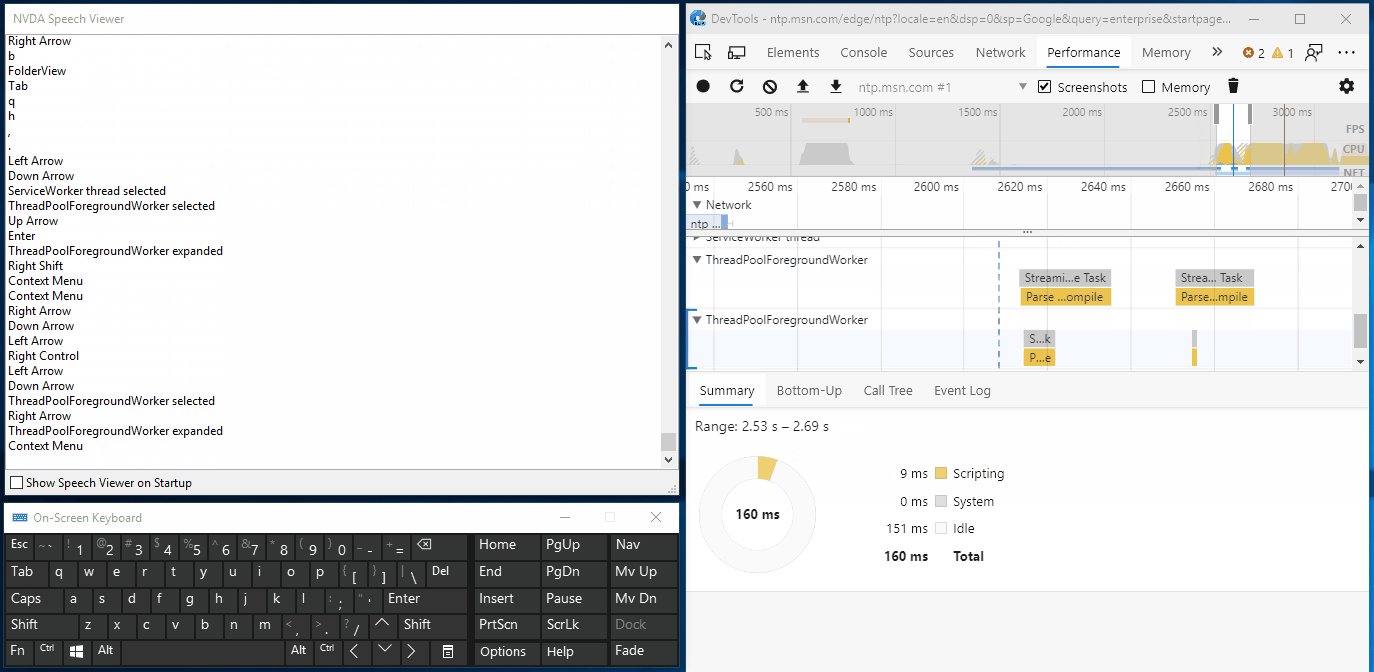
Улучшения специальных возможностей в средствах разработки
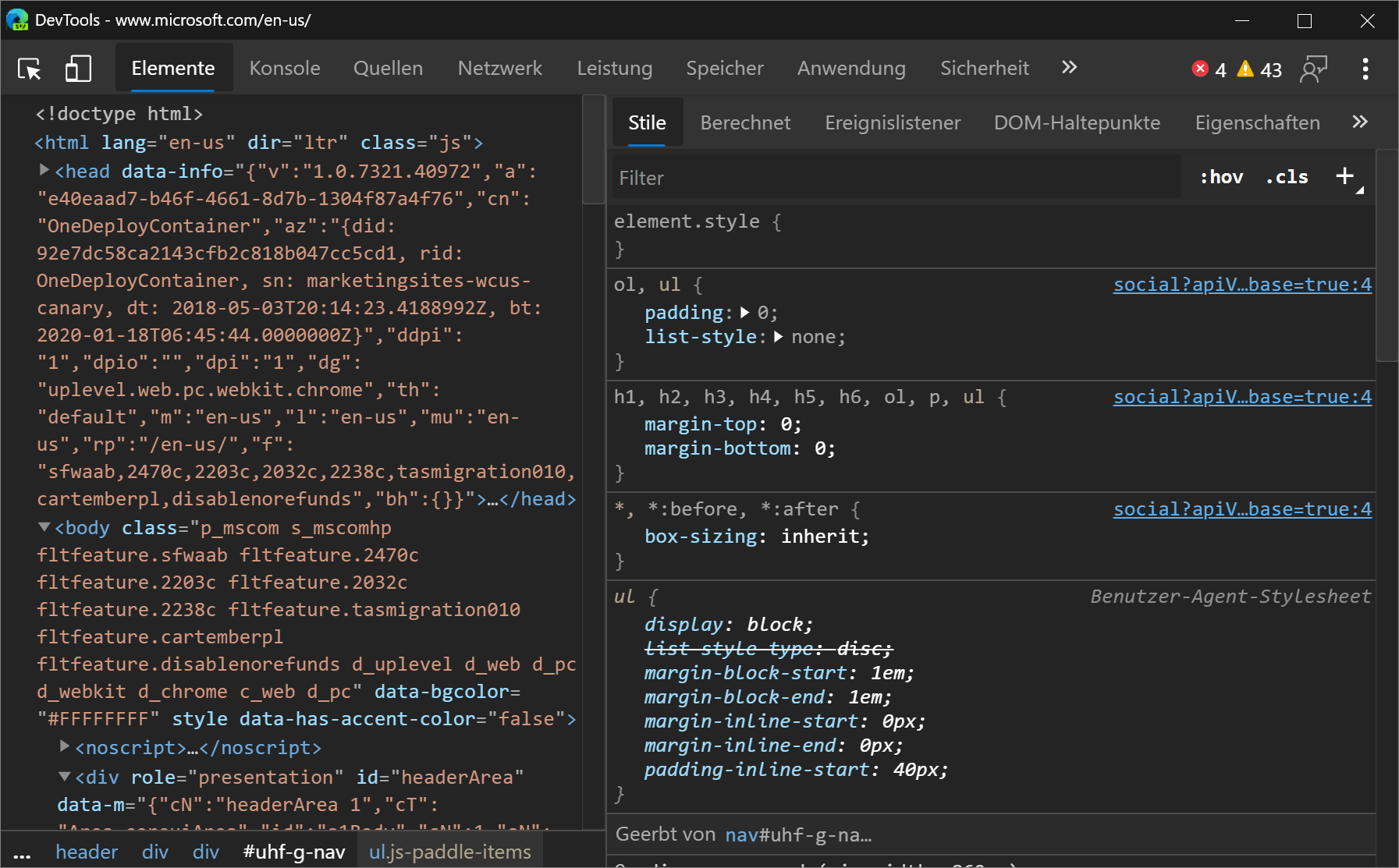
Команда DevTools внесла 170 изменений в Chromium для решения проблем с контрастностью цветов, клавиатурой и средством чтения с экрана в средствах разработки. Каждый разработчик, создав веб-сайт, должен иметь возможность использовать средства разработки.

Хотите узнать, как сделать веб-страницу доступной для всех пользователей? Скачайте специальные возможности Аналитики и расширения webhint для Microsoft Edge, чтобы приступить к работе.
Если вы используете средства чтения с экрана или клавиатуру для навигации по средствам разработки, отправьте нам свой отзыв, написав нам в твиттере или щелкнув значок Отправить отзыв !
Проблема с Chromium #963183
См. также:
- Функции тестирования специальных возможностей
- Навигация по devTools с помощью специальных возможностей
Использование средств разработки на других языках
Многие разработчики используют другие средства разработчика, такие как StackOverflow и Visual Studio Code, на своем родном языке, а не только на английском языке. Мы рады сообщить о локализации средств разработки, которые теперь можно использовать на одном из 10 языков, помимо английского:
- Китайский (упрощенное письмо) — 中文(简体)
- Китайский (традиционное письмо) - 中文(繁體)
- Французский — français
- Немецкий - deutsch
- Итальянский - итальянский
- Японский — 日本語
- Корейский - 한국어
- Португальский — português
- Русский — русский
- Испанский — español
Средства разработки автоматически соответствуют языку, используемому для Microsoft Edge в edge://settings/languages.
Если вы хотите, чтобы Microsoft Edge был на одном языке, а средства разработки должны оставаться на английском языке, нажмите клавишу F1 в средствах разработки, чтобы открыть параметры и отключить сопоставление языка браузера.

Сообщения консоли не локализуются. На языке, используемом для Microsoft Edge, отображаются только строки, используемые в пользовательском интерфейсе DevTools.
Если вы хотите использовать средства разработки на языке, отличном от доступных, напишите нам в твиттере или щелкните значок Отправить отзыв .
Проблема с Chromium #941561
См. также:
расширение webhint Microsoft Edge
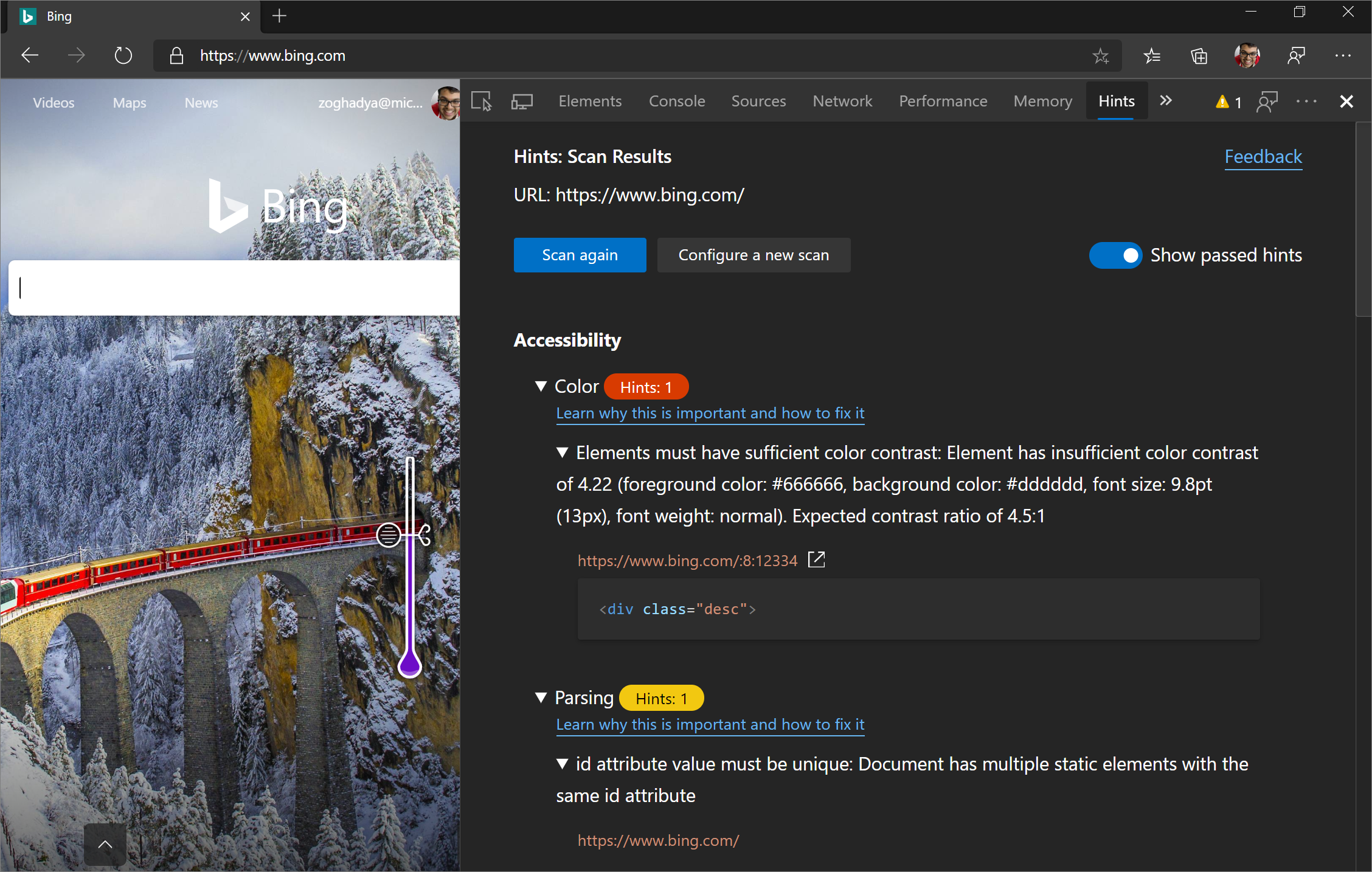
Расширение Microsoft Edge webhint позволяет легко сканировать веб-страницу и получать отзывы о специальных возможностях, совместимости браузеров, безопасности, производительности и т. д. в средствах разработки. Дополнительные сведения см. на странице https://webhint.io.

Попробуйте расширение браузера webhint в Microsoft Edge. После установки расширения откройте средства разработки и выберите средство Подсказки . Отсюда запустите настраиваемое сканирование сайта. Перейдите к webhint.io , чтобы узнать больше.
См. также:
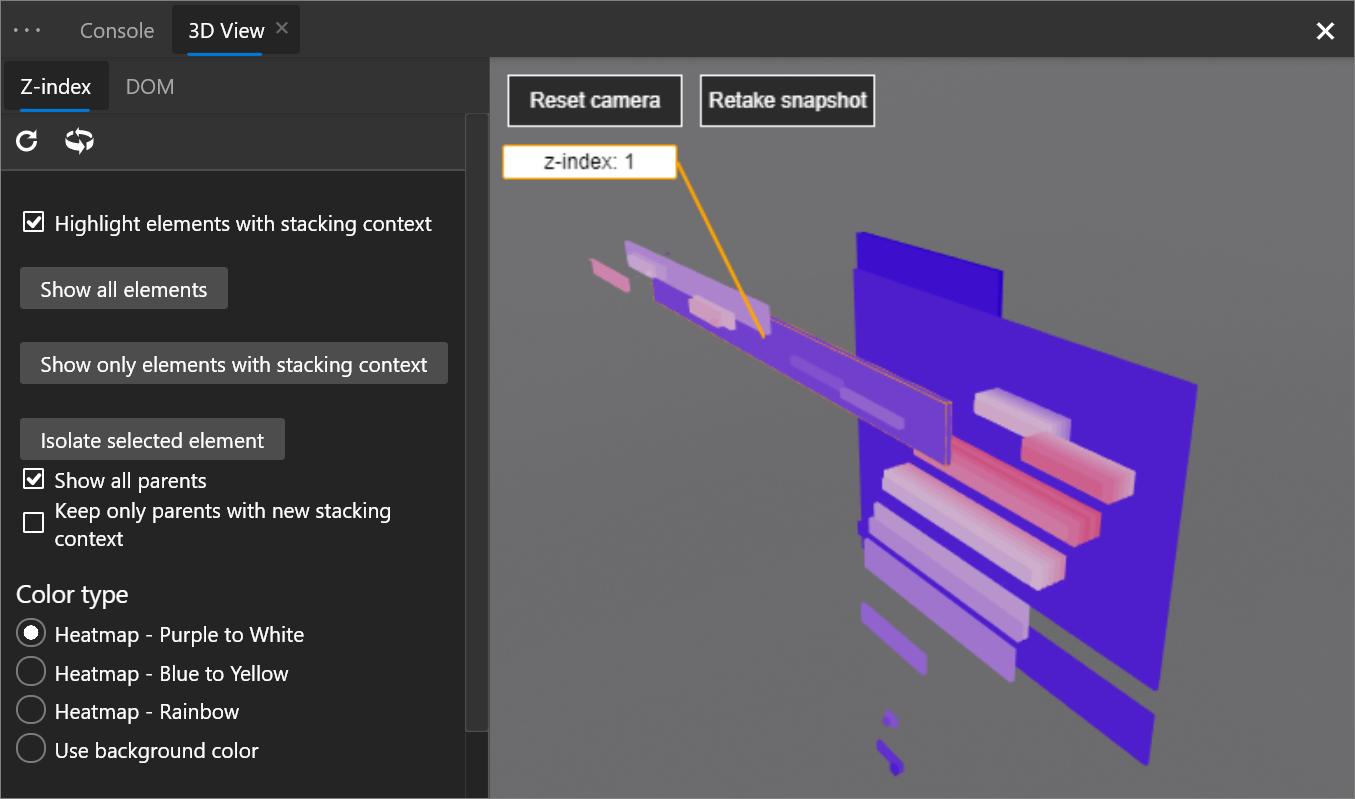
Трехмерный вид
Используйте трехмерное представление для отладки веб-приложения, перейдя по модели DOM или контексту стека z-index .

Чтобы открыть инструмент "Трехмерное представление ", нажмите клавиши CTRL+SHIFT+P (Windows/Linux) или COMMAND+SHIFT+P (macOS), чтобы открыть меню Команд, начните вводить 3d view, а затем выберите Показать трехмерное представление.
Команда Microsoft Edge работает с командой Chromium над пользовательским интерфейсом и добавляет дополнительные функции в трехмерном представлении, поэтому используйте значок Отправить отзыв !
Проблема Chromium #987787
См. также:
Расширения Visual Studio Code
Команда разработчиков также выпустила некоторые расширения для Visual Studio Code , которые позволяют использовать возможности средств разработки непосредственно из текстового редактора. Ознакомьтесь с расширениями ниже.
См. также:
- Visual Studio Code для веб-разработки
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
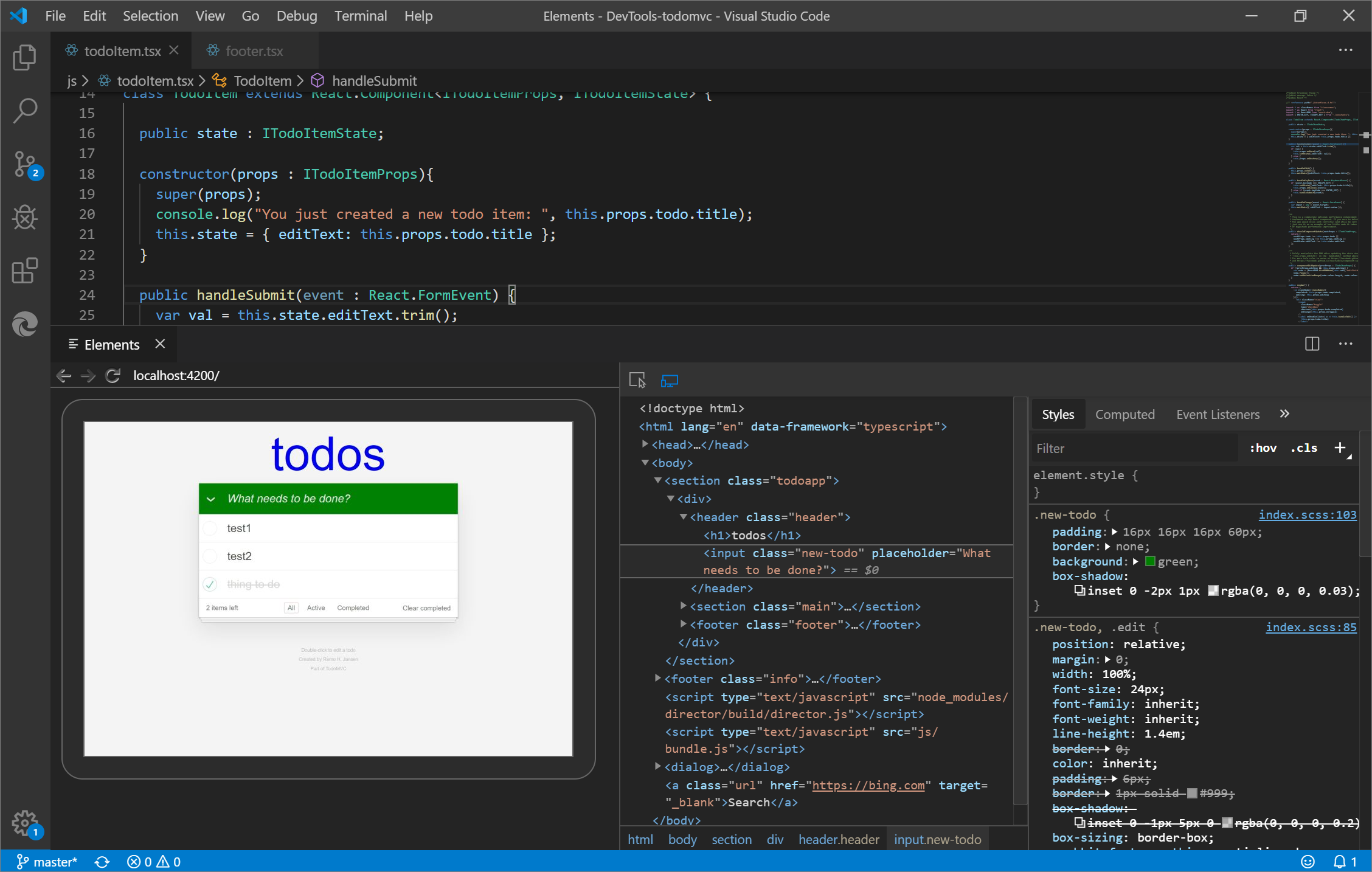
Элементы для Microsoft Edge
Используйте средство Элементы из Visual Studio Code, добавив расширение Visual Studio Code Elements for Microsoft Edge .

Обновление. С 2022 г. расширение Elements for Microsoft Edge теперь является расширением Microsoft Edge DevTools для Visual Studio Code.
Дополнительные сведения см. в статье Расширение Средств разработки Microsoft Edge для Visual Studio Code.
Отладчик для Microsoft Edge
С помощью расширения Visual Studio Code отладчика для Microsoft Edge выполните отладку JavaScript в Microsoft Edge непосредственно из Visual Studio Code.

Обновление. С 2022 года расширение Visual Studio Code для Microsoft Edge было заменено встроенным отладчиком для Microsoft Edge в Visual Studio Code. См . статью Отладка Microsoft Edge в Visual Studio Code.
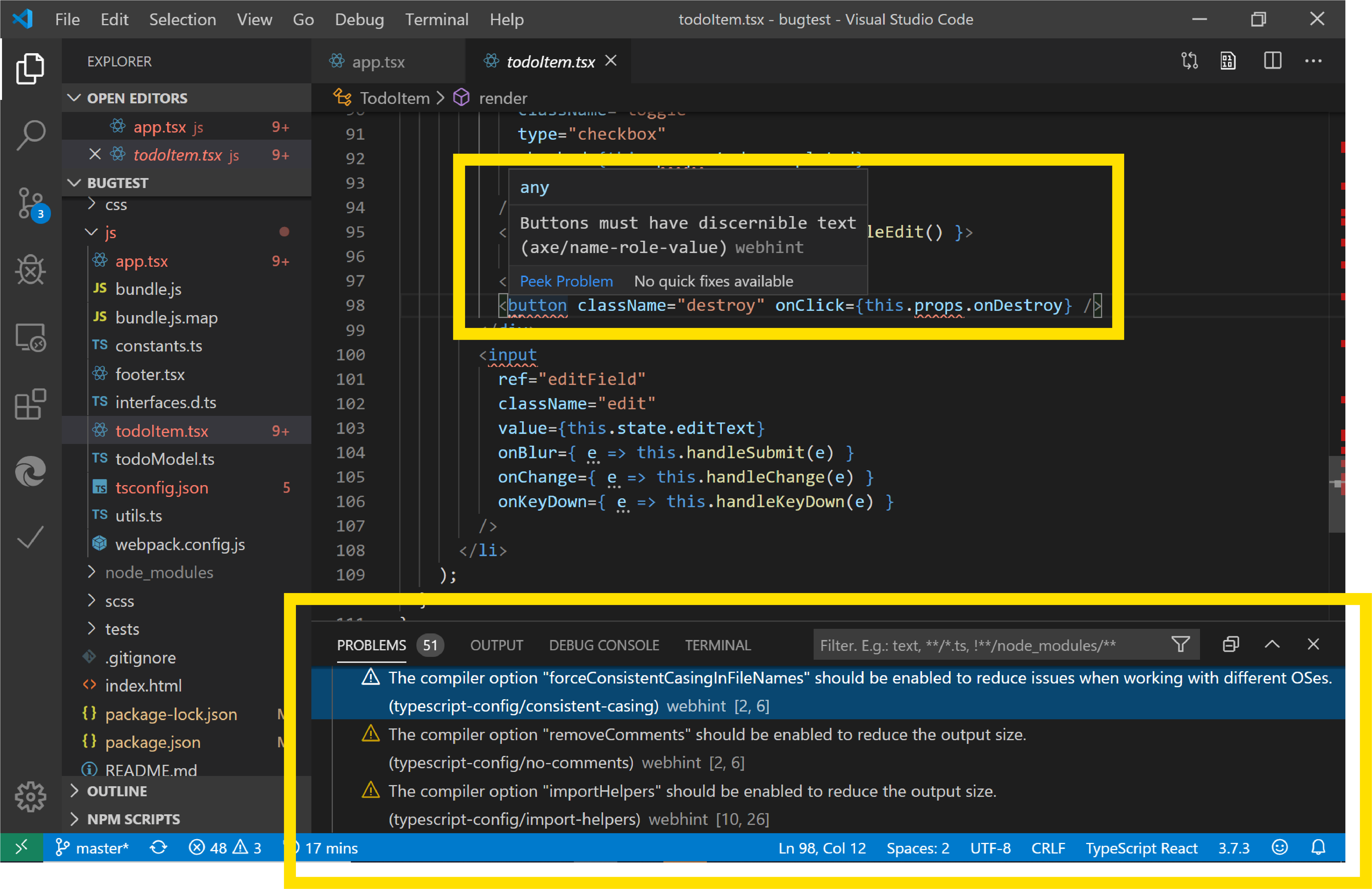
webhint
Расширение webhint Visual Studio Code используется для webhint улучшения веб-страницы во время ее написания. Это расширение запускается и сообщает о диагностике файлов рабочей области на webhint основе анализа.

Дополнительные сведения о расширении webhint Visual Studio Code.
См. также:
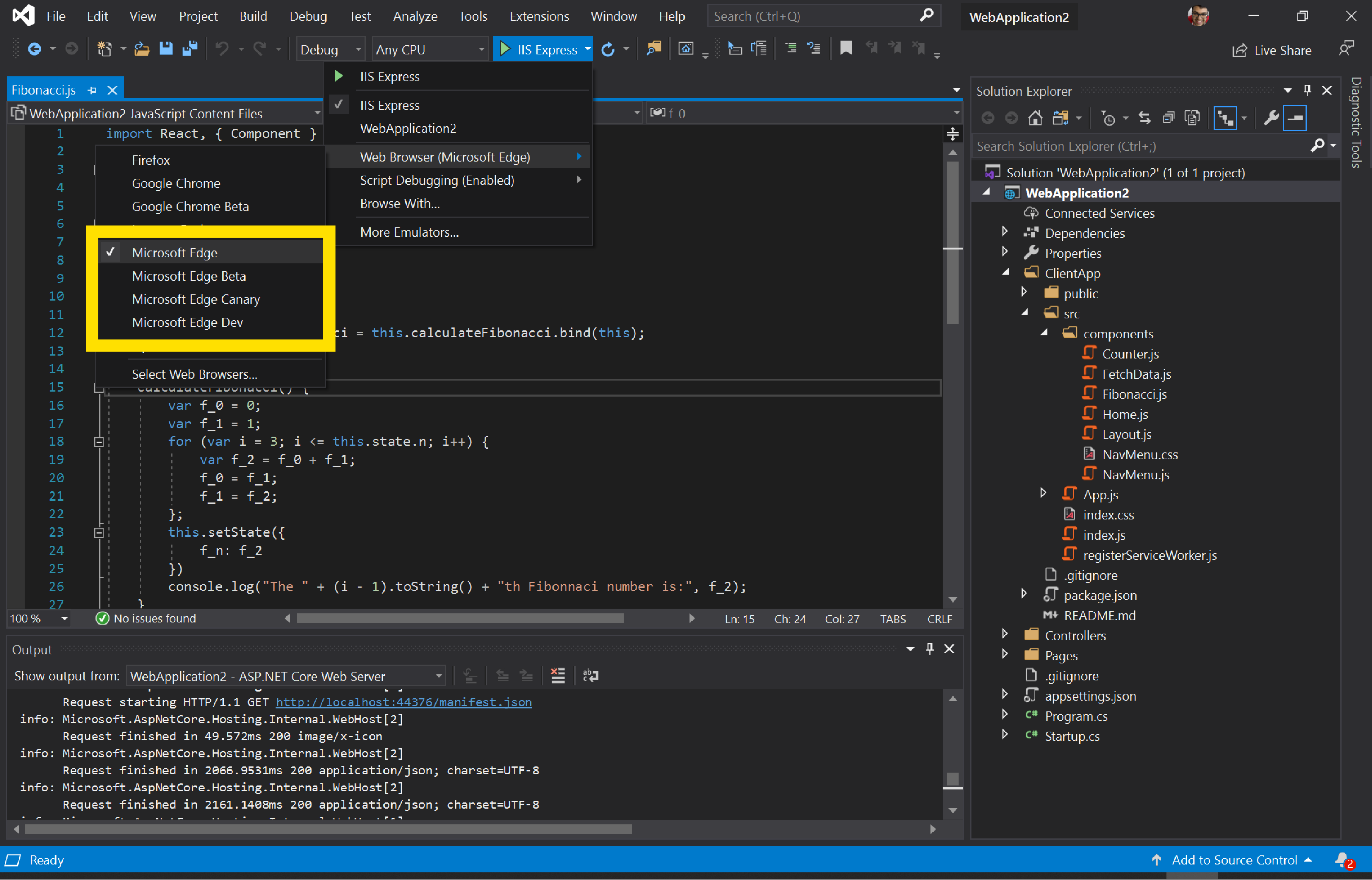
Интеграция с Visual Studio
В Visual Studio 2019 версии 16.2 или более поздней используйте отладчик Visual Studio для отладки JavaScript, запущенного в Microsoft Edge. Скачайте Visual Studio 2019 , чтобы опробовать эту функцию!

Дополнительные сведения об отладке Microsoft Edge из Visual Studio см. в статье Visual Studio для веб-разработки.
Отслеживание сообщений консоли предотвращения
Предотвращение отслеживания — это уникальная функция в Microsoft Edge, которая защищает вас от отслеживания веб-сайтов, которые вы ранее не посещали. Параметр защиты от отслеживания по умолчанию — сбалансированный режим, который блокирует сторонние трекеры и известные вредоносные средства отслеживания для обеспечения баланса конфиденциальности и совместимости с веб-сайтом. Чтобы получить более полное представление о совместимости веб-страницы при блокировке определенных трекеров, в консоль были добавлены предупреждающие сообщения при блокировке средства отслеживания.
![]()
См. также:
Объявления из проекта Chromium
В следующих разделах описаны дополнительные функции, доступные в Microsoft Edge 81, которые были добавлены в проект Chromium с открытым кодом.
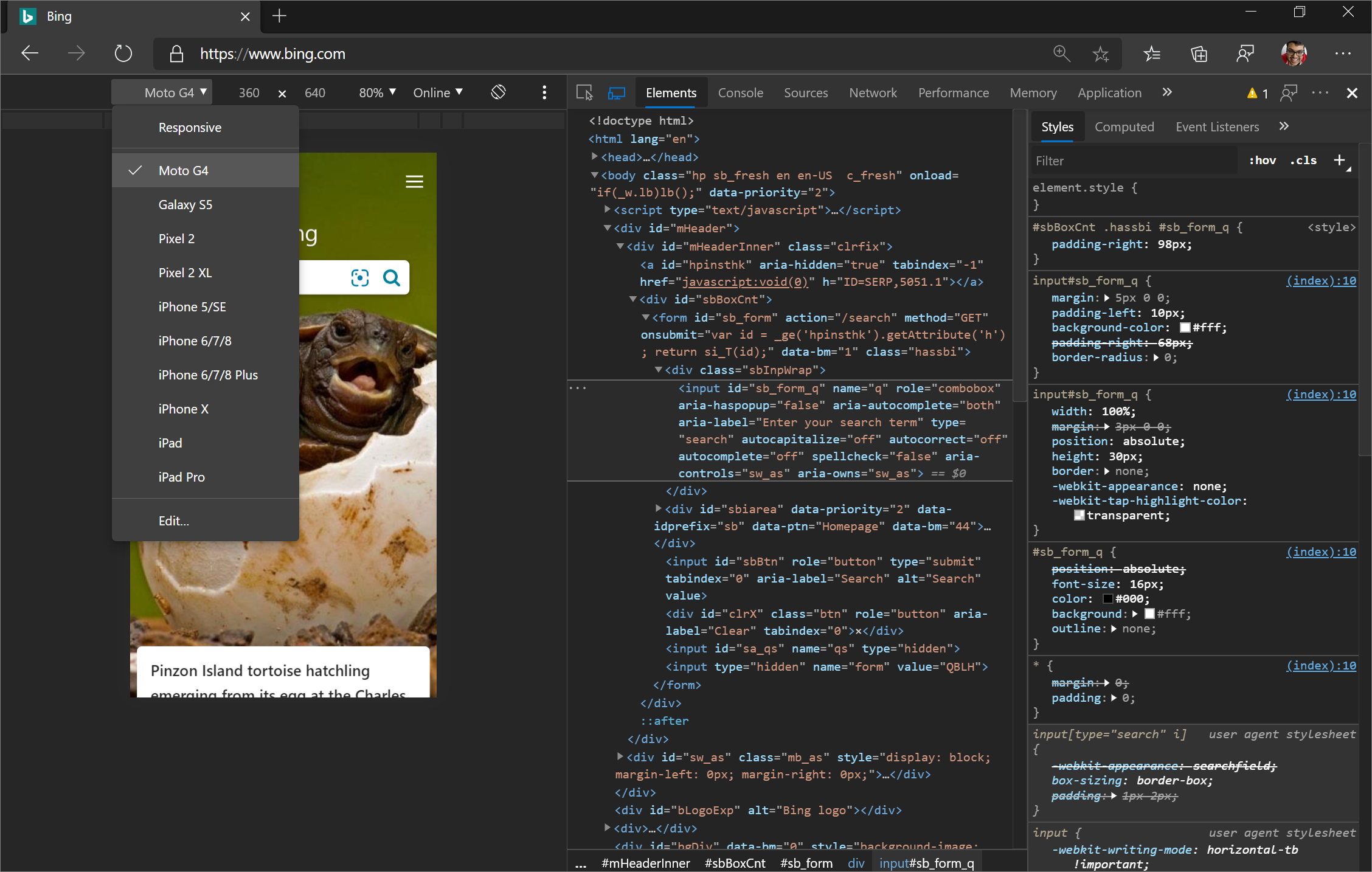
Поддержка Moto G4 в режиме устройства
После включения панели инструментов устройства имитируйте размеры окна просмотра Moto G4 из списка устройств .

Щелкните Показать кадр устройства , чтобы отобразить оборудование Moto G4 вокруг окна просмотра.

Связанные функции:
- Откройте меню команд и выполните команду,
Capture screenshotчтобы сделать снимок экрана окна просмотра, включающее оборудование Moto G4 (после включения Show Device Frame). - Регулирование сети и ЦП для более точной имитации условий просмотра веб-страниц мобильного пользователя.
Проблема Chromium #924693
Обновления, связанные с файлами cookie
См. также:
- Просмотр, изменение и удаление файлов cookie
- Отображение файлов cookie в справочнике по сетевым функциям
Заблокированные файлы cookie на панели "Файлы cookie"
Теперь на панели "Приложения" на панели "Файлы cookie" отображаются заблокированные файлы cookie с желтым фоном.

Проблема с Chromium #1030258
Приоритет файлов cookie в области cookie
Таблицы cookie в средствах "Сеть и приложения " теперь содержат столбец Приоритет .
Внимание! Браузеры на основе Chromium, такие как Microsoft Edge, являются единственными браузерами, поддерживающими приоритет файлов cookie.
Проблема Chromium #1026879
Изменение всех значений файлов cookie
Все ячейки в таблицах cookie теперь можно редактировать, за исключением ячеек в столбце Размер , так как этот столбец представляет размер сети файла cookie в байтах. Описание каждого столбца см. в разделе Поляв представлении, изменении и удалении файлов cookie.

Копирование как Node.js получение, чтобы включить данные cookie
Чтобы получить fetch выражение, содержащее данные cookie, щелкните правой кнопкой мыши сетевой запрос и выберите Копировать>как Node.js выборку.

Проблема Chromium #1029826
Более точные значки манифеста веб-приложения
Ранее панель манифеста на панели "Приложение " отправляла собственные запросы для отображения значков манифеста веб-приложения. DevTools теперь отображает тот же значок манифеста, что и Microsoft Edge.
![]()
Проблема Chromium #985402
См. также:
- Откройте панель Cookie в разделе Просмотр, изменение и удаление файлов cookie
Наведите указатель мыши на свойства содержимого CSS, чтобы отобразить неэкранированные значения
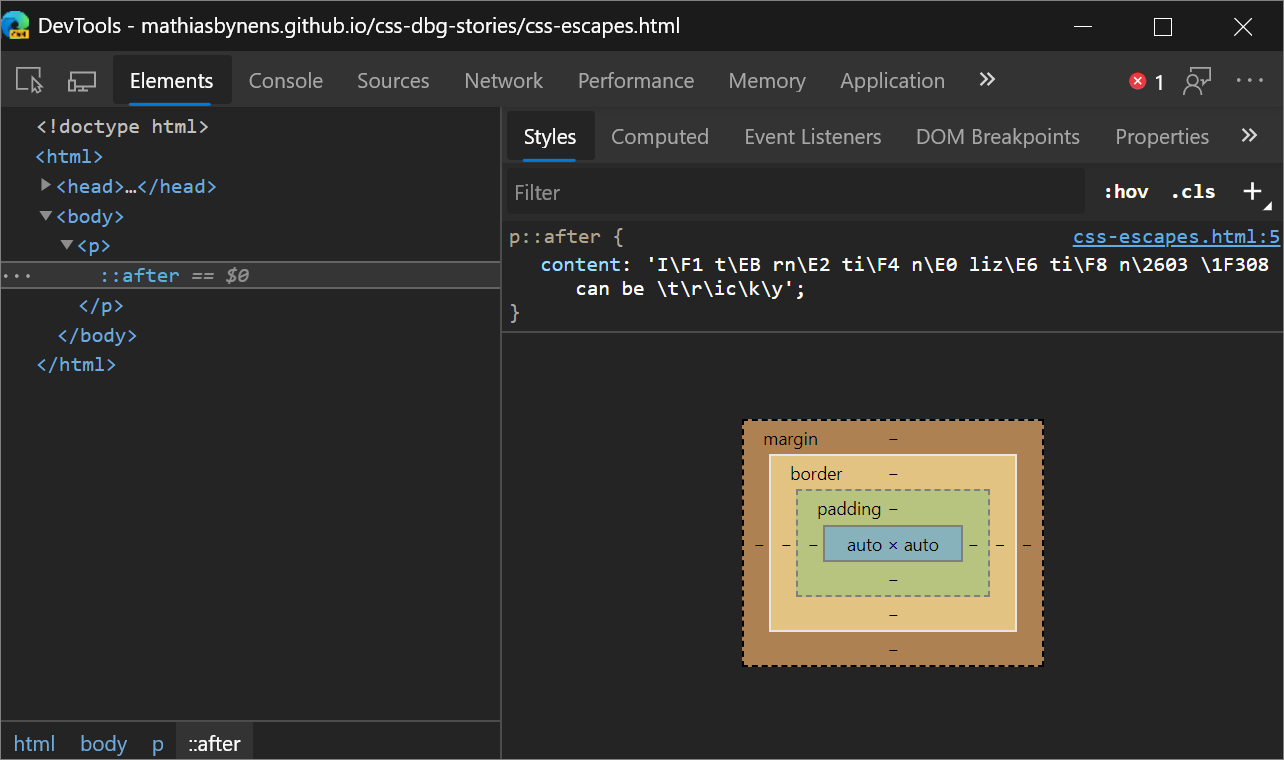
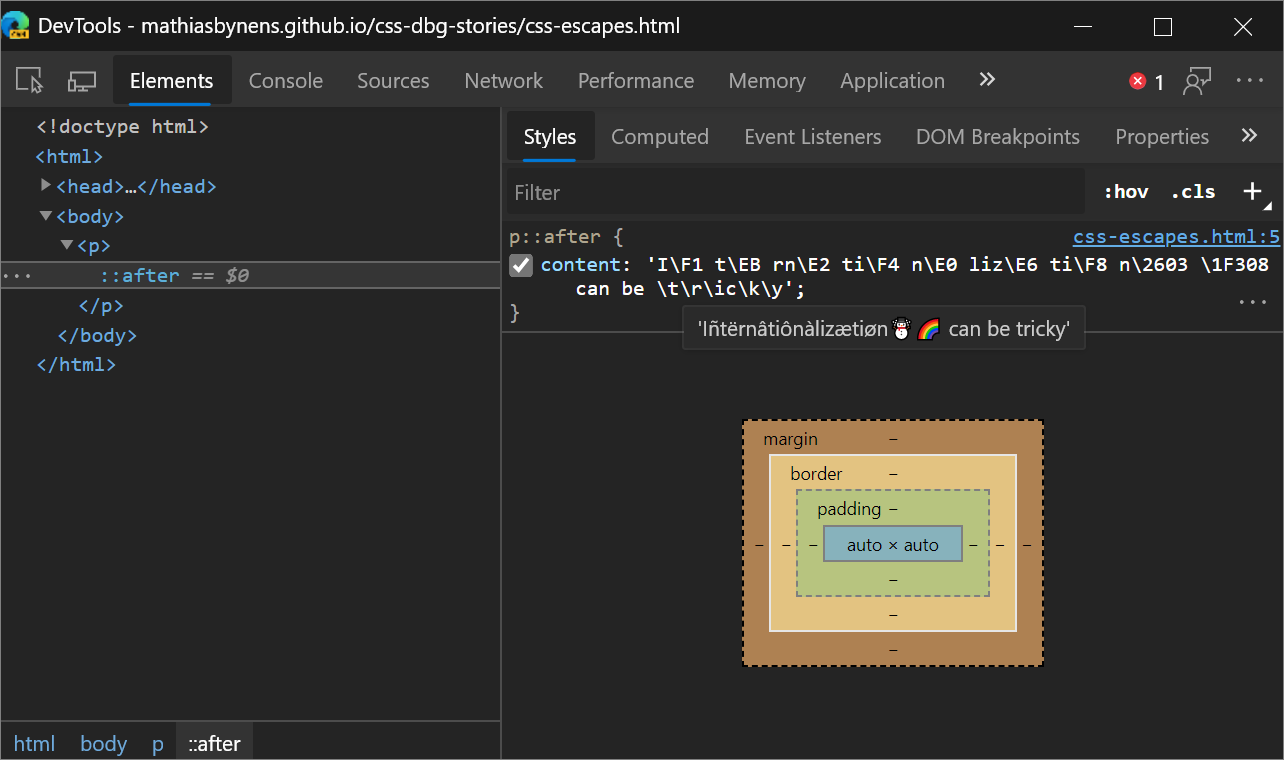
В области Стили инструмента Элементы , чтобы отобразить неэкранированную версию значения content свойства, наведите указатель мыши на это значение.
Например, в этой демонстрации при проверке псевдоэлейта p::after в области Стили отображается escape-строка:

При наведении указателя content мыши на значение отображается неэкранированное значение.

См. также:
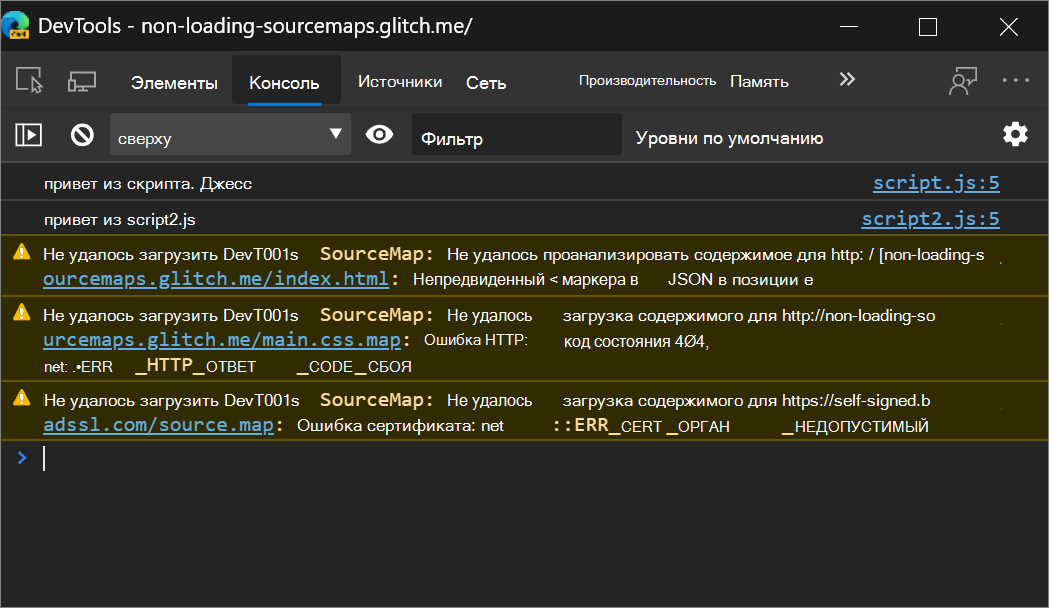
Более подробные ошибки сопоставления источников в консоли
Теперь в консоли содержатся дополнительные сведения о том, почему не удалось загрузить или проанализировать карту источника. Ранее он просто предоставлял ошибку, не объясняя, что пошло не так.

См. также:
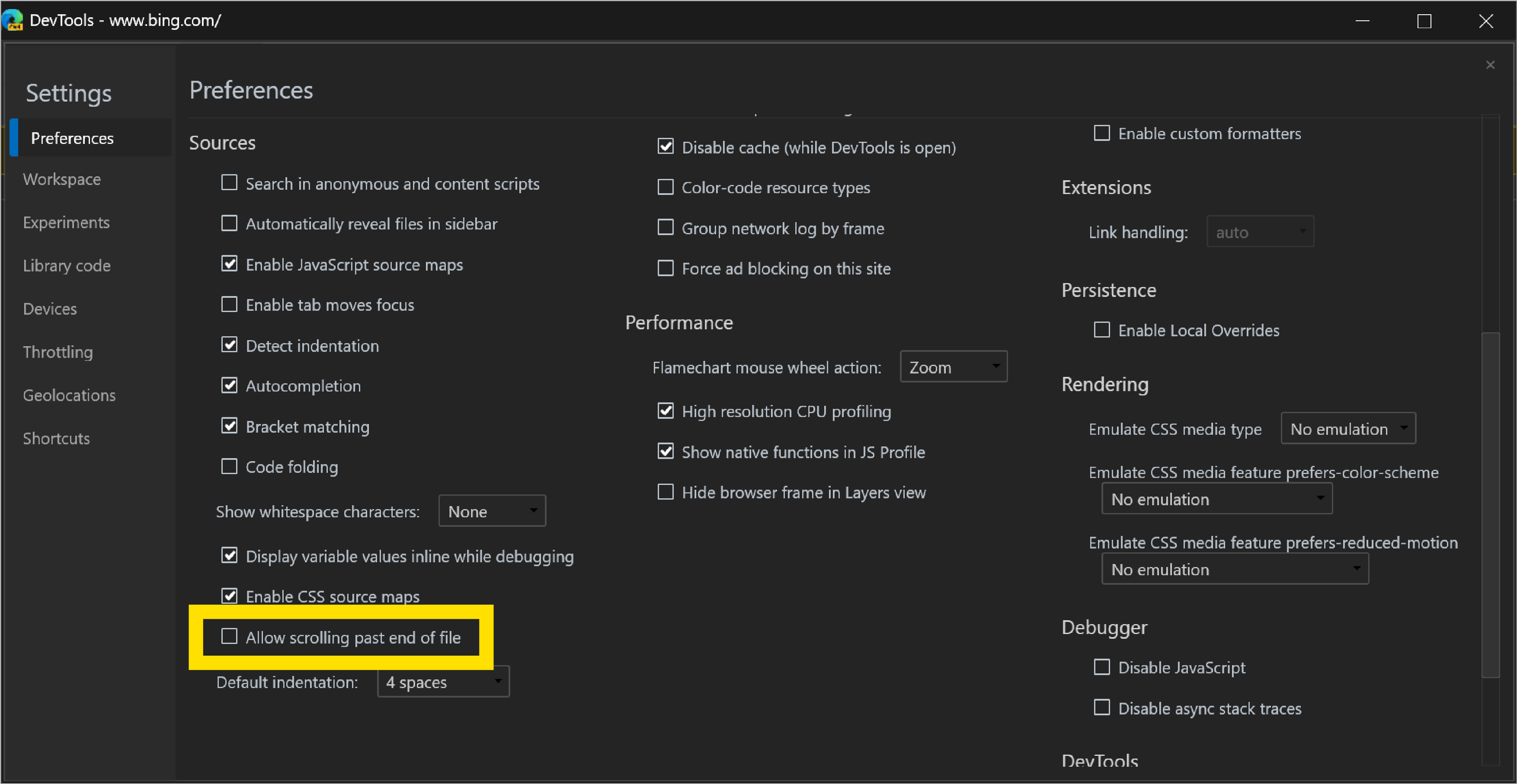
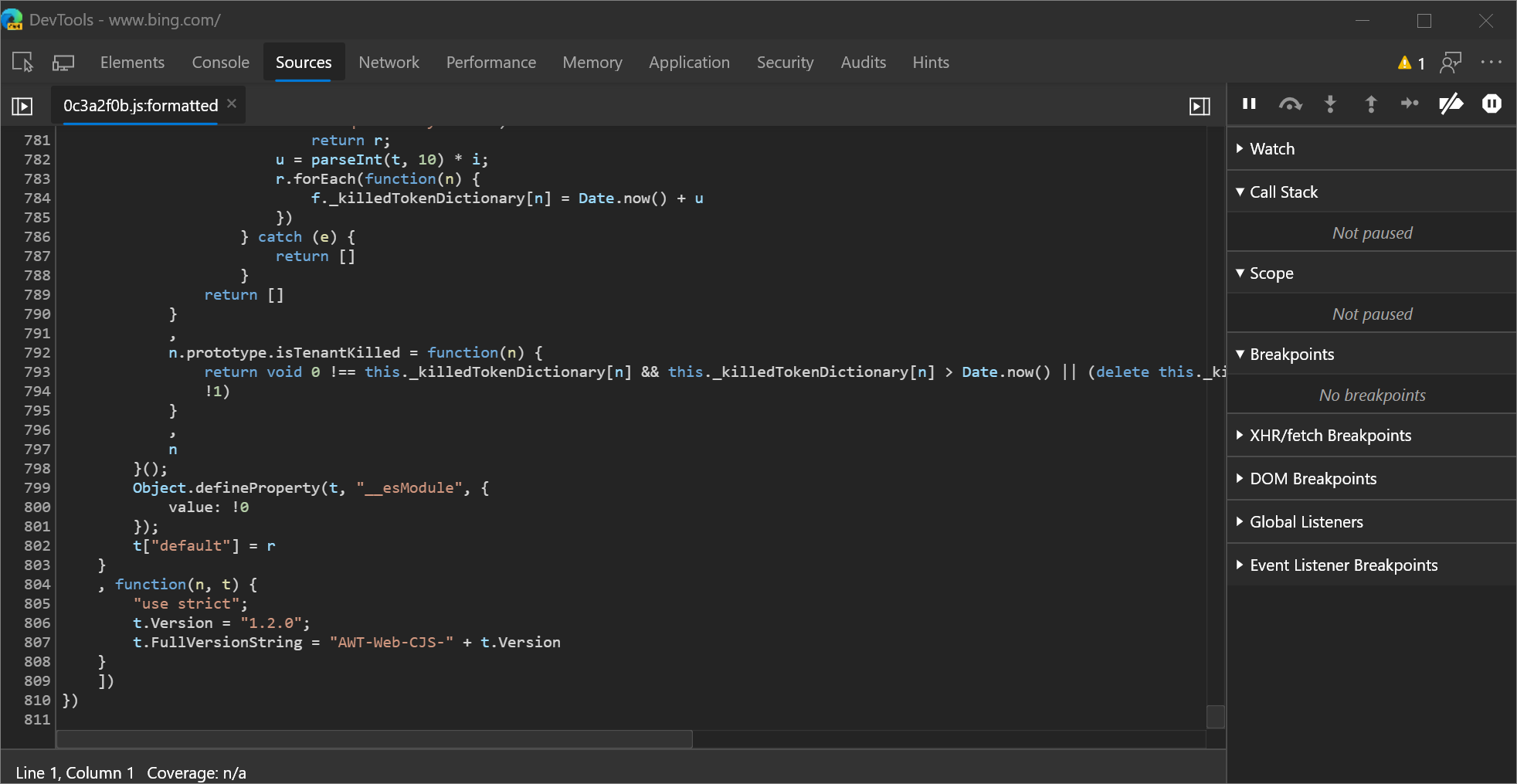
Параметр для отключения прокрутки до конца файла
Чтобы предотвратить поведение пользовательского интерфейса по умолчанию, позволяющее прокручивать до конца файла на панели Источники , откройте раздел Параметры , а затем снимите флажок Параметры>Источники>Разрешить прокрутку до конца файла.


См. также:
- Использование области редактора для просмотра или редактирования файлов в обзоре средства "Источники".
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Kayce Basques (Технический писатель, Chrome DevTools & Lighthouse).
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по