Добавление поля поиска на сайте интрасети
Чтобы предоставить пользователям простой доступ к результатам из вашей организации, добавьте поле поиска (Майкрософт) в Bing на любой сайт или страницу интрасети. Ниже приведены некоторые преимущества:
- Поле поиска на портале интрасети предоставляет знакомую, надежную точку входа для начала поиска
- Можно добавлять на страницы и сайты интрасети SharePoint (классические и современные), SalesForce, Confluence и другие страницы интрасети.
- Поддерживает все основные веб-браузеры, включая Google Chrome и Microsoft Edge
- Отображаются только поисковые предложения из вашей организации, веб-предложения никогда не включаются
- Переносит пользователей на страницу результатов поиска (Майкрософт) в Bing, которая не включает рекламу и результаты в Интернете.
- Вы управляете внешним видом и поведением поля поиска, включая возможность посадки пользователей по вертикали по умолчанию или настраиваемой вертикали, созданной вами.
Примечание.
Чтобы просмотреть поисковые предложения, пользователи должны войти в свою учетную запись Microsoft Entra. Пользователям, которые не вошли в систему, будет предложено сделать это после ввода запроса.
Если у вас есть вопросы или комментарии о добавлении или использовании встроенного поля поиска, поделитесь ими с нами на aka.ms/ESB.
Добавление поля поиска на страницу SharePoint или интрасети
Нужно добавить на страницу два элемента: контейнер для поля поиска и скрипт, который его запустит.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Для классических или современных страниц SharePoint скачайте bing-search-box.sppkg из общедоступного репозитория поиска Майкрософт, разверните его в каталоге приложений SharePoint, а затем добавьте приложение на сайты SharePoint. Дополнительные сведения см. в статье Развертывание клиентской веб-части на странице SharePoint.
Добавление поля поиска на страницу Confluence
На странице Confluence выберите Изменить, добавьте мини-приложение iFrame с этими параметрами и опубликовать.
- URL-адрес:
https://www.bing.com/business/searchbox - Заголовок:
Org-Name searchилиWorkplace search - Ширина:
560 - Высота:
200
Добавление поля поиска на домашнюю страницу SalesForce
В Visualforce Pages создайте новое представление и добавьте код в раздел Разметка.
- Войдите в учетную запись SalesForce в качестве администратора и выберите Настройка в правом верхнем углу, чтобы открыть страницу установки.
- На левой боковой панели выберите Инструменты> платформыНастраиваемый код>Visualforce Pages.
- Create новое представление и введите его имя. В разделе Ограничение видимости установите параметр Видимый для всех пользователей.
- Сохраните представление.
- В середине представления выберите Создать , чтобы открыть изменение страницы. Введите метку, имя и выберите поле Доступно для сайтов Lightning Experience, Experience Builder и мобильное приложение проверка.
- В разделе Разметка Visualforce добавьте этот код и сохраните.
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
Вы также можете настроить высоту и ширину поля поиска с помощью этого кода.
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
Чтобы добавить компонент Visualforce на домашнюю страницу SalesForce, выполните следующие действия:
- Перейдите на домашнюю страницу
https://Instance-Name.lightning.force.com/lightning/page/homeSalesForce. - Щелкните значок Шестеренки, а затем — Изменить страницу.
- Щелкните значок + (плюс) в любом месте на домашней странице, чтобы добавить туда компонент Visualforce.
- В левой части экрана выберите Visualforce. В правой части выберите созданное ранее имя страницы Visualforce.
- Добавьте метку и сохраните. На домашней странице SalesForce должно появиться созданное поле поиска.
Включение поля поиска для мобильных устройств
Для сайтов и страниц интрасети, которые доступны пользователям мобильных устройств, добавьте в объект параметров строку "isMobile: true":
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Установка фокуса в поле поиска по умолчанию
Чтобы пользователи быстрее находили нужную информацию, установите курсор в поле поиска, когда страница или сайт загружается. Для этого добавьте в объект параметров строку "focus: true":
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Настройка внешнего вида поля поиска
Чтобы лучше соответствовать стилю интрасети, можно использовать различные параметры конфигурации. Комбинируйте параметры в соответствии со своими потребностями.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Перенаправление пользователей к вертикали по умолчанию или настраиваемой вертикали
Чтобы обеспечить простую интеграцию между бизнес-приложениями или сайтами интрасети и результатами работы, можно также указать, на какие пользователи по умолчанию или настраиваемые вертикальные пользователи должны при выборе предложения поиска.
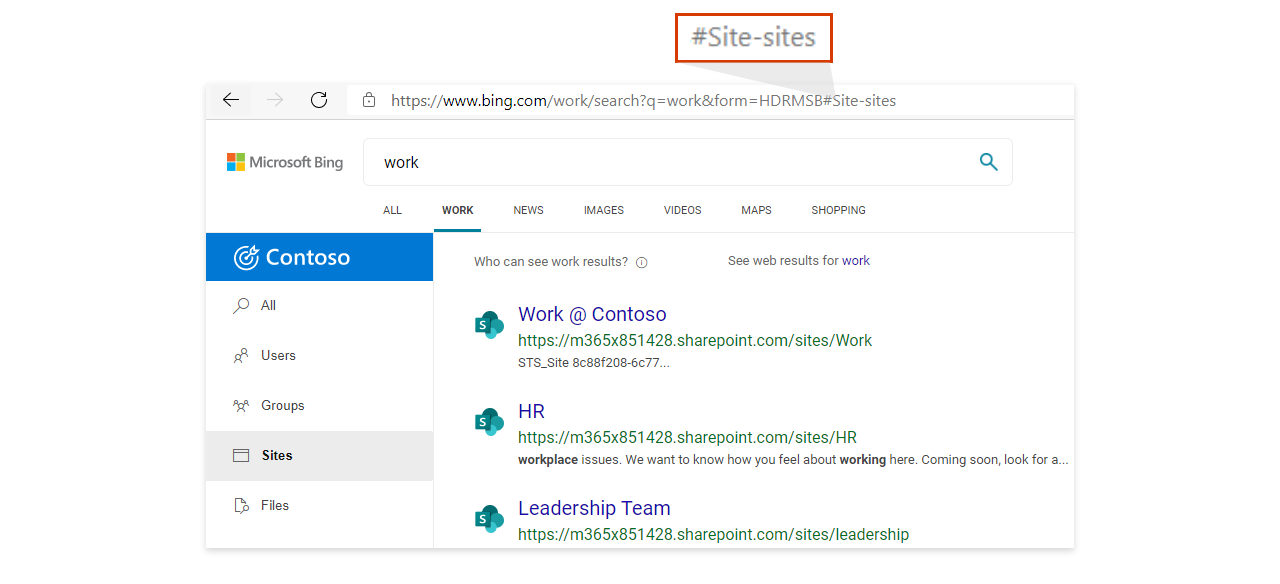
Используйте параметр vertical в bfbSearchBoxConfig, чтобы определить нужную вертикальную. Например, если вы хотите, чтобы пользователи всегда приземлились на вертикали сайтов по вертикали по умолчанию, используйте значение Site-sites.
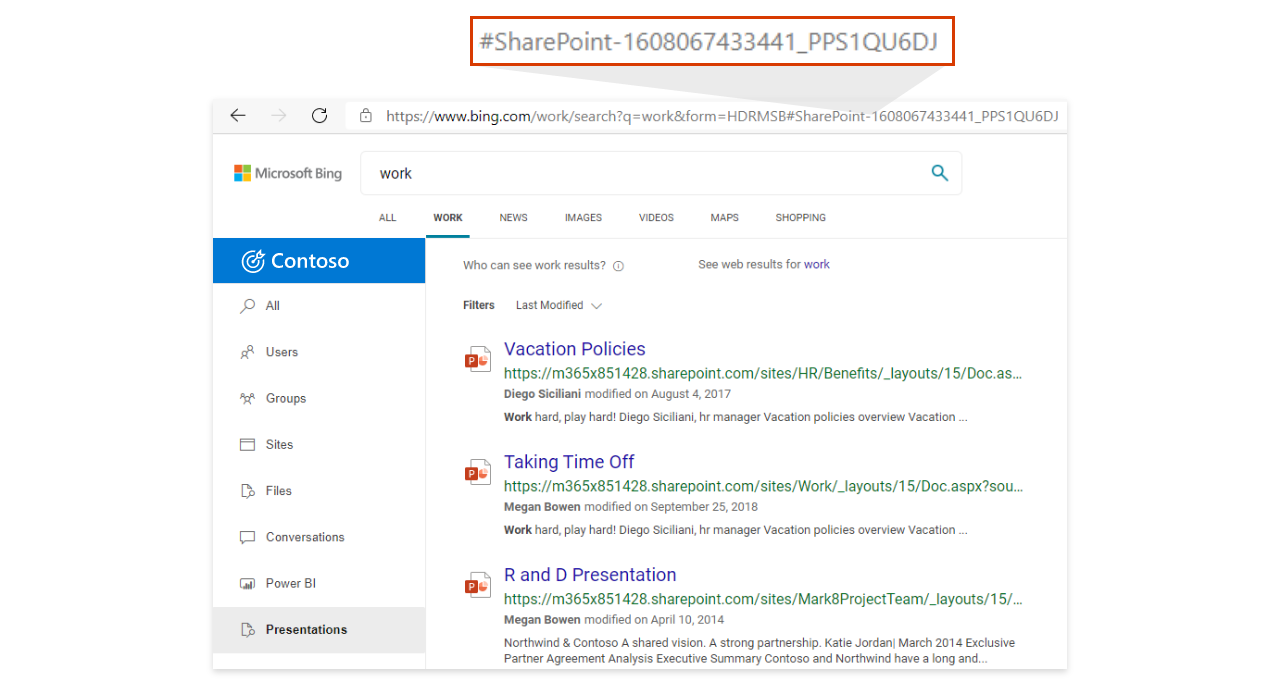
Для пользовательских вертикали используйте хэш в конце URL-адреса. Эти значения можно найти, выполнив поиск на рабочей странице Bing, щелкнув вертикальную метку и скопировав значение после цифры (#).
Внедрение поля поиска с помощью iFrame
Если внедрить скрипт на сайт невозможно, добавьте поле поиска с помощью iFrame. Вы не сможете настроить поле поиска.
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
Режим InPrivate и условный доступ
Внедренное поле поиска будет отключено, если страница или сайт открыты в окне InPrivate. Кроме того, благодаря поддержке условного доступа Microsoft Entra в Microsoft Edge Bing.com не поддерживает вход Microsoft Entra при использовании режима InPrivate. Дополнительные сведения об условном доступе в Microsoft Edge см. в разделах Microsoft Edge и условный доступ.