Макет результата для соединителя Confluence cloud Graph
Соединитель Confluence cloud Graph позволяет вашей организации индексировать содержимое Confluence. После настройки данных соединителя и индекса с сайта Confluence пользователи могут искать это содержимое в поиске (Майкрософт).
Чтобы настроить страницу результатов поиска, необходимо:
- Настройка вертикального поиска.
- Настройка типа результата поиска.
В этом документе мы предоставили пример json макета результата, необходимый для настройки макета результатов для облачного соединителя Confluence.
Перед началом работы
Необходимо настроить соединитель Confluence cloud Graph. Чтобы использовать пример макета результата JSON как есть, необходимо выбрать приведенные ниже свойства для индексирования с помощью указанной схемы поиска.
Примечание.
- Для отображения свойства в шаблоне результатов поиска необходимо извлечь атрибут поиска. Свойство может также иметь другие атрибуты поиска.
| Свойство | Требуется атрибут схемы поиска |
|---|---|
| Название | Получить |
| URL-адрес | Получить |
| UpdatedByName | Получить |
| UpdatedOn | Получить |
| Содержимое | Свойство Content |
Макет результата
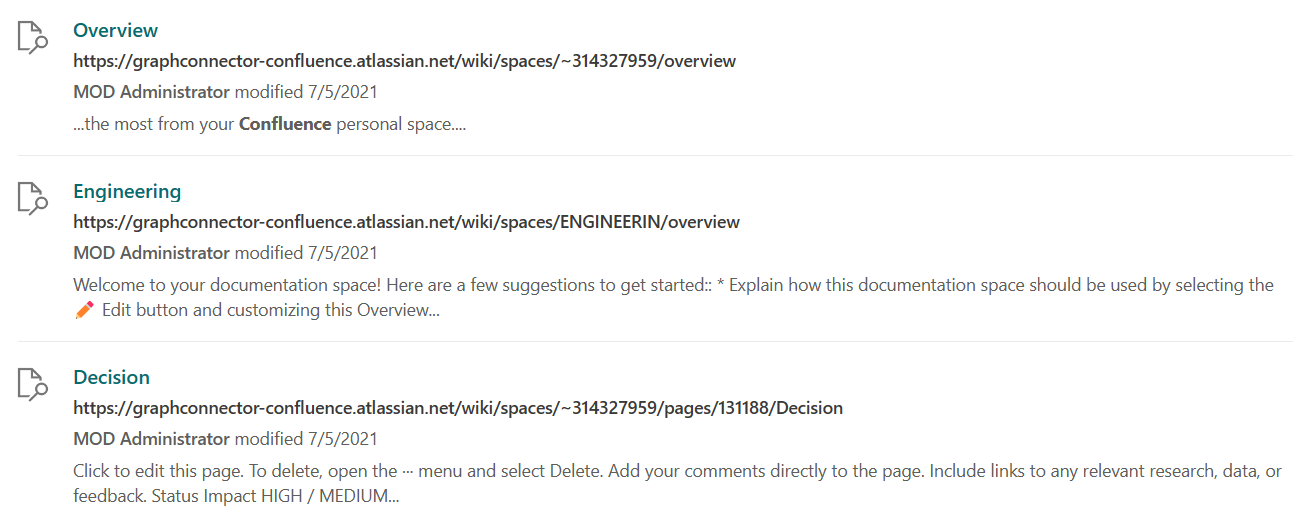
В этом примере результаты поиска будут выглядеть следующим образом:

Ниже приведен json-файл, связанный с макетом:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}