Создание макета для настройки результатов поиска
Макет результатов для настраиваемой вертикали можно разработать с помощью конструктора макетов поиска. Вы можете начать проектирование макета, выбрав шаблоны, предлагаемые в конструкторе макетов, и используя их, если они соответствуют вашим требованиям. Вы также можете изменить эти шаблоны различными способами в соответствии с вашими требованиями. Например, добавление и удаление изображений, добавление и удаление текста и изменение текста. Если ни один из шаблонов не соответствует вашим требованиям, можно приступить к проектированию макета с помощью пустого шаблона.
Когда макет будет готов, используйте язык шаблонов адаптивных карточек для создания json макета результата, который используется для определения типа результата. Вы сопоставляете свойства результата с макетом с помощью шага Сопоставление в конструкторе макетов.
Самостоятельное создание макета
Для создания макета самостоятельно требуется знание адаптивных карточек и их схемы. Макет результатов поиска использует подмножество элементов, предлагаемых адаптивными карточками, и вы можете использовать конструктор макетов, чтобы узнать о поддерживаемом наборе элементов.
При создании собственного макета создайте макет адаптивной карточки, используя данные из соединителя, а затем завершите макет. Создание собственного макета выполняется двумя основными шагами:
- Проектирование макета.
- Отделите данные от шаблона.
Разработка макета
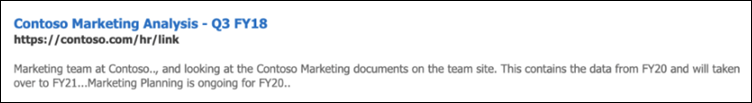
В этом примере мы показываем макет с заголовком, логотипом, ссылкой и описательным текстом.

Ниже приведен json-файл, связанный с макетом:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Отделение данных от макета
Вы можете отделить данные от макета и привязать их.
Ниже приведен код JSON макета после привязки данных:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Пример данных. Укажите примеры данных в редакторе примеров данных для просмотра привязанной к данным карточки в режиме предварительного просмотра.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20.."
}
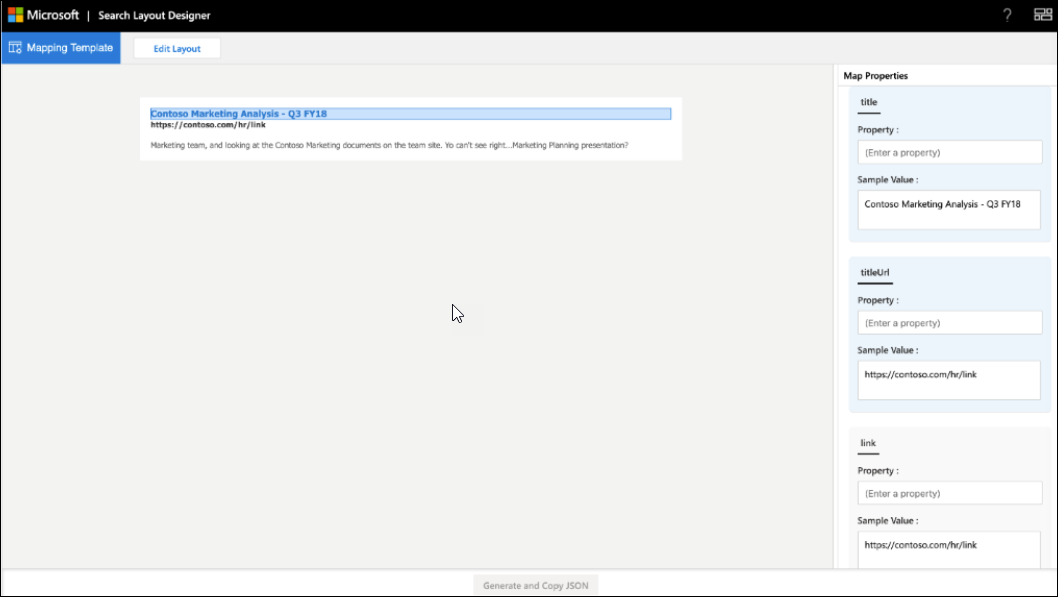
Сопоставление макета со свойствами результата
Необходимо сопоставить каждое поле макета со свойством результата или свойством соединителя, чтобы создать json-файл макета результата.

Выберите поле в макете, чтобы выделить переменные, которые необходимо сопоставить. Для одного поля можно использовать несколько переменных, и все поля должны быть сопоставлены со свойствами результата.
Отображение фрагмента в результатах поиска
Динамические фрагменты, созданные в свойстве содержимого результата соединителя, могут отображаться в результатах поиска. ResultSnippet — это системное свойство, которое выступает в качестве свойства-заполнителя для фрагментов, созданных для каждого результата соединителя. Чтобы отобразить фрагменты в макете результатов, системное свойство ResultSnippet должно быть сопоставлено с соответствующим полем, например Описание, в макете результатов поиска. Фрагменты кода, созданные для каждого результата, также выделяют совпадения в фрагменте с термином запроса, введенным пользователем.
Важные факторы
Прежде чем приступить к работе, необходимо сделать несколько действий, а также несколько вещей, которые следует избегать, чтобы убедиться, что макеты будут успешными.
Правильно
- При проектировании макетов необходимо думать о структуре макета как о строке и столбце и создавать их путем добавления элементов набора столбцов.
- Предоставьте логотип или значок для каждого макета результатов, так как это обеспечивает согласованность и простоту сканирования с другими результатами. Измените шаблон, чтобы указать ссылку на логотип в макете, если вы используете статические ссылки для логотипов, а не для свойств результата.
- Рекомендуется использовать квадратный логотип, чтобы обеспечить правильное выравнивание результатов. Чтобы избежать пикселирования, используйте логотип с минимальным размером 32 на 32 пикселей.
- При проектировании макета результатов подумайте о требованиях к теме. Значок результата также должен быть виден в темной теме.
- Проверьте макет результата для сценариев, в которых данные не возвращаются для свойства результата, используемого в json результата. Используйте условие для скрытия
$whenэлемента, если свойство не содержит данных. - Убедитесь, что типы
$whenданных условия и свойства результата совпадают. Например, не сравнивайтеNumberсTextв условии$when. - Убедитесь, что элемент может обрабатывать динамическое
Textblockсодержимое. Для этой цели можно использоватьwrapсвойства элемента иmaxLines. - Правильно отформатируйте дату при использовании
{DATE()}в Markdown. - Убедитесь, что свойства типа StringCollection упаковываются в метод соединения как :
json ${propertyName} -> ${join(propertyName, ‘,’)}. Если вы хотите отобразить одно значение (например, элемент ith) из Объекта StringCollection, можно указать его следующим образом: (Примечание.json ${propertyName} -> ${propertyName[i]}Индексирование в типах StringCollection начинается с 0 ).
Неправильно
- Не определяйте недопустимые типы данных при значении привязки. Дополнительные сведения о типах данных см. в разделе Управление схемой поиска.
- Избегайте обрезки результата на странице результатов, следуя максимальной высоте json макета результата. При превышении максимальной высоты макета результата результат обрезается на странице результатов.
- Не используйте
pxзначения в свойствах элемента. - Не используйте markdown со свойством ResultSnippet в макете результата для выделения соответствия запроса в результатах поиска.
Ресурсы
Настройка страницы результатов поиска