Разработка приложения Microsoft Teams с помощью расширенных компонентов пользовательского интерфейса
Следующие компоненты представляют собой сочетание основных компонентов пользовательского интерфейса , которые можно использовать для распространенных ситуаций проектирования Teams, таких как навигация.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
Набор элементов пользовательского интерфейса Microsoft Teams, основанных на пользовательском интерфейсе Fluent, включает компоненты и шаблоны, разработанные специально для создания приложений Teams. В комплекте пользовательского интерфейса можно взять и вставить перечисленные здесь компоненты непосредственно в проект и просмотреть дополнительные примеры использования каждого компонента.
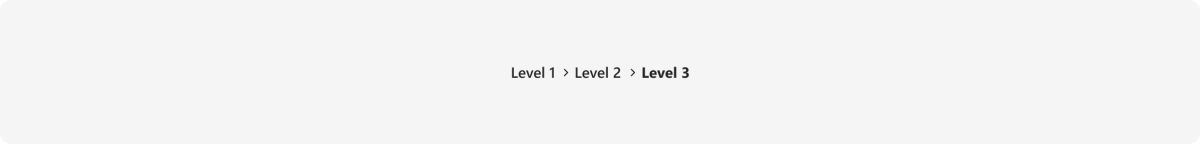
Breadcrumb
Навигационные сухари — это навигационная помощь, которая передает иерархию приложения. Они помогают пользователям понять, как просматриваемая страница вписывается в общий интерфейс, и предоставляют доступ одним щелчком к более высоким уровням в этой иерархии.
Основные варианты использования
- Иерархия взаимодействия
- Навигация
Мобильная версия

Версия для настольного компьютера

Левая навигация
Используйте левую навигацию для просмотра нескольких страниц на вкладке Teams. В следующем примере левая навигация находится между списком каналов и содержимым вкладки.
Основные варианты использования
- Просмотр нескольких страниц на вкладке Teams.
- Разбить сложные приложения на несколько страниц.
Мобильная версия

Версия для настольного компьютера
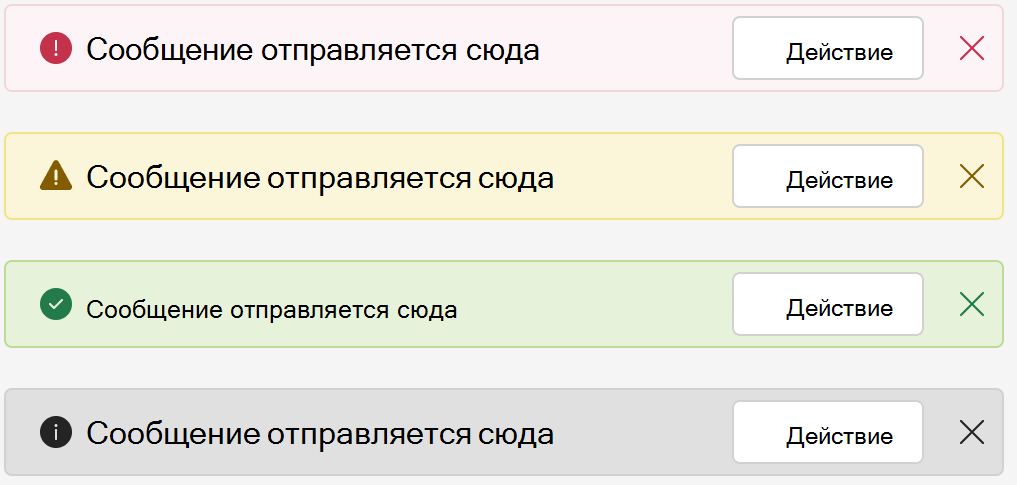
Панель уведомлений
Панель уведомлений — это выделенная область для отображения кратких важных сообщений, которые не требуют от пользователя немедленного выполнения действий. Определенные цвета фона и значки связаны с определенными типами сообщений (см. ниже).
Панель уведомлений можно реализовать с помощью компонента оповещений пользовательского интерфейса Fluent.
Основные варианты использования
- Критические сообщения, ошибки и предупреждения
- Сообщения об успешном выполнении
- Информационные или рекламные сообщения
Мобильная версия

Версия для настольного компьютера

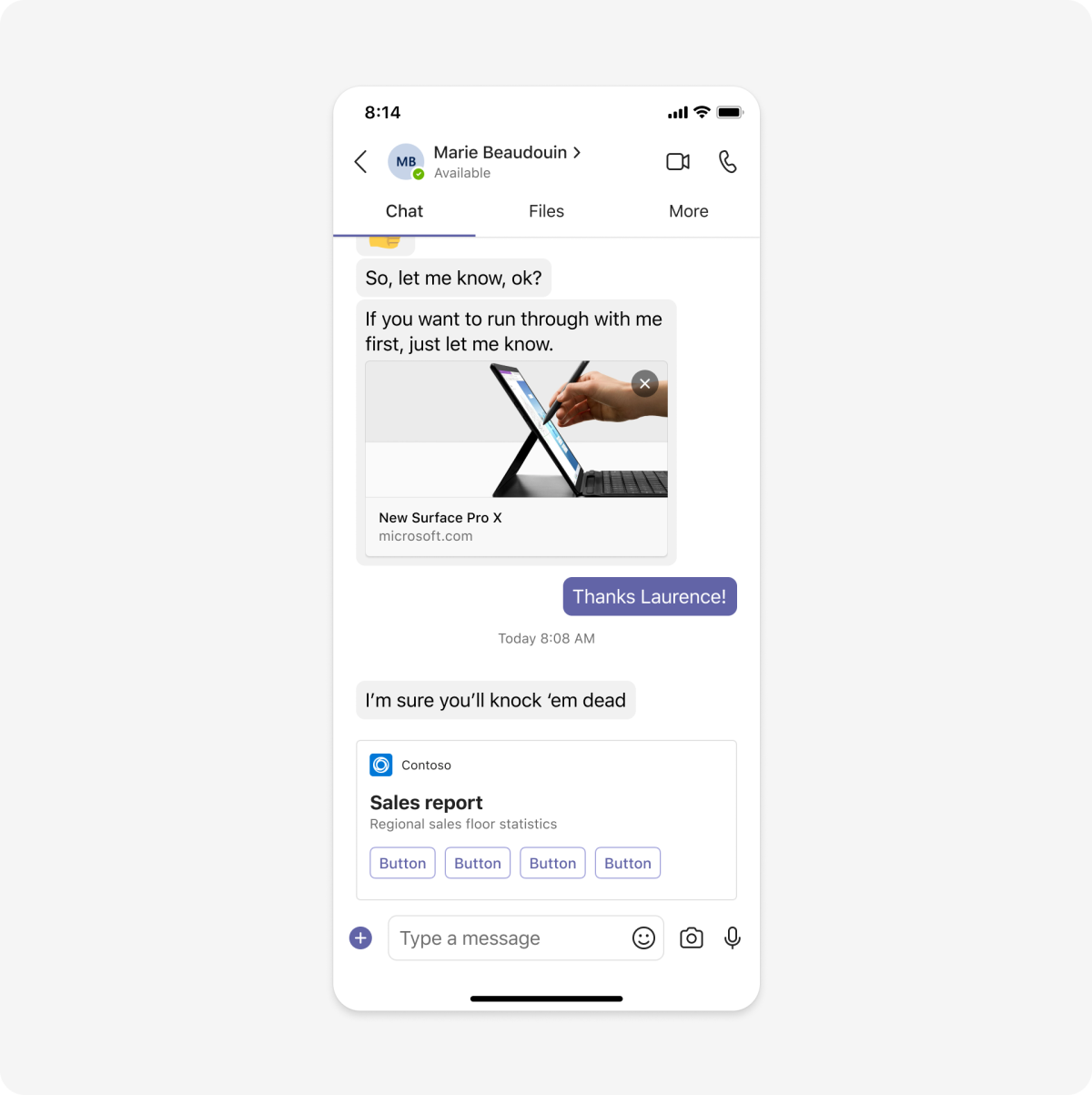
Представление этапа
Представление этапов позволяет пользователям просматривать содержимое, например изображение, файл или веб-сайт, на большой поверхности в Teams без переключения контекста. Этот компонент в основном предназначен для просмотра содержимого. Не используйте его для сложных взаимодействий.
Узнайте, как реализовать Stageview.
Основные варианты использования
- Отображение содержимого на большой поверхности в Teams вместо другого приложения или браузера
- Интересное мультимедиа или другое многофункциональное содержимое
Мобильная версия
Приложение может запускать этап из адаптивной карточки, общей ссылки или визуальных компонентов (например, диаграммы).

Версия для настольного компьютера
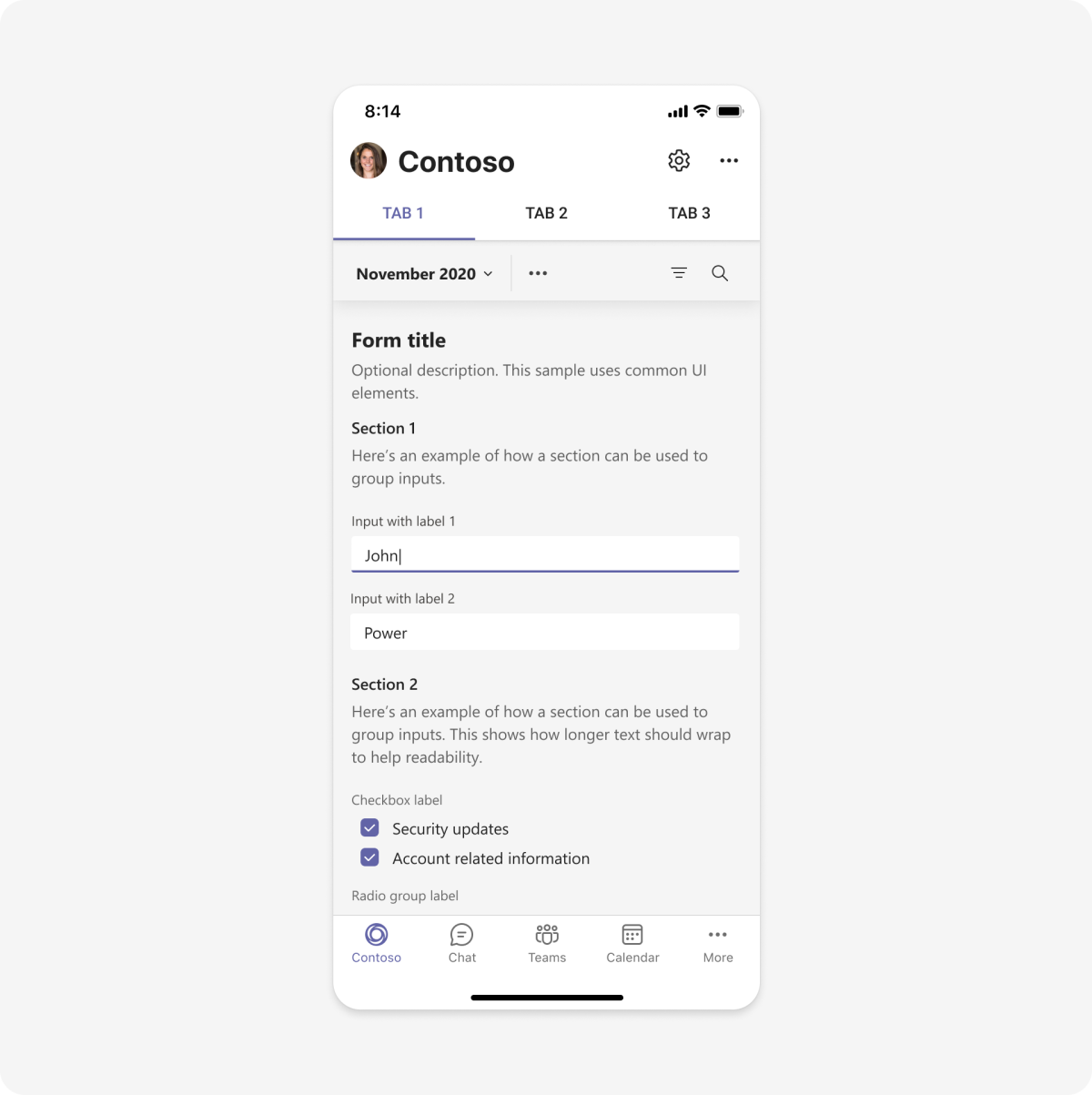
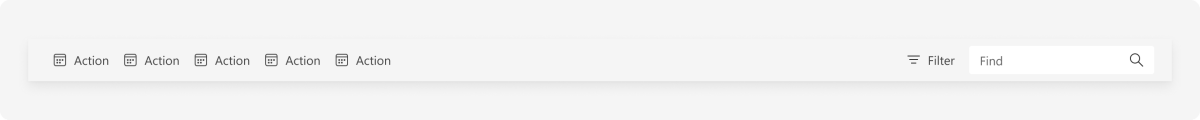
Панель инструментов
Панель инструментов — это контейнер для группировки набора элементов управления.
Основные варианты использования
- Контекстные действия с содержимым приложения.
- Контекстный фильтр и поиск.
- Навигация и навигация.
Мобильная версия

Версия для настольного компьютера

Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по

