Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Вы можете интегрировать возможности расположения в приложение Teams с помощью клиентского пакета SDK JavaScript для Microsoft Teams, который предоставляет четко определенные API-интерфейсы и необходимые инструменты для вашего приложения для доступа к возможностям собственного устройства пользователя. Возможность расположения доступна для веб-клиента Teams, настольного компьютера и мобильного устройства.
Вы можете использовать клиентскую библиотеку JavaScript (TeamsJS) Microsoft Teams, которая предоставляет средства, необходимые для доступа приложения к собственным возможностям устройства пользователя. Используйте API-интерфейсы местонахождения, например getLocation и showLocation, для интеграции функций в ваше приложение.
Преимущества
Вы можете использовать API-интерфейсы расположения, такие как getLocation и showLocation , для интеграции возможностей в приложении.
Примечание.
В этом разделе представлена версия 2.0.x клиентской библиотеки JavaScript (TeamsJS) Microsoft Teams. Если вы используете более раннюю версию, ознакомьтесь с обзором библиотеки TeamsJS , чтобы узнать о различиях между последней версией TeamsJS и более ранними версиями.
Преимущество интеграции возможностей определения местоположения в приложениях Teams заключается в использовании функций определения местоположения в веб-клиенте Teams, на настольных компьютерах и мобильных устройствах с помощью клиентской библиотеки JavaScript в Microsoft Teams. В следующих сценариях демонстрируются преимущества возможностей расположения.
Преимуществом main интеграции возможностей определения местоположения в приложениях Teams является то, что разработчики веб-приложений на платформе Teams могут использовать функции определения местоположения с клиентской библиотекой JavaScript в Microsoft Teams.
Обмен данными о работоспособности вышек сотовой связи с руководством. Руководство может сравнить любые несоответствия между собранными сведениями о местонахождении и данными, отправленными обслуживающим персоналом.
Найдите сотрудников службы технической поддержки в указанной области. Приложение просит сотрудников службы поддержки поделиться своим текущим расположением, которое руководство может использовать для выделения ИТ-запроса ближайшему сотруднику службы поддержки после проверки его профиля.
Сообщите о расположении после завершения задания в поле. Приложение обработки заданий запрашивает разрешение на поиск расположения. После того как пользователь предоставит разрешение, приложение определяет точное расположение. Пользователь также может выбрать расположение, перетащив булавку в место завершения задания по карте.
Фиксировать посещаемость с помощью селфи в розничном магазине. Менеджер магазина может отслеживать посещаемость работников, попросив их поделиться селфи через приложение посещаемости. Данные о расположении захватываются и отправляются вместе с изображением. Этот сценарий применим главным образом к сотрудникам, работающим на линии фронта.
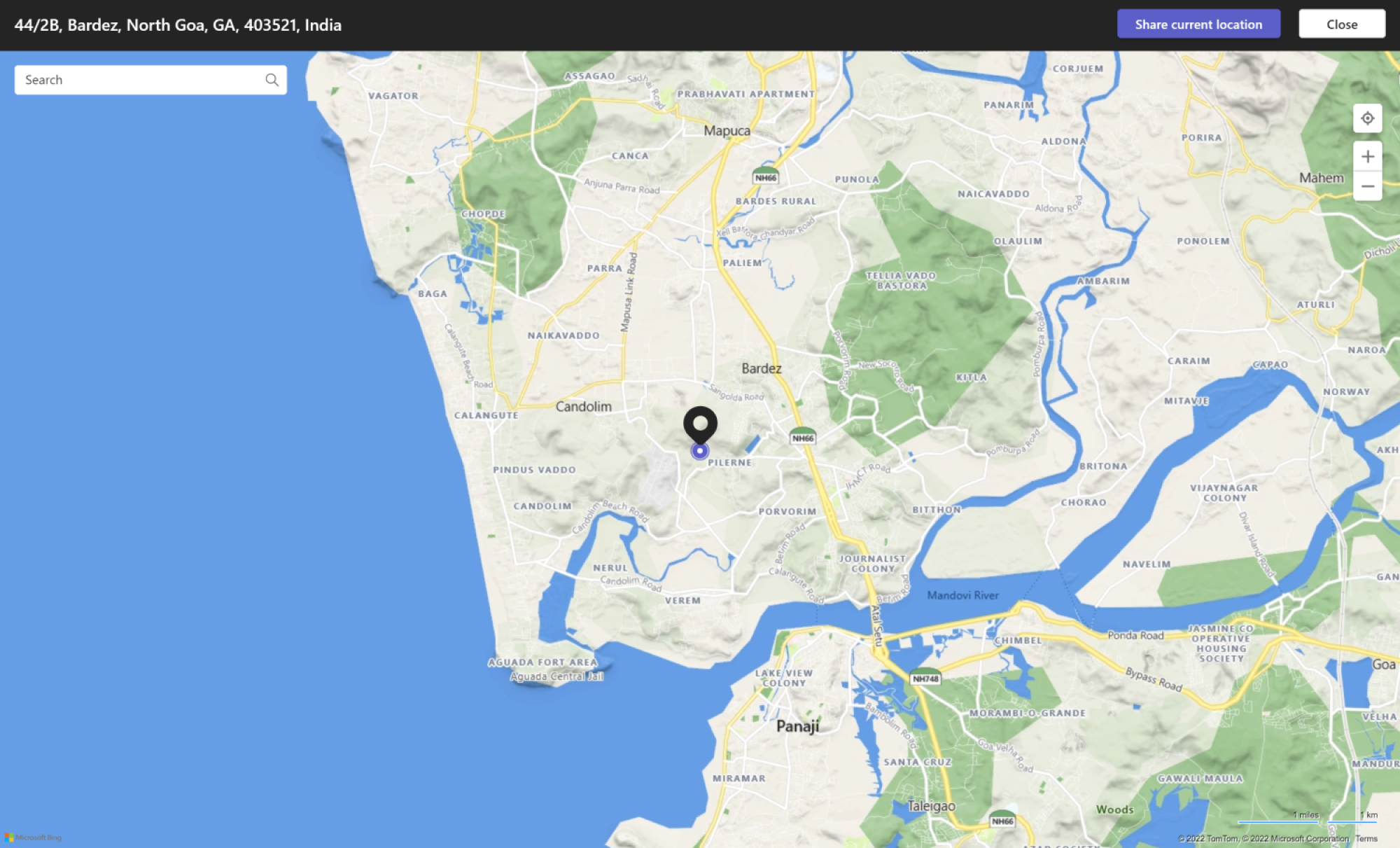
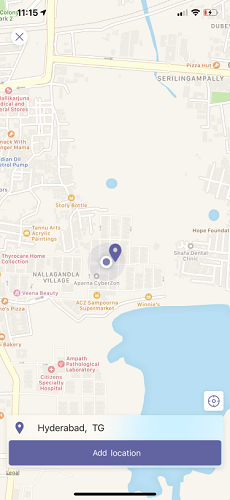
На следующем рисунке показан интерфейс API getLocation с веб-приложением:

Чтобы интегрировать возможности определения местоположения, необходимо:
- Обновите файл манифеста приложения и вызовите API.
- Обладать рабочими знаниями об фрагментах кода для вызова API расположения.
- Обработка ошибок в приложении Teams с помощью ошибок ответа API.
Изменение манифеста
Обновите файл manifest.json своего приложения Teams, добавив свойство devicePermissions и указав geolocation. Это позволяет приложению запрашивать необходимые разрешения у пользователей, прежде чем они начнут использовать возможности расположения. Измените манифест приложения, выполнив следующие шаги.
"devicePermissions": [
"geolocation",
],
Примечание.
- Приглашение Запрос разрешений автоматически отображается при запуске соответствующего API Teams. Дополнительные сведения см. в статье Запрос разрешений устройства.
- Разрешения устройств в браузере отличаются. Дополнительные сведения см. в статье Разрешения устройств в браузере.
- API расположения не поддерживается в новом клиенте Teams. Рекомендуется использовать HTML5
geolocation.
API-интерфейсы местонахождения
В следующей таблице представлен набор API для включения возможностей расположения устройства.
| API | Описание | Конфигурация входных данных |
|---|---|---|
getLocation |
Предоставляет текущее расположение устройства пользователя или открывает собственное средство выбора местоположения и возвращает расположение, выбранное пользователем. | API getLocation принимает следующие два входных параметра в интерфейс LocationProps : allowChooseLocation, showMap:Интерфейс является производным от сочетания этих двух входных параметров: — (true, true): карта запускается, и пользователь получает возможность выбрать любое расположение на ней. — (true, false): карта запускается, и пользователь получает возможность выбрать любое расположение на ней. — (false, true): карта запускается. Пользователь может отправить только текущее расположение. — (false, false): карта не запускается. Текущее расположение пользователя извлекается. |
showLocation |
Отображает местонахождение на карте. | Он принимает один входной параметр, содержащий координаты расположения, которое будет отображаться на карте. |
Примечание.
Для getLocation API:
- Если
allowChooseLocationзадано значение true, тоshowMapигнорируется. -
showMap= значение false не поддерживается в Веб-приложении Teams или на рабочем столе.
Дополнительные сведения о и showLocationсм. в getLocation разделе LocationProps.
Важно!
Когда приложение или службы обращаются к API Майкрософт, который предоставляет расположение с помощью Карты Bing, вы понимаете и соглашаетесь с тем, что любое содержимое, предоставленное через Карты Bing, включая геокоды, может использоваться только в API Майкрософт, через который предоставляется содержимое. Использование Карты Bing регулируется условиями использования Карты Bing конечным пользователем, доступными в go.microsoft.com и Заявлением о конфиденциальности Майкрософт.
Кроме того, необходимо указать гипертекстовую ссылку на Карты Bing TOU, которая находится здесь, либо в нижней части каждой страницы приложения, где можно получить доступ к службам или просмотреть их, либо в соответствии с условиями использования приложения. Вы несете ответственность за уведомление конечных пользователей об изменениях в Карты Bing TOU и соблюдаете разумные инструкции Корпорации Майкрософт в этом отношении. Вы не будете поощрять или требовать от пользователя нарушения условий Карты Bing TOU. В случае, если пользователь нарушает Карты Bing ОГЛА, корпорация Майкрософт может немедленно прекратить действие настоящего соглашения.
Фрагменты кода
Вызовите
getLocationAPI, чтобы получить расположение:import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}ВызовИТЕ
showLocationAPI для отображения расположения:import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
Обработка ошибок
Обеспечьте правильную обработку этих ошибок в приложении Teams. В следующей таблице перечислены коды ошибок и условия, при которых возникают ошибки:
| Код ошибки | Название ошибки | Условие |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API не поддерживается на текущей платформе. |
| 500 | INTERNAL_ERROR | При выполнении требуемой операции обнаружена внутренняя ошибка. |
| 1000 | PERMISSION_DENIED | Пользователь запретил доступ к расположению для приложения Teams или веб-приложения. |
| 4000 | INVALID_ARGUMENTS | API вызывается с неправильными или недостаточными обязательными аргументами. |
| 8000 | USER_ABORT | Пользователь отменил операцию. |
| 9000 | OLD_PLATFORM | Пользователь использует старую сборку платформы, где отсутствует реализация API. Обновление сборки должно устранить проблему. |
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Проверка текущего местонахождения приложением | В этом примере демонстрируется бот Microsoft Teams, который позволяет пользователям проверка в текущем расположении и легко просматривать все предыдущие проверка входы. | Просмотр | Просмотр | Просмотр |
См. также
Platform Docs