DevTools для вкладок Microsoft Teams
Когда Teams работает в браузере, вы можете легко получить доступ к средствам разработки браузера: F12 в Windows или Command-Option-I в macOS. DevTools предоставляет вам доступ к:
- Просмотр журналов консоли.
- Просмотр или изменение HTML, CSS и сетевых запросов во время выполнения.
- Добавляйте точки останова в код JavaScript и выполняйте интерактивную отладку.
Примечание.
Эта функция доступна только для настольных компьютеров и клиентов Android после включения предварительной версии для разработчиков. Подробнее об этом см.:Как включить предварительный просмотр для разработчиков.
Доступ к DevTools на рабочем столе
Хотя веб-версия и настольная версия Teams почти одинаковы, существуют некоторые различия в отношении проверки подлинности. Иногда единственный способ выяснить, что происходит, — использовать DevTools. Чтобы использовать DevTools в настольном клиенте, необходимо:
- Убедитесь, что включен параметр Включить предварительную версию для разработчиков.
- Откройте вкладку, чтобы вам было что проверить с помощью DevTools.
- Откройте DevTools одним из следующих способов:
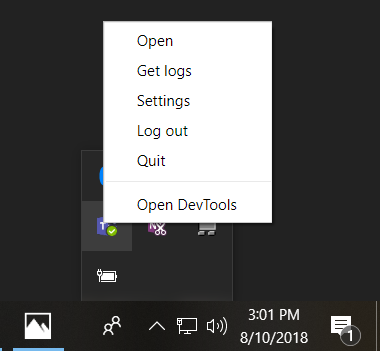
В Windows DevTools открывается с помощью значка Microsoft Teams на панели задач рабочего стола.

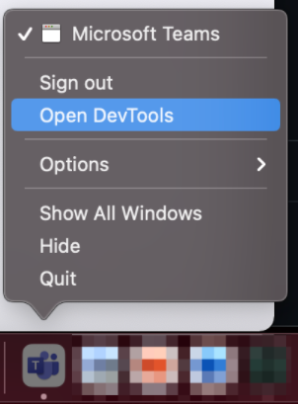
В macOS щелкните значок Microsoft Teams на панели "Закрепить".

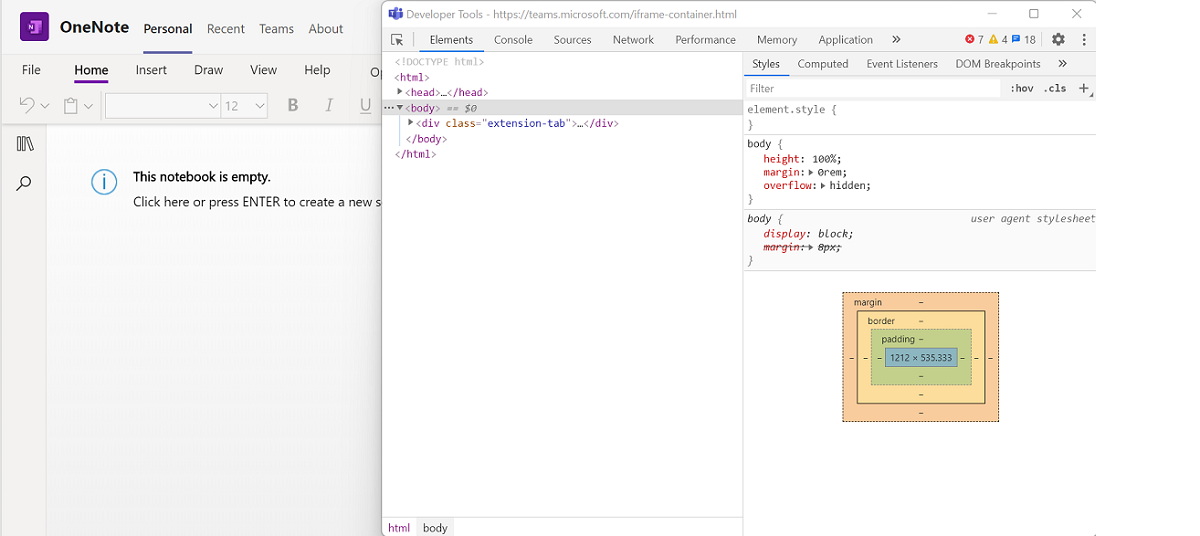
В следующем примере показано, как DevTools открывает и проверяет диалоговое окно конфигурации вкладки:
Доступ к DevTools с устройства Android
Вы также можете включить DevTools из клиента Teams для Android. Чтобы включить DevTools, необходимо:
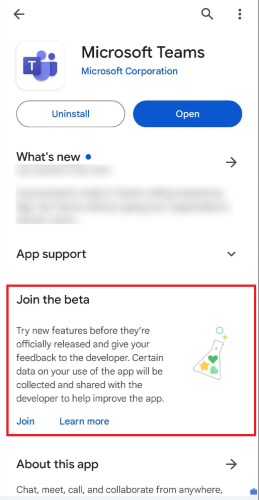
Средства разработки для Android доступны только в бета-версии приложения Teams. Чтобы присоединиться к бета-версии приложения Teams, следуйте инструкциям, приведенным в разделе Получение бета-версий приложений.

Включить предварительную версию для разработчиков.
Подключите свое устройство к настольному компьютеру и настройте устройство Android для удаленной отладки.
В браузере Chrome откройте
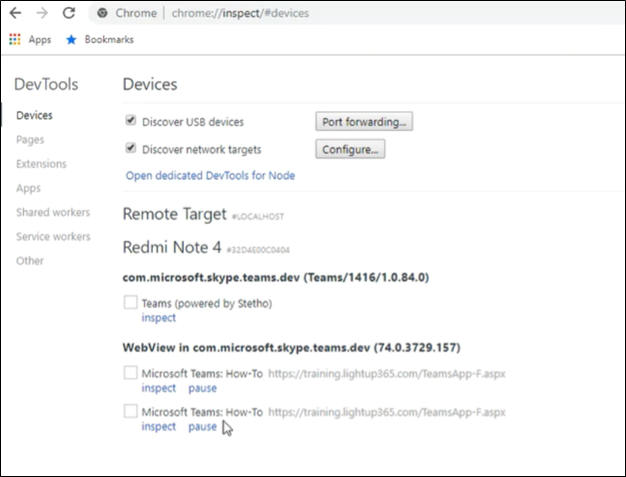
chrome://inspect/#devices.ВыберитеПроверить на вкладке, которую вы хотите отладить, как на следующем изображении:

См. также
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по