Обзор создания кода с помощью API JavaScript для OneNote
В OneNote представлен API JavaScript для надстроек OneNote в Интернете. Вы можете создавать надстройки области задач, контентные надстройки и команды надстроек, которые взаимодействуют с объектами OneNote и подключаются к веб-службам или другим веб-ресурсам.
Примечание.
Если вы планируете опубликовать надстройку в AppSource и Office, она должна соответствовать Политикам сертификации коммерческого рынка. Например, она должна работать на всех платформах, поддерживающих определенные вами методы. Дополнительные сведения см. в разделе 1120.3 и на странице с информацией о доступности для платформ и приложений Office.
Компоненты надстройки Office
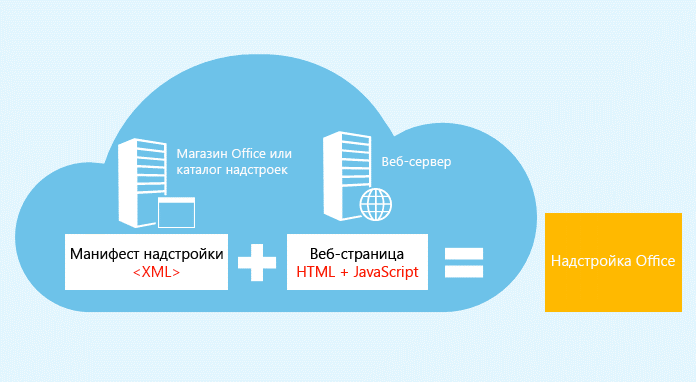
Надстройки состоят из двух указанных ниже основных компонентов.
Веб-приложение, состоящее из веб-страницы и необходимых JavaScript-, CSS- или других файлов. Эти файлы можно разместить на веб-сервере или в службе веб-хостинга, например в Microsoft Azure. В OneNote в Интернете веб-приложение отображается в элементе управления webview или iframe.
Манифест, указывающий URL-адрес веб-страницы надстройки и все требования к доступу, параметры и возможности надстройки. Этот файл хранится на клиентском компьютере. Надстройки OneNote используют только формат манифеста надстройки .
Надстройка Office = манифест + веб-страница

Использование API JavaScript
Надстройки используют контекст среды выполнения приложения Office для доступа к API JavaScript. API состоит из двух указанных ниже уровней.
-
API для определенных клиентских приложений для связанных с OneNote операций, доступ к которому осуществляется с помощью объекта
Application. -
Общий API, используемый приложениями Office, доступ к которому осуществляется с помощью объекта
Document.
Доступ к API для определенных клиентских приложений с помощью объекта Application
Для доступа к объектам OneNote, например к объектам Notebook, Section и Page, используйте объект Application. С помощью API для определенных клиентских приложений вы можете запустить пакетные операции на прокси-объектах. Основной процесс выглядит примерно так, как указано ниже.
Получение экземпляра приложения из контекста.
Создание прокси-объекта, представляющего объект OneNote, с которым вам необходимо работать. Для синхронного взаимодействия с прокси-объектами можно считывать и записывать их свойства и вызывать имеющиеся в них методы.
Вызовите
loadпрокси-сервер, чтобы заполнить его значениями свойств, указанными в параметре . Этот вызов будет добавлен в очередь команд.Примечание.
Вызовы, которые методы совершают к API (например,
context.application.getActiveSection().pages;), также добавляются в очередь.Вызовите
context.syncдля выполнения всех команд в очереди в порядке их постановки в очередь. Этот метод синхронизирует состояния выполняющихся сценариев и реальных объектов, а также получает свойства загруженных объектов OneNote, которые необходимо использовать в сценарии. Вы можете использовать возвращенный объект обещания для связывания дополнительных действий в цепочку.
Например,
async function getPagesInSection() {
await OneNote.run(async (context) => {
// Get the pages in the current section.
const pages = context.application.getActiveSection().pages;
// Queue a command to load the id and title for each page.
pages.load('id,title');
// Run the queued commands, and return a promise to indicate task completion.
await context.sync();
// Read the id and title of each page.
$.each(pages.items, function(index, page) {
let pageId = page.id;
let pageTitle = page.title;
console.log(pageTitle + ': ' + pageId);
});
});
}
Дополнительные сведения о load/syncшаблонах и других распространенных практиках, используемых в API JavaScript для OneNote, см. в статье Использование модели API, зависящей от приложений.
Сведения о поддерживаемых объектах и операциях OneNote см. в справочнике по API.
Наборы обязательных элементов API JavaScript для OneNote
Наборы требований — это именованные группы элементов API. Надстройки Office с помощью наборов обязательных элементов, указанных в манифесте, или проверки в среде выполнения определяют, поддерживает ли клиентское приложение Office необходимые API. Дополнительные сведения о наборах обязательных элементов API JavaScript для OneNote см. в статье Наборы обязательных элементов API JavaScript для OneNote.
Получение доступа к общему API с помощью объекта Document
Для доступа к общему API, например к методам getSelectedDataAsync и setSelectedDataAsync, используйте объект Document.
Например:
function getSelectionFromPage() {
Office.context.document.getSelectedDataAsync(
Office.CoercionType.Text,
{ valueFormat: "unformatted" },
function (asyncResult) {
const error = asyncResult.error;
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.log(error.message);
}
else $('#input').val(asyncResult.value);
});
}
Надстройки OneNote поддерживают только указанные ниже общие API.
| API | Примечания |
|---|---|
| Office.context.document.getSelectedDataAsync | Только Office.CoercionType.Text и Office.CoercionType.Matrix |
| Office.context.document.setSelectedDataAsync | Только Office.CoercionType.Text, Office.CoercionType.Image и Office.CoercionType.Html |
| const mySetting = Office.context.document.settings.get(name); | Параметры поддерживаются только контентными надстройками |
| Office.context.document.settings.set(имя, значение); | Параметры поддерживаются только контентными надстройками |
| Office.EventType.DocumentSelectionChanged | Нет |
Обычно общий API следует использовать, когда необходимые возможности не поддерживаются в API для определенных клиентских приложений. Дополнительные сведения об использовании общего API см. в статье Общая объектная модель API JavaScript.
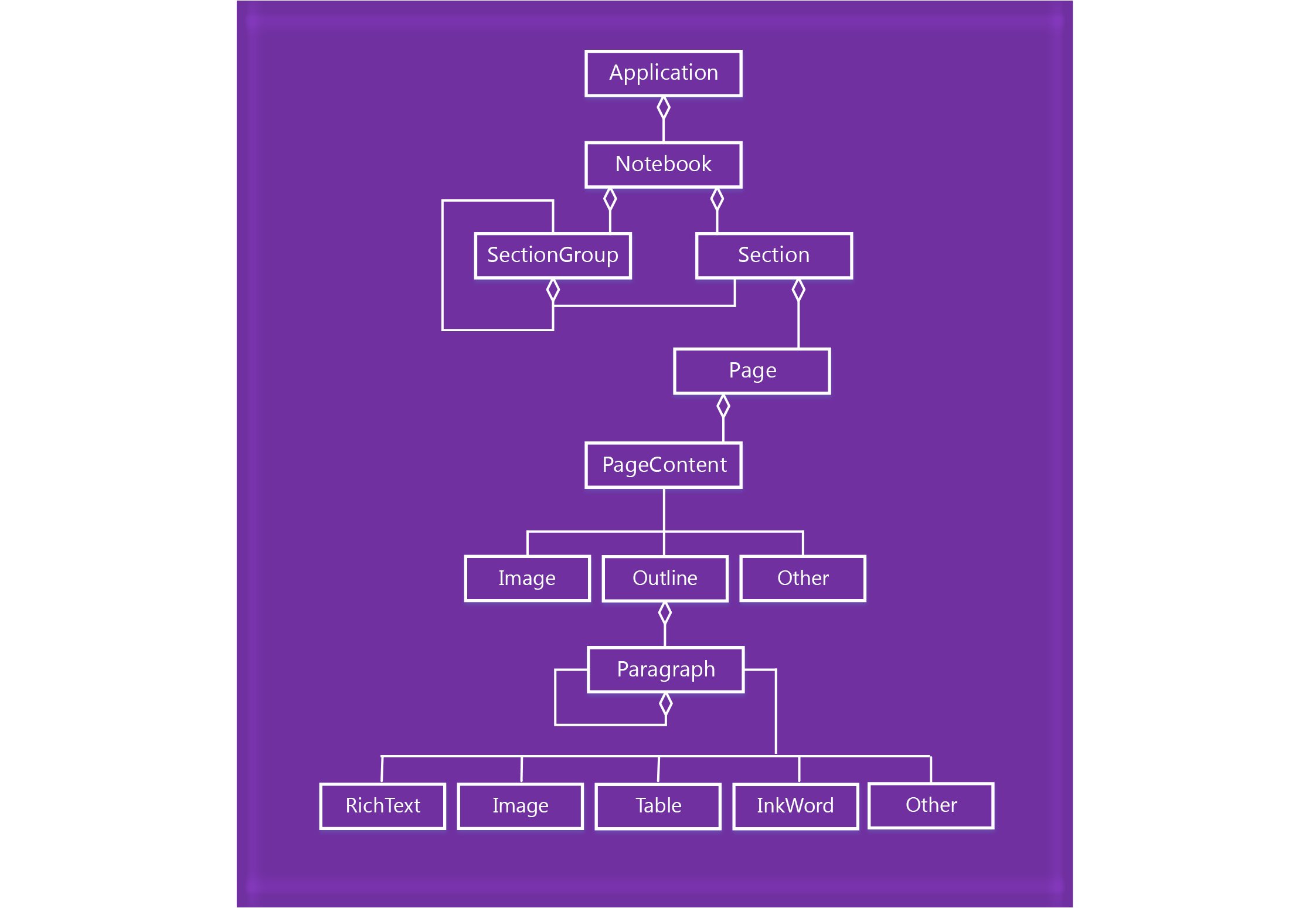
Схема объектной модели OneNote
На схеме ниже показаны возможности, которые на данный момент доступны в API JavaScript для OneNote .

См. также
Office Add-ins