Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание
- Начиная с октября 2022 г. порталы Power Apps называются Power Pages.
- Начиная с 26 февраля 2024 г. использование старой студии порталов Power Apps будет прекращено. Используйте вместо нее для редактирования своих веб-сайтов студию дизайна Power Pages. Дополнительные сведения: Прекращение поддержки студии порталов Power Apps
- Эта тема относится к устаревшим возможностям. Актуальную информацию см. в документации по Microsoft Power Pages.
Порталы Power Apps позволяют добавлять чат-бот Power Virtual Agents для ответа на вопросы, размещенные посетителем на странице порталов. Чат-бот (бот), настроенный на разные темы и фразы-триггеры, может автоматически отвечать на вопросы, отправленные посетителем в чате.
Примечание
Возможность добавления чат-бота с использованием новой студии дизайна Power Pages не поддерживается. См. раздел Практическое руководство: внедрение чат-бота на веб-страницу, чтобы узнать, как встроить чат-бот на сайт Power Pages.
Предварительные условия
Прежде чем вы сможете добавить бот Power Virtual Agents на страницу порталов Power Apps, вы должны сначала создать бот. Если у вас еще нет доступного бота или бота, который соответствует вашим потребностям, у вас будет возможность на порталах перейти в Power Virtual Agents, чтобы создать бот. Чтобы узнать, как создать бот, перейдите в раздел Создание и удаление ботов Power Virtual Agents.
Важно!
Для этой функции требуются следующие версии для начального пакета портала и узла портала:
- Версия узла портала 9.3.4.x или более поздняя.
- Пакет начального портала версии 9.2.2103.x или более поздней. Больше информации: дополнительные соображения
Добавление компонента чат-бота
После создания чат-бота вы можете добавить этот компонент на страницу порталов следующими шагами:
Перейдите к Power Apps.
Выберите Приложения в левой области.
Выберите свой портал.
Выберите Редактировать, чтобы открыть студию порталов.
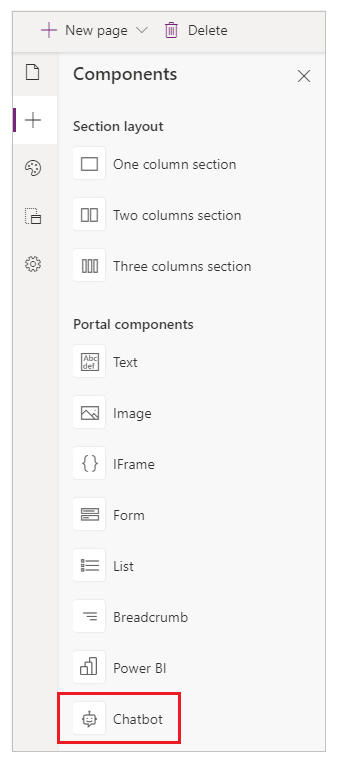
В левой области выберите Компоненты.
Выберите компонент Чат-бот.

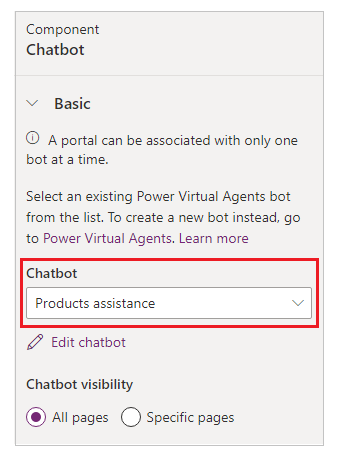
Выберите своего бота.

Примечание
Если у вас еще нет бота или вы хотите создать нового бота для использования на порталах, выберите Power Virtual Agents. После создания бота выберите Синхронизировать конфигурацию внутри студии порталов, чтобы отразить изменения бота.
Выберите, появляется ли бот на всех страницах вашего портала или на определенных страницах.
Если вы выбрали Конкретные страницы, используйте Управление ботами на страницах для управления страницами, которые может использовать этот бот.
Вы можете добавить больше ботов из своей среды на разные страницы портала. Например, бот, который отвечает на вопросы, связанные с рабочей областью, может быть добавлен на страницу отдела кадров. Или бот, который отвечает на основные вопросы по заработной плате, может быть добавлен на страницу финансов. Однако вы не можете использовать на одной странице более одного бота.
Расширенная конфигурация
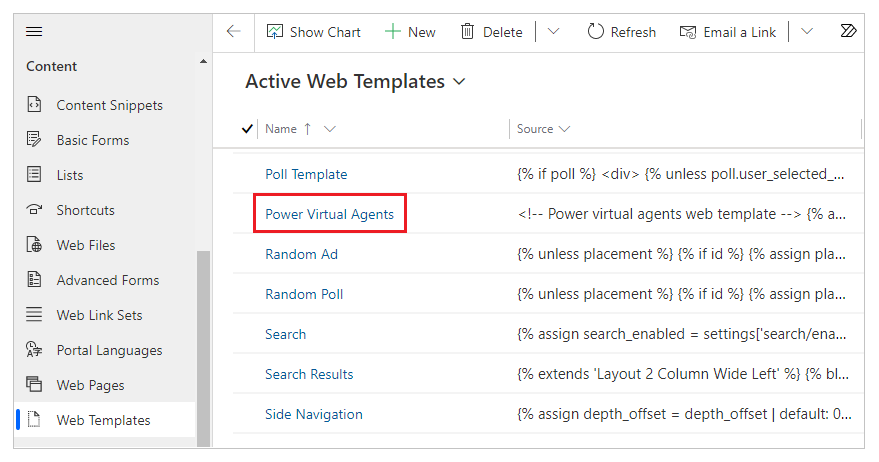
Компонент чат-бота отображается с помощью веб-шаблона под названием Power Virtual Agents.

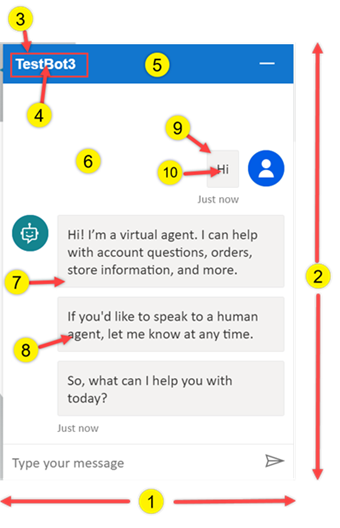
Вы можете изменить значения следующих параметров в функции «window.PvaEmbeddedWebChat.renderWebChat()».


| Число | Параметр | Значение |
|---|---|---|
| 1 | ширина | Использует переменную chatWidth. Чтобы изменить, обновить ширину в пикселях: let chatWidth = "320px"; |
| 2 | высота | Использует переменную chatHeight. Чтобы изменить, обновить высоту в пикселях: let chatHeight = "480px"; |
| 3 | headerText | Название бота. По умолчанию, это использует имя бота. Для изменения добавьте параметр headerText со значением заголовка бота: "headerText": 'Contoso chatbot'; |
| 4: fontColor 5: backgroundColor |
webChatHeaderStyleOptions | Определяет стиль заголовка для компонента чат-бота, например цвет шрифта и фона. Чтобы изменить, обновите параметр webChatHeaderStyleOptions значениями для свойств fontColor и backgroundColor: "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6: backgroundColor 7: bubbleBackgroundcolor 8: bubbleTextColor 9: bubbleFromUserBackground 10: bubbleFromUserTextColor |
webChatCanvasStyleOptions | Определяет стиль холста чата для компонента чат-бота, например фон и фон пузырьков от чат-бота и пользователя. Чтобы изменить, обновите параметры webChatCanvasStyleOptions, указав значения для свойств backgroundColor, bubbleBackgroundcolor, bubbleTextColor, bubbleFromUserBackground и bubbleFromUserTextColor: "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11: backgroundColor 12: iconColor |
webChatWidgetStyleOptions | Определяет стиль заголовка для компонента ChatWidget, например цвет значка и фона. Чтобы изменить, обновите параметр webChatWidgetStyleOptions значениями для свойств backgroundColor и iconColor:"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
После изменения веб-шаблона убедитесь, что вы выбрали Синхронизировать конфигурацию для обновления конфигурации и отображения изменений.
Примечание
Любые изменения в веб-шаблоне Power Virtual Agents, кроме параметров, описанных выше, не поддерживаются.
Дополнительные рекомендации
Рассмотрим следующее при использовании чат-бота Power Virtual Agents внутри порталов:
Версия шаблона портала
Для этой функции требуется пакет стартового портала версии 9.2.2103.x или позже. Если шаблон портала не обновляется, чтобы добавить поддержку компонента чат-бота, вы увидите следующее сообщение при попытке добавить компонент:
"Требуется обновление портала. Для использования этой функции на портале требуется обновление. При портала проверьте, чтобы конфигурация синхронизации запускала новый сеанс студии порталов с новыми пакетами порталов."
Когда появится это сообщение, обновите пакет портала. Дополнительные сведения см. в разделе Обновление портального решения.
Примечание
Обновление пакета стартового портала позволит использовать любые дополнительные порталы в вашей среде с возможностью использования компонента чат-бота. Больше информации: Обновления начального пакета портала
Удаление решения
Эта функция поставляется с портальным решением под названием MicrosoftPortalBot с отображаемым именем Порталы Dynamics 365 — бот. Ваш портал перестанет работать, если вы удалите это решение и не выполните следующее действие.
Если вы удалите решение MicrosoftPortalBot, вы должны перезапустить свой портал, чтобы убедиться, что портал работает правильно.
Чтобы перезапустить портал, выполните следующие действия.
Откройте центр администрирования Power Platform для вашего портала.
В левой области выберите Действия портала.
Выберите Перезапустить, чтобы перезапустить портал.
Важно!
В результате перезапуска портал станет недоступным на несколько минут, и пользователи не смогут открыть URL-адрес портала в этот период.
Выберите Перезапустить для подтверждения перезапуска портала.
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).