Использование редактора кода
Примечание
- Начиная с октября 2022 г. порталы Power Apps называются Power Pages.
- Начиная с 26 февраля 2024 г. использование старой студии порталов Power Apps будет прекращено. Используйте вместо нее для редактирования своих веб-сайтов студию дизайна Power Pages. Дополнительные сведения: Прекращение поддержки студии порталов Power Apps
- Эта тема относится к устаревшим возможностям. Актуальную информацию см. в документации по Microsoft Power Pages.
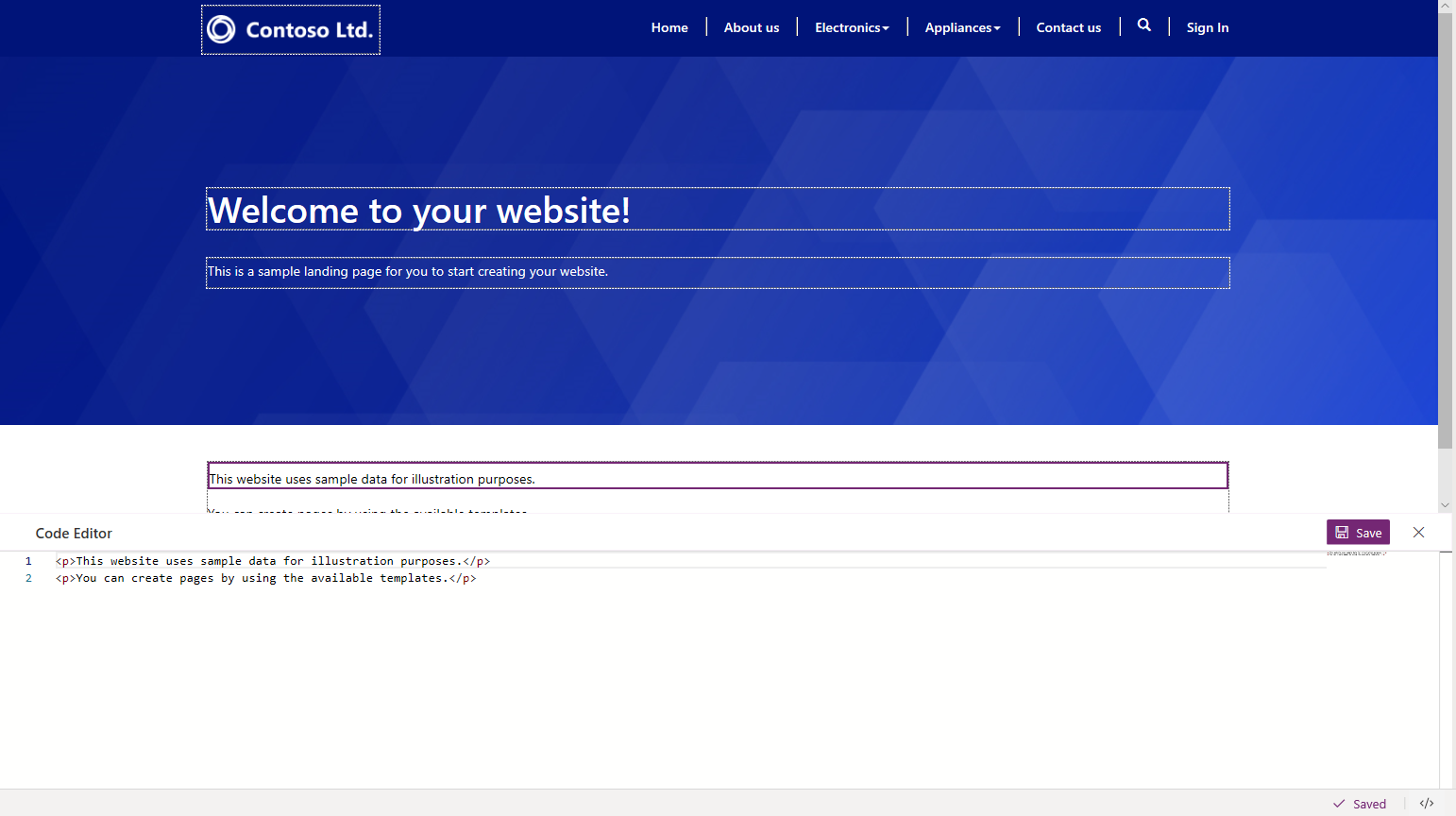
Чтобы просмотреть источник компонента на холсте, выберите его, а затем выберите значок редактора исходного кода </> в нижнем колонтитуле.
![]()
Исходный код отображается в панели Редактор кода в нижней части экрана. Ранее внесенные вами изменения отражаются в исходном коде. Чтобы внести изменения, обновите исходный код и выберите сохранить. Изменения отражены на холсте.

Примечание
Можно также добавлять теги Liquid в редакторе исходного кода для расширенной конфигурации. Дополнительные сведения см. в разделе Работа с шаблонами Liquid
Важно!
Используя теги <script></script> в редакторе исходного кода могут привести к неожиданным результатам. Рекомендуется добавить пользовательский код в раздел Пользовательский JavaScript на вкладке Дополнительно в записи веб-страницы с использованием приложения для управления порталом или отредактировав пользовательский файл javascript веб-страницы, используя Visual Studio Code.
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).