Учебник. Настройка элемента управления редактора форматированного текста в Power Pages
В этом руководстве вы настроите компонент редактора форматированного текста в форме Microsoft Dataverse и включите отображение редактора форматированного текста на веб-странице.
В этом руководстве будут использоваться таблица Отзывы и веб-страница Свяжитесь с нами , которые доступны в шаблоны Макет для начинающих.
Предварительные условия
- Ваша версия портала должна быть 9.4.3.x или новее.
- Сайт, использующий один из шаблонов макетов для начинающих.
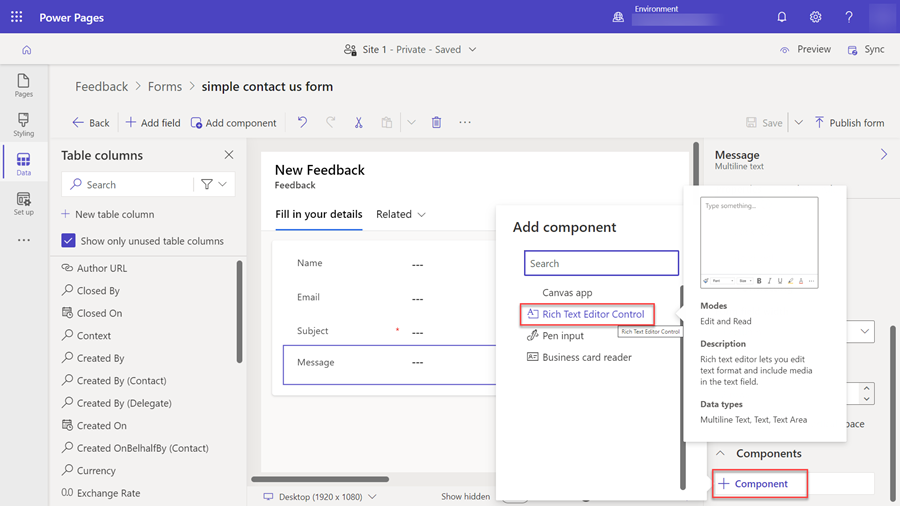
Шаг 1. Добавление компонента кода в поле в форме
В студии дизайна выберите рабочую область данных.
Выберите таблицу Отзывы.
Выберите область Формы, затем измените простая форма для связи с нами.
Выберите поле Сообщение.
Выберите + Компонент и выберите компонент Ввод числа.

Нажмите кнопку Готово.
Выберите Сохранить и Опубликовать форму.
Шаг 2. Настройка компонент редактора форматированного текста на веб-страницу
В следующих шагах мы настроим существующую страницу отзывов, вы также можете создать собственную страницу и добавить собственную компонент форму.
В рабочей области Страницы выберите Свяжитесь с нами.
Поле Сообщение должно появиться в форме с сообщением Включить пользовательский компонент, чтобы открыть предварительный просмотр этого поля.
Выберите поле и нажмите Изменить поле.
Выберите поле Включить пользовательский компонент.

Выберите OK.
Выберите Синхронизировать.
Заметка
Возможно, вам придется увеличить размер символов в текстовых столбцах, чтобы разместить дополнительную информацию для отображения данных в виде форматированного текста.
Шаг 3.1 Добавьте разрешения таблицы для таблицы вложений форматированного текста
Для использования и хранения изображений в текстовом редакторе на портале вам необходимо добавить права доступа к таблице для таблицы вложения с форматированным текстом (msdyn_richtextfile).
Откройте в студии дизайна и выберите рабочую область Настройка.
Выберите Разрешения таблиц.
Выберите + Создать разрешение для создания новых разрешений для таблицы вложений форматированного текста. Например, имя может быть любым по вашему выбору; в этом примере мы используем Вложение RTE.
Для Тип доступа выберите Глобальный доступ.
Заметка
Тип Глобальный доступ выбран, так как нет никакой связи между таблицей, сконфигурированной для использования элемента управления rich text editor, и таблицей вложений форматированного текста.
В Разрешение для установите флажки Чтение, Запись, Создание и Удаление.
Назначьте соответствующую веб-роль для разрешения таблицы.

Внимание
Если вы хотите хранить изображения в виде строк base 64 непосредственно в столбце, сконфигурированном для использования элемента управления rich text editor, вам необходимо настроить элемент управления с помощью файла конфигурации JSON. Задайте disableImages и disableDefaultImageProcessing как true, чтобы изображения отображались одинаково во всех клиентах. Использование этого метода не требует разрешения глобальной таблицы в таблице вложение с форматированным текстом (msdyn_richtextfile).
Шаг 3.2. Добавьте настройки сайта веб-API
Чтобы сохранить изображения в элементе управления редактора форматированного текста, вам нужно добавить пару параметров сайта.
Откройте приложение Управление порталом.
Перейдите к разделу Параметры сайта.
Создайте следующие настройки сайта, введите имя, ваш сайт и значение true и затем выберите Сохранить и закрыть.
Имя настройки сайта Значение Webapi/msdyn_richtextfile/enabled true Webapi/msdyn_richtextfile/fields *
Шаг 4. Предварительный просмотр сайта.
В студии дизайна выберите Синхронизировать.
Выберите Предварительный просмотр а затем выберите Рабочий стол, перейдите на страницу Свяжитесь с нами, вы должны увидеть включенный пользовательский компонент.

Редактор форматированного текста в форме только для чтения
В форме только для чтения редактор форматированного текста отображает содержимое с форматированием и изображениями. Содержимое можно читать, но нельзя редактировать и обновлять.
Заметка
Для перетаскивания поддерживаются только файлы форматов .PNG, .JPG. или .GIF.
Отображение поля содержимого редактора форматированного текста с использованием Liquid или веб-API страниц
Поле редактора форматированного текста может отображаться с использованием Liquid или веб-API страниц. Если поле содержит какие-либо файлы изображений, они будут иметь ссылочный путь веб-API Dataverse. Чтобы отобразить эти изображения на веб-странице страниц, вам необходимо заменить текущий путь соответствующим путем к API-интерфейсу страниц.
Пример.
Элемент изображения в поле содержимого редактора форматированного текста будет отображаться следующим образом и содержать ссылку на путь к веб-API Dataverse:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Чтобы обновить элемент изображения, замените /api/data/v9.0 на /_api, как показано ниже:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">