Пользовательские макеты страниц в Power Pages
Когда вы создаете новую веб-страницу с помощью студии дизайна, вам нужно выбрать макет страницы. Рабочая область «Страницы» содержит набор готовых макетов страниц.

Вы также можете создавать свои собственные макеты страниц, используя HTML, Liquid, JavaScript и CSS.
Совет
Мы создали серию руководств и видеороликов, чтобы вы научились использовать Power Pages, а также создавать пользовательские макеты страниц. Для получения дополнительной информации перейдите в раздел Учебник: добавление пользовательского макета страницы.
Создание пользовательского макета страницы
Чтобы создать пользовательскую страницу, выполните следующие действия:
- Создайте веб-шаблон, содержащий ваш собственный код.
- Создайте и настройте соответствующий шаблон страницы, который будет отображаться в качестве пользовательского макета страницы при создании новых веб-страниц в рабочей области Страницы.
Создание веб-шаблона
Веб-шаблон будет содержать код для вашего макета. Код веб-шаблона может представлять собой сочетание Liquid, HTML, CSS и JavaScript.
Веб-шаблоны могут включаться в другое содержимое или сочетаться с другими шаблонами для создания модульной системы шаблонов при создании веб-приложений.
Переход к Power Pages.
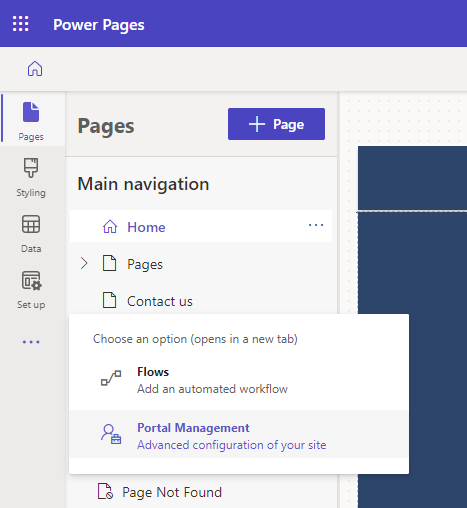
В студии дизайна выберите ..., а затем — Управление порталом. Вам нужно будет использовать приложение «Управление порталом», чтобы создать запись веб-шаблона и ввести собственный код.

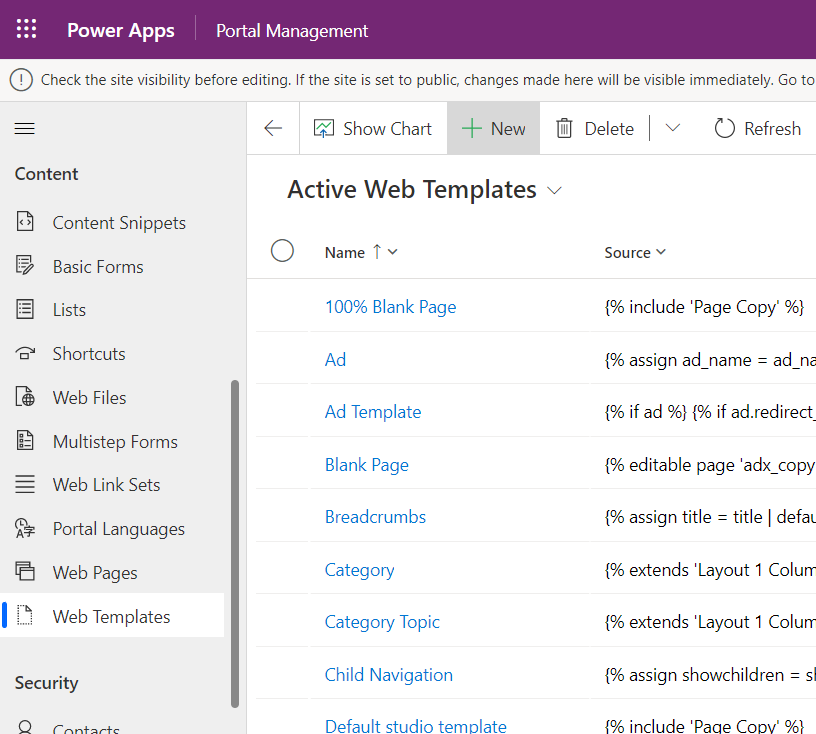
В приложении «Управление порталом» прокрутите до раздела Контент и выберите Веб-шаблоны.
На экране Активные веб-шаблоны выберите Создать.

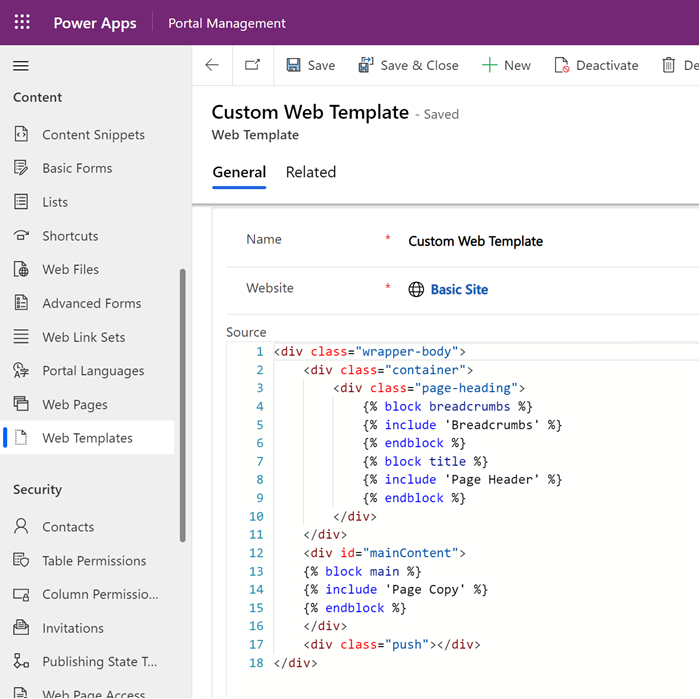
Заполните поля.
Поле Стоимость Имя. Введите имя. Веб-узел Выберите веб-сайт, к которому будет применена тема. Установите указатель в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных параметров. Оригинал Исходый код веб-шаблон; код обычно представляет собой сочетание Liquid, HTML, CSS и JavaScript. Код создается в соответствии с вашими требованиями. Тип MIME (Прокрутите вниз, чтобы увидеть это поле) В этом поле при необходимости указывается тип MIME содержимого шаблона. Если тип не указан, принимается тип text/html. Это значение будет использоваться только в случаях, когда шаблон связан с шаблоном страницы и управляет отрисовкой всего содержимого для этого шаблона. 
Выберите Сохранить.
Создание шаблона страницы
Веб-шаблоны можно использовать в сочетании с шаблонами страниц для создания новых макетов страниц, используемых при создании новых веб-страниц в студии дизайна.
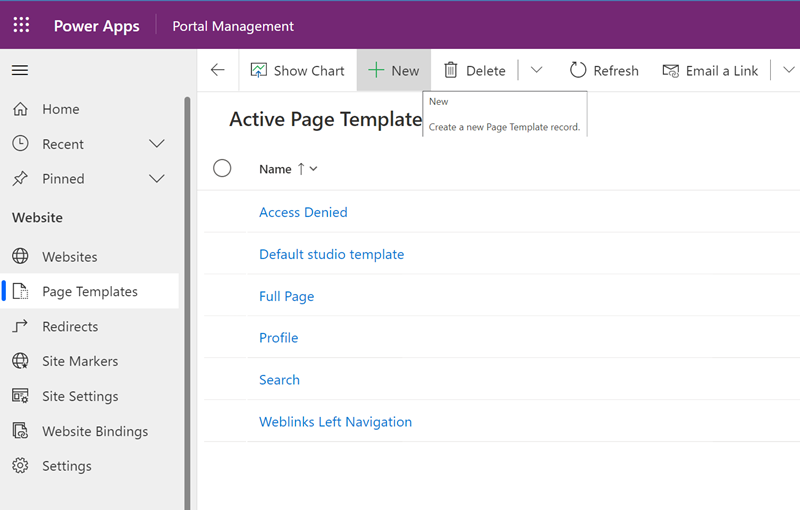
В приложении «Управление порталом» прокрутите до раздела Веб-сайт и выберите Шаблоны страниц.
На экране Активные шаблоны страниц выберите Создать.

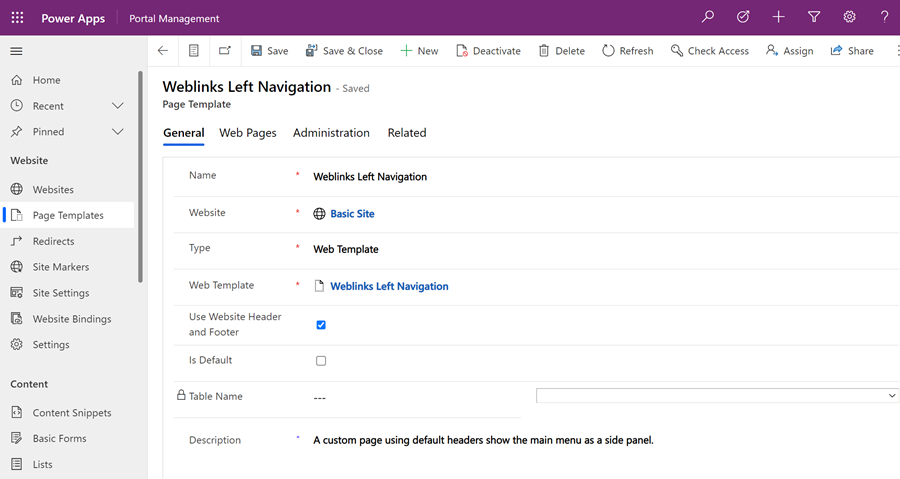
Заполните поля.
Поле Стоимость Имя. Введите имя. Веб-узел Выберите веб-сайт, к которому будет применена тема. Установите указатель в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных параметров. Type Выберите Веб-шаблон Веб-шаблон Выберите веб-шаблон, в котором находится ваш пользовательский код. Установите указатель в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных параметров. Использовать верхний и нижний колонтитулы веб-сайта Если флажок установлен, веб-шаблон будет управлять отрисовкой всего содержимого страницы между глобальными верхним и нижним колонтитулами веб-сайта. Если этот флажок снят, веб-шаблон отвечает за отрисовку вего ответа в случае отображения HTML, то есть всего от декларации doctype до корневых тегов <html>и всего между ними.Является значением по умолчанию Флажок снят. Имя таблицы Ничего не выбрано. Description Описание шаблона страницы. 
Выберите Сохранить.
Хотя самыми распространенными способами использования веб-шаблонов является отрисовка HTML, отрисовка всего содержимого (путем снятия флажка Использовать верхний и нижний колонтитулы веб-сайта) дает возможность отрисовывать любой выбранный формат на основе текста. Здесь атрибут Тип MIME веб-шаблона становится уместным. При оотрисовке шаблона страницы, в котором не используются верхний и нижний колонтитулы веб-сайта, для заголовка Content-Type ответа HTTP будет установлен тип MIME связанного веб-шаблона. (Если тип MIME не указан, используется text/html.) Это предоставляет широкий выбор вариантов для отрисовки содержимого, отличного от HTML, с помощью Liquid. Типичным примером использования может быть отрисовка RSS-канала путем задания типа MIME application/rss+xml.
Создание веб-страницы с использованием пользовательского шаблона
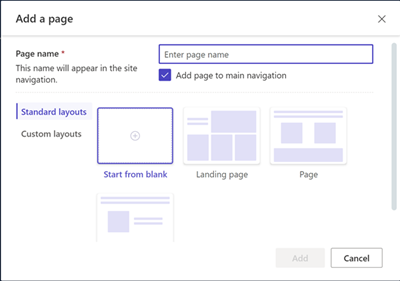
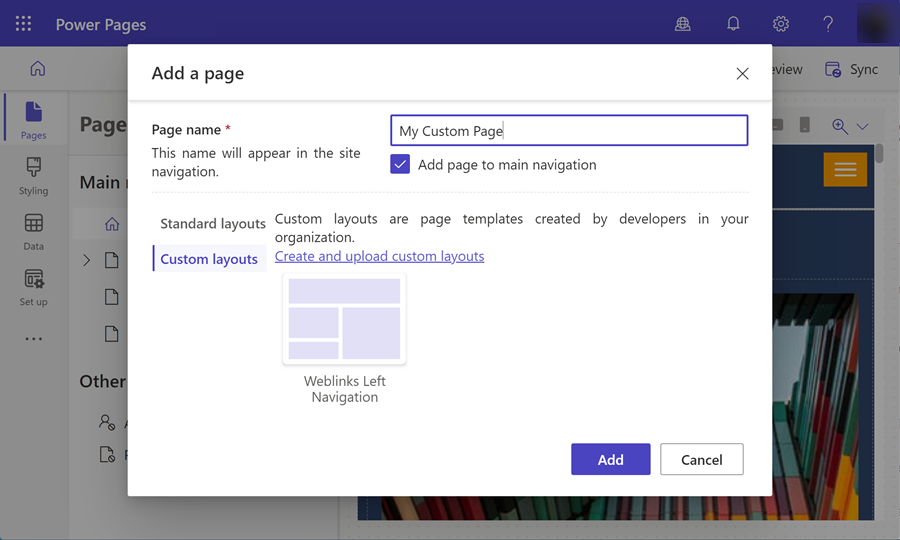
В студии дизайна в рабочей области Страницы выберите + Страница.
В диалоговом окне Добавление страницы:
- Введите Имя страницы
- Из списка Пользовательские макеты выберите пользовательский макет страницы.
- Выберите Добавить.

Выберите Предварительный просмотр, чтобы просмотреть пользовательскую страницу на сайте.