Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Когда вы создаете новые веб-страницы с помощью рабочей области «Страницы», вам на выбор предлагается ряд готовых макетов страниц. В некоторых случаях может потребоваться создать пользовательский макет страницы для отображения информации в определенном формате или предоставления специализированного пользовательского интерфейса.
В этом руководстве вы узнаете, как создать пользовательский макет страницы с использованием Liquid.
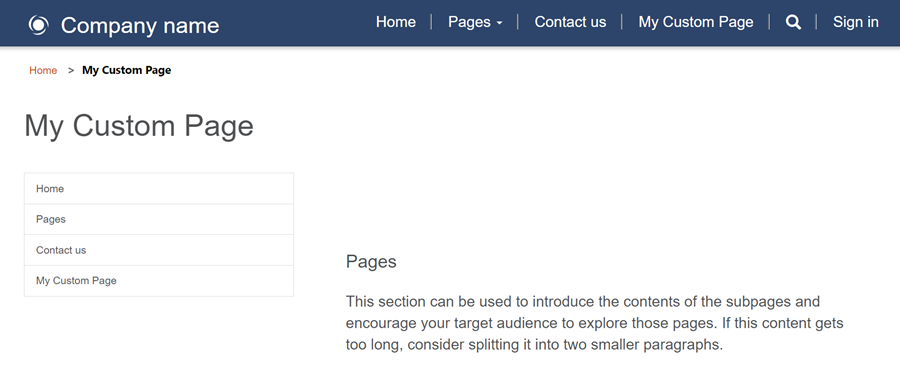
Цель нашего примера сценария — создать шаблон с двумя колонками с главным меню сайта для навигации с левой стороны и содержимым страницы справа.
Ниже приведены следующие шаги и ресурсы, которые создаются для предоставления пользовательского макета страницы:
- Мы создадим общий базовый веб-шаблон с пользовательским кодом для создания базового макета страницы.
- Мы создадим второй веб-шаблон с дополнительным кодом, чтобы продемонстрировать модульные функции веб-шаблонов.
- Мы также создадим запись шаблона страницы, ссылающуюся на веб-шаблон, который настраивает отображение макета страницы на сайте.
- Наконец, мы создадим веб-страницу, используя пользовательский макет страницы.
Предварительные требования
- Подписка или пробная версия Power Pages. Получите пробную версию Power Pages здесь
- Создание сайта Power Pages. Создание сайта Power Pages
- Базовые знания HTML и Liquid
Шаг 1. Создание веб-шаблона и написание кода шаблона Liquid.
Сначала создайте свой веб-шаблон и напишите код шаблона Liquid. Вероятно, некоторые общие элементы этого шаблона будут повторно использоваться в будущих шаблонах. Поэтому создайте общий базовый шаблон, который вы расширите с помощью вашего конкретного шаблона. Ваш базовый шаблон предоставляет ссылки навигационной цепочки, заголовок/верхний колонтитул вашей страницы, а также определяет макет с двумя колонками.
Переход к Power Pages.
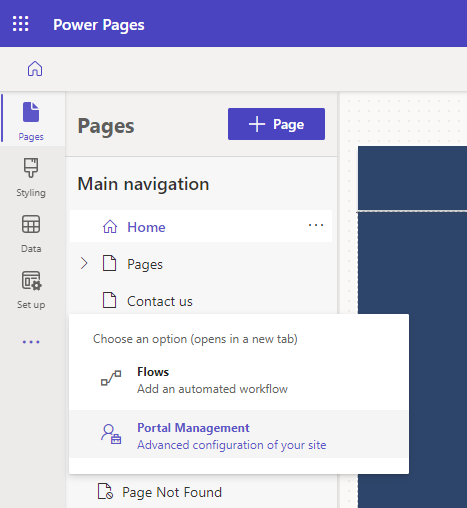
В студии дизайна выберите ..., а затем — Управление порталом. Используйте приложение "Управление порталом" для создания записи веб-шаблона и введите пользовательский код.

В приложении «Управление порталом» прокрутите до раздела Контент и выберите Веб-шаблоны.
На экране Активные веб-шаблоны выберите Создать.
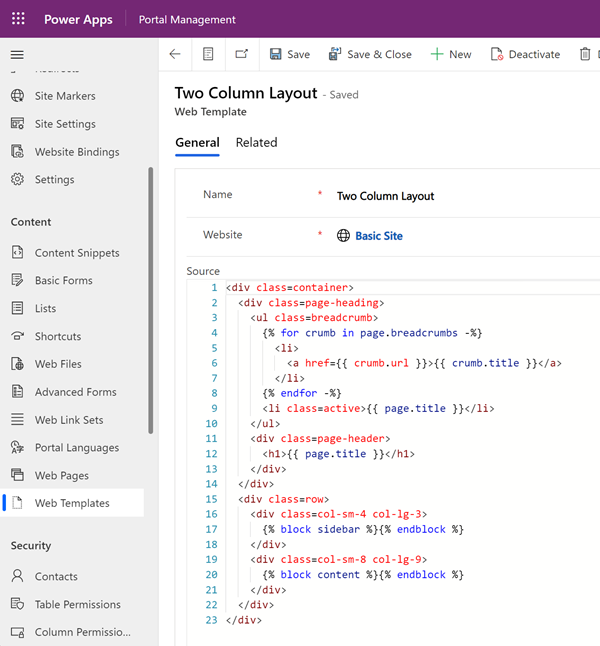
Назовите этот веб-шаблон Макет с двумя колонками.

Вставьте следующий код в поле Источник:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Выберите Сохранить.
Шаг 2. Создание нового веб-шаблона, который расширяет наш базовый шаблон макета
Мы создаем веб-шаблон, который считывает запись навигации с соответствующей веб-страницы (см. ниже). Мы также расширяем базовый шаблон, который мы создали на предыдущем шаге. Веб-шаблоны можно использовать в качесте многократно используемых компонентов при создании сложных сайтов.
В приложении «Управление порталом» прокрутите до раздела Контент и выберите Веб-шаблоны.
На экране Активные веб-шаблоны выберите Создать.
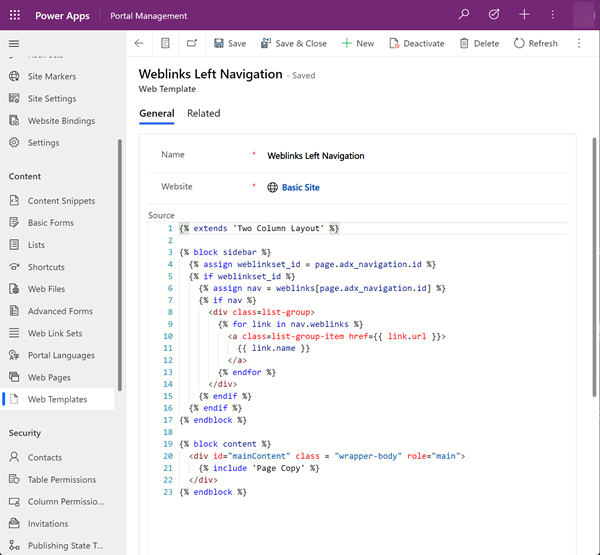
Назовите веб-шаблон Веб-ссылки левой навигационной панели.

Веб-ссылки на левой навигационной панели (веб-шаблон)
Обратите внимание, как в коде используется ключевое слово Liquid extends для включения базового шаблона макета.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Шаг 3. Создание шаблона страницы на основе веб-шаблона
На этом этапе создайте новый шаблон страницы, основанный на веб-шаблоне, созданном на предыдущем шаге. Шаблон страницы необходим для пользовательского макета страницы, который можно выбрать при создании новой веб-страницы.
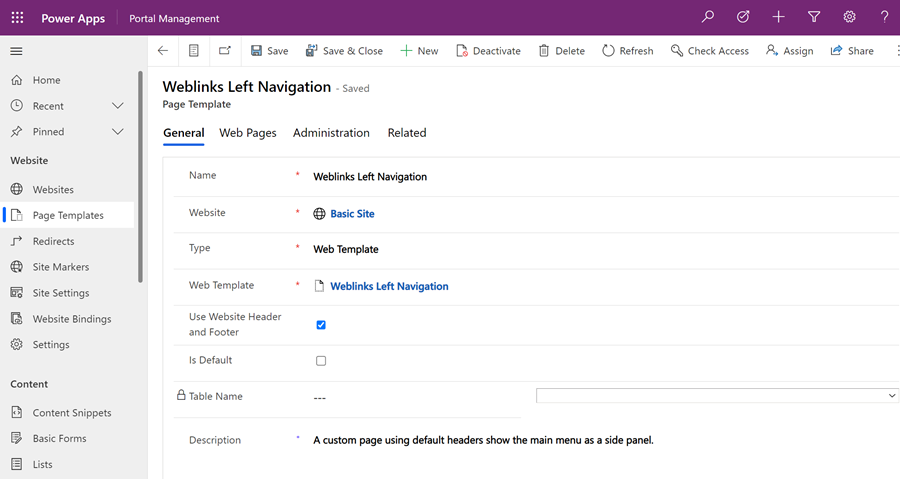
В приложении «Управление порталом» прокрутите до раздела Веб-сайт и выберите Шаблоны страниц.
На экране Активные шаблоны страниц выберите Создать.
Заполните поля:
Поле Стоимость Полное имя Введите имя. Веб-узел Выберите веб-сайт, к которому применена тема. Чтобы отобразить список доступных вариантов, наведите курсор на поле и нажмите Enter на клавиатуре. Type Выберите Веб-шаблон Веб-шаблон Выберите Веб-ссылки на левой навигационной панели (если вы не назвали веб-шаблон по-другому). Использовать верхний и нижний колонтитулы веб-сайта Флажок установлен. Является значением по умолчанию Флажок снят. Имя таблицы Ничего не выбрано. Description Описание шаблона страницы. 
Выберите Сохранить.
Шаг 4. Создание веб-страницы для отображения содержимого
В студии дизайна выберите Синхронизация. Это действие переносит обновления, сделанные в приложении управления порталом, в студию дизайна.
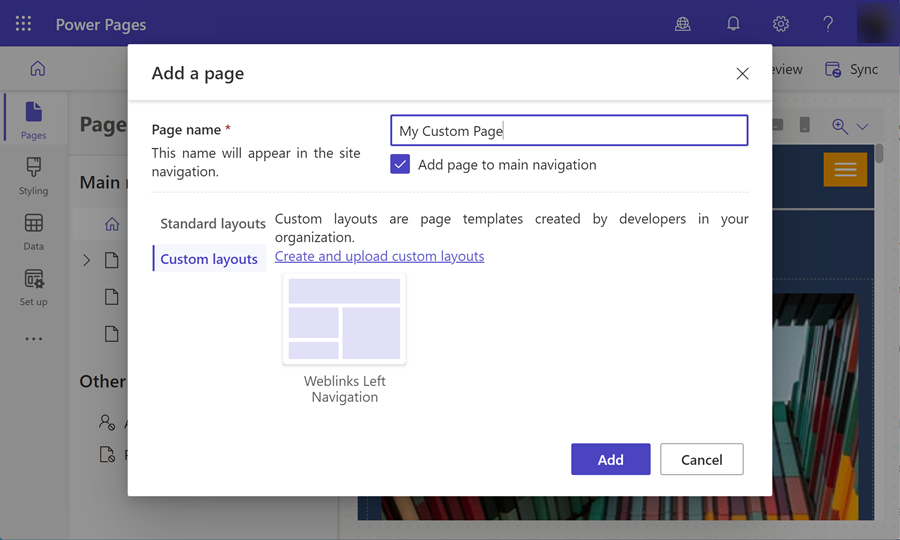
В рабочей области Страницы выберите + Страница.
В диалоговом окне Добавление страницы:
- Введите Имя страницы.
- Из списка Пользовательские макеты выберите пользовательский макет страницы.
- Выберите Добавить.

Добавьте любой другой контент в редактируемые разделы страницы.
Дополнительная настройка страницы
В этом примере свяжите запись навигации со страницей содержимого, чтобы пользовательский код отображал меню на левой панели навигации.
В студии дизайна выберите ..., а затем — Управление порталом. Используйте приложение "Управление порталом", чтобы добавить дополнительные конфигурации на свою страницу.
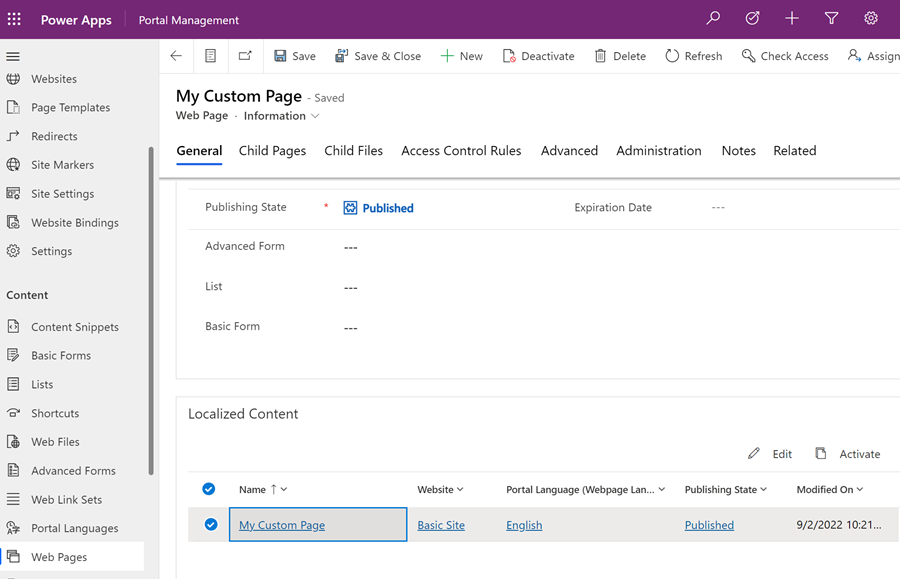
В приложении Управление порталами прокрутите до раздела Содержимое и выберите Веб-страницы.
Найдите и откройте созданную ранее страницу в рабочей области Страницы. Откроется корневая веб-страница. Внесите изменения на странице связанного локализованного содержимого.
В разделе Локализованное содержимое выберите веб-страницу с локализованным содержимым.

Заметка
Если у вас подготовлено несколько языков, обновите каждую локализованную страницу.
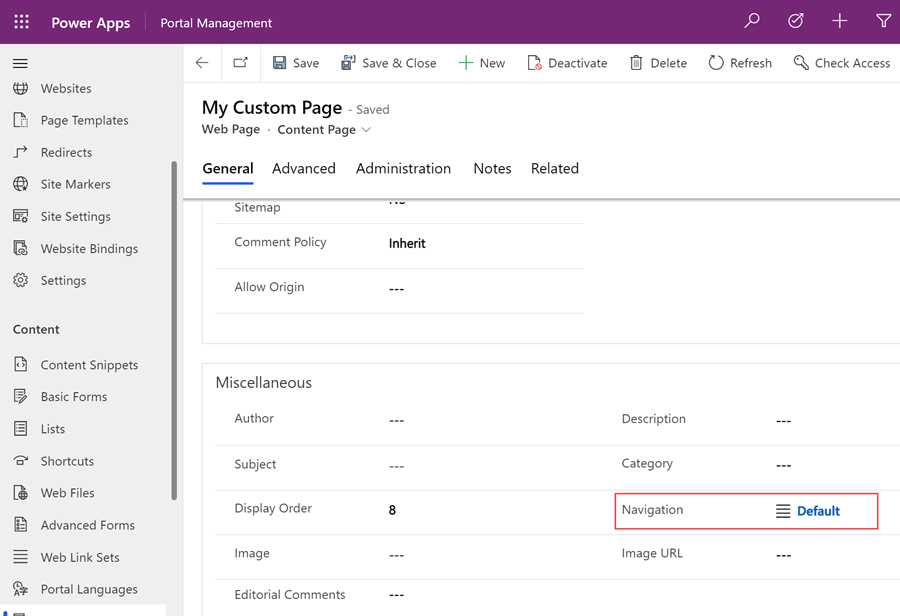
Перейдите в раздел Разное и выберите набор веб-ссылок для отображения в поле Навигация.

Сохраните изменения и вернитесь в студию дизайна.
Выберите Предварительный просмотр, затем Рабочий стол, чтобы просмотреть пользовательскую страницу с боковой панелью навигации.