Создание настраиваемого шаблона страницы для отображения RSS-канала
В данном примере мы создадим пользовательский шаблон страницы для отображения новостных статей RSS-канала, используя Liquid в пользовательском макете страницы. Дополнительные сведения: Веб-шаблоны
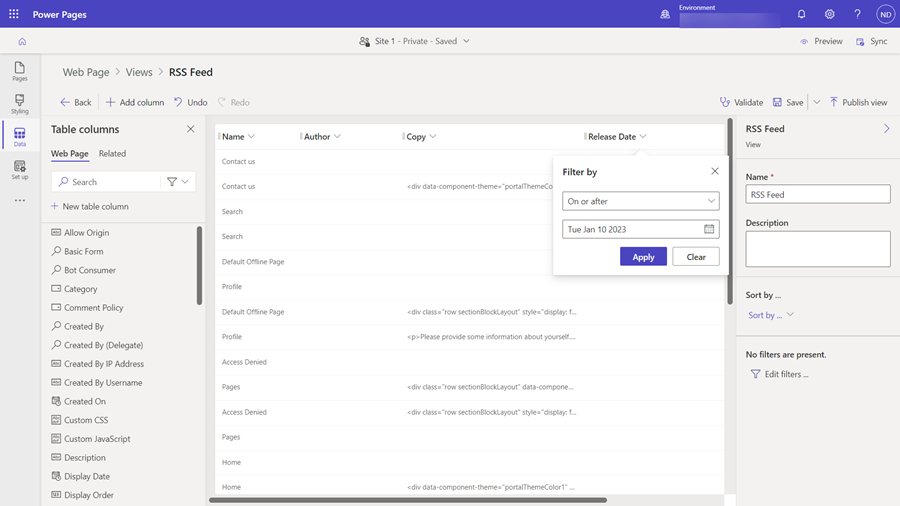
Шаг 1. Создать новое представление
Во-первых, мы создадим новое представление, которое будем использовать для загрузки данных для нашего веб-канала. В этом примере мы сделаем его представлением на веб-страницах и будем использовать эту таблицу для хранения наших статей. Мы можем использовать это представление для настройки сортировки и фильтрации результатов, и можем включить в виде столбцов атрибуты таблицы, которые должны быть доступны в нашем шаблоне Liquid.

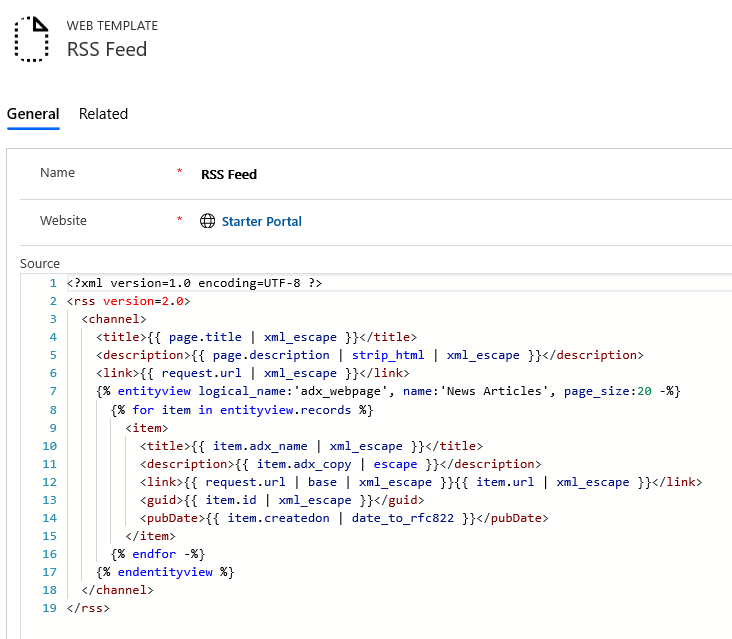
Шаг 2. Создание веб-шаблона для RSS-канала
На этом шаге мы создадим веб-шаблон для нашего RSS-канала. Этот шаблон будет применен к определенной веб-странице на нашем веб-сайте, поэтому мы будем использовать заголовок и сводку этой страницы в качестве заголовка и описания веб-канала. Затем мы используем тег entityview для загрузки нашего только что созданного представления новостных статей. Дополнительные сведения: теги сущности Dataverse. Обратите внимание, что мы также устанавливаем в поле Тип MIME веб-шаблона значение application/rss+xml. Это указывает, каким может быть тип содержимого отклика при отображении нашего шаблона.

RSS-канал (веб-шаблон)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
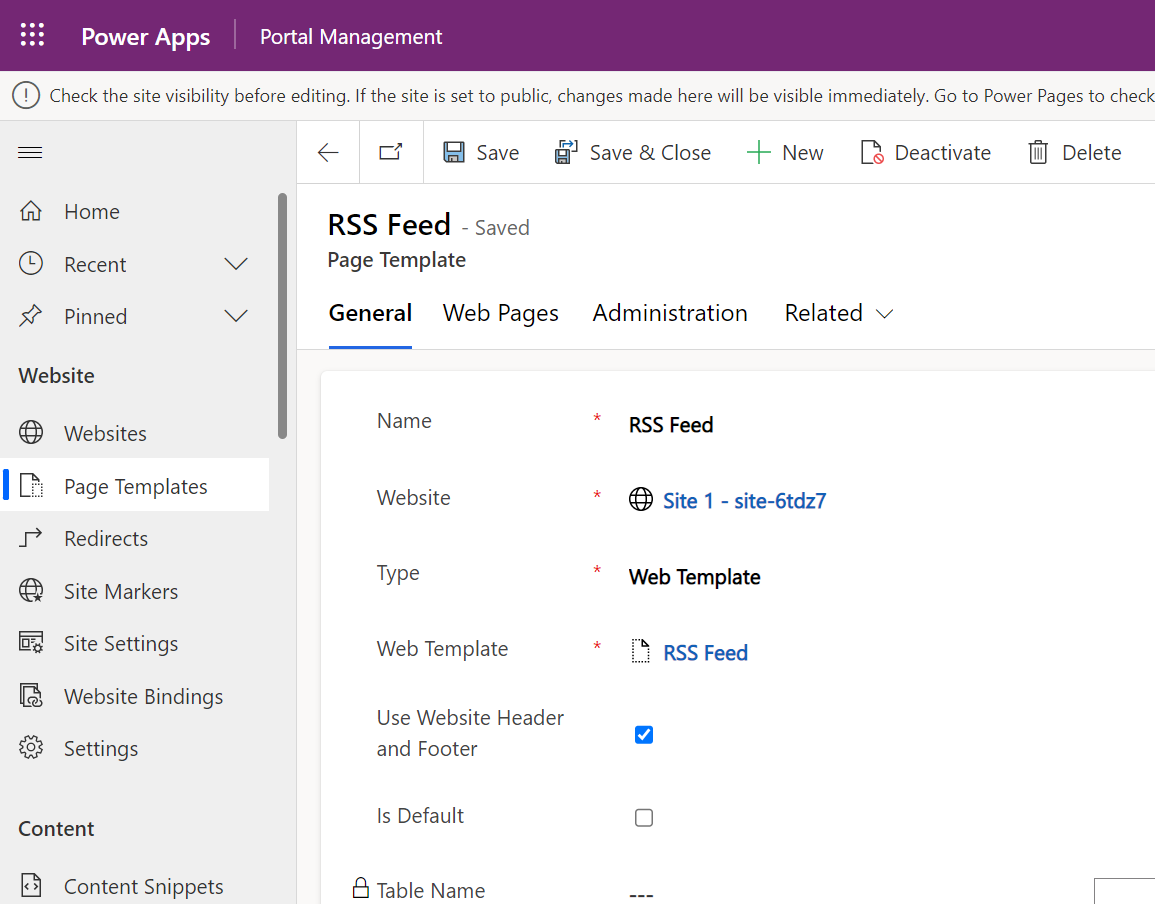
Шаг 3. Создание шаблона страницы для назначения шаблону RSS-канала
Сейчас мы создадим новый шаблон страницы, что позволит назначить наш шаблон RSS-канала любой веб-странице нашего веб-сайта. Обратите внимание, что мы снимаем флажок Использовать верхний и нижний колонтитулы веб-сайта, так как нам нужно перехватить отображение отклика на всей странице для нашего веб-канала.

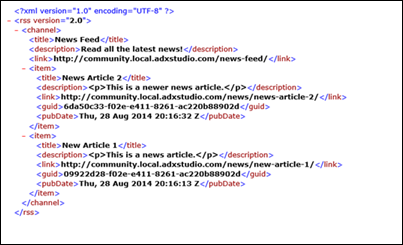
Шаг 4. Создание веб-страницы для размещения RSS-канала
Теперь осталось только создать новую веб-страницу с использованием макета страницы RSS-канала для размещения канала. Когда мы запросим эту новую веб-страницу, мы получим XML-код RSS-канала:

В данном примере мы посмотрели, как можно объединять Liquid, веб-шаблоны, представления Dataverse и функции управления содержимым сайта для создания настраиваемого RSS-канала. Сочетание этих функций добавляет мощные возможности настройки в любое приложение Power Pages.
См. также
Создание настраиваемого шаблона страницы с помощью Liquid и шаблона страницы "Веб-шаблон"
Обработка списка, связанного с текущей страницей
Отображение заголовка веб-сайта и основной навигационной панели
Отображение до трех уровней иерархии страниц с помощью гибридной навигации