Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Visual Studio Code — это легкий, но мощный редактор исходного кода для Windows, macOS и Linux. Он поддерживает JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков, таких как C++, C#, Java, Python, PHP и Go, и сред выполнения, таких как .NET и Unity. Дополнительные сведения о Visual Studio Code см. в разделе Начало работы с VS Code.
Visual Studio Code позволяет расширить ваши возможности за счет расширений. Расширения Visual Studio Code могут добавить больше функций к общему взаимодействию. С выпуском этой функции теперь вы можете использовать расширение Visual Studio Code для работы с Power Pages.
Расширение Visual Studio Code для Power Pages
Power Platform Tools добавляет возможность настраивать веб-сайты с помощью Visual Studio Code и использовать встроенный язык Liquid IntelliSense для упрощения завершения кода, с подсказками и помощью при настройке интерфейса веб-сайтов с помощью Visual Studio Code. Используя расширение Visual Studio Code, вы также можете настраивать порталы через поддержку интерфейса командной строки Microsoft Power Platform.
Заметка
- Для работы функций Power Pages необходимо убедиться, что node.js загружен и установлен на той же рабочей станции, что и Visual Studio Code.
- Убедитесь, что установлены только Power Platform Tools, а не оба параметра: Power Platform Tools и Power Platform Tools [ПРЕДВАРИТЕЛЬНАЯ ВЕРСИЯ]. Дополнительная информация об известных проблемах.

Предварительные условия
Перед использованием расширения Visual Studio VS Code для Power Pages необходимо:
Загрузить, установить и настроить Visual Studio Code. Дополнительные сведения: Загрузка Visual Studio Code
Настройте свою среду и систему для Power Pages с поддержкой CI/CD с помощью интерфейса командной строки. Дополнительные сведения: Интерфейс командной строки Microsoft Power Platform (предварительная версия)
Установка расширения Visual Studio Code
После установки Visual Studio Code необходимо установить расширение для подключаемого модуля Power Platform Tools для Visual Studio Code.
Для установки расширения Visual Studio Code:
Откройте Visual Studio Code.
Выберите Расширения в левой области.

Выберите Значок параметров в правом верхнем углу панели расширений.
Найдите и выберите Power Platform Tools.

Выберите Установить.
Убедитесь, что расширение успешно установлено по сообщениям о состоянии.
Совет
Расширение Power Platform Tools автоматически позволяет использовать команды интерфейса командной строки Microsoft Power Platform из Visual Studio Code через встроенный терминал Visual Studio.
Действий: Power Pages
Действия Power Pages оптимизируют управление сайтом и снижают зависимость от команд интерфейса командной строки Microsoft Power Platform CLI. Действия Power Pages доступны в области под названием Действия Power Pages на боковой панели Explorer редактора Visual Studio Code.
На этой панели сайты классифицируются следующим образом:
- Активные сайты: сайты, которые в данный момент доступны и активны в выбранной среде.
- Неактивные сайты: сайты, которые присутствуют в среде, но в данный момент неактивны.
- Другие сайты: сайты, загруженные локально, но еще не связанные с выбранной средой.
Изменение сред
Для переключения сред:
Выберите кнопку Изменить среду в области «Действия Power Pages».

Выберите требуемую среду из отображаемого списка.
При выборе среды список сайтов обновляется автоматически.
Действия для сайтов
Различные типы сайтов предоставляют контекстно-зависимые действия, доступ к которым можно получить, щелкнув правой кнопкой мыши.
Действия активных сайтов
Щелкните правой кнопкой мыши на Активные сайты, чтобы получить доступ к следующим действиям:
- Предварительный просмотр: очищает кэш и открывает сайт в VS Code для немедленного предварительного просмотра.
- Отправка: отправка локальных изменений обратно в среду.
- Загрузка: загрузка содержимого сайта в локальную папку для редактирования в автономном режиме.
- Сведения о сайте: отображается подробная информация о сайте.
- Показать в проводнике: переход к локальному каталогу, содержащему код сайта.
- Открыть в студии Power Pages: открывает сайт в студии Power Pages.
Действия неактивных сайтов
Неактивные сайты предоставляют следующие возможности:
- Открыть управление сайтом: открытие сайта в приложении Power Pages Management.
- Сведения о сайте: предоставляет подробную информацию о выбранном сайте, такую как идентификатор веб-сайта, URL-адрес веб-сайта, версия модели данных и т. д.
Действия других сайтов
Сайты, хранящиеся локально, но еще не находящиеся в вашей среде, предлагают следующие действия:
- Отправить сайт: отправка локального сайта в подключенную среду. После отправки сайт появится в списке «Неактивные сайты», где его можно активировать с домашней страницы Power Pages.
- Показать в проводнике: переход к локальному каталогу, содержащему код сайта.
Значки файла
Расширение Visual Studio Code для Power Pages автоматически определяет и отображает значки файлов и папок внутри загруженного содержимого веб-сайта.
![]()
Visual Studio Code использует тему значка файла по умолчанию, которая не показывает значки, относящиеся к Power Pages. Чтобы просмотреть значки файлов, специфичные для ваших веб-сайтов, вам придется обновить экземпляр Visual Studio Code, чтобы использовать тему значков файлов, специфичную для Power Pages.
Для включения темы значков файлов, специфичных для порталов:
Откройте Visual Studio Code.
Перейдите Файл>Параметры>Тема>Тема значка файла
Выберите тему для значков порталов PowerApps.

Предварительный просмотр сайта
Действие предварительного просмотра использует расширение средств разработки Microsoft Edge DevTools для Visual Studio Code для предоставления предварительного просмотра сайта в редакторе. Эта функция запускает средства разработки Microsoft Edge DevTools и встроенный браузер Microsoft Edge с эмуляцией устройства прямо в VS Code, предоставляя почти все те же возможности отладки и проверки, что и в полных средствах разработки Microsoft Edge DevTools.
В предварительном просмотре всегда отображаются изменения, загруженные на сайт, поэтому перед его открытием убедитесь, что вы внесли все локальные изменения. При каждом запуске предварительной версии кэш сайта автоматически очищается, чтобы вы могли просмотреть последние обновления.
Чтобы открыть предварительный просмотр, щелкните правой кнопкой мыши активный сайт в разделе Действия Power Pages и выберите Предварительный просмотр. Это действие открывает встроенный браузер Microsoft Edge, указывающий на выбранный вами сайт.

Панель предварительного просмотра откроется справа.

Автозавершение
Возможность автозавершения в расширении Visual Studio Code показывает текущий редактируемый контекст и соответствующие элементы авторазрешения через IntelliSense.

Теги Liquid
При настройке загруженного контента с помощью Visual Studio Code теперь вы можете использовать IntelliSense для тегов Liquid в Power Pages.
Начните печатать, чтобы увидеть список тегов Liquid. Выберите тег, чтобы правильно отформатировать его, и продолжите ввод.

Объекты Liquid
Вы можете увидеть завершения кода Объект Liquid, когда введете {{ }}. Поместив курсор между скобками, выберите <CTRL + space>, чтобы отобразить список объектов Liquid, которые вы можете выбрать. Если у объекта больше свойств, вы можете ввести ., а затем снова выбрать <CTRL + space>, чтобы увидеть определенные свойства объекта Liquid.

Теги шаблонов
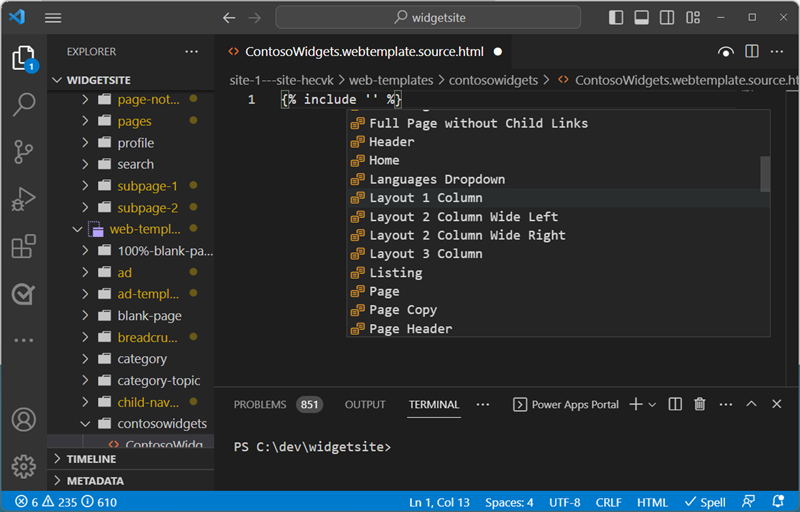
Вы можете просмотреть предложения веб-шаблонов Power Pages, поместив курсор в оператор {include ' '} и выбрав <CTRL> - space. Появится список существующих веб-шаблонов, которые вы сможете выбрать.

Создание, удаление и переименование объектов веб-сайта
Изнутри Visual Studio Code вы можете создавать, удалять и переименовывать следующие компоненты веб-сайта:
- Веб-страницы
- Шаблоны страниц
- Веб-шаблоны
- Фрагменты содержимого
- Новые активы (веб-файлы)
Создание операций
Вы можете использовать пункты контекстного меню для создания новых компонентов сайта. Щелкните правой кнопкой мыши один из поддерживаемых объектов, выберите Power Pages и выберите тип объекта веб-сайта, который вы хотите создать.
В качестве альтернативы вы можете использовать палитру команд Visual Studio Code, выбрав Ctrl + Shift + P.

Для создания объекта необходимо указать больше параметров.
| Object | Параметры |
|---|---|
| Веб-страницы | Имя, шаблон страницы, родительская страница |
| Шаблоны страниц | Имя, веб-шаблон |
| Веб-шаблоны | Полное имя |
| Фрагменты содержимого | Имя и будет ли фрагмент кодом HTML или текстом. |
| Новые активы (веб-файлы) | Имя, родительская страница и выберите файл для отправки. |
Удаление и переименование операций
Из навигации по файлам вы можете использовать контекстное меню для переименования или удаления компонентов Power Pages.
Заметка
Удаленные объекты можно восстановить из корзины рабочего стола.
Ограничения
Следующие ограничения в настоящее время применяются к Power Platform Tools для порталов:
- Автозавершение поддерживает только ограниченную функциональность.