Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Политика безопасности содержимого (CSP) в настоящее время поддерживается в приложениях на основе моделей, холсте и коде. В этой статье объясняется, как настроить CSP для приложений на основе модели и холста. Информацию о приложениях CSP см. в документации по программным приложениям. Администраторы могут контролировать, отправляется ли заголовок CSP и, в некоторой степени, что он содержит. Параметры находятся на уровне среды, что означает, что они применяются ко всем приложениям в среде после включения.
Заметка
Политика безопасности контента применяется только к средам, использующим Dataverse.
Каждый компонент значения заголовка CSP управляет ресурсами, которые можно скачать. Сеть разработчиков Mozilla (MDN) содержит более подробные описания. Значения по умолчанию приведены ниже:
| Директива | Значение по умолчанию | Настраивается |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' blob: |
нет |
| worker-src | 'self' blob: |
нет |
| style-src | * 'unsafe-inline' |
нет |
| font-src | * data: |
нет |
| frame-ancestors | 'self' https://*.powerapps.com |
Да |
В результате этой конфигурации получается CSP по умолчанию script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;.
Строгий режим
Переключатель "Строгая CSP" создает CSP, которая главным образом не включает подстановочные знаки или небезопасные директивы, например unsafe-inline. Когда вы включаете переключатель "Строгая CSP", приведенные выше директивы становятся следующими директивами, описанными в этом разделе. Нотация <platform> означает, что домены платформы предоставляются в соответствии с требованиями продукта. Домены в этом разделе могут меняться с течением времени по мере роста продукта.
| Директива | Значение по умолчанию (на основе модели) | Значение по умолчанию (холст) | Настраивается |
|---|---|---|---|
| script-src | 'self' blob: <platform>' |
'self' <platform>' |
Да |
| worker-src | 'self' blob: |
'self' blob: |
нет |
| style-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
Да |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
Да |
| frame-ancestors | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
Да |
| img-src | 'self' blob: data: <platform> |
'self' data: <platform> |
Да |
| connect-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
Да |
| frame-src | 'self' blob: <platform> |
'self' <platform> |
Да |
| базовый URI | 'none' |
N/A | нет |
| form-action | <platform> |
N/A | Да |
| default-src | 'self' |
'self' |
нет |
Необходимые компоненты
Для приложений Dynamics 365 Customer Engagement и других приложений на основе модели CSP доступен только в онлайн-средах и в организациях с Dynamics 365 Customer Engagement (on-premises) версии 9.1 или более поздней.
Настройка CSP
Вы можете включить и настроить CSP через центр администрирования Power Platform. Важно сначала включить среду разработки и тестирования, поскольку включение CSP может привести к блокировке сценариев, если политика будет нарушена. Центр администрирования также поддерживает режим только отчетов для облегчения процесса внедрения в рабочую среду.
Выполните следующие действия, чтобы настроить CSP:
- Войдите в центр администрирования Power Platform.
- В области навигации выберите Управление. На панели Управление выберите Среды.
- На странице Среды выберите среду.
- На панели команд выберите Параметры.
- Разверните Продукт, затем выберите Конфиденциальность + безопасность.
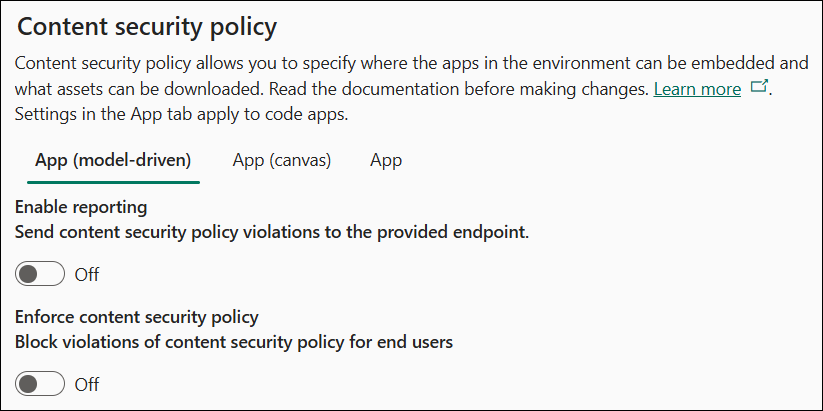
В следующем изображении показано состояние параметров по умолчанию.

Отправка сообщения
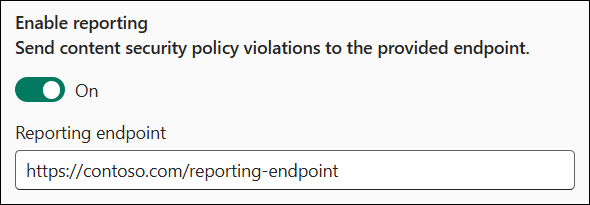
Переключатель Включить отчеты определяет, будут ли приложения на основе модели и холста отправлять отчеты о нарушениях. Чтобы включить его, укажите конечную точку. Приложение отправляет отчеты о нарушении в эту конечную точку независимо от того, применяется ли CSP. Если CSP не применяется, приложение использует режим только для отчетов. Дополнительные сведения см. в документации по отчетности.

Принудительное исполнение
Применение CSP контролируется независимо для приложений на основе моделей и приложений на основе холста, чтобы обеспечить детальный контроль над политиками. Используйте сводку на основе модели/холста, чтобы изменить предполагаемый тип приложения.
Переключатель " Принудительное применение политики безопасности содержимого " включает политику по умолчанию для принудительного применения заданного типа приложения. Включение этого переключателя изменяет поведение приложений в этой среде, чтобы они соответствовали политике. Поэтому следуйте предложенному ниже процессу активации:
- Принудительное применение политики в среде разработки или тестирования.
- Включите режим только для отчетов в рабочей среде.
- Применять политику в производственной среде, как только не будут обнаружены нарушения.
Настройка директив
Раздел "Настройка директив" позволяет управлять отдельными директивами в политике. В настоящее время можно настроить только директиву frame-ancestors .

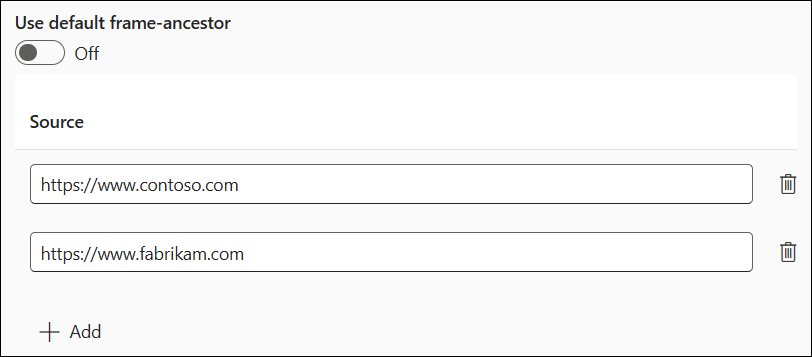
Если вы оставьте директиву по умолчанию включенной, используйте значение по умолчанию, указанное в таблице. Если отключить переключатель, можно указать пользовательские значения директивы и добавить их в значение по умолчанию. В следующем примере задаются пользовательские значения для frame-ancestors. Директива в этом примере имеет значение frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com. Этот параметр означает, что приложение может размещаться в том же источнике, https://*.powerapps.comhttps://www.foo.comиhttps://www.bar.com, но не в других источниках. Используйте кнопку Добавить, чтобы добавить записи в список, и значок Удалить, чтобы удалить их.

Распространенные способы конфигурирования
Для Microsoft Teams интеграции с помощью приложения Dynamics 365 добавьте следующее в frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Для Dynamics 365 App for Outlook добавьте следующее к frame-ancestors:
- Происхождение домашней страницы Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Для встраивания Power Apps в отчеты Power BI, добавьте следующее в frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Важные замечания
Отключение директивы по умолчанию и сохранение с пустым списком полностью отключает директиву и не отправляет ее как часть заголовка ответа CSP.
Примеры конфигурации CSP
Ниже приведены несколько примеров конфигураций CSP.
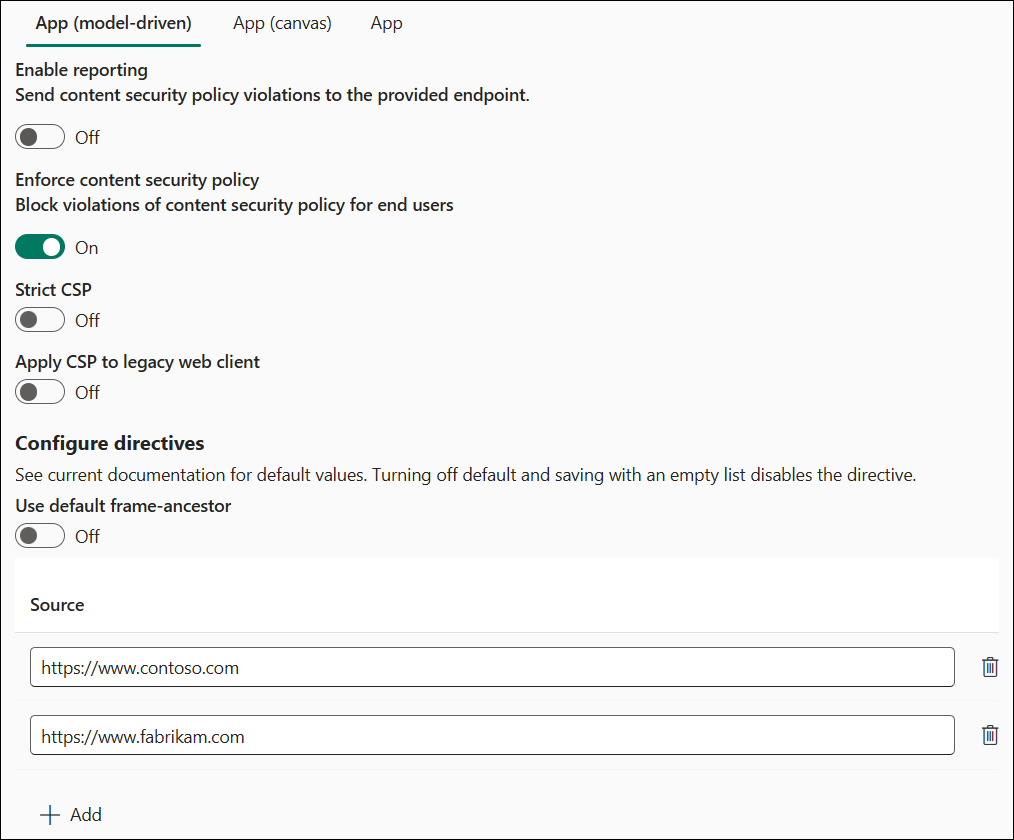
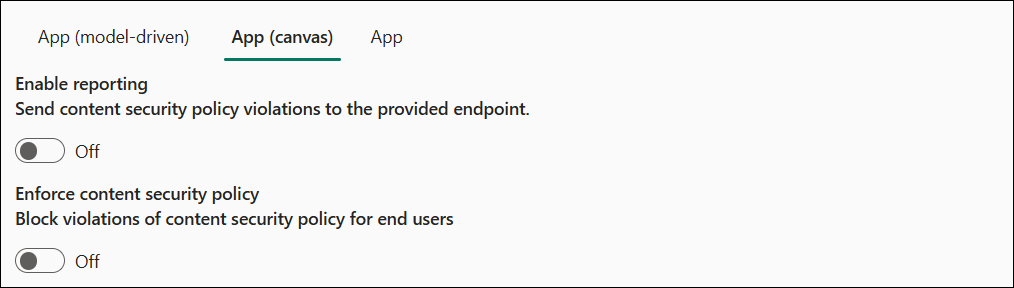
Пример 1 — отчетность отключена


В этом примере:
- Отчетность отключена.
- Принудительное применение на основе модели включено.
-
frame-ancestorsнастраивается дляhttps://www.contoso.comиhttps://www.fabrikam.com.
-
- Принудительное использование холста отключено.
Эффективные заголовки:
- Приложения на основе модели:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Приложения на основе холста: заголовок CSP не отправляется.
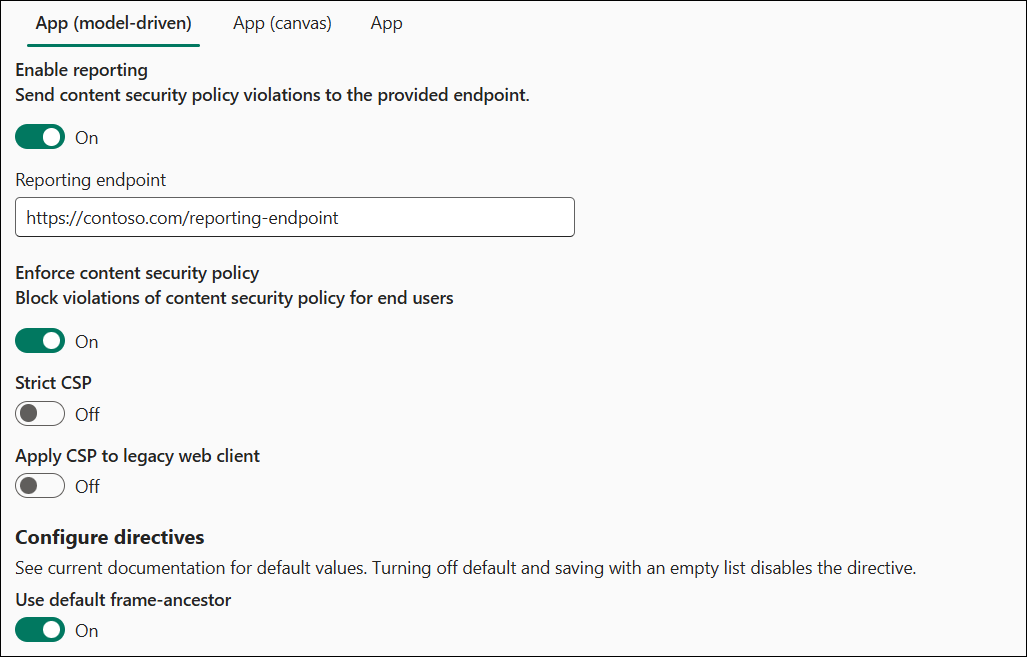
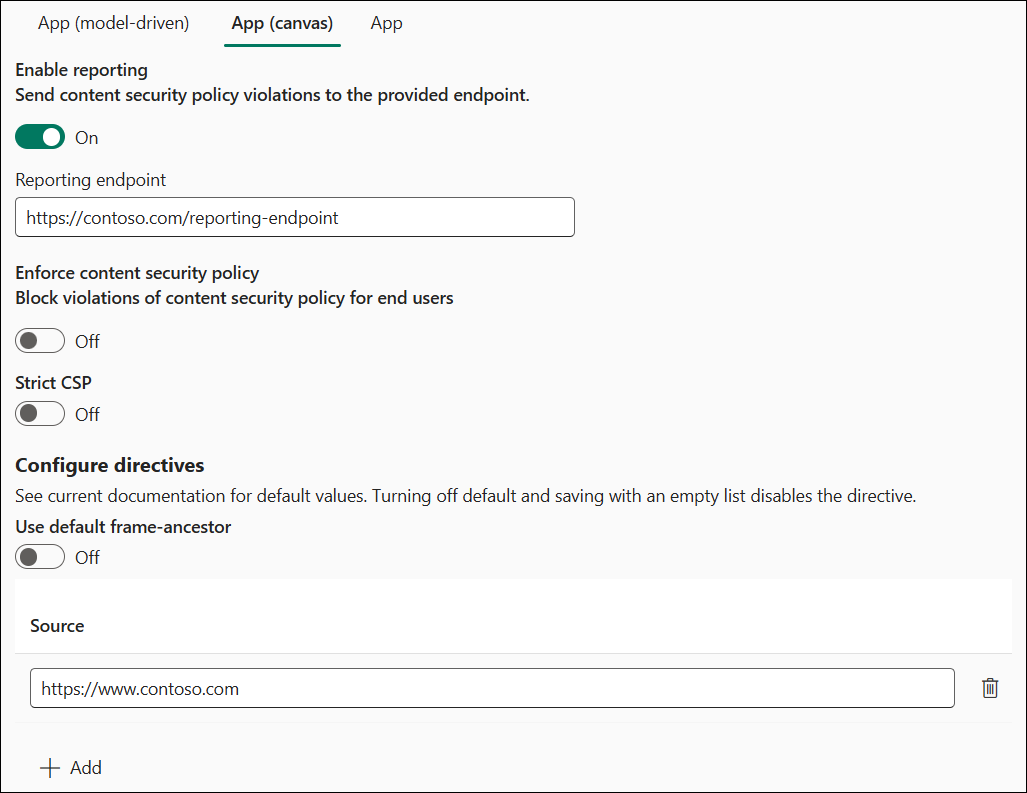
Пример 2 — отчетность включена


В этом примере:
- Отчетность включена.
- Конечная точка отчетности установлена на
https://contoso.com/reporting-endpoint
- Конечная точка отчетности установлена на
- Принудительное применение на основе модели включено.
-
frame-ancestorsсохраняется по умолчанию
-
- Принудительное использование холста отключено.
-
frame-ancestorsнастраивается наhttps://www.contoso.com
-
Эффективные значения CSP:
- Приложения на основе модели:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - Приложения на основе холста:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
Изменить параметры организации напрямую
Вы можете настроить CSP без использования пользовательского интерфейса, напрямую изменив следующие параметры организации:
IsContentSecurityPolicyEnabled определяет, отправляется ли заголовок Content-Security-Policy в приложениях на основе модели.
ContentSecurityPolicyConfiguration управляет значением части frame-ancestors (как показано выше, он устанавливается в значение
'self', еслиContentSecurityPolicyConfigurationне задан). Определите этот параметр с помощью объекта JSON со следующей структурой.{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }Эта конфигурация означаетscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Из MDN) Директива HTTP Content-Security-Policy (CSP) frame-ancestors указывает действительные родительские элементы, которые могут встраивать страницу, используя
<frame>,<iframe>,<object>,<embed>или<applet>.
- (Из MDN) Директива HTTP Content-Security-Policy (CSP) frame-ancestors указывает действительные родительские элементы, которые могут встраивать страницу, используя
IsContentSecurityPolicyEnabledForCanvas определяет, отправляется ли заголовок Content-Security-Policy в приложениях на основе холста.
ContentSecurityPolicyConfigurationForCanvas управляет политикой для холста, используя тот же процесс, который описан в
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri определяет, следует ли использовать отчетность. Этот параметр используется как приложениями на основе модели, так и приложениями на основе холста. Действительная строка отправляет отчеты о нарушениях на указанную конечную точку, используя режим только отчетов, если
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasвыключен. Пустая строка отключает отчетность. Дополнительные сведения см. в документации по отчетности.
Настройка CSP без пользовательского интерфейса
Особенно для сред, отсутствующих в центре администрирования Power Platform, таких как локальные конфигурации, администраторы могут захотеть настроить CSP с помощью сценариев для прямого изменения параметров.
Включить CSP без пользовательского интерфейса
Чтобы включить CSP без пользовательского интерфейса, выполните следующие действия:
- Откройте средства разработки браузера при использовании приложения на основе модели в качестве пользователя с привилегиями обновления сущности организации (системный администратор — хороший вариант).
- Вставьте в консоль следующий скрипт и выполните его.
- Чтобы включить CSP, передайте конфигурацию по умолчанию —
enableFrameAncestors(["'self'"]) - В качестве примера включения других источников для встраивания приложения —
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Отключить CSP без пользовательского интерфейса
Чтобы отключить CSP без пользовательского интерфейса, выполните следующие действия:
- Откройте средства разработки браузера при использовании приложения на основе модели в качестве пользователя с привилегиями обновления сущности организации (системный администратор — хороший вариант).
- Вставьте в консоль следующий скрипт и выполните его.
- Чтобы отключить CSP, вставьте в консоль:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}