Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Создание пользовательских карточек
Можно использовать formatter галереи, чтобы задать полностью настраиваемый макет значений поля в карточке, используя тот же синтаксис, что и при форматировании столбцов.
Пример: настраиваемая карточка с несколькими строками
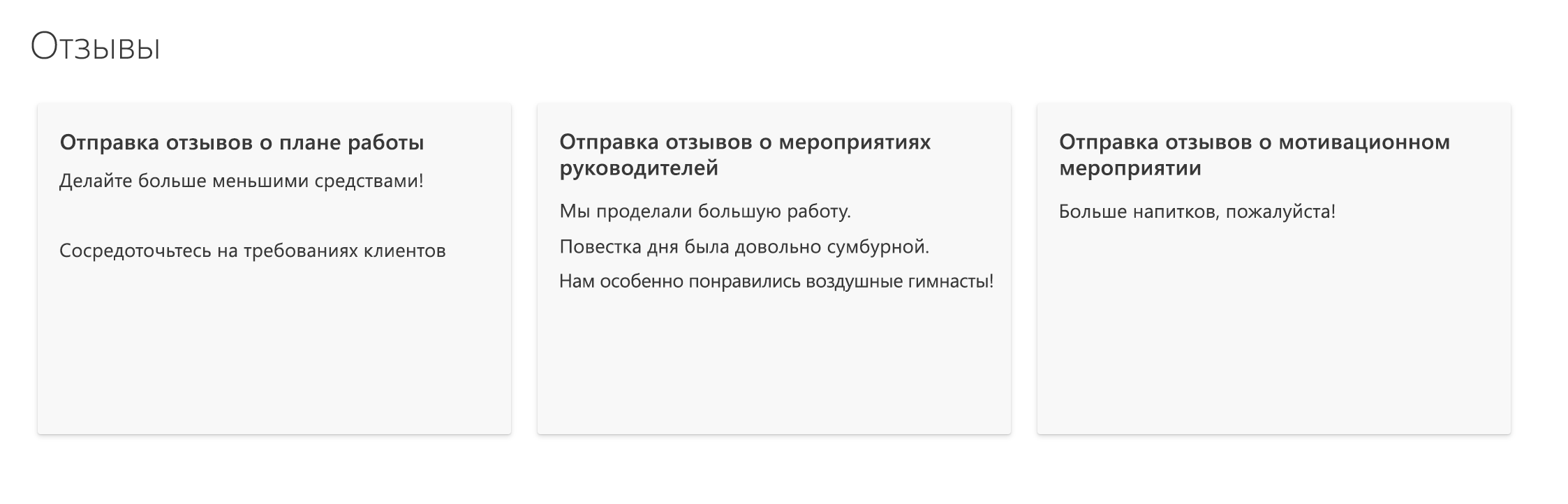
На рисунке ниже показана настраиваемая карточка в макете галереи:

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": "250",
"width": "350",
"hideSelection": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "5px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "92%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px",
"padding-left": "16px",
"padding-top": "16px"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "16px",
"font-weight":"600",
"margin-bottom":"5px"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "14px",
"line-height":"1.8"
},
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
]
}
}
Создание настраиваемого заголовка группы
С помощью groupProps можно гибко форматировать заголовки групп, добавляя в них данные, отображаемое имя и подсчет элементов группируемого столбца. Можно также добавить агрегатные значения групп в их заголовки.
Пример: заголовок группы с кодировкой цветом
В приведенном ниже примере у нас есть представление галереи с заголовками группы, отформатированными в соответствии с метаданными столбцов.

Примечание.
Для простоты в приведенном ниже коде JSON форматирование карточки коллекции пропускается. В примере ниже также содержатся разрывы строк. Они были добавлены для повышения удобочитаемости кода.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"groupProps": {
"headerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary'))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": {
"operator": "+",
"operands": [
"",
"@group.fieldData.displayValue"
]
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Пример: заголовок группы с кодировкой цветом и агрегатным значением
В приведенном ниже примере у нас есть список с заголовками и агрегатными значениями группы.

В этом примере массив @aggregates используется для показа сводной информации в заголовках групп с использованием headerFormatter в groupProps.
Примечание.
Для простоты в приведенном ниже коде JSON форматирование карточки коллекции пропускается. В примере ниже также содержатся разрывы строк. Они были добавлены для повышения удобочитаемости кода.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"fillHorizontally": true,
"groupProps": {
"headerFormatter": {
"debugMode": true,
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50', 'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Подробная справка по синтаксису
hideSelection
Необязательный элемент. Указывает, включена ли возможность выбора карт в представлении.
false - это поведение по умолчанию в представлении галереи (возможность выбора видна и включена). Значение true означает, что пользователи не смогут выбирать элементы списка.
fillHorizontally
Необязательный элемент. Указывает, следует ли растягивать карты в строке горизонтально, чтобы заполнить строку.
false — это поведение по умолчанию (то есть карты в строке складываются без изменения размеров, пока они не переполняются).
true означает, что карты в строке растягиваются горизонтально только при необходимости заполнения строки.
height
Необязательный элемент. Определяет высоту карточки в пикселях.
width
Необязательный элемент. Определяет ширину карточки в пикселях. Может варьироваться от половины высоты до трехкратного значения высоты.
formatter
Объект JSON, который определяет макет карточек. Схема этого объекта JSON идентична схеме формата столбца (и элемента rowFormatter). Подробные сведения об этой схеме и ее возможностях см. в статье Справочник по синтаксису форматирования.
groupProps
Группирует параметры настройки, связанные с группой. Подробные сведения о groupProps см. в статье Справочник по синтаксису групповой настройки
commandBarProps
Группы параметров настройки панели команд. Подробные сведения о commandBarProps см. в разделе Справочник по синтаксису настройки панели команд