Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Сведения о возможностях повышения производительности на страницах в SharePoint. Эти возможности можно использовать для улучшения взаимодействия в географически распределенных реализациях.
Автор: Дэвид Кроуфорд, корпорация Майкрософт
Эта статья содержит инструкции, помогающие оптимизировать производительность в SharePoint. SharePoint включает возможности, помогающие оптимизировать загрузку страницы по глобальной сети (WAN). Разработка страниц с обеспечением минимально возможного размера и высокой скорости реагирования дополняет эти улучшения производительности.
Стратегия минимальной загрузки
Стратегия минимальной загрузки (MDS) полагается на возможность загружать только определенные части страницы, отображаемой полностью на сервере. Загрузка только определенных частей предоставляет модель очень эффективным загрузки. Полностью отображаемой страницы не возвращением клиенту. Сервер должен иметь возможность точно определить компоненты, которые должны быть частью ответа и те, которые не нужны. Компоненты, которые могут быть или не быть части ответа включают скрипты, стили и разметки.
В следующей таблице перечислены некоторые преимущества использования MDS.
Табл. 1. Преимущества использования MDS
| Производительность | Визуальные элементы |
|---|---|
| Не более чем объемов данных загружены за один запрос страницы. | Браузер не обновления по перезагрузки страницы. |
| Браузер должен обновить только области страницы, изменены с момента последнего запроса. | Легко определить анимации. |
| Небольшой объем обработки на стороне клиента. Примечание. Половину времени загрузки страницы 1 (PLT1) клиента занимает отображение каскадных таблиц стилей (CSS) хрома, а также синтаксический анализ и выполнение JavaScript. | Изменения на странице привлекают внимание пользователя. |
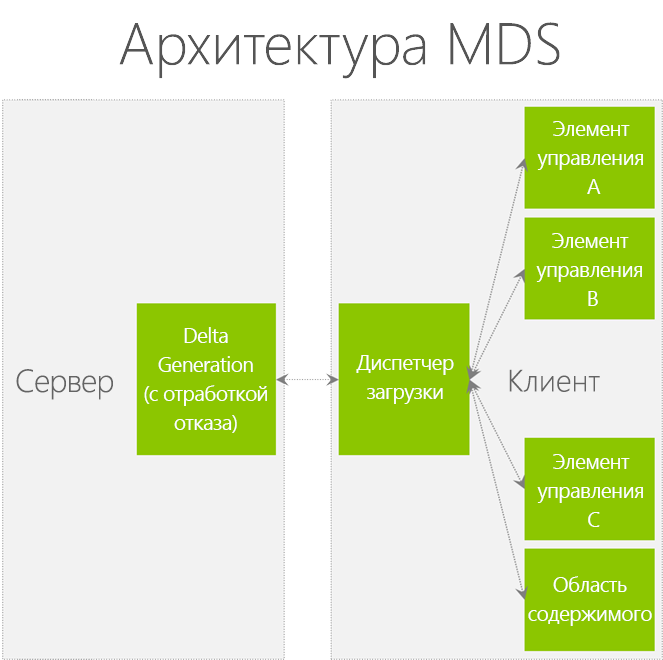
AJAX и MDS, технологий, запрашивающих только разделы страницы для сведения к минимуму данных Загрузка и повысить скорость отклика страницы. На следующем рисунке показана архитектура MDS.
Рис. 1. Архитектура MDS

Платформа MDS предполагается, что главная страница определяет хром и области содержимого. В MDS, SharePoint переход на страницу означает, что разрешения на запрос только содержимое для этих областей и ресурсы, от которых зависит страницы. Как только файлы для загрузки, что содержимое в браузере, код сценария применяет разметки или ресурсы на страницу соответствующим образом. Браузер работает так, как если бы запрошенную страницу загружен полностью с сервера.
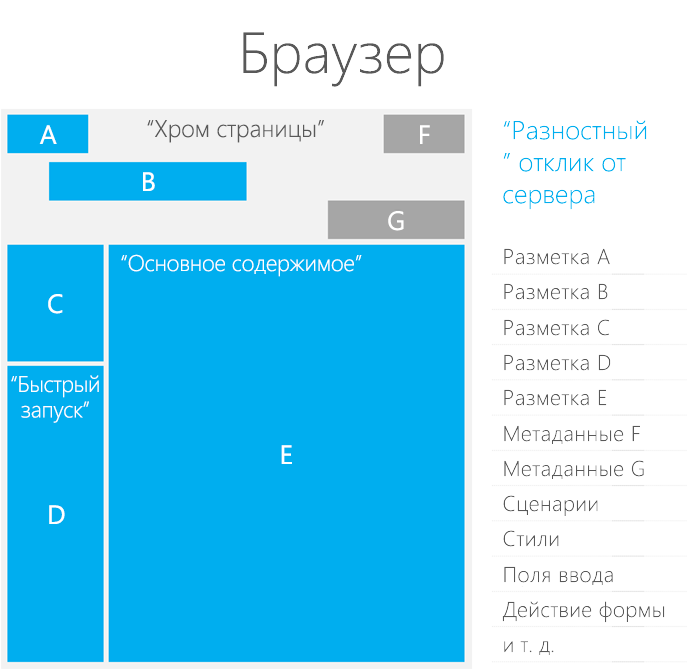
Рисунок 2. Хром и регионы на странице SharePoint

Если пользователи просматривают веб-сайт SharePoint в режиме MDS, это не приводит к обратной передаче всей страницы и перезагрузке всей страницы. Вместо этого URL-адрес страницы, на которой находится пользователь, остается неизменным, а изменяется идентификатор фрагмента (знак "#") для сохранения страницы, на которой находится пользователь. Для URL-адреса используется следующий формат: [Path to site (spweb)] + /_layouts/15/start.aspx# + [path to page] + [query string].
В таблице ниже приведено несколько примеров URL-адресов в формате режима MDS.
Табл. 2. URL-адреса, отформатированные в режиме MDS
| URL-адрес, не относящийся к MDS | URL-АДРЕС MDS |
|---|---|
http://server/SitePages/ |
http://server/_layouts/15/start.aspx#/SitePages/ |
http://server/subsite/SitePages/home.aspx |
http://server/subsite/_layouts/15/start.aspx#/SitePages/home.aspx |
http://server/_layouts/15/viewlsts.aspx?BaseType=0 |
http://server/_layouts/15/start.aspx#/_layouts/viewlsts.aspx?BaseType=0 |
Объект, используемый для навигации AJAX AjaxNavigate. По умолчанию остается экземпляр AjaxNavigate необходимо использовать именованные ajaxNavigate. Чтобы использовать экземпляр ajaxNavigate:
ajaxNavigate.update(serverRelativeURL, null);
Если необходимо, чтобы элемент управления или веб-часть прослушивали события переходов, можно использовать обработчик add_navigate. При вызове обработчика функция обратного вызова получает ссылку на объект навигации и проанализированные хэш-значения в словаре. Элемент управления или веб-часть может получать значение нужного параметра из словаря, сравнивать его с текущим значением и решать, какое действие необходимо выполнить. Распространенным действием является отправка запроса AJAX к серверу для получения данных или изменения порядка элементов в представлении. По завершении элемент управления прослушивание события переходов, его можно использовать обработчик remove_navigate.
MDS также поддерживает использование нескольких меток хеширования в парах "ключ-значение". MDS добавляет метку хеширования после URL-адреса. Для меток хеширования в URL-адресе используется следующий формат: http://server/_layouts/15/start.aspx#/SitePages/page.aspx#key1=value1#key2=value2. В приведенном ниже примере кода показано, как обновить метки хеширования.
var updateParts;
updateParts = {key1: "value1", key2: "value2", keyn: "valuen"}
ajaxNavigate.update(null, updateParts);
Если в том, что страницы в веб-сайте постоянно не используют для загрузки полной страницы, можно отключить функцию MDS. Можно также отключить функцию MDS, если необходимо использовать другой метод для повышения производительности.
Конкретного элемента на странице убедитесь, что критические ресурсы, необходимые для работы известно, что инфраструктура MDS во время отрисовки сервера. Чтобы преобразовать существующий проект для использования MDS, вам потребуется обновить следующие файлы и компоненты:
- Главные страницы
- Страницы ASP.NET
- Настраиваемые главные страницы для ошибок
- Файлы JavaScript
- Элементы управления и веб-части
Главные страницы
Основные изменения на главной странице является заключите областей разметки HTML, который будут отправляться клиенту с специальный элемент управления с именем SharePoint:AjaxDelta. Наиболее распространенные компоненты, которые должны быть заключены в элемент управления SharePoint:AjaxDelta являются элементы управления, встроенные в chrome главной страницы и владельцев контента месте. Если элемент управления не то же самое, на всех страницах веб-узла, его следует оболочку не SharePoint:AjaxDelta управления. В следующей разметке показана видимым заполнитель контента, заключенной в элемент управления SharePoint:AjaxDelta.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
IsMainContent="true"
runat="server"
>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
Элементы управления с содержимым, зависящие от текущего URL-адреса должны быть заключены в элемент управления SharePoint:AjaxDelta. В следующей разметке показана меню, заключенной в элемент управления SharePoint:AjaxDelta.
<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">
<SharePoint:PopoutMenu
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl=IMGCLUSTER_FG_IMG
IconAlt=LOC_ATTR_WSS(master_breadcrumbIconAlt)
IconOffsetX=IMGCLUSTER_FG_LEFT(BREADCRUMBBUTTON)
IconOffsetY=IMGCLUSTER_FG_TOP(BREADCRUMBBUTTON)
IconWidth=IMGCLUSTER_FG_WIDTH(BREADCRUMBBUTTON)
IconHeight=IMGCLUSTER_FG_HEIGHT(BREADCRUMBBUTTON)
AnchorCss="s4-breadcrumb-anchor"
AnchorOpenCss="s4-breadcrumb-anchor-open"
MenuCss="s4-breadcrumb-menu">
</SharePoint:PopoutMenu>
</SharePoint:AjaxDelta>
Примечание.
[!Примечание] Элемент управления SharePoint:AjaxDelta не должен быть вложенным сам в себя. Укажите этот элемент управления на верхнем уровне обязательным.
Если необходимо включить файла каскадных таблиц стилей (CSS), необходимо использовать элементы управления SharePoint:CssLink и SharePoint:CssRegistration. Для работы в режиме MDS и не являющиеся MDS были обновлены следующие элементы управления. Следующая разметка демонстрируется использование элементов управления SharePoint:CssLink и SharePoint:CssRegistration.
<SharePoint:CssLink runat="server" Version="15" />
<SharePoint:CssRegistration Name="my_stylesheet.css" runat="server" />
Осторожностью
[!Внимание!] Может иметь только один элемент управления SharePoint:CssLink на каждой странице. В режиме MDS сообщение об ошибке при наличии более одного элемента управления SharePoint:CssLink на странице. Включая CSS-файла с помощью стиля HTML-элемент не поддерживается в режиме MDS, так как логика сервер не может определить файл как обязательный ресурс при отображении ответа.
Чтобы включить файл JavaScript, используйте элемент управления SharePoint:ScriptLink. Следующая разметка показано, как использовать элемент управления SharePoint:ScriptLink.
<SharePoint:ScriptLink
language="javascript"
name="my_javascriptfile.js"
runat="server"
/>
Осторожностью
Включая файл JavaScript, с помощью скрипта HTML-тег не поддерживается в режиме MDS, так как логика сервер не может определить файл как обязательный ресурс при отображении ответа.
Чтобы отобразить элемент заголовка в элемент head на странице, мы используем специальные шаблон с помощью элемента управления SharePoint:PageTitle. Следующая разметка показано, как использовать элемент управления SharePoint:PageTitle.
<SharePoint:PageTitle runat="server">
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server" />
</SharePoint:PageTitle>
Примечание.
Каждую отдельную страницу необходимо переопределить заголовок с указанием замены для управления asp: ContentPlaceHolder внутри элемента управления SharePoint:PageTitle.
ASP.NET страниц
Чтобы включить JavaScript или CSS-файла, используйте же SharePoint:ScriptLink и SharePoint:CssLink элементы управления описано в предыдущем разделе.
В предыдущих версиях SharePoint некоторые страницы запись контента с помощью свойства Response.Output. При использовании MDS это больше не допускается. Вам необходимо изменить вызовы Response.Output новый интерфейс API. В следующей таблице показаны интерфейсы API, которые часто используются в страницах SharePoint и новые API MDS жалоб.
Табл. 3. Часто используемые интерфейсы API и спецификации MDS списков
Если страница, элемент управления или веб-часть направляет свои выходные данные в свойство Response.Output, это приводит к восстановлению MDS после сбоя. При восстановлении MDS после сбоя выполняется полный переход на запрошенную страницу. Можно найти оскорбительного элемента управления с помощью свойства DeltaPage ._shipRender при отладке серверного компонента.
Необходимо заменить элементы script встроенного HTML элементами управления SharePoint:ScriptBlock. Ниже приведен элемент script встроенного HTML и его альтернативный элемент управления, совместимый с MDS, SharePoint:ScriptBlock.
Элемент script встроенного HTML
<script type="text/javascript"> // Your JavaScript code goes here. </script>Альтернатива, совместимая с MDS
<SharePoint:ScriptBlock runat="server"> // Your JavaScript code goes here. </SharePoint:ScriptBlock>
Введение в SharePoint:ScriptBlock на странице можно изменить область переменных на странице. В некоторых случаях требуется переместить объявления переменных из <% %><script runat="server"> <script>. Чтобы проверить это, загрузите страницу в браузере после выполнения обновления.
Примечание.
[!Примечание] Инфраструктура MDS не поддерживает VBScript, так как он не может быть зарегистрирована как сценарий в ASP.NET. Сценарии должны быть преобразованы в JavaScript.
Гиперссылки на страницах ASP.NET необходимо обновить для использования типа SPUpdatePage. Ниже показаны гиперссылки на страницах ASP.NET и те же ссылки, обновленные с использованием типа SPUpdatePage.
Гиперссылка в ASP.NET
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> .. </a>Альтернатива, совместимая с MDS
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> onclick="if (typeof(SPUpdatePage) !== 'undefined') return SPUpdatePage(this.href);"> .. </a>
Настраиваемые главные страницы для ошибки
Вы можете отобразить сообщения об ошибках в режиме MDS даже в том случае, если вы используете настраиваемой главной страницы ошибок. Чтобы использовать настраиваемую главную страницу ошибок в режиме MDS, необходимо определить AjaxDelta на главной странице ошибка, которая имеет свойство id, строка "DeltaPlaceHolderMain". Содержимое сообщения об ошибке должно отображаться в AjaxDelta. При возвращении на страницу ошибки в браузере с сервера, обозреватель указывает, что основное содержимое для отображения данный и отображает для пользователя.
Несмотря на то, что главная страница для страницы ошибок и Главная страница для start.aspx не явные совпадение, браузер можно обнаружить, что произошла ошибка. Браузер позволяет MDS для использования содержимого сообщения ошибки в рамках существующей главной страницы для сохранения согласованную и легко пользовательского интерфейса.
Файлы JavaScript
файлы JavaScript должна включать только объявления функций. Тем не менее существует множество сценарии прежних версий, которые содержат инициализации глобальных переменных. Для повторной инициализации при отображении новой страницы в режиме MDS необходимости глобальных переменных. ExecuteAndRegisterBeginEndFunctions можно использовать для инициализации глобальных переменных. В следующем примере кода показано, как использовать ExecuteAndRegisterBeginEndFunctions.
function ExecuteAndRegisterBeginEndFunctions(tag, beginFunc, endFunc, loadFunc)
ExecuteAndRegisterBeginEndFunctions имеет следующие параметры:
- tag: имя файла, которая регистрирует обратных вызовов; она используется только для целей отладки.
- beginFunc: функция, которая вызывается перед запросить дельты страницы.
- endFunc: функции, который вызывается после получения дельты, но до применения HTML и JavaScript новой страницы.
- loadFunc: функция, вызываемая после HTML и JavaScript для применения новой страницы.
Элементы управления и веб-части
Чтобы использовать MDS, элементы управления и веб-части должны зарегистрировать ресурсы страниц с помощью объекта SPPageContentManager. Ресурсами, чаще всего регистрируемыми с помощью SPPageContentManager, являются фрагменты кода JavaScript (функции или переменные JSON) и скрытые поля. В таблице ниже показаны общие шаблоны для вставки скрытых полей и фрагментов кода JavaScript, а также способы выполнения этих же действий с помощью объекта SPPageContentManager.
Табл. 4. Распространенные способы отображения контента и совместимые с MDS альтернативы
| Распространенный способ отображения контента | Альтернатива, совместимая с MDS |
|---|---|
output.Write("<input type=\\"hidden\\" name=\\"");output.Write(SPHttpUtility.NoEncode("HiddenField));output.Write("\\" value=\\"");output.Write(DigestValue);output.Write("\\" />"); |
SPPageContentManager.RegisterHiddenField(this, "HiddenField", DigestValue); |
Page.ClientScript.RegisterClientScriptBlock(typeof(MyType), "MyKey", "var myvar=1", true); |
SPPageContentManager.RegisterClientScriptBlock(this, typeof(MyType), "MyKey", "var myvar=1"); |
Примечание.
Функции RegisterHiddenField и RegisterClientScriptBlock в объекте SPPageContentManager привести объект типа элемента управления или страницы в качестве первого параметра.
Модуль MDS использует первого параметра для фильтрации сценарии. Ниже приведены правила для фильтрации при отображении в режиме дельты MDS:
- Если первый аргумент имеет тип страницы, сценарии будет выполняться в браузере.
- Если первый аргумент не является типом Page и элемент управления относится к SharePoint:AsyncDelta, сценарии будут выполняться в браузере.
- Если первый аргумент является веб-частью, сценарии будут выполняться в браузере.
Многие интерфейсы API в предыдущих версиях SharePoint не предоставляли текущий элемент управления в качестве аргумента. Общедоступная объектная модель в SharePoint разработана для предоставления альтернативного метода регистрации ресурсов. Методы, не предоставляющие текущий элемент управления в качестве аргумента, по-прежнему находятся в API для обеспечения обратной совместимости.
Можно переходить между двумя страницами с помощью новой функции SPUpdatePage. При отображении элемента управления или веб-части в дельта-режиме MDS элементы управления HyperLink должны добавлять обработчик onclick и вызывать функцию SPUpdatePage.
Необходимо обновить XSLT, используемый веб-частями, так как все ресурсы должны добавляться с помощью объекта SPPageContentManager, чтобы сделать их совместимыми с MDS. Можно добавить фрагменты кода JavaScript в XSLT с помощью методов RegisterScriptLink и RegisterScriptBlock объекта SPPageContentManager.
Оптимизация загрузки страниц
После знакомства с составом страницы можно использовать различные методы для оптимизации загрузки этой страницы. Как правило, цель состоит в сведении к минимуму числа круговых путей между клиентским и серверным компьютерами и уменьшении объема данных, передающихся по сети. Руководство, представленное в этой статье, содержит рекомендации, которые можно широко применять к множеству различных реализаций SharePoint.
В таблице 5 приведены примеры времени загрузки, демонстрирующие различие между первой, второй и последующими загрузками страницы.
Табл. 5. Время загрузки страницы
| Веха | Длительность |
|---|---|
| Первая загрузка страницы | 3-4 секунд |
| Второй загрузки страницы | 15 сек |
| Загружает последующие страницы | 1 секунда |
Примечание.
[!Примечание] Загрузка времени может отличаться в конкретного сценария. Время загрузки, влияют много переменных, в том числе размер страницы, задержку и нагрузку на сервер.
Методы оптимизации страницы следует разбить на две категории: первый запрос страницы и последующие запросы страницы. Оптимизация для первого запроса страницы (время загрузки страницы 1 или PLT1) это этих видов оптимизации, которые действуют в первый раз запросе страницы, но это не оказывает на обязательно последующие запросы страницы. Ниже приведены некоторые процессы оптимизации PLT1.
- Оптимизация разметки HTML.
- Использование объединенных образов и файлов; например, объединить несколько CSS-файлов в один. Объединение изображений в полосу изображений или кластер.
- Использование методов сжатия (уплотнения). Для получения дополнительных сведений см. Сжатие (уплотнение) JavaScript и CSS-файлов.
- Убедитесь в том, что вы ссылаетесь рабочей версии общие библиотеки JavaScript, такие как jQuery, а не отладочные версии.
- Подумайте об использовании сети известных доставки содержимого (CDN) например Сети доставки содержимого Ajax Microsoft. Файлы, требуемые на страницах уже могут кэшироваться браузером клиента.
Оптимизация для последующие запросы страницы это списки, которые могут улучшить взаимодействие с пользователем для загрузки последующие страницы. Ключ это, необходимо сбалансировать потери в функциональные возможности с достигнуть прибыли. Если выигрыш достигается только при первом входе пользователя на сайт, оптимизация может не стоить потери функциональности.
Сжатие (уплотнение) JavaScript и CSS-файлов
Файлы, содержащие стили и JavaScript может значительно уменьшается размер путем удаления пробельные символы, наследование стилей и повторное использование кода. Некоторые библиотеки поступают в регулярных (Отладка) и сжатые версии (crunched). Можно найти множество средств для автоматизации файл уплотнение, выполняя поиск в Интернете.
Убедитесь, что сжатые версии развертываются на рабочем сервере. В этом примере показано, как можно сократить CSS-файла размером до сравнительно легко переопределение.
.article-ByLine {
font-family: Tahoma, sans-serif;
font-size: 9.5pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Caption {
font-family: Tahoma, sans-serif;
font-size: 8pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Headline {
font-family: Tahoma, sans-serif;
font-size: 14pt;
font-style: normal;
line-height: normal;
font-weight: bold;
color: #000000;
}
.article-SubHead {
font-family: Tahoma, sans-serif;
font-size: 11pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Text {
font-family: Tahoma, sans-serif;
font-size: 10pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
Обычно можно найти способы достижения же стиля и уменьшения размера файлов с эффективно переопределение CSS-файлы. Следующем примере показано, как для оптимизации предыдущий размер CSS путем наследования стилей от родительского элемента.
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
Первая версия CSS 783 символов, а вторая 140 символов.
Тегов объектов
Теги сущностей (теги eTag) может привести к клиенту без необходимости перезагрузки файлы. Теги eTag предназначены для уникальной идентификации файлов с помощью номер, который создает сервер. В кластеров серверов каждый сервер создаст другой номер. Например браузер отправляет Get метод с Изменения в том случае, если поле заголовка для файла, обнаруженных в кэш. Если имеется только один сервер, файл, возможно, будет соответствовать и состояния http 304 Not-Modified будут отправляться. Однако, если пользователь получает доступ к крупная ферма серверов, оно, вероятно, попадания на другой сервер с тегом другое лицо, вызывающие этот сервер для отправки файла в браузере.
Параметры кэширования
Используйте Fiddler или аналогичное средство для проверки, является ли кэш служебные запросы. Наиболее распространенные причины, кэширование не запросы на обслуживание включают:
- Ресурсы не имеют значение даты окончания срока действия.
- Строка запроса постоянно изменяется.
- Суммы заголовка директива, а также last-modified управления кэшем max-age приводит к до текущей даты.
- Прокси-серверы не поддерживают свойства max-age.
- Заголовок элемента управления кэша имеет значение Нет кэша. Значение закрытого кэширует ресурсов только для пользователя, который отправляет запрос.
Числа и размера изображений
Следует свести к минимуму число изображений на своем сайте. Чтобы упростить эти действия, можно встроить несколько изображений в один файл и ссылаться на отдельные изображения на своей странице. Это не только уменьшит размер загружаемого файла, но и снизит объем сетевого трафика благодаря меньшему количеству файлов. Создавать страницы этим методом сложнее, но когда учитывается каждый круговой путь и размер файлов, он может оказаться полезным способом повышения производительности.
На рисунке 3 показан пример одного файла изображения, содержащего несколько изображений.
Рис. 3. Один файл изображения, содержащий несколько изображений

На рисунке 4 показано, как будет изменен файл изображения для отображения как отдельного изображения в таблице.
Рис. 4. Несколько изображений, показанных в таблице

Манипуляция изображениями полностью выполняется с помощью классов таблиц стилей. В элементах div и img каждой ячейки таблицы использовались два основных класса. К этим классам относятся:
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
.cluster {
height: 50px;
position: relative;
width: 50px;
}
.cluster img {
position: absolute;
}
С каждым изображением связан класс, для связи используется идентификатор (ID) изображения. Этот стиль обрезает изображение и определяет смещение от первоначального изображения в кластере. К этим классам относятся:
#person {
border: none;
clip: rect(0, 49, 49, 0);
}
#keys {
clip: rect(0, 99, 49, 50);
left: -50px;
}
#people {
clip: rect(0, 149, 49, 100);
left: -100px;
}
#lock {
clip: rect(0, 199, 49, 150);
left: -150px;
}
#phone {
clip: rect(0, 249, 49, 200);
left: -200px;
}
#question {
clip: rect(0, 299, 49, 250);
left: -250px;
}
Страницы представления списка
Корпорация Майкрософт работает для количественной оценки и повышения производительности время отрисовки страницы представления списка. Страницы представления списка это страницы AllItems.aspx, используемый каждого списков и библиотек для включения просмотра содержимого. Время отображения этой страницы может меняться в широких пределах в зависимости от числа столбцов, видимых в представлении, и формата этих столбцов. Например параметры отображения и включение значки присутствия может сильно повлиять на время отображения. Свернутые группировки заняло значительно больше времени на отображение чем параметр расширенной группировки и оба были более медленными, чем параметр не группирования всех.
Именно из-за таких нюансов важно внимательно следить за тем, как создаются представления на страницах представлений списков, особенно при медленных сетевых подключениях. При работе со списками, содержащих большое количество данных, важно тщательно проектирование всех представлений, особенно в представление по умолчанию. В общем случае можно ускорить время отображения страницы представления списка, используя следующие рекомендации:
- Отображение только обязательно столбцов.
- Если это возможно исключение столбцов, содержащих сведения о присутствии.
- Используйте ссылки вместо меню "Правка" для просмотра сведений об элементе.
В таблице ниже представлены настройки, сокращающие время, необходимое для отображения представления.
Табл. 6. Настройки, сокращающие время, необходимое для отображения представления
| Item | Описание |
|---|---|
| Тип представления | Создание представления в виде табличного, а не стандартного представления. |
| Представление: предельное число элементов | Значения больше 1000, скорее всего, будут отображаться медленно. При медленном соединении важно поэкспериментировать для поиска оптимального сочетания между количеством данных, отображаемых одновременно, и числом круговых путей, необходимых для отображения всех данных. Увеличение количества строк, отображаемых одновременно, уменьшает число круговых путей, но увеличивает размер страниц. |
| Представление: фильтр | Используйте ключевые слова [Сегодня] и [Я], чтобы отфильтровать элементы по актуальности или назначению. Чтобы отобразить только активные элементы в представлении по умолчанию, используйте поля состояния. |
| Представление: столбцы | Включайте минимальное число столбцов. Создайте представление по умолчанию с небольшим числом столбцов, обеспечивающее возможность высокоуровневого просмотра с возможностью дальнейшей детализации. |
В следующей таблице описываются настройки, увеличивающие время, требуемое для отображения представления. Каждый дополнительный столбец немного увеличивает время отображения: до половины секунды на каждый столбец при быстром сетевом соединении и длине списка в 1000 элементов. Некоторые столбцы, как отмечено в таблице, увеличивают время отображения сильнее других.
Табл. 7. Настройки, увеличивающая время, необходимое для отображения представления
| Item | Описание |
|---|---|
| Группировать | Группирование добавляет HTML и JScript, что замедляет отображение больших списков. Сворачивание всех групп по умолчанию еще сильнее увеличивает время отображения из-за дополнительных действий с объектной моделью браузера. |
| Столбец — заголовок со ссылкой на элемент с меню правки | Параметр "со ссылкой на элемент с меню правки" занимает больше всего времени. Похожий параметр "со ссылкой на элемент" не увеличивает заметно время отображения. |
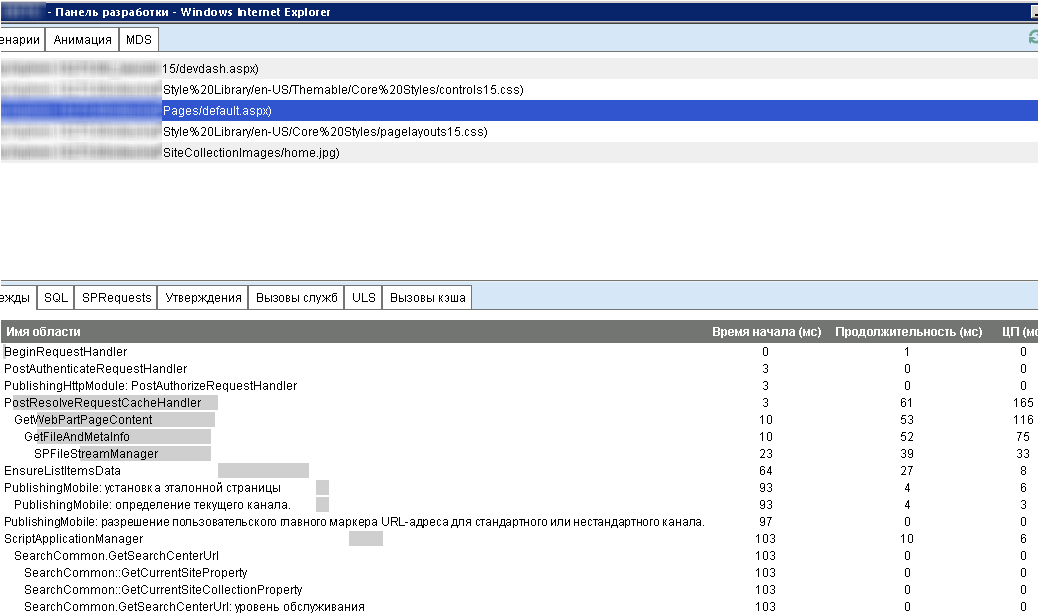
Информационная панель разработчика
Информационная панель разработчика перестроена для SharePoint, чтобы предоставлять дополнительные сведения, включая MDS. Она запускается в отдельном окне, чтобы избежать воздействия на представление текущей страницы, и предоставляет подробные сведения запроса для каждой страницы с помощью представления диаграммы. Она также включает специальную вкладку с записями журнала единой системы ведения журналов (ULS) для определенного запроса. Для анализа запроса включены дополнительные сведения. Она использует выделенную службу Windows Communication Foundation (diagnosticsdata.svc), предназначенную для предоставления сведений трассировки.
Дополнительные сведения об информационной панели разработчика:
- Использование информационной панели разработчика.
- Обновленная информационная панель разработчика (набор слайдов PowerPoint).
Чтобы включить панель разработчика, используйте следующий фрагмент кода Windows PowerShell.
$content = ([Microsoft.SharePoint.Administration.SPWebService]::ContentService)
$appsetting = $content.DeveloperDashboardSettings
$appsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::On
$appsetting.Update()
Рис. 5. Информационная панель разработчика

Важно понимать, как эти запросы, а также число изображений и запросов влияют на производительность. Существуют сходства при отображении представлений списка на стороне сервера (XSL или CAML), так как для них используются те же рекомендации по размерам, что и для представлений списков, отображаемых на стороне клиента. Тем не менее, рекомендация по серверному представлению списков заключается в создании только тех представлений списков, которые необходимы для выполнения требований, если цель состоит в оптимальной производительности. Это связано с тем, что большое количество представлений приводит к значительному снижению производительности из-за управления кэшем компиляции. На общую скорость влияют физические характеристики компьютера, например память и скорость процессора.
Также следует учитывать, куда направляются запросы и способ их распространения. Чтобы лучше понять, как SharePoint маршрутизирует и распространяет запросы, можно использовать диспетчер запросов. Однако обсуждение распространения запросов выходит за рамки этой статьи. Дополнительные сведения см. в статье Настройка диспетчера запросов в SharePoint.
Заключение
Значительная часть рекомендаций по оптимизации производительности страниц SharePoint 2010 применяется к SharePoint. В этой статье приводятся некоторые элементы руководства по SharePoint 2010 с углублением в новые области, особенно полезные для повышения производительности. Рассмотрены некоторые очевидные изменения и улучшения, например MDS и улучшенная информационная панель разработчика. Представлено классическое руководство: уплотнение JavaScript и каскадных таблиц стилей, использование CDN для общих библиотек JavaScript с целью максимально возможного кэширования, объединения и сжатия изображений, ограничение или удаление ненужных данных из представления и внимательное построение представления списка. Методы и компоненты, рассмотренные в этой статье, обеспечивают поддержку целей производительности.