Создание приложений Microsoft Teams для собраний с помощью SPFx
В SharePoint Framework (SPFx) версии 1.8 добавлена возможность использовать веб-части SPFx для реализации вкладок Microsoft Teams. Использование SharePoint Framework может упростить разработку приложений Microsoft Teams, как описано в статье "Сборка для Microsoft Teams" с помощью SharePoint Framework.
Разработчики могут создавать приложения для собраний Microsoft Teams с помощью тех же методов, которые используются для создания настраиваемых вкладок. В этом руководстве описано, как реализовать пользовательское приложение для собраний Microsoft Teams с помощью веб-части SPFx.
Приложения для собраний Microsoft Teams должны поддерживать настраиваемые вкладки в области groupchat . Это позволяет использовать чаты перед собранием и после собрания. Дополнительные требования: создание приложений для собраний Teams: предварительные требования и рекомендации см. в следующей документации.
Важно!
Для работы с этим руководством требуется SPFx версии 1.11 или более поздней.
Создайте проект на вкладке Microsoft Teams
Создайте каталог проекта в удобном для вас расположении:
md teams-meeting-appПерейдите к каталогу проекта:
cd teams-meeting-appСоздайте новое решение, запустив Yeoman SharePoint Framework Generator:
yo @microsoft/sharepointПри появлении запроса введите следующие значения (выберите вариант по умолчанию для всех запросов, не перечисленных ниже).
- Как выглядит ваше решение?: teams-meeting-app
- Предоставить администратору клиента возможность развернуть решение на всех сайтах сразу, не запуская развертывание компонентов или добавление приложений на сайтах?: Да
- Какой тип клиентского компонента нужно создать?: WebPart
- Имя веб-части: MyFirstTeamsMeetingApp
- Что такое описание веб-части? Мое первое приложение для собраний Microsoft Teams
- Какую платформу нужно использовать?: Не использовать платформу веб-решений на базе JavaScript
На этом этапе Yeoman создает папки, & файлы для проекта, а затем устанавливает необходимые зависимости.
Затем введите следующую команду, чтобы открыть проект веб-части в Visual Studio Code:
code .
Обновление манифеста веб-части для обеспечения доступности в Microsoft Teams
Найдите файл ./src/webparts/**/manifest.json для веб-части, которую вы будете использовать в качестве вкладки для решения приложения для собраний. Найдите свойство supportedHosts для включаемой строки "TeamsTab":
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "..",
"alias": "MyFirstTeamsMeetingAppWebPart",
"componentType": "WebPart",
"version": "*",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Обновление кода для учета контекста Microsoft Teams
Откройте файл ./src/webparts/helloWorld/MyFirstTeamsTabWebPart.ts для внесения необходимых изменений, чтобы решение учитывало контекст Microsoft Teams, если оно используется в качестве вкладки.
Обновите метод
render(), как показано ниже.Обратите внимание на то, как мы отображаем разное содержимое в зависимости от того, обрабатывается ли код как вкладка в Microsoft Teams или как веб-часть в SharePoint. Мы можем определить, размещено ли решение в Microsoft Teams, проверив свойство
this.context.sdks.microsoftTeams.public render(): void { let title: string = 'ERR: not in Microsoft Teams'; let subTitle: string = 'ERR: not in Microsoft Teams'; if (this.context.sdks.microsoftTeams) { if (this.context.sdks.microsoftTeams.context.meetingId) { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following meeting: " + this.context.sdks.microsoftTeams.context.meetingId; } else { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following team: " + this.context.sdks.microsoftTeams.context.teamName; } } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsMeetingApp }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> </div> </div> </div> </div>`; }
Подготовка приложения Microsoft Teams к развертыванию
Если решение SPFx используется в приложении Microsoft Teams, оно должно быть развернуто как в SharePoint Online, так и в Microsoft Teams. Дополнительные сведения о вариантах развертывания см. в SharePoint Framework для решений microsoft Teams.
Приложения для собраний требуют сведений в файле манифеста приложения Microsoft Teams, который не создается автоматически SharePoint Online. Поэтому необходимо использовать предоставленный разработчиком манифест приложения Microsoft Teams & пакет .
Это означает, что вам потребуется создать файл манифеста приложения и файл пакета приложения.
Создание манифеста приложения Microsoft Teams
Создайте файл ./teams/manifest.json.
Добавьте в файл следующий код JSON:
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.8",
"packageName": "{{SPFX_PACKAGE_NAME}}",
"id": "{{SPFX_COMPONENT_ID}}",
"version": "1.0",
"developer": { .. },
"name": {
"short": "{{SPFX_COMPONENT_NAME}}"
},
"description": {
"short": "{{SPFX_COMPONENT_SHORT_DESCRIPTION}}",
"full": "{{SPFX_COMPONENT_LONG_DESCRIPTION}}"
},
"icons": {
"outline": "{{SPFX_COMPONENT_ID}}_outline.png",
"color": "{{SPFX_COMPONENT_ID}}_color.png"
},
"accentColor": "#004578",
"configurableTabs": [
{
"configurationUrl": "https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest=/_layouts/15/teamshostedapp.aspx%3Fteams%26componentId={{SPFX_COMPONENT_ID}}",
"canUpdateConfiguration": false,
"scopes": [
"team",
"groupchat"
],
"context": [
"channelTab",
"privateChatTab",
"meetingSidePanel",
"meetingDetailsTab",
"meetingChatTab"
]
}
],
"validDomains": [
"*.login.microsoftonline.com",
"*.sharepoint.com",
"resourceseng.blob.core.windows.net"
],
"webApplicationInfo": {
"resource": "https://{teamSiteDomain}",
"id": "00000003-0000-0ff1-ce00-000000000000"
}
}
После создания базового манифеста приложения Teams необходимо внести в него следующие изменения:
- Найдите значения в
{{SPFX_COMPONENT_*}}JSON... Эти значения необходимо обновить. Задайте для нескольких экземпляров{{SPFX_COMPONENT_ID}}идентификатор компонента. Он находится в свойствеidв файле ./src/webparts/**/manifest.json . - Замените
packageNameсвойство именем приложения Teams. - Замените
developerобъект тем же объектом и значениями, заданными в файле ./config/package-solution.json . - Замените
name&descriptionобъекты реальными значениями, которые указывают имя и описание приложения.
Примечание
Сведения о свойствах в манифесте приложения Microsoft Teams см. в схеме манифеста для Microsoft Teams.
Важно!
Не заменяйте строку {teamSiteDomain} в файле манифеста приложения. Этот заполнитель заменяется URL-адресом SharePoint Online клиента во время выполнения Microsoft Teams.
Создание пакета приложения Microsoft Teams
Чтобы решение SPFx было доступно для использования в Microsoft Teams, оно должно быть упаковано & в SharePoint Online.
Создайте пакет приложения Microsoft Teams с именем TeamsSPFxApp.zip путем сжатия содержимого папки ./teams.
Важно!
Не сжимайте папку — вместо этого сожмите ее содержимое. Если вы заархивируйте папку, она создаст вложенную папку верхнего уровня в полученном ZIP-файле, который не является допустимым пакетом приложения для Microsoft Teams.
Сохраните файл TeamsSPFxApp.zip в папке ./src/teams решения SPFx.
Упаковка и развертывание в SharePoint Online
Выполните приведенные ниже команды, чтобы собрать пакет вашего решения. При этом будет выполнена сборка выпуска проекта с использованием динамической метки в качестве URL-адреса для размещения ресурсов.
gulp bundle --shipВыполните приведенную ниже задачу, чтобы упаковать решение. При этом создается обновленный пакет ./sharepoint/solution/*.sppkg .
gulp package-solution --shipЗатем разверните пакет, созданный в каталоге приложений клиента.
Перейдите в каталог приложений SharePoint вашего клиента.
Отправьте или перетащите файл ./sharepoint/solution/*.sppkg в каталог приложений клиента.

При этом будет развернут пакет клиентского решения.
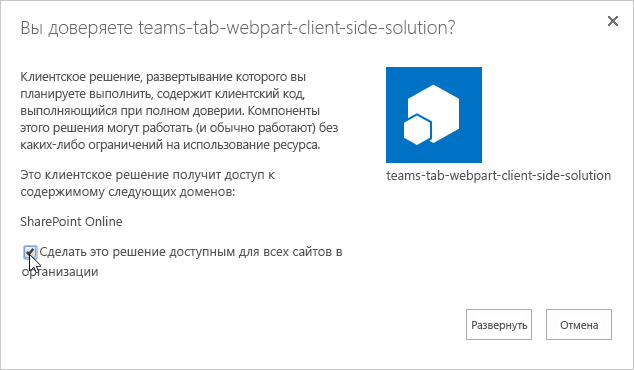
Убедитесь, что выбран параметр "Сделать это решение доступным для всех сайтов в организации", чтобы веб-часть можно было использовать в Microsoft Teams.

Нажмите Развернуть.
На этом этапе решение развертывается в SharePoint Online и доступно для всех сайтов SharePoint Online.
Публикация приложения для собраний в магазине приложений Microsoft Teams
Чтобы приложение для собраний было доступно в Microsoft Teams, вы сможете синхронизировать решение с командами.
Примечание
На этапе тестирования вы можете загрузить неопубликованное приложение для собраний в Microsoft Teams, а не развертывать его в магазине приложений вашей организации. Для этого можно пропустить этот раздел и перейти к разделу "Тестирование приложения для собраний ".
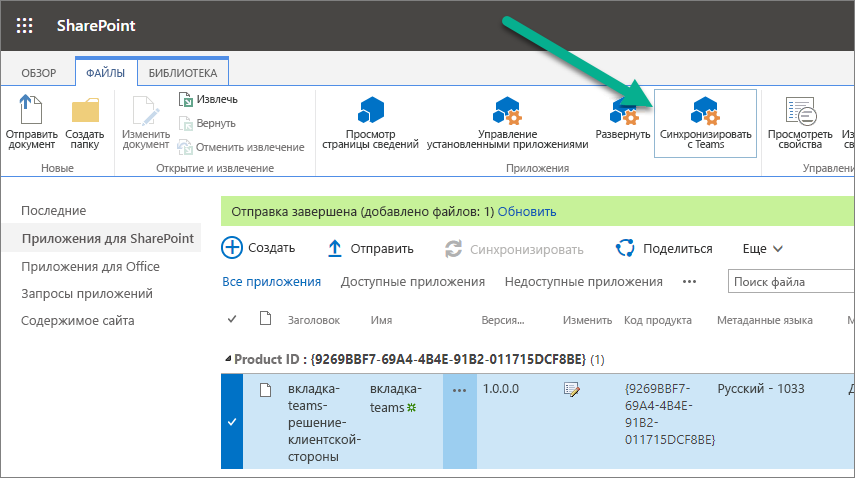
Выберите пакет в каталоге приложений клиента SharePoint и нажмите кнопку "Синхронизировать с Teams " на ленте на вкладке "Файлы ".

SharePoint Online **** *обнаружит файлTeamsSPFxApp.zipв пакете SPPKG и развернет его в магазине приложений Microsoft Teams вместо автоматического создания манифеста приложения и пакета приложения.
Убедитесь, что вы видите сообщение о состоянии в правом верхнем углу.

Тестирование приложения для собраний
Последним шагом является тестирование приложения для собраний в Microsoft Teams. Для этого вы создадите собрание, которое не является собранием канала и на которое приглашен по крайней мере один человек:
Откройте настольный клиент Microsoft Teams.
Создайте собрание с помощью приложения "Календарь " на панели приложения слева.
Пригласите кого-нибудь на собрание.
Сохраните собрание.
В приложении " Календарь" откройте созданное тестовом собрании.
Нажмите кнопку + (плюс) справа от существующих вкладок.

Выбор пользовательского приложения для собраний
Когда приложение будет установлено на собрании, при возврате на страницу подробных данных собрания приложение будет отображаться как новая вкладка. Вкладка будет загружена в интерфейсе предварительного или последующего собрания, как показано на следующем снимке экрана:

Важно!
В настоящее время взаимодействие с участниками собрания для приложения для собраний Teams на основе SPFx не работает. Во время собрания, если выбрать приложение, приложение для собраний загрузит его на вкладку, но отобразит страницу ошибки SharePoint Online.
В настоящее время это связано с ограничением в Microsoft Teams, которое будет разрешено в первой половине 2021 г.