Упражнение. Добавление новой страницы Razor
В предыдущем уроке вы получили исходный код проекта Contoso Pizza, а затем внесли некоторые простые изменения на домашнюю страницу. В этом уроке вы добавите новую страницу Razor в проект.
Создание страницы списка пицц
Чтобы создать новую страницу Razor, вы будете использовать интерфейс командной строки .NET.
Так как терминал заблокирован
dotnet watchкомандой, откройте другой терминал, щелкнув правой кнопкой мыши папку ContosoPizza в обозревателе и выбрав "Открыть в интегрированном терминале".В новом окне терминала введите следующую команду:
dotnet new page --name PizzaList --namespace ContosoPizza.Pages --output PagesПредыдущая команда:
- Создает эти два файла в
ContosoPizza.Pagesпространстве имен:- PizzaList.cshtml — страница Razor
-
PizzaList.cshtml.cs — сопутствующий
PageModelкласс
- Хранит оба файла в подкаталоге pages проекта.
- Создает эти два файла в
В Pages/PizzaList.cshtml добавьте следующий код в
@{ }блок кода:ViewData["Title"] = "Pizza List 🍕";Это задает
<title>элемент для страницы.Добавьте следующий код в конец файла :
<h1>Pizza List 🍕</h1> <!-- New Pizza form will go here --> <!-- List of pizzas will go here -->Это добавляет заголовок на страницу, а также два заполнителя примечания HTML для функциональных возможностей, которые вы добавите позже.
Сохраните файл. Если вы используете GitHub Codespaces, файл сохраняется автоматически.
Вернитесь к работающему
dotnet watchтерминалу и нажмите клавиши CTRL+R , чтобы перезагрузить приложение и обнаружить новые файлы.
Добавление страницы списка пиццы в меню навигации
Это было бы хорошее время для тестирования страницы, но страница не может быть достигнута в браузере, так как она еще не связана в меню навигации. Теперь вы свяжите его.
Откройте pages/Shared/_Layout.cshtml.
В элементе
<ul>с классомnavbar-nav(начинается с строки 21), обратите внимание на<li>элементы, содержащие ссылки на страницы "Главная " и "Конфиденциальность ". Добавьте следующий код в конец списка после<li>элемента, содержащего ссылку конфиденциальности :<li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/PizzaList">Pizza List 🍕</a> </li>Это добавляет ссылку на страницу PizzaList в меню навигации.
Сохраните файл. Вкладка браузера с приложением автоматически обновляется, чтобы отобразить изменения. Если вы используете GitHub Codespaces, файл сохраняется автоматически, но вам потребуется обновить вкладку браузера вручную.
Выберите ссылку "Список 🍕 пиццы " в меню навигации. Откроется страница списка пиццы.
Регистрация класса PizzaService в контейнере внедрения зависимостей
Страница списка пиццы зависит от PizzaService объекта для получения списка пицц. Вы будете использовать внедрение зависимостей для предоставления PizzaService объекта странице. Сначала зарегистрируйте PizzaService класс в контейнере.
Откройте Program.cs.
В разделе, который добавляет службы в контейнер, добавьте следующий код:
builder.Services.AddScoped<PizzaService>();Этот код регистрирует
PizzaServiceкласс в контейнере внедрения зависимостей. МетодAddScopedуказывает, что для каждого HTTP-запроса необходимо создать новыйPizzaServiceобъект.PizzaServiceТеперь его можно внедрить на любую страницу Razor.Сохраните файл. Если вы используете GitHub Codespaces, файл сохраняется автоматически.
Отображение списка пицц
Давайте изменим PageModel класс для страницы списка пицц, чтобы получить список пицц из PizzaService объекта и сохранить его в свойстве.
Откройте Pages/PizzaList.cshtml.cs.
Добавьте следующие операторы
usingв начало файла:using ContosoPizza.Models; using ContosoPizza.Services;Эти инструкции импортируют
PizzaиPizzaServiceтипы, которые будут использоваться на странице.В блоке
ContosoPizza.Pagesпространства имен замените весьPizzaListModelкласс следующим кодом:public class PizzaListModel : PageModel { private readonly PizzaService _service; public IList<Pizza> PizzaList { get;set; } = default!; public PizzaListModel(PizzaService service) { _service = service; } public void OnGet() { PizzaList = _service.GetPizzas(); } }В предыдущем коде:
- Создается частное имя
PizzaServiceчтения_service. Эта переменная будет содержать ссылку наPizzaServiceобъект.- Ключевое
readonlyслово указывает, что значение переменной_serviceневозможно изменить после его задания в конструкторе.
- Ключевое
- Свойство
PizzaListопределяется для хранения списка пицц.- Тип
IList<Pizza>указывает, чтоPizzaListсвойство будет содержать списокPizzaобъектов. -
PizzaListинициализируется, чтобыdefault!указать компилятору, что он будет инициализирован позже, поэтому проверки безопасности null не требуются.
- Тип
- Конструктор принимает
PizzaServiceобъект.- Объект
PizzaServiceпредоставляется внедрением зависимостей.
- Объект
- Метод
OnGetопределяется для получения списка пицц изPizzaServiceобъекта и хранения его в свойствеPizzaList.
Совет
Если вам нужна помощь в понимании безопасности null, см. раздел "Безопасность null" в C#.
- Создается частное имя
Сохраните файл. Если вы используете GitHub Codespaces, файл сохраняется автоматически.
Вернитесь в терминал с
dotnet watchи нажмите Ctrl+R, чтобы перезагрузить приложение с зарегистрированной службой и новым конструктором дляPizzaListModel.
Отображение списка пицц
Теперь, когда страница имеет доступ к списку пицц, вы будете использовать этот список для отображения пицц на странице.
Откройте Pages/PizzaList.cshtml.
Замените комментарий
<!-- List of pizzas will go here -->следующим фрагментом кода:<table class="table mt-5"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">Size</th> <th scope="col">Gluten Free</th> <th scope="col">Delete</th> </tr> </thead> <tbody> @foreach (var pizza in Model.PizzaList) { <tr> <td>@pizza.Name</td> <td>@($"{pizza.Price:C}")</td> <td>@pizza.Size</td> <td>@(pizza.IsGlutenFree ? "✔️" : string.Empty)</td> <td> <form method="post" asp-page-handler="Delete" asp-route-id="@pizza.Id"> <button class="btn btn-danger">Delete</button> </form> </td> </tr> } </tbody> </table>В предыдущем коде:
- Элемент
<table>создается для отображения списка пицц. - Элемент
<thead>создается для хранения заголовка таблицы. - Заявление
@foreachвнутри<tbody>итерирует по списку пицц.- Свойство
Modelссылается наPizzaListModelобъект, созданный в файле кода программной части. - Свойство
PizzaListотносится кPizzaListсвойству, определенному в файле кода программной части.
- Свойство
- Каждая итерация инструкции
@foreachсоздает<tr>элемент для хранения данных пиццы:- Синтаксис Razor используется для отображения данных пиццы в элементах
<td>. Этот синтаксис используется для отображения свойствPizzaобъекта, хранящегося в переменнойpizza. -
Priceформатируется с помощью интерполяции строк C#. - Тернарное выражение используется для отображения значения
IsGlutenFreeсвойства как "✔️" или пустой ячейки. - Форма создается для удаления пиццы.
- Атрибут
asp-page-handlerуказывает, что форма должна быть отправленаDeleteобработчику в файле программной части. Вы создадите этот обработчик в следующем уроке. - Атрибут
asp-route-idуказывает, чтоIdсвойствоPizzaобъекта должно передаваться обработчикуDelete.
- Атрибут
- Синтаксис Razor используется для отображения данных пиццы в элементах
- Элемент
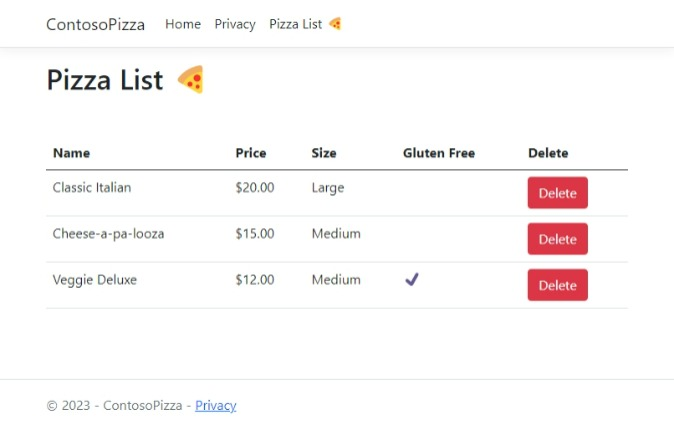
Сохраните файл. В браузере страница "Список пицц" обновляется со списком пицц. Если вы используете GitHub Codespaces, файл сохраняется автоматически, но вам потребуется обновить вкладку браузера вручную.

Отличная работа! Вы создали страницу Razor, в которой отображается список пицц. В следующем уроке вы узнаете о вспомогательных элементах тегов и обработчиках страниц.