Упражнение: доступ к событиям календаря пользователя с помощью Microsoft Graph
Давайте применим концепции, рассмотренные ранее, и внесем изменения в пример приложения для доступа к событиям календаря.
Откройте файл Startup.cs в редакторе и изучите ПО промежуточного слоя Microsoft Identity, Microsoft Graph и ASP.NET Core, определенное в
ConfigureServices.Найдите следующий код в методе
ConfigureServices(). Этот код обеспечивает внедрение зависимостей для пользовательских объектов GraphProfileClient и GraphEmailClient. Объекты получают область для HTTP-запроса, иначе говоря, они будут создаваться один раз для каждого запроса к серверу.services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphCalendarClient>();Откройте Graph/GraphCalendarClient.cs и изучите имеющийся код. Обратите внимание на следующие поля и методы:
- В класс включены два поля
readonly:_loggerи_graphServiceClient. Этим полям будут назначены объекты, внедренные в конструктор. - Класс содержит методы
GetEvents(),GetUserMailboxSettings()иGetUtcStartOfWeekInTimeZone().
- В класс включены два поля
Удалите в конструкторе существующий код.
Измените конструктор: внедрите
ILogger<GraphCalendarClient>иGraphServiceClientи присвойте связанным полям значения параметров:public GraphCalendarClient( ILogger<GraphCalendarClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }Найдите метод
GetEvents()и замените существующий код следующим. Этот код определяет начальную и конечную даты событий календаря, которые будут извлечены._logger.LogInformation($"User timezone: {userTimeZone}"); // Configure a calendar view for the current week var startOfWeek = DateTime.Now; var endOfWeek = startOfWeek.AddDays(7); var viewOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) };Сразу же после предыдущего кода, добавленного в
GetEvents(), добавьте следующие блоки кодаtry/catch:try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/calendaview: { ex.Message}"); throw; }В блоке
tryдобавьте следующий код для использованияviewOptions, определения возвращаемых свойств событий календаря, определения сортировки результатов и инициирования вызоваme/calendarView:// Use GraphServiceClient to call Me.CalendarView var calendarEvents = await _graphServiceClient .Me .CalendarView .Request(viewOptions) .Header("Prefer", $"outlook.timezone=\"{userTimeZone}\"") .Select(evt => new { evt.Subject, evt.Organizer, evt.Start, evt.End }) .OrderBy("start/DateTime") .GetAsync(); return calendarEvents;Сохраните GraphCalendarClient.cs, прежде чем продолжить.
Откройте файл Pages/Calendar.cshtml.cs и изучите имеющийся код. Обратите внимание на следующее:
- Класс
CalendarModelсодержит несколько полей и свойств, таких как_logger,_graphCalendarClient,_graphProfileClient,MailboxSettingsиEvents. -
ILogger<CalendarModel>, GraphCalendarClient и GraphProfileClient внедряются в конструктор и назначаются связанным полям. - В класс включен метод
FormatDateTimeZone(). Он используется для форматирования объектаDateTime.
- Класс
Найдите метод
OnGetAsync()и замените существующий код следующим:MailboxSettings = await _graphCalendarClient.GetUserMailboxSettings(); var userTimeZone = (String.IsNullOrEmpty(MailboxSettings.TimeZone)) ? "Pacific Standard Time" : MailboxSettings.TimeZone; Events = await _graphCalendarClient.GetEvents(userTimeZone);Этот код извлекает параметры почтового ящика пользователя, определяет, определен ли часовой пояс, и передает часовой пояс
GetEvents()пользователя в метод, созданный ранее в классе GraphCalendarClient . Полученные события хранятся в свойстве Events класса .Прежде чем продолжить работу, сохраните Calendar.cshtml.cs.
Откройте Pages/Calendar.cshtml. Это файл Razor Pages, используемый для отображения данных событий календаря, хранящихся в классе CalendarModel. Он поочередно обрабатывает события, хранящиеся в свойстве Events класса CalendarModel, и записывает сведения о каждом событии календаря на странице.
Изучите код HTML и Razor и обратите внимание на то, что он обрабатывает следующие задачи:
- Гарантирует, что пользователь прошел проверку подлинности.
- Проверяет свойство
Model.Events, чтобы узнать, есть ли события для поочередной обработки и отображения на странице.
Найдите в файле комментарий
@* Add foreach here *@и замените его следующим кодом:@foreach(var evt in Model.Events) {Найдите комментарий
@* Add foreach closing bracket here *@и замените его закрывающей скобкой для оператораforeach, добавленного на предыдущем шаге.Найдите комментарий
@* Add event subject here *@и замените его следующим кодом для извлечения темы каждого события:@evt.SubjectНайдите комментарий
@* Add event start date/time here *@и замените его следующим кодом для извлечения начальной даты и времени события:@Model.FormatDateTimeTimeZone(evt.Start)Наконец, найдите комментарий
@* Add event end date/time here *@и замените его следующим кодом для извлечения конечной даты и времени события:@Model.FormatDateTimeTimeZone(evt.End)Функция
FormatDateTimeTimeZone()в классеCalendarModelобрабатывает преобразование значений начальной и конечной даты и времени в заданный часовой пояс пользователя с помощью параметровMailboxSettings, извлеченных при загрузке страницы.Прежде чем продолжить работу, сохраните Calendar.cshtml.cs.
Теперь, когда вы добавили фрагменты кода для событий вошедшего пользователя на предстоящую неделю, следующим шагом является локальный запуск приложения.
Запуск приложения
Чтобы запустить и протестировать приложение, необходимо добавить в календарь некоторые события календаря с помощью Microsoft Outlook или Microsoft Teams. События должны находиться в пределах одной недели, начиная с текущей даты.
Пора запустить приложение и опробовать его!
Выполните следующий шаг в зависимости от используемого редактора кода:
Visual Studio
Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта.
Visual Studio Code или другой редактор кода
Откройте окно терминала в папке Begin и запустите указанную ниже команду.
dotnet run
Откройте браузер и перейдите по адресу
https://localhost:5001.Войдите с помощью клиента разработчика Microsoft 365, который использовался ранее при регистрации приложения Microsoft Entra.
После того как вы согласитесь на необходимые разрешения, приложение попытается получить маркер доступа с помощью проверенных сведений об учетной записи. Это выполняет ПО промежуточного слоя, о котором мы говорили ранее в Startup.cs.
После успешного получения маркера в приложении к конечной точке Microsoft Graph
/meвыполняется запрос GET, а маркер доступа передается в заголовке авторизации. Затем вызов/meбезопасно извлекает данные из службы.После получения отклика от Microsoft Graph вы увидите приветствие с именем вошедшего пользователя.

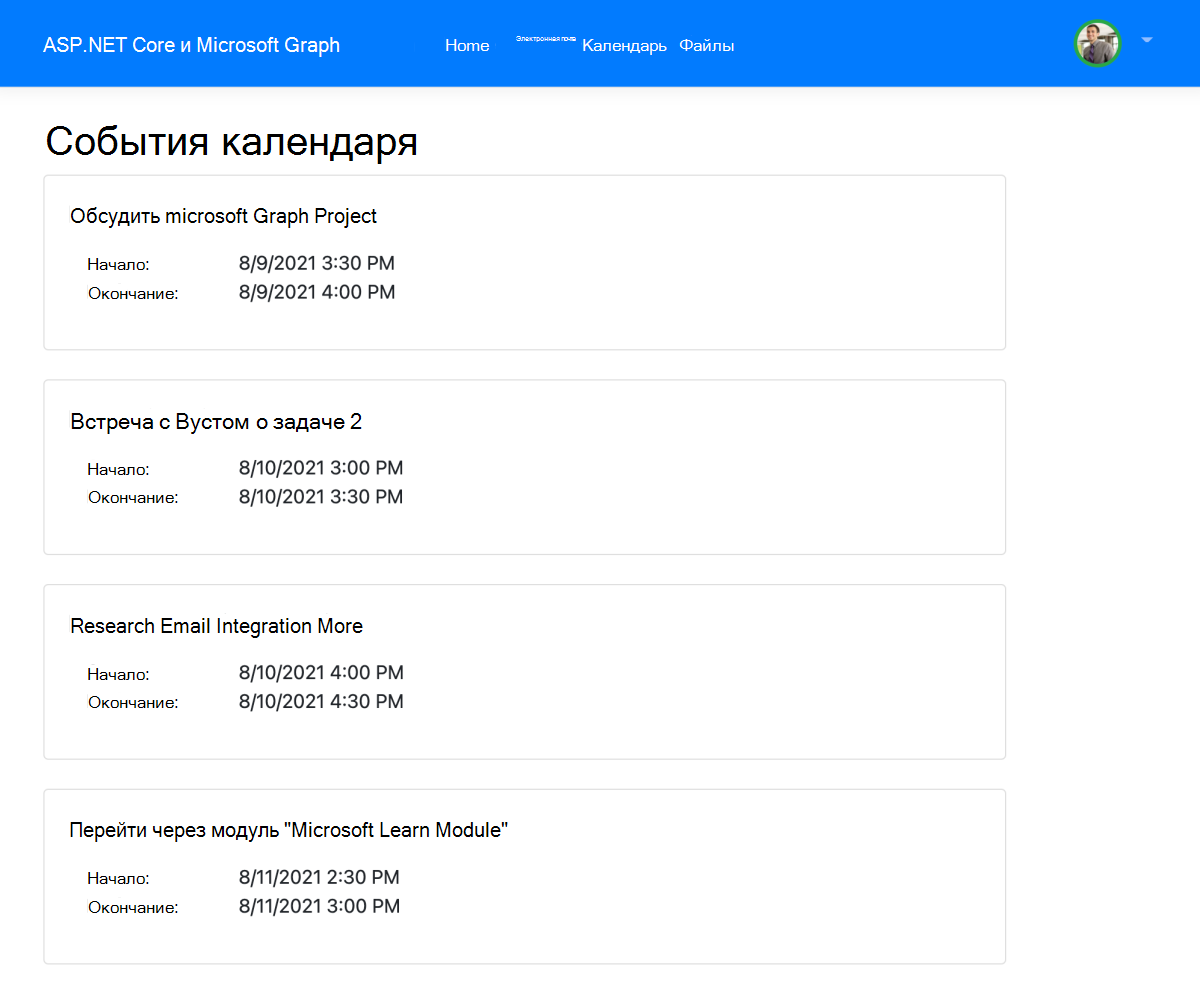
Выберите ссылку Календарь в заголовке для просмотра событий календаря пользователя.
После загрузки страницы выполняется запрос GET в конечную точку Microsoft Graph
/m*e/calendarView, и маркер доступа передается в верхнем колонтитуле авторизации. Затем вызов/me/calendarViewбезопасно извлекает данные из службы и отображает их на странице.
Примечание.
Если вы не видите событий календаря, добавьте события в учетную запись пользователя, которая использовалась при входе в приложение.
Прежде чем продолжать работу, закройте браузер и нажмите клавиши CTRL+C в окне терминала, чтобы остановить сервер.
Примечание.
Если вы открыли проект в Visual Studio, можете закрыть браузер или нажать клавиши SHIFT+F5 в Visual Studio, чтобы остановить сервер. Закройте окно терминала Visual Studio, если оно еще открыто.
Вы успешно создали пример получения доступа к событиям календаря в Microsoft 365 и их отображения с помощью Microsoft Graph и ASP.NET Core для пользователя, вошедшего в систему!