Общие сведения о возможностях расширения Viva Связей
В этом уроке вы получите общий обзор способов расширения Viva Связей. Дополнительные сведения об этих расширениях см. в ссылках на выделенные модули Learn о расширяемости Viva Связей в сводном уроке.
Веб-части
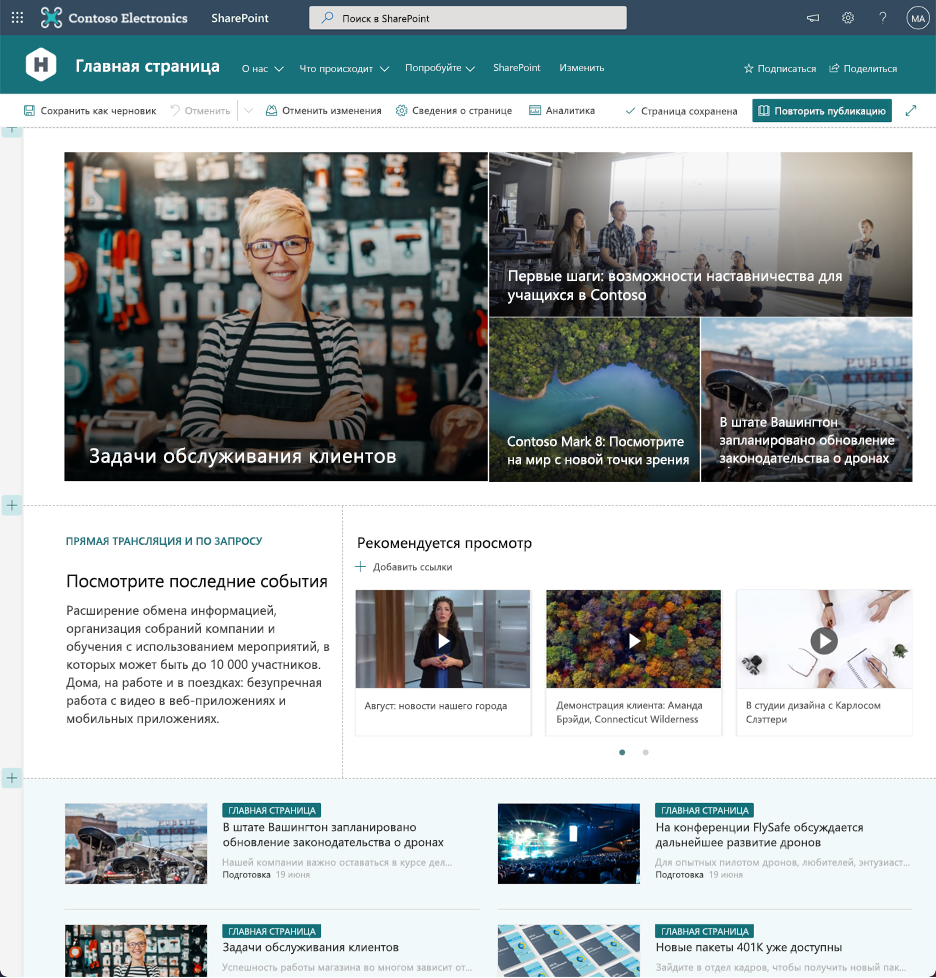
Классический интерфейс Viva Связей реализуется на современных страницах SharePoint в SharePoint Online. Эти страницы можно расширить с помощью мини-приложений HTML под названием веб-части. Редакторы могут размещать веб-части в области контента страниц и настраивать их под свои потребности.

Настройщики приложений
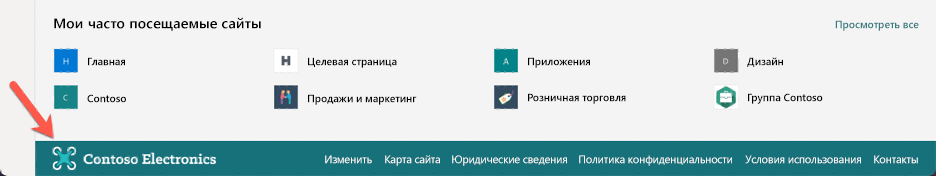
Еще один способ расширить возможности рабочего стола Viva Связи — использовать настройщики приложений. Настройщики приложений позволяют внедрять HTML и JavaScript в известные расположения на странице SharePoint, например в колонтитулы.
Настройщики приложений удобно использовать для запуска фонового кода, например для отслеживания аналитики. Их также можно использовать для демонстрации сведений в одном из предварительно определенных заполнителей контента на странице. Администраторы включают настройщики приложений, а пользователи могут добавлять веб-части.

Расширения адаптивных карточек
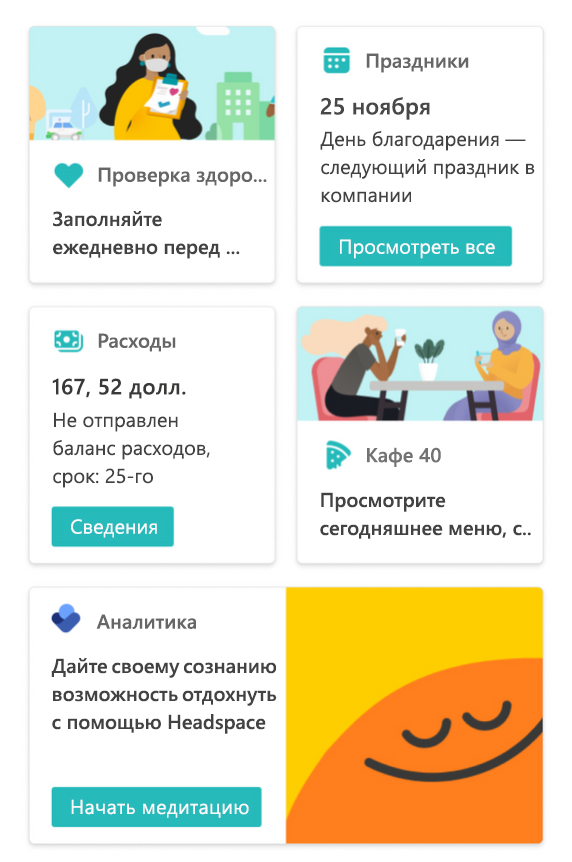
Расширения адаптивных карточек (ACE) похожи на веб-части, но для реализации пользовательского интерфейса используются адаптивные карточки. Адаптивные карточки — это структуры JSON, которые можно отрисовывать в классических и мобильных клиентах.
Преимущество ACE заключается в том, что они работают как на мобильных устройствах, так и в классическом интерфейсе Viva Связей через специальную панель мониторинга, которую настраивают пользователи в вашей организации. В классическом интерфейсе панель мониторинга внедрена в специальную веб-часть, которую редакторы могут поместить на страницу. В мобильном интерфейсе мобильное приложение Viva Связи автоматически обнаруживает и загружает панель мониторинга, настроенную на домашнем сайте в клиенте Microsoft 365.

Особенность расширений адаптивных карточек заключается в том, что редакторы могут настроить их так, чтобы они были видны только определенной группе пользователей. Эта возможность позволяет вашей организации показывать пользователям наиболее релевантные для них карточки.
Расширение Viva Связей с помощью современных веб-технологий
Вы можете создавать веб-части, настройщики приложений и расширения адаптивных карточек с помощью SharePoint Framework. SharePoint Framework — это модель разработки, основанная на современных веб-технологиях. Она использует TypeScript в качестве языка программирования, Gulp для выполнения задач, Yeoman для формирования шаблонов проектов и Node.js в качестве среды выполнения.
Чтобы выполнять разработку на SharePoint Framework, вам нужно знать лишь TypeScript. Корпорация Майкрософт и сообщество разработчиков создали множество примеров с использованием React, но вы можете применять любую платформу JavaScript для работы в SharePoint Framework. Понимание базовой цепочки инструментов поможет вам в сложных сценариях, но не требуется для начала работы.