Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Использование цвета в Visual Studio
В Visual Studio цвет используется в первую очередь как средство коммуникации, а не как украшение. Используйте минимальный цвет и зарезервируете его в ситуациях, когда вы хотите:
Обмен данными о значении или принадлежности (например, модификаторы платформы или языка)
Обратите внимание (например, указывающее изменение состояния)
Повышение удобочитаемости и предоставление ориентиров для навигации по пользовательскому интерфейсу
Увеличение желательности
Существует несколько вариантов назначения цветов элементам пользовательского интерфейса в Visual Studio. Иногда может быть трудно выяснить, какой вариант вы хотите использовать, или как его правильно использовать. Этот раздел поможет вам:
Общие сведения о различных службах и системах, используемых для определения цветов в Visual Studio.
Выберите правильный параметр для заданного элемента.
Правильно используйте выбранный вариант.
Примечание.
Никогда не жесткого шестнадцатеричного кода, RGB или системных цветов для элементов пользовательского интерфейса. Использование служб обеспечивает гибкость при настройке оттенка. Кроме того, без службы вы не сможете воспользоваться возможностями переключения тем службы VSColor.
Методы назначения цвета элементам интерфейса Visual Studio
Выберите метод, подходящий для элементов пользовательского интерфейса.
| Пользовательский интерфейс | Способ | Какие? |
|---|---|---|
| Внедренные или автономные диалоговые окна. | Системные цвета | Системные имена, позволяющие операционной системе определять цвет и внешний вид элементов пользовательского интерфейса, таких как общие элементы управления диалогом. |
| У вас есть пользовательский интерфейс, который вы хотите быть согласованы с общей средой VS, и у вас есть элементы пользовательского интерфейса, соответствующие категории и семантическому значению общих маркеров. | Общие цвета | Существующие предопределенные имена маркеров цвета для определенных элементов пользовательского интерфейса |
| У вас есть отдельная функция или группа функций, и общий цвет для аналогичных элементов отсутствует. | Пользовательские цвета | Имена маркеров цвета, относящиеся к области и не предназначенные для совместного использования с другим пользовательским интерфейсом |
| Вы хотите разрешить конечным пользователям настраивать пользовательский интерфейс или содержимое (например, для текстовых редакторов или специализированных окон конструктора). | Настройка конечных пользователей (Средства > Диалоговое окно "Параметры") |
Параметры, определенный на странице "Шрифты и цвета"Диалоговое окно "Параметры инструментов" > или специализированная страница, относясь к одной функции пользовательского интерфейса. |
Темы Visual Studio
Visual Studio имеет три различных цветовых темы: светлые, темные и синий. Он также обнаруживает режим высокой контрастности, который является системной цветовой темой, предназначенной для специальных возможностей.
Пользователям предлагается выбрать тему во время первого использования Visual Studio и переключить темы позже, перейдя в раздел "Параметры > среды > инструментов>" и выбрав новую тему в раскрывающемся меню "Цветовая тема".
Пользователи также могут использовать панель управления для переключения всей системы в одну из нескольких тем высокой контрастности. Если пользователь выбирает тему высокой контрастности, то селектор цветов Visual Studio больше не влияет на цвета в Visual Studio, хотя все изменения темы сохраняются при выходе пользователя из режима высокой контрастности. Дополнительные сведения о режиме высокой контрастности см. в разделе "Выбор цветов высокой контрастности".
Служба VSColor
Visual Studio предоставляет службу цвета среды, известную как служба VSColor, которая позволяет привязать значения цветов элементов пользовательского интерфейса к именованной записи, содержащей значения цвета для каждой темы Visual Studio. Это гарантирует, что цвета будут автоматически изменяться, чтобы отразить текущую выбранную пользователем тему или системный режим высокой контрастности. Использование службы означает, что реализация всех изменений цвета, связанных с темой, обрабатывается в одном месте, и если вы используете общие цвета из службы, пользовательский интерфейс автоматически отражает новые темы в будущих версиях Visual Studio.
Внедрение
Исходный код Visual Studio содержит несколько файлов определения пакета, содержащих списки имен токенов и соответствующие значения цвета для каждой темы. Служба цветов считывает VSColors, определенную в этих файлах определения пакета. Эти цвета ссылаются в разметке XAML или коде, а затем загружаются с помощью IVsUIShell5.GetThemedColor метода или сопоставления DynamicResource.
Системные цвета
Общие элементы управления ссылались на системные цвета по умолчанию. Если вы хотите, чтобы пользовательский интерфейс использовал системные цвета, например при создании внедренного или автономного диалогового окна, вам не нужно ничего делать.
Общие цвета в службе VSColor
Элементы интерфейса должны отражать общую среду Visual Studio. Повторно используя общие цвета, подходящие для созданного компонента пользовательского интерфейса, вы гарантируете, что ваш интерфейс согласован с другими интерфейсами Visual Studio, и что ваши цвета будут обновляться автоматически при добавлении или обновлении тем.
Прежде чем использовать общие цвета, убедитесь, что вы понимаете, как правильно использовать их. Неправильное использование общих цветов может привести к несогласованности, разочарованию или запутанности пользователей.
Настраиваемые пользователем цвета
См. статью "Предоставление цветов для конечных пользователей"
Иногда необходимо разрешить пользователю настраивать пользовательский интерфейс, например при создании редактора кода или области конструктора. Настраиваемые компоненты пользовательского интерфейса находятся в разделе "Шрифты и цвета" диалогового окна "Параметры инструментов>", где пользователи могут изменить цвет переднего плана, цвет фона или оба.

Диалоговое окно "Параметры инструментов">
Служба VSColor
Visual Studio предоставляет службу цвета среды, которая также называется службой VSColor или службой цветов оболочки. Эта служба позволяет привязать значения цветов элементов пользовательского интерфейса к набору цветов имени, содержащего цвета для каждой темы. Служба VSColor должна использоваться для всех элементов пользовательского интерфейса, чтобы цвета автоматически изменялись, чтобы отразить текущую выбранную пользователем тему, и поэтому пользовательский интерфейс, привязанный к службе цветов среды, будет интегрироваться с новыми темами в будущих версиях Visual Studio.
Как работает служба
Служба цветов среды считывает VSColors, определенную в PKGDEF для компонента пользовательского интерфейса. Затем эти VSColors ссылаются в разметке XAML или коде и загружаются с помощью IVsUIShell5.GetThemedColor сопоставления или DynamicResource сопоставления.

Архитектура службы цвета среды разработки
Доступ к службе
Существует несколько различных способов доступа к службе VSColor в зависимости от того, какой цвет маркеров вы используете и какой код у вас есть.
Стандартные цвета среды
Из машинного кода
Оболочка предоставляет службу, которая предоставляет доступ к COLORREF цветам. Служба или интерфейс:
IVsUIShell2::GetVSSysColorEx(VSSYSCOLOR dwSysColIndex, DWORD *pdwRGBval)
В файле VSShell80.idl перечисление __VSSYSCOLOREX имеет константы цвета оболочки. Чтобы использовать его, передайте в качестве значения индекса один из значений из enum __VSSYSCOLOREX документированного в MSDN или регулярного номера индекса, который принимает системный API GetSysColorWindows. Это возвращает значение RGB цвета, которое должно использоваться во втором параметре.
При сохранении пера или кисти с новым цветом необходимо AdviseBroadcastMessages (от оболочки Visual Studio) и прослушивать WM_SYSCOLORCHANGE сообщения WM_THEMECHANGED .
Чтобы получить доступ к цветовой службе в машинном коде, выполните вызов, похожий на следующее:
pUIShell2->GetVSSysColorEx(VSCOLOR_COLOR_NAME, &rgbLOCAL_COLOR);
Примечание.
Возвращаемые COLORREF GetVSSysColorEx() значения содержат только компоненты R,G,B цвета темы. Если запись темы использует прозрачность, значение альфа-канала отключено карта перед возвратом. Таким образом, если цвет среды должен использоваться в месте, где важен канал прозрачности, следует использовать IVsUIShell5.GetThemedColor вместо IVsUIShell2::GetVSSysColorExэтого, как описано далее в этом разделе.
Из управляемого кода
Доступ к службе VSColor с помощью машинного кода довольно прост. Однако если вы работаете с управляемым кодом, определить, как использовать службу, может оказаться сложной. Учитывая это, ниже приведен фрагмент кода C#, демонстрирующий этот процесс:
private void VSColorPaint(object sender, System.Windows.Forms.PaintEventArgs e)
{
//getIVSUIShell2
IVsUIShell2 uiShell2 = Package.GetService(typeof(SVsUIShell)) as IVsUIShell2;
Debug.Assert (uiShell2 != null, "failed to get IVsUIShell2");
if (uiShell2 != null)
{
//get the COLORREF structure
uint win32Color;
uiShell2.GetVSSysColorEx((int)__VSSYSCOLOREX.VSCOLOR_SMARTTAG_HOVER_FILL, out win32Color);
//translate it to a managed Color structure
Color myColor = ColorTranslator.FromWin32((int)win32Color);
//use it
e.Graphics.FillRectangle(new SolidBrush(myColor), 0, 0, 100, 100);
}
}
Если вы работаете в Visual Basic, используйте:
Dim myColor As Color = ColorTranslator.FromWin32((Integer)win32Color)
Из пользовательского интерфейса WPF
Вы можете привязаться к цветам Visual Studio с помощью значений, экспортированных в приложение ResourceDictionary. Ниже приведен пример использования ресурсов из таблицы цветов, а также привязки к данным шрифта среды в XAML.
<Style TargetType="{x:Type Button}">
<Setter Property="TextBlock.FontFamily"
Value="{DynamicResource VsFont.EnvironmentFontFamily}" />
<Setter Property="TextBlock.FontSize"
Value="{DynamicResource VsFont.EnvironmentFontSize}" />
<Setter Property="Background"
Value="{DynamicResource VsBrush.EnvironmentBackgroundGradient}" />
</Style>
Вспомогательные классы и методы для управляемого кода
Для управляемого кода библиотека управляемой платформы пакетов оболочки (Microsoft.VisualStudio.Shell.12.0.dll) содержит несколько вспомогательных классов, упрощающих использование тематических цветов.
Вспомогательные методы в классе в Microsoft.VisualStudio.Shell.VsColors MPF включают GetThemedGDIColor() и GetThemedWPFColor(). Эти вспомогательные методы возвращают значение цвета записи темы как System.Drawing.Color или System.Windows.Media.Color, используемого в WinForms или пользовательском интерфейсе WPF.
IVsUIShell5 shell5;
Button button = new Button();
button.BackColor = GetThemedGDIColor(shell5, SolutionExplorerColors.SelectedItemBrushKey);
button.ForeColor = GetThemedGDIColor(shell5, SolutionExplorerColors.SelectedItemTextBrushKey);
/// <summary>
/// Gets a System.Drawing.Color value from the current theme for the given color key.
/// </summary>
/// <param name="vsUIShell">The IVsUIShell5 service, used to get the color's value.</param>
/// <param name="themeResourceKey">The key to find the color for.</param>
/// <returns>The current theme's value of the named color.</returns>
public static System.Drawing.Color GetThemedGDIColor(this IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Validate.IsNotNull(vsUIShell, "vsUIShell");
Validate.IsNotNull(themeResourceKey, "themeResourceKey");
byte[] colorComponents = GetThemedColorRgba(vsUIShell, themeResourceKey);
// Note: The Win32 color we get back from IVsUIShell5.GetThemedColor is ABGR
return System.Drawing.Color.FromArgb(colorComponents[3], colorComponents[0], colorComponents[1], colorComponents[2]);
}
private static byte[] GetThemedColorRgba(IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Guid category = themeResourceKey.Category;
__THEMEDCOLORTYPE colorType = __THEMEDCOLORTYPE.TCT_Foreground
if (themeResourceKey.KeyType == ThemeResourceKeyType.BackgroundColor || themeResourceKey.KeyType == ThemeResourceKeyType.BackgroundBrush)
{
colorType = __THEMEDCOLORTYPE.TCT_Background;
}
// This call will throw an exception if the color is not found
uint rgbaColor = vsUIShell.GetThemedColor(ref category, themeResourceKey.Name, (uint)colorType);
return BitConverter.GetBytes(rgbaColor);
}
public static System.Windows.Media.Color GetThemedWPFColor(this IVsUIShell5 vsUIShell, ThemeResourceKey themeResourceKey)
{
Validate.IsNotNull(vsUIShell, "vsUIShell");
Validate.IsNotNull(themeResourceKey, "themeResourceKey");
byte[] colorComponents = GetThemedColorComponents(vsUIShell, themeResourceKey);
return System.Windows.Media.Color.FromArgb(colorComponents[3], colorComponents[0], colorComponents[1], colorComponents[2]);
}
Класс также можно использовать для получения идентификаторов VSCOLOR для заданного ключа цветового ресурса WPF или наоборот.
public static string GetColorBaseKey(int vsSysColor);
public static bool TryGetColorIDFromBaseKey(string baseKey, out int vsSysColor);
Методы VsColors класса запрашивают службу VSColor для возврата значения цвета при каждом вызове. Для получения значения цвета в качестве System.Drawing.Colorальтернативы лучшей производительности вместо этого следует использовать методы Microsoft.VisualStudio.PlatformUI.VSColorTheme класса, которые кэшируют значения цвета, полученные из службы VSColor. Класс подписывается внутренне на события трансляции сообщений оболочки и отменяется карта кэшированное значение при возникновении события изменения темы. Кроме того, класс предоставляет объект . Понятное событие NET для подписки на изменения темы. ThemeChanged Используйте событие, чтобы добавить новый обработчик и использовать GetThemedColor() метод для получения значений цвета для ThemeResourceKeys интересующих вас значений. Пример кода может выглядеть следующим образом:
public MyWindowPanel()
{
InitializeComponent();
// Subscribe to theme changes events so we can refresh the colors
VSColorTheme.ThemeChanged += VSColorTheme_ThemeChanged;
RefreshColors();
}
private void VSColorTheme_ThemeChanged(ThemeChangedEventArgs e)
{
RefreshColors();
// Also post a message to all the children so they can apply the current theme appropriately
foreach (System.Windows.Forms.Control child in this.Controls)
{
NativeMethods.SendMessage(child.Handle, e.Message, IntPtr.Zero, IntPtr.Zero);
}
}
private void RefreshColors()
{
this.BackColor = VSColorTheme.GetThemedColor(EnvironmentColors.ToolWindowBackgroundColorKey);
this.ForeColor = VSColorTheme.GetThemedColor(EnvironmentColors.ToolWindowTextColorKey);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
VSColorTheme.ThemeChanged -= this.VSColorTheme_ThemeChanged;
base.Dispose(disposing);}
}
Выбор цветов высокой контрастности
Windows использует несколько высококонтрастных системных тем, которые повышают цветовую контрастность текста, фона и изображений, что делает элементы более четкими на экране. По соображениям специальных возможностей важно правильно реагировать на элементы интерфейса Visual Studio, когда пользователи переключаются на тему высокой контрастности.
Для тем высокой контрастности можно использовать только горстку системных цветов. При выборе системных цветов помните следующие советы:
Выберите системные цвета с тем же семантическим значением , что и элемент, который вы цветуете. Например, если вы выбираете цвет высокой контрастности для текста в окне, используйте WindowText и не ControlText.
Выберите пары переднего плана или фона вместе или вы не будете уверены, что ваш выбор цвета будет работать во всех темах высокой контрастности.
Определите, какие части пользовательского интерфейса являются наиболее важными и убедитесь, что области содержимого будут выделяться. Вы потеряете много деталей, что тонкие различия в цветовом оттенке обычно отличаются, поэтому использование сильных цветов границ распространено для определения областей содержимого, потому что нет вариантов цвета для разных областей контента.
Системный набор цветов
Таблица в блоге группы WPF: SystemColors Reference указывает полный набор системных цветов и соответствующие оттенки, отображаемые в каждой теме.
При применении этого ограниченного набора цветов к пользовательскому интерфейсу ожидается, что вы потеряете тонкие детали, которые присутствовали в обычных темах. Ниже приведен пример пользовательского интерфейса с тонкими серыми цветами, которые используются для различения областей в окне инструментов. При паре с тем же окном, которое отображается в режиме высокой контрастности, можно увидеть, что все фоны одинаковые оттенки и границы этих областей указываются только границами:

Пример того, как тонкие детали теряются в высокой контрастности
Выбор цветов текста в редакторе
Цветной текст используется в редакторе или на поверхности конструктора, чтобы указать значение, например, чтобы упростить идентификацию групп похожих элементов. Однако в теме высокой контрастности у вас нет возможности различать более трех цветов текста. WindowText, GrayText и HotTrackText являются единственными цветами, доступными на поверхностях WindowBackground. Так как вы не можете использовать более трех цветов, тщательно выберите наиболее важные различия, которые вы хотите отобразить в режиме высокой контрастности.
Оттенки для каждого из имен маркеров, разрешенных на поверхности редактора, так как они отображаются в каждой теме высокой контрастности:

Сравнение редактора высокой контрастности
Примеры поверхности редактора в синей теме:

Редактор в "Голубой" теме

Редактор в теме Высокой контрастности #1
Варианты использования
Многие распространенные элементы пользовательского интерфейса уже имеют определенные цвета высокой контрастности. Вы можете ссылаться на эти шаблоны использования при выборе собственных системных цветов, чтобы элементы пользовательского интерфейса соответствовали аналогичным компонентам.
| Системный цвет | Использование |
|---|---|
| ActiveCaption | — Активные IDE и кнопки с рафтированным окном глифы на наведении указателя мыши и нажатие клавиши — фон строки заголовка для интегрированной среды разработки и рафтированных окон — Фон строки состояния по умолчанию |
| ActiveCaptionText | — активные окна интегрированной среды разработки и рафтированные окна для переднего плана строки заголовка (текст и глифы) — Фон и граница активных кнопок окна при наведении указателя мыши и нажатия клавиши |
| Элемент управления | — Поле со списком, раскрывающийся список и элемент управления поиском по умолчанию и отключенный фон, включая кнопку раскрывающегося списка — Фон целевой кнопки "Закрепить" — фон панели команд — фон окна инструментов |
| ControlDark | — фон интегрированной среды разработки — Разделители строк меню и команд — граница панели команд - Тени меню — вкладка окна инструментов по умолчанию и наведите указатель мыши на границу и разделитель — Фон кнопки переполнения документа — граница глифа целевого объекта док-станции |
| ControlDarkDarkDark | — Нефокусировано, выбранное окно вкладки документа |
| ControlLight | — граница вкладки "Автоматическое скрытие" — поле со списком и граница раскрывающегося списка — фон и граница целевого целевого объекта док-станции |
| ControlLightLight | — Выбранная, ориентированная временная граница |
| ControlText | — поле со списком и раскрывающийся список глифов — Текст вкладки "Окно инструментов" без выбора |
| Серый текст | — Поле со списком и раскрывающийся список отключенные границы, раскрывающийся список глиф, текст и текст элемента меню — Отключенный текст меню — Текст заголовка элемента управления "Параметры поиска" — разделитель разделов элемента управления поиском |
| Выделить | — Все наведите указатель мыши и нажатые фоны и границы, кроме фона раскрывающегося списка со списком, а также границы кнопки переполнения документа — Фоны выбранных элементов |
| HighlightText | — все наведите указатель мыши и нажатые на переднем плане (текст и глифы) — Окно "Фокус" и элемент управления окном вкладки документа — Граница строки заголовка окна с выделенным инструментом — Фокус, выбранная временная вкладка переднего плана — Граница кнопки переполнения документа при наведении указателя мыши и нажатии клавиши — Выбранная граница значка |
| HotTrack | — фон полосы прокрутки и граница при нажатии клавиши — глиф стрелки со стрелкой прокрутки при нажатии |
| InactiveCaption | — Неактивная интегрированная среда разработки и глифы окна с рафированными глифами при наведении указателя мыши — фон строки заголовка для интегрированной среды разработки и рафтированных окон — отключенный фон элемента управления поиском |
| InactiveCaptionText | — неактивная интегрированная среда разработки и строка заголовков окон для переднего плана (текст и глифы) — Неактивные кнопки окна фона и границы при наведении указателя мыши — фон и граница окна нефокусированного окна инструментов — отключенный элемент управления поиска переднего плана |
| Меню | — фон раскрывающегося меню — установлен и отключен фон проверка метки |
| MenuText | — граница раскрывающегося меню — флажки — глифы меню — текст раскрывающегося меню — Выбранная граница значка |
| Полоса прокрутки | - Полоса прокрутки и фон со стрелкой прокрутки, все состояния |
| Окно | — Фон вкладки "Автоматическое скрытие" — фон строки меню и полки команд — фон и граница окна документа без фокусировки или отмены выбора, а также для открытых и временных вкладок — Фон строки заголовка окна без фокусировки инструментов — Фон вкладки окна инструментов, выбранный и не выбранный |
| Окно кадра | — граница интегрированной среды разработки |
| WindowText | — автоматическое скрытие вкладки переднего плана — вкладка "Выбранное окно инструментов" на переднем плане — вкладка "Нефокусированные" окна документа и нефокусированные или не выбранные временные вкладки переднего плана — представление дерева по умолчанию переднего плана и наведите указатель мыши на неизбираемый глиф — выбранная граница вкладки окна инструментов — фон полосы прокрутки, граница и глиф |
Отображение цветов для конечных пользователей
Иногда необходимо разрешить пользователю настраивать пользовательский интерфейс, например при создании редактора кода или области конструктора. Наиболее распространенным способом этого является диалоговое окно "Параметры инструментов>". Если у вас нет специализированного пользовательского интерфейса, требующего специальных элементов управления, проще всего представить настройку на странице "Шрифты и цвета " в разделе "Среда" диалогового окна. Для каждого элемента, который предоставляется для настройки, пользователь может изменить цвет переднего плана, цвет фона или оба элемента.
Создание VSPackage для настраиваемых цветов
VSPackage может управлять шрифтами и цветами с помощью пользовательских категорий и отображения элементов на странице свойств Fonts и Colors. При использовании этого механизма VSPackages должны реализовать интерфейс IVsFontAndColorDefaultsProvider и связанные с ним интерфейсы.
В принципе этот механизм можно использовать для изменения всех существующих элементов отображения и категорий, содержащих их. Однако его не следует использовать для изменения категории текстового редактора или его отображаемых элементов. Дополнительные сведения о категории "Текстовый редактор" см. в разделе "Обзор шрифта и цвета".
Чтобы реализовать пользовательские категории или отображаемые элементы, необходимо выполнить следующее:
Создайте или определите категории в реестре. Реализация IDE на странице свойств Fonts and Colors использует эти сведения для правильного запроса к службе, поддерживающей определенную категорию.
Создайте или определите группы в реестре (необязательно). Может быть полезно определить группу, представляющую объединение двух или более категорий. Если определена группа, интегрированная среда разработки автоматически объединяет подкатегории и распределяет отображаемые элементы в группе.
Реализуйте поддержку интегрированной среды разработки.
Обработка изменений шрифта и цвета.
Создание или определение категорий
Создайте специальный тип записи реестра категорий, в которой [HKLM\SOFTWARE\Microsoft \Visual Studio\\<Visual Studio version\>\FontAndColors\\<Category\>] <Category> не локализованное имя категории.
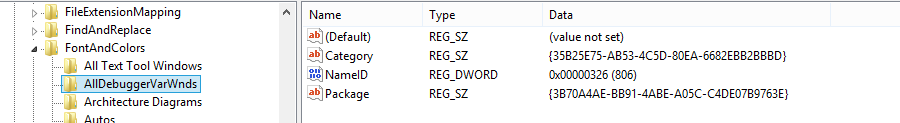
Заполните реестр двумя значениями:
| Имя. | Тип | Data | Description |
|---|---|---|---|
| Категория | REG_SZ | GUID | Идентификатор GUID, созданный для идентификации категории |
| Пакет | REG_SZ | GUID | GUID службы VSPackage, поддерживающей категорию |
Служба, указанная в реестре, должна предоставлять реализацию IVsFontAndColorDefaults для соответствующей категории.
Создание или идентификация групп
Создайте специальный тип записи реестра категорий, в которой [HKLM\SOFTWARE\Microsoft \Visual Studio\\<Visual Studio version\>\FontAndColors\\<group\>] <group> не локализованное имя группы.
Заполните реестр двумя значениями:
| Имя. | Тип | Data | Description |
|---|---|---|---|
| Категория | REG_SZ | GUID | Идентификатор GUID, созданный для идентификации категории |
| Пакет | REG_SZ | GUID | GUID службы VSPackage, поддерживающей категорию |
Служба, указанная в реестре, должна предоставлять реализацию IVsFontAndColorGroup соответствующей группы.

Реализация интерфейса IVsFontAndColorGroup
Реализация поддержки интегрированной среды разработки
Реализуйте GetObject, который возвращает интерфейс IVsFontAndColorDefaults или IVsFontAndColorGroup интерфейс интегрированной среды разработки для каждой категории или guid группы.
Для каждой категории, поддерживающей ее, VSPackage реализует отдельный экземпляр интерфейса IVsFontAndColorDefaults .
Методы, реализованные с помощью IVsFontAndColorDefaults , должны предоставить интегрированную среду разработки следующим способом:
Списки отображаемых элементов в категории
Локализуемые имена для отображаемых элементов
Отображение сведений для каждого члена категории
Примечание.
Каждая категория должна содержать по крайней мере один отображаемый элемент.
Интегрированная среда разработки использует IVsFontAndColorGroup интерфейс для определения объединения нескольких категорий.
Его реализация предоставляет интегрированную среду разработки:
Список категорий, составляющих определенную группу
Доступ к экземплярам IVsFontAndColorDefaults , поддерживающим каждую категорию в группе
Локализованные имена групп
Обновление интегрированной среды разработки
Интегрированная среда разработки кэширует сведения о параметрах шрифта и цвета. Таким образом, после любых изменений конфигурации шрифта и цвета интегрированной среды разработки, чтобы обеспечить актуальность кэша, рекомендуется.
Обновление кэша выполняется через интерфейс IvsFontAndColorCacheManager и может выполняться глобально или только для выбранных элементов.
Обработка изменений шрифта и цвета
Для правильной поддержки цвета текста, отображаемого VSPackage, служба цветов, поддерживающая VSPackage, должна реагировать на изменения, инициированные пользователем, на странице свойств шрифтов и цветов.
Для этого пакет VSPackage должен:
обработайте события , созданные IDE, реализуя интерфейс IVsFontAndColorEvents . Интегрированная среда разработки вызывает соответствующий метод после изменений пользователей страницы шрифтов и цветов. Например, он вызывает метод OnFontChanged , если выбран новый шрифт.
ИЛИ
опрос интегрированной среды разработки для изменений. Это можно сделать с помощью интерфейса IVsFontAndColor, реализованного системой служба хранилища. Хотя в основном для поддержки сохраняемости метод GetItem может получить сведения о шрифте и цвете для отображаемых элементов. Дополнительные сведения о параметрах шрифта и цвета см. в статье MSDN по доступу к хранимым шрифтам и цвету Параметры.
Примечание.
Чтобы убедиться, что результаты опроса правильны, используйте интерфейс IVsFontAndColorCacheManager, чтобы определить, требуется ли очистка кэша и обновление перед вызовом методов извлечения интерфейса IVsFontAndColor служба хранилища.
Регистрация пользовательского шрифта и цветовой категории без реализации интерфейсов
В следующем примере кода показано, как зарегистрировать настраиваемый шрифт и цветовую категорию без реализации интерфейсов:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\8.0Exp\FontAndColors\CSharp Tool Window]
"Package"="{F5E7E71D-1401-11D1-883B-0000F87579D2}"
"Category"="{9FF46859-A47E-47bf-8AC5-EC3DBE69D1FE}"
"ToolWindowPackage"="{7259e420-6241-4e0d-b535-5b820671d183}"
"NameID"=dword:00000064
В этом примере кода:
"NameID"= идентификатор ресурса локализованного имени категории в пакете"ToolWindowPackage"= GUID пакета"Category"="{9FF46859-A47E-47bf-8AC5-EC3DBE69D1FE}"это просто пример, и фактическое значение может быть новым GUID, предоставляемым реализутелем.
Настройка GUID категории свойств "Шрифт" и "Цвет"
В приведенном ниже примере кода показано, как задать идентификаторы GUID категории.
// m_pView is your IVsTextView
IVsTextEditorPropertyCategoryContainer spPropCatContainer =
(IVsTextEditorPropertyCategoryContainer)m_pView;
if (spPropCatContainer != null)
{
IVsTextEditorPropertyContainer spPropContainer;
Guid GUID_EditPropCategory_View_MasterSettings =
new Guid("{D1756E7C-B7FD-49a8-B48E-87B14A55655A}");
hr = spPropCatContainer.GetPropertyCategory(
ref GUID_EditPropCategory_View_MasterSettings,
out spPropContainer);
if(hr == 0)
{
hr =
spPropContainer.SetProperty(
VSEDITPROPID.VSEDITPROPID_ViewGeneral_FontCategory,
catGUID);
hr =
spPropContainer.SetProperty(
VSEDITPROPID.VSEDITPROPID_ViewGeneral_ColorCategory,
catGUID);
}
}