Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве вы узнаете о многих инструментах, диалоговых окнах и конструкторах, которые можно использовать при разработке приложений с помощью Visual Studio. Вы создаете приложение Hello, World, разрабатываете пользовательский интерфейс, добавляете код и выполняете отладку ошибок. В то же время узнайте о работе в интегрированной среде разработки Visual Studio (интегрированной среде разработки IDE).
- Настройка интегрированной среды разработки
- Создание проекта
- Проектирование пользовательского интерфейса
- Отладка и тестирование приложения
Необходимые условия
- Если у вас нет Visual Studio, перейдите на страницу загрузки Visual Studio, чтобы установить его бесплатно.
- Убедитесь, что установлена рабочая нагрузка разработки настольных приложений .NET. Эту конфигурацию можно проверить в Visual Studio Installer.
- Для работы с этим руководством можно использовать .NET Framework или .NET Core. .NET Core — это более новая, более современная платформа. Для .NET Core требуется Visual Studio 2019 версии 16.3 или более поздней.
Что такое Windows Presentation Foundation?
Windows Presentation Foundation (WPF) — это платформа пользовательского интерфейса, которая создает настольные клиентские приложения. Платформа разработки WPF поддерживает широкий набор функций разработки приложений, включая модель приложения, ресурсы, элементы управления, графику, макет, привязку данных, документы и безопасность.
WPF является частью .NET. Если вы ранее создали приложения с помощью .NET с помощью ASP.NET или Windows Forms, интерфейс программирования должен быть знаком. WPF использует расширяемый язык разметки приложений (XAML) для предоставления декларативной модели программирования приложений. Дополнительные сведения см. в руководстве desktop (WPF .NET).
Настройка интегрированной среды разработки
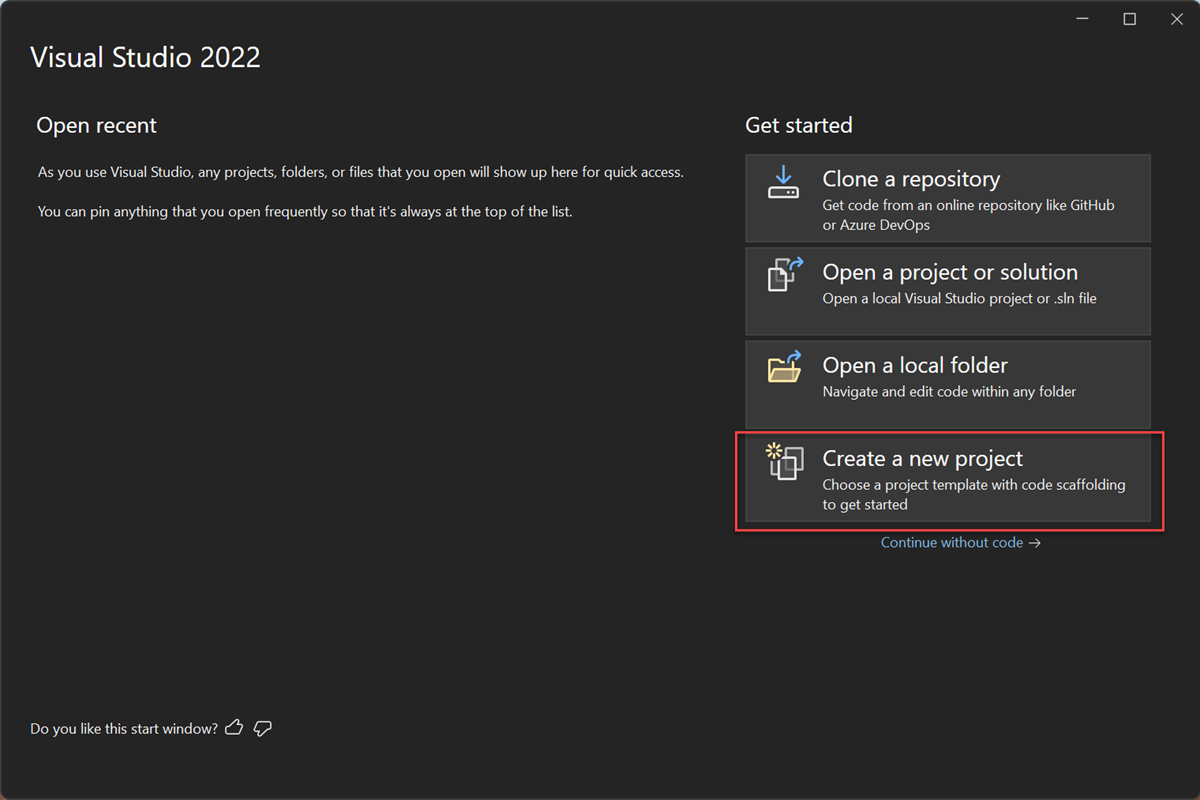
При запуске Visual Studio откроется окно запуска. Выберите Продолжить без кода, чтобы открыть среду разработки. Отображаются окна инструментов, меню и панели инструментов, а также основное пространство окна. Окна инструментов расположены по бокам окна приложения. Поле поиска, строка меню и стандартная панель инструментов расположены в верхней части. При загрузке решения или проекта редакторы и конструкторы отображаются в центральном пространстве окна приложения. При разработке приложения вы проводите большую часть времени в этой центральной области.
Создание проекта
При создании приложения в Visual Studio сначала создается проект и решение. В этом примере создается проект Windows Presentation Foundation (WPF).
Откройте Visual Studio.
В окне запуска выберите Создать проект.
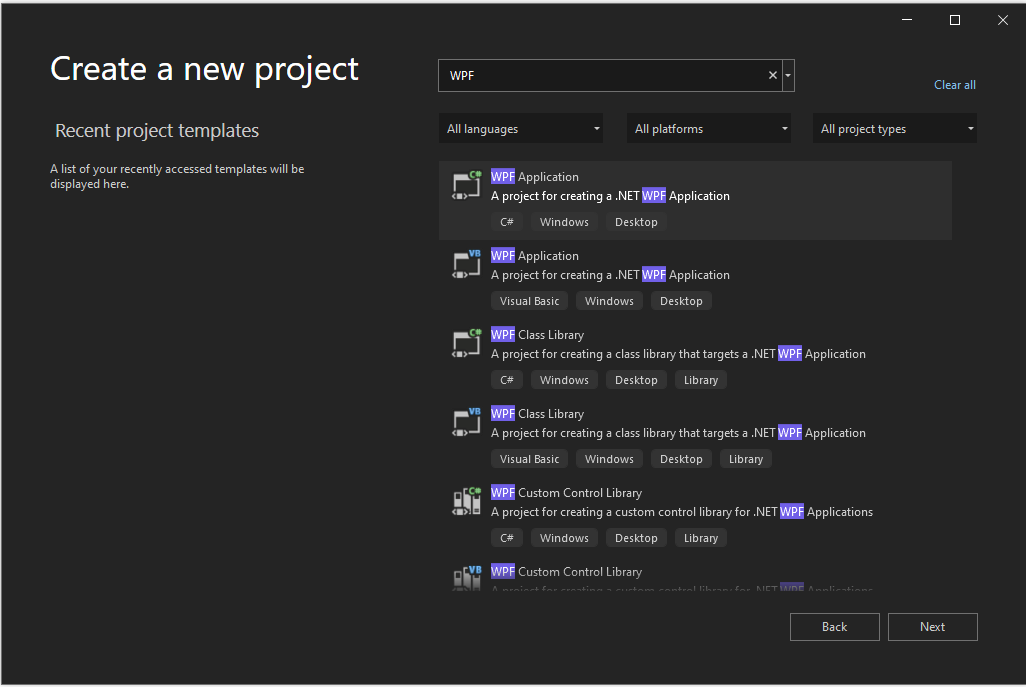
На экране Создание нового проекта найдите WPF. Выберите приложение WPF, а затем выберите Далее.
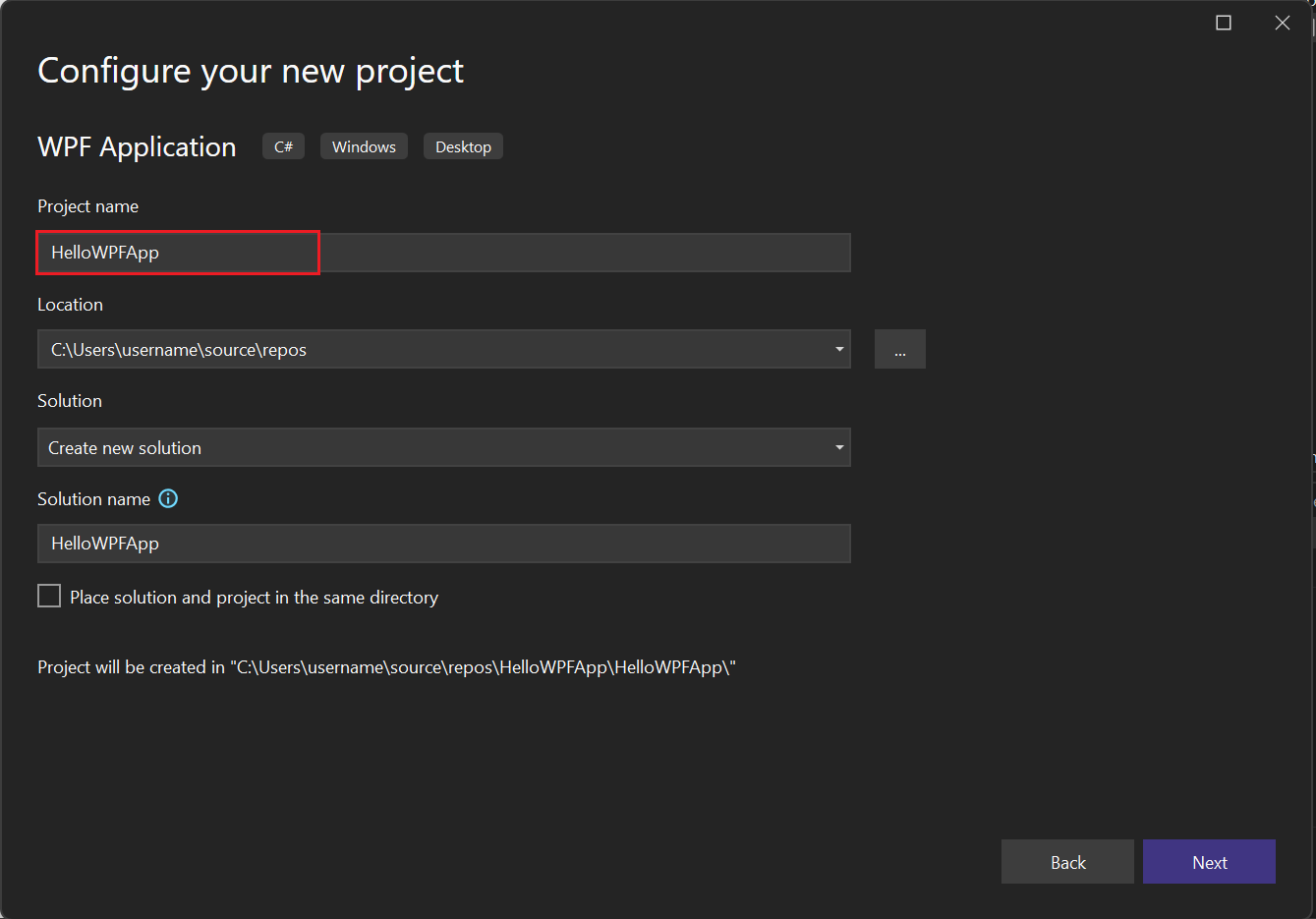
На следующем экране укажите имя проекта, HelloWPFAppи нажмите кнопку Далее.
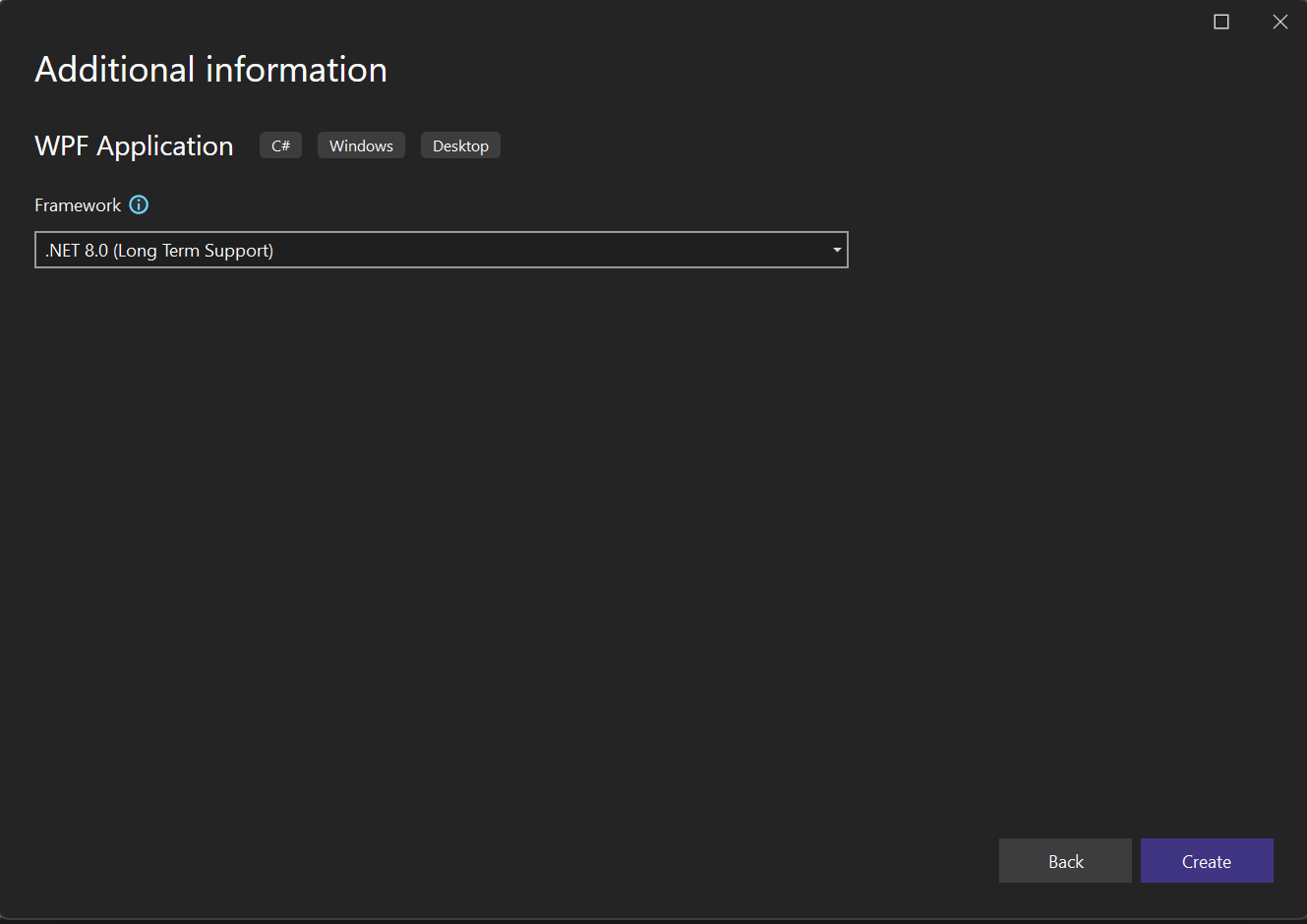
В окне дополнительных сведений убедитесь, что для целевой платформы выбран .NET 10.0 . Затем выберите Создать.
Visual Studio создает проект и решение HelloWPFApp.
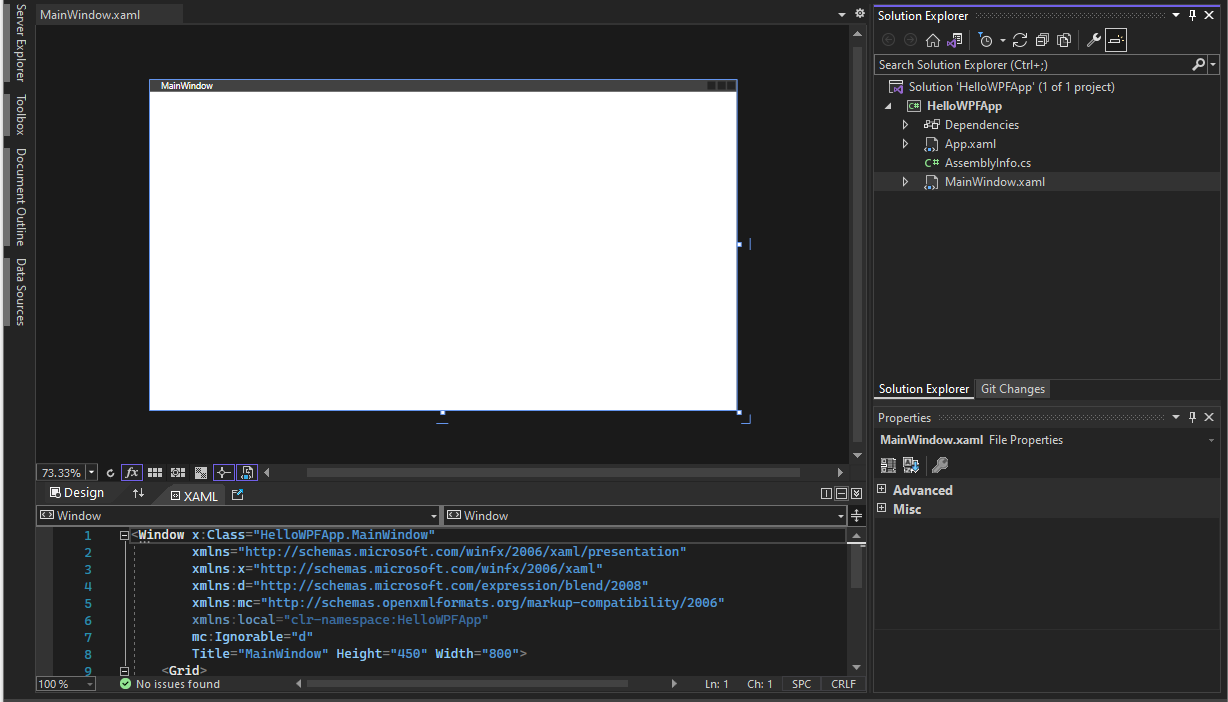
Обозреватель решений отображает различные файлы. В дизайнере WPF отображаются дизайнерский вид и XAML-вид MainWindow.xaml в раздельном виде. Вы можете перемещать разделитель, чтобы отобразить больше или меньше одного из представлений. Вы можете просмотреть только визуальное представление или только представление XAML.
Заметка
Дополнительные сведения о языке разметки расширяемых приложений (XAML) см. в обзоре XAML для WPF.
После создания проекта его можно настроить. Для этого выберите пункт меню "Представление", затем выберите "Окно свойств" или нажмите клавишу F4. Затем можно отобразить и изменить параметры для элементов проекта, элементов управления и других элементов в приложении.

Откройте Visual Studio.
В окне запуска выберите Создать проект.
На экране Создание нового проекта найдите WPF. Выберите приложение WPF, а затем выберите Далее.
На следующем экране укажите имя проекта, HelloWPFAppи нажмите кнопку Далее.
В окне Дополнительные сведения убедитесь, что для целевой среды выполнения выбран .NET 8.0. Затем выберите Создать.
Visual Studio создает проект и решение HelloWPFApp.
Обозреватель решений отображает различные файлы. В дизайнере WPF отображаются дизайнерский вид и XAML-вид MainWindow.xaml в раздельном виде. Вы можете перемещать разделитель, чтобы отобразить больше или меньше одного из представлений. Вы можете просмотреть только визуальное представление или только представление XAML.
Заметка
Дополнительные сведения о языке разметки расширяемых приложений (XAML) см. в разделе Обзор XAML для WPF.
После создания проекта его можно настроить. Для этого выберите пункт меню "Представление", затем выберите "Окно свойств" или нажмите клавишу F4. Затем можно отобразить и изменить параметры для элементов проекта, элементов управления и других элементов в приложении.

Проектирование пользовательского интерфейса
Если конструктор не открыт, выберите MainWindow.xaml и выберите Shift+F7, чтобы открыть конструктор.
В этом руководстве вы добавите три типа элементов управления в это приложение: элемент управления TextBlock, два элемента управления RadioButton и элемент управления Button.
Добавить элемент управления TextBlock
Выполните следующие действия, чтобы добавить TextBlock.
Выберите Ctrl+Q, чтобы активировать поле поиска и ввести Toolbox. Выберите Вид > Инструменты из списка результатов.
В панели инструментов разверните узел "Общие элементы управления WPF" , чтобы просмотреть элемент управления TextBlock.

Добавьте элемент управления TextBlock на поверхность дизайна. Выберите элемент TextBlock и перетащите его в окно на поверхности конструктора. Разместите элемент управления по центру в верхней части окна. Вы можете использовать направляющие, чтобы центрировать элемент управления.
Окно должно выглядеть следующим образом:

Разметка XAML должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Выберите Ctrl+Q, чтобы активировать поле поиска и ввести Toolbox. Выберите Вид > Инструменты из списка результатов.
В панели инструментов разверните узел "Общие элементы управления WPF" , чтобы просмотреть элемент управления TextBlock.

Добавьте элемент управления TextBlock на поверхность дизайна. Выберите элемент TextBlock и перетащите его в окно на поверхности конструктора. Разместите элемент управления по центру в верхней части окна. Вы можете использовать направляющие, чтобы центрировать элемент управления.
Окно должно выглядеть следующим образом:

Разметка XAML должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Настройка текста в текстовом блоке
Вы можете изменить текст, отображаемый в TextBlock.
В представлении XAML найдите разметку для TextBlock и измените атрибут Text с
TextBlockнаSelect a message option and then choose the Display button.Разметка XAML должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Снова выровняйте TextBlock по центру и сохраните изменения, нажав Ctrl+S или выбрав пункт "Файл" в меню .
Добавьте радио-кнопки
Затем добавьте в форму два элемента управления RadioButton.
В панели инструментов найдите элемент управления RadioButton .

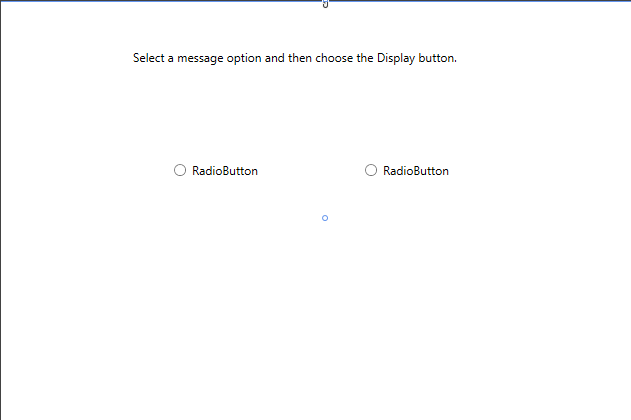
Добавьте два элемента управления RadioButton в область конструктора. Выберите элемент RadioButton и перетащите его в окно в области конструктора. Переместите кнопки, выбрав их и используя клавиши со стрелками. Расположите их таким образом, чтобы кнопки появились рядом с элементом управления TextBlock. Для выравнивания элементов управления можно использовать рекомендации.
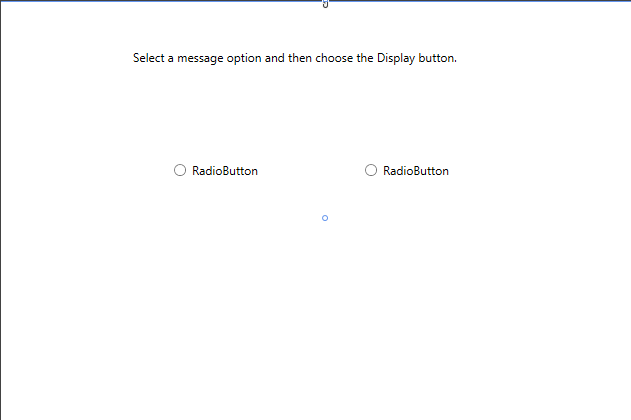
Окно должно выглядеть следующим образом:

В окне свойств для левого элемента управления RadioButton вверху измените свойство Name на
HelloButton.
В окне Свойств для правого элемента управления RadioButton измените свойство Name на
GoodbyeButton, а затем сохраните изменения.
В панели инструментов найдите элемент управления RadioButton .

Добавьте два элемента управления RadioButton в область конструктора. Выберите элемент RadioButton и перетащите его в окно в области конструктора. Переместите кнопки, выбрав их и используя клавиши со стрелками. Расположите их таким образом, чтобы кнопки появились рядом с элементом управления TextBlock. Для выравнивания элементов управления можно использовать рекомендации.
Окно должно выглядеть следующим образом:

В окне свойств для левого элемента управления RadioButton вверху измените свойство Name на
HelloButton.
В окне Свойств для правого элемента управления RadioButton измените свойство Name на
GoodbyeButton, а затем сохраните изменения.
Добавьте отображаемый текст для каждой переключателя
Затем добавьте отображаемый текст для каждого элемента управления RadioButton. Следующая процедура обновляет свойство Content для элемента управления RadioButton.
Обновите атрибут содержимого для двух переключателей
HelloButtonиGoodbyeButtonна"Hello"и"Goodbye"в XAML. Разметка XAML теперь должна выглядеть примерно так:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Установить радиокнопку как выбранную по умолчанию
На этом шаге установите флажок HelloButton по умолчанию, чтобы один из двух переключателей всегда был выбран.
В представлении XAML найдите разметку для HelloButton.
Добавьте атрибут IsChecked и задайте для него значение True. В частности, добавьте
IsChecked="True".Разметка XAML теперь должна выглядеть примерно так:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Добавление элемента управления кнопкой
Последний элемент пользовательского интерфейса, который вы добавляете, — это элемент управления кнопкой .
В панели инструментовнайдите элемент управления кнопкой . Добавьте её в область конструктора под элементами управления RadioButton, перетащив её в форму в представлении конструктора. Рекомендации помогут вам центрировать элемент управления.
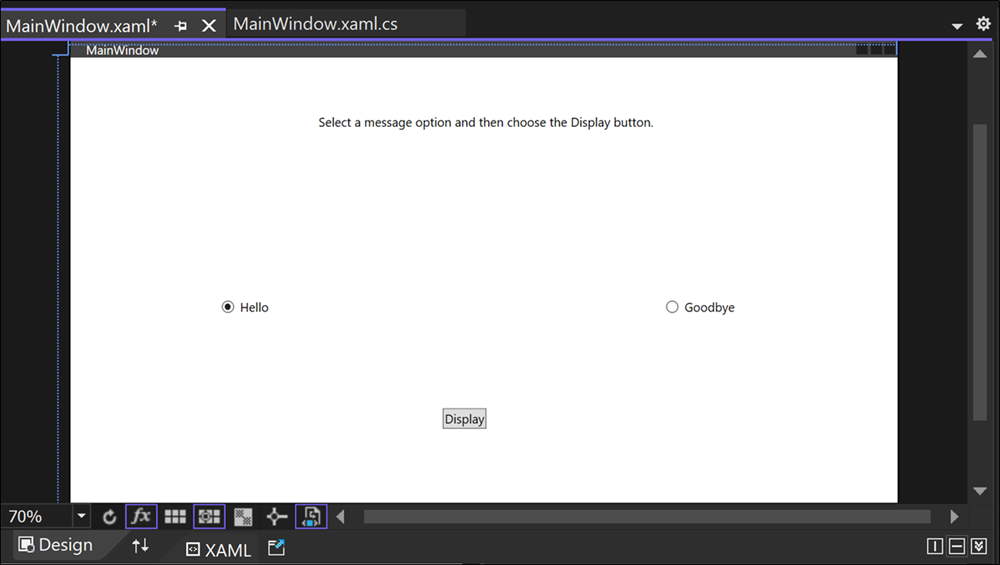
В представлении XAML измените значение содержимого для элемента управления "Кнопка" с
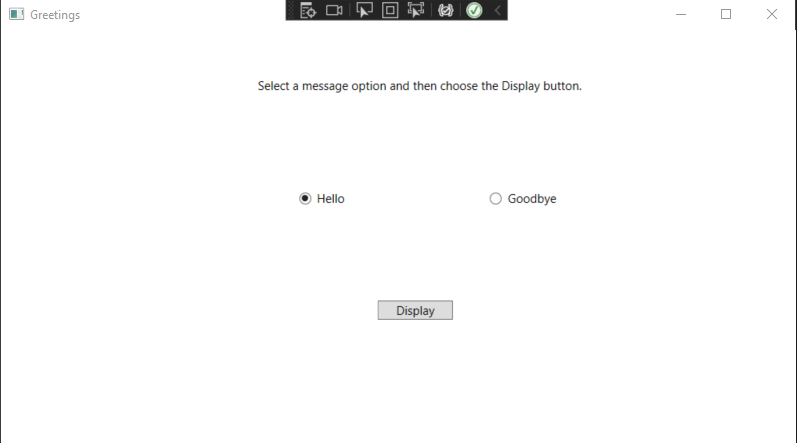
Content="Button"наContent="Display", а затем сохраните изменения.Окно должно выглядеть следующим образом:
Разметка XAML теперь должна выглядеть примерно так:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Добавление кода в кнопку отображения
Когда это приложение запускается, окно сообщения появится после того, как пользователь выбирает радиокнопку, а затем выбирает кнопку 'Отобразить'. Появляется одно окно сообщения для "Привет" и другое для "До свидания". Чтобы создать это поведение, добавьте код в событие Button_Click в MainWindow.xaml.cs.
В области конструктора дважды щелкните кнопку Отображение.
MainWindow.xaml.cs откроется с курсором в событии
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }При двойном щелчке кнопки отображения,
Click="Button_Click"добавляется в XAML.Разметка XAML теперь должна выглядеть примерно так:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>В скобках
Button_Clickдобавьте следующий код:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Сохраните приложение.
Отладка и тестирование приложения
Затем отладите приложение, чтобы найти ошибки и проверить правильное представление обоих полей сообщений. Ниже приведены инструкции по созданию и запуску отладчика. Дополнительные сведения см. в разделе Сборка приложения WPF (WPF) и Отладка WPF.
Изменение имени MainWindow.xaml
Присвойте MainWindow более конкретное имя. В обозревателе решений щелкните правой кнопкой мыши MainWindow.xaml и выберите Переименовать. Переименуйте файл в Greetings.xaml. В этом примере это изменение создает ошибку, используемую позже для демонстрации отладки.
Поиск и исправление ошибок
На этом шаге вы найдете ошибку, вызванную ранее изменением имени файла MainWindow.xaml.
Начать отладку и найти ошибку
Запустите отладчик, выбрав F5 или выбрав Отладка, а затем Начать отладку.
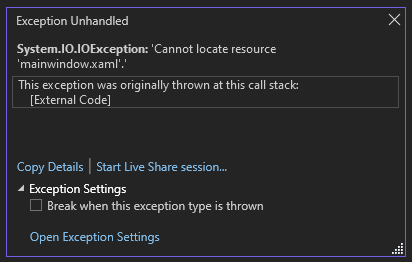
Появится окно режима останова, а окно выходных данных указывает, что произошло событие IOException: Не удается найтиресурса mainwindow.xaml.
Остановите отладчик, выбрав Отладка>Остановить отладку.
Вы переименовываете MainWindow.xaml на Greetings.xaml, но код по-прежнему ссылается на MainWindow.xaml в качестве URI запуска приложения, поэтому проект не может запуститься.
Запустите отладчик, выбрав F5 или выбрав Отладка, а затем Начать отладку.
Появится окно режима останова, а окно выходных данных указывает, что произошло событие IOException: Не удается найтиресурса mainwindow.xaml.

Остановите отладчик, выбрав Отладка>Остановить отладку.
Вы переименовываете MainWindow.xaml на Greetings.xaml, но код по-прежнему ссылается на MainWindow.xaml в качестве URI запуска приложения, поэтому проект не может запуститься.
Укажите Greetings.xaml в качестве URI запуска.
В обозревателе решенийоткройте файл
App.xaml.Измените
StartupUri="MainWindow.xaml"наStartupUri="Greetings.xaml"и сохраните изменения.
В качестве дополнительного шага можно избежать путаницы, чтобы изменить заголовок окна приложения, чтобы оно соответствовало этому новому имени.
В обозревателе решенийоткройте только что переименованный файл
Greetings.xaml.Измените значение свойства Window.Title с
Title="MainWindow"наTitle="Greetings"и сохраните изменения.
Запустите отладчик еще раз (нажмите клавишу F5). Теперь вы должны увидеть окно Приветствия вашей программы.

Чтобы остановить отладку, закройте окно приложения
Отладка с точками останова
Вы можете протестировать код во время отладки, добавив некоторые точки останова. Вы можете добавить точки останова, выбрав Отладка>переключить точку останова, щелкнув левое поле редактора рядом с строкой кода, в которой требуется перерыв, или нажав клавишу F9.
Добавление точек останова
Откройте Greetings.xaml.csи выберите эту строку:
MessageBox.Show("Hello.")Добавьте точку останова из меню, выбрав Отладка, затем Установить/снять точку останова.
Красный круг отображается рядом со строкой кода в левом углу окна редактора.
Выберите эту строку:
MessageBox.Show("Goodbye.").Нажмите клавишу F9, чтобы добавить точку останова, а затем выберите F5, чтобы начать отладку.
В окне приветствия выберите переключатель Hello и нажмите кнопку "Отобразить".
Строка
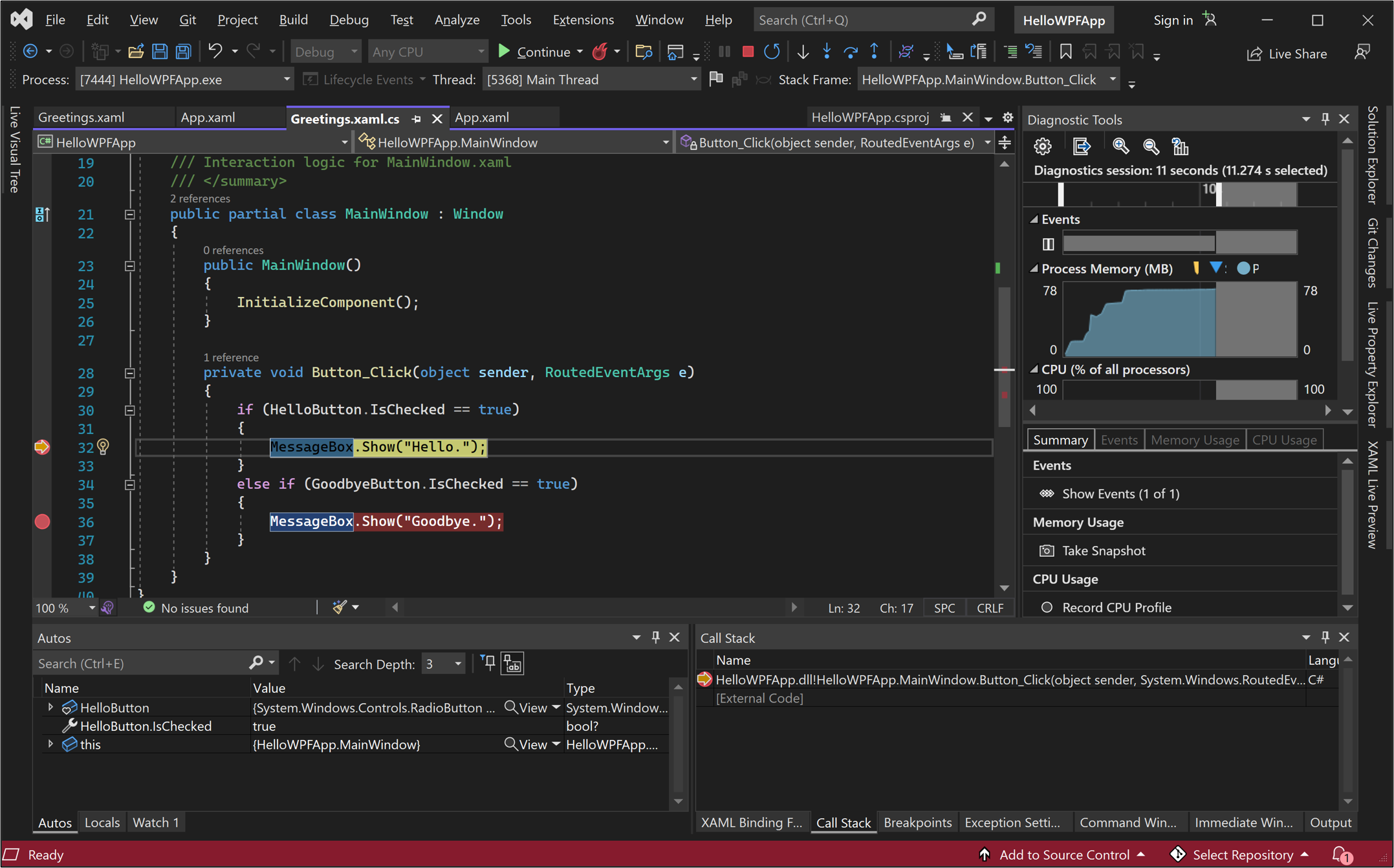
MessageBox.Show("Hello.")выделена желтым цветом. В нижней части интегрированной среды разработки на левой стороне закреплены окна "Автоматически", "Локальные" и "Наблюдение". стека вызовов, точек останова, параметров исключений, команд, немедленнойи окна выходных закреплены справа.В строке меню выберите Отладка>Step Out.
Приложение возобновляет выполнение, и появится поле сообщения со словом "Hello".
Нажмите кнопку ОК в поле сообщения, чтобы закрыть его.
В окне приветствия выберите переключатель Goodbye, а затем нажмите кнопку отображения.
Строка
MessageBox.Show("Goodbye.")выделена желтым цветом.Выберите ключ F5, чтобы продолжить отладку. Когда появится окно сообщения, нажмите кнопку ОК в окне сообщения, чтобы закрыть его.
Чтобы остановить отладку, закройте окно приложения.
В строке меню выберите Отладка>Отключить все точки останова.
Откройте Greetings.xaml.csи выберите эту строку:
MessageBox.Show("Hello.")Добавьте точку останова из меню, выбрав Отладка, затем Установить/снять точку останова.
Красный круг отображается рядом со строкой кода в левом углу окна редактора.
Выберите эту строку:
MessageBox.Show("Goodbye.").Нажмите клавишу F9, чтобы добавить точку останова, а затем выберите F5, чтобы начать отладку.
В окне приветствия выберите переключатель Hello и нажмите кнопку "Отобразить".
Строка
MessageBox.Show("Hello.")выделена желтым цветом. В нижней части интегрированной среды разработки на левой стороне закреплены окна "Автоматически", "Локальные" и "Наблюдение". стека вызовов, точек останова, параметров исключений, команд, немедленнойи окна выходных закреплены справа.В строке меню выберите Отладка>Step Out.
Приложение возобновляет выполнение, и появится поле сообщения со словом "Hello".
Нажмите кнопку ОК в поле сообщения, чтобы закрыть его.
В окне приветствия выберите переключатель Goodbye, а затем нажмите кнопку отображения.
Строка
MessageBox.Show("Goodbye.")выделена желтым цветом.Выберите ключ F5, чтобы продолжить отладку. Когда появится окно сообщения, нажмите кнопку ОК в окне сообщения, чтобы закрыть его.
Чтобы остановить отладку, закройте окно приложения.
В строке меню выберите Отладка>Отключить все точки останова.
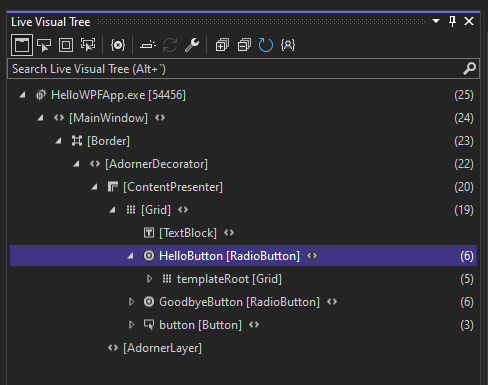
Просмотр представления элементов пользовательского интерфейса
В работающем приложении должно появиться мини-приложение, которое отображается в верхней части окна. Мини-приложение — это вспомогательный компонент среды выполнения, предоставляющий быстрый доступ к некоторым полезным функциям отладки. Нажмите первую кнопку, Перейти к динамическому визуальному дереву. Должно появиться окно с деревом, содержащим все визуальные элементы страницы. Разверните узлы, чтобы найти добавленные кнопки.


Создайте релизную версию приложения
Убедившись, что все работает, можно подготовить финальную версию приложения.
В главном меню выберите Сборка>Очистка решения для удаления промежуточных файлов и выходных файлов, созданных во время предыдущих сборок. Этот шаг не требуется, но он очищает выходные данные сборки отладки.
Измените конфигурацию сборки для HelloWPFApp с отладка на выпуск, используя компонент раскрывающегося списка на панели инструментов. В настоящее время написано отладка.
Создайте решение, выбрав Сборка>Сборка решения.
Поздравляем с завершением работы с этим руководством! Вы можете найти .exe, созданный в каталоге вашего решения и проекта (...\HelloWPFApp\HelloWPFApp\bin\Release).
Связанное содержимое
Следующий шаг
Поздравляем с завершением работы с этим руководством! Дополнительные сведения см. в следующих руководствах.