Вставка JSON или XML в качестве классов
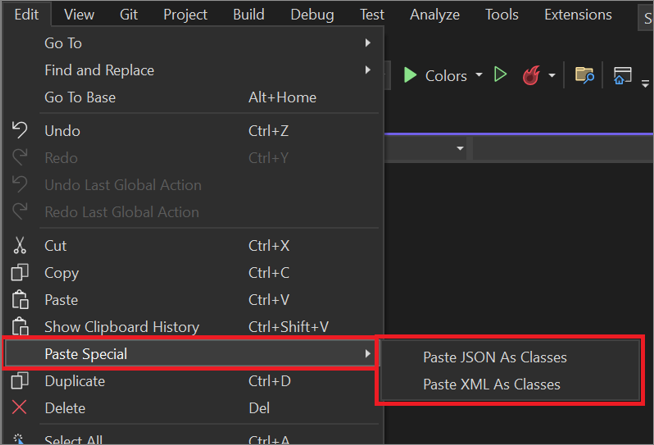
В Visual Studio можно скопировать текст из JSON или XML-файлов, а затем вставить текст в качестве классов в кодЕ C# или Visual Basic . Для этого нажмите кнопку "Изменить>вставку" и выберите "Вставить JSON как классы" или "Вставить XML как классы".
Совет
Если в меню "Изменить" не отображается параметр "Специальная вставка", убедитесь, что установлен хотя бы один из следующих рабочих нагрузок: ASP.NET и веб-разработка, разработка Azure или разработка классических приложений .NET. Затем убедитесь, что вы выберете файл программы для приложения. Например, для приложения C# выберите файл Program.cs в Обозреватель решений.
JSON (JavaScript Object Notation) и XML (eXtensible Markup Language) похожи на то, что они используются для хранения и транспорта данных. Однако JSON менее подробный и может использовать массивы.
Примеры
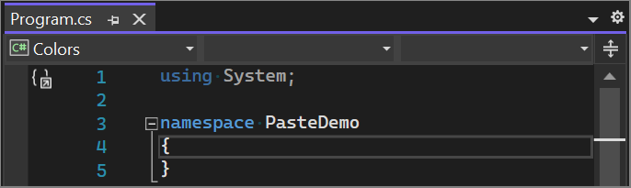
Прежде чем использовать команду "Вставить JSON как классы" или команду "Вставить классы XML в качестве классов" в Visual Studio, создайте заполнитель для текста. Для приложения C# можно использовать пустое объявление пространства имен, как показано на следующем снимке экрана:

Затем вставьте текст JSON или XML в фигурные скобки.
JSON
Вот пример текста JSON:
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
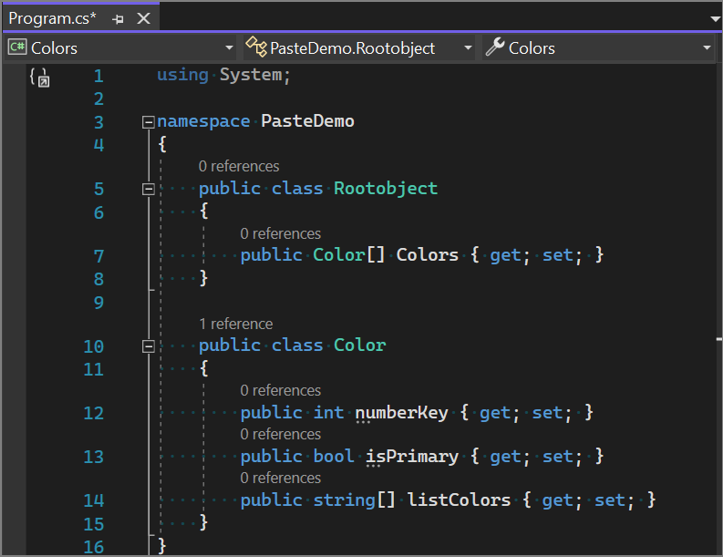
Ниже приведен снимок экрана, на котором показано, как Visual Studio преобразует текст JSON в классы:

XML
Ниже приведен пример XML-текста:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
Ниже приведен пример кода, в который показано, как Visual Studio преобразует XML-текст в классы:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
См. также
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по